【软件测试部署基础】yarn的认识
1. yarn是什么
Yarn 是 Facebook, Google, Exponent 和 Tilde 开发的一款新的 JavaScript 包管理工具。其主要是为了弥补 npm 的一些少量的缺陷而出现的:
- 安装的时候无法保证速度和一致性
- 安全问题,因为npm 安装时允许运行代码
从yarn的官网对yarn的介绍可以看出,yarn就是一个快速,可靠和安全的依赖关系管理工具。
2. yarn有什么优点
那么yarn究竟有哪些特点呢:
- 并行安装:无论 npm 还是 Yarn 在执行包的安装时,都会执行一系列任务。npm 是按照队列执行每个 package,也就是说必须要等到当前 package 安装完成之后,才能继续后面的安装。而 Yarn 是同步执行所有任务,提高了性能;
- 离线模式:如果之前已经安装过一个软件包,用Yarn再次安装时直接从缓存中获取,就不用像npm那样再从网络下载;
- 更安全:Yarn 会在每个安装包被执行前校验其完整性;
- 更可靠:Yarn 使用格式详尽而又简洁的 lockfile 文件和确定性算法来安装依赖,能够保证在一个系统上的运行的安装过程也会以同样的方式运行在其他系统上;
- 更简洁的输出:相比npm,Yarn 的输出简洁太多:默认情况下,结合了 emoji直观且直接地打印出必要的信息,也提供了一些命令供开发者查询额外的安装信息;
- 更好的语义化: yarn改变了一些npm命令的名称,比如 yarn add/remove,看上去比 npm 原本的 install/uninstall 要更清晰。
3. yarn安装
安装npm和yarn的前提都是需要系统安装了Node,yarn安装最简单的安装方法:
npm install -g yarn
但由于npm安装是非确定性的,程序包没有签名,并且npm除了做了基本的SHA1哈希之外不执行任何完整性检查,这给安装系统程序带来了安全风险的原因,通常情况下不建议通过npm进行安装。
所以建议通过最适合于自己操作系统的安装方法来安装yarn。
具体的安装方法这里不做介绍,详细内容请参考如下网址:
- yarn官方网址:https://www.yarnpkg.com/en/docs/install#windows-stable
- yarn中文网址:https://yarn.bootcss.com/docs/install/#windows-stable
下载并添加环境变量之后在命令行中输入yarn -v,出现版本信息,则表示yarn安装成功。
4. yarn工作流
yarn的工作流其实就是和npm的工作流一致的,大体如下:
- 创建一个新项目
- 增加/更新/删除依赖
- 安装/重装你的依赖
- 引入版本控制系统(例如 git)
- 持续集成
5. yarn常用命令
5.1. yarn init
yarn init 或者 yarn init -y
会在根目录下生成一个package.json,与npm类似。
5.2. yarn config
此命令用于查看yarn配置信息。
yarn config list 或者 yarn config list -l
从上面的配置信息,我们可以看出,yarn的镜像地址是https://registry.yarnpkg.com,而npm的奖项地址是:https://registry.npmjs.org/。
我们可以通过如下命令修改yarn的镜像地址:
yarn config set registry https://registry.npm.taobao.org
另外,我们从上面可以看出,使用yarn config命令是看不出来yarn的全局安装路径的,所以如果我们需要查看yarn的全局安装路径,可以使用如下命令:
yarn global dir
5.3. yarn add
yarn add表示添加依赖,如果第一次使用该命令,则会在项目中生成一个yarn.lock的文件,该文件用来记录安装依赖的相关信息,并在package.json中添加该包。
此命令必须指定包名,如果未指定版本,则自动安装最新版本,并覆盖yarn.lock和package.json文件中包的版本号。
yarn add react :表示安装最新版本的react yarn add react@15.0.0 :表示安装15.0.0版本的react yarn add react --save :默认情况,即安装到dependencies yarn add react jquery :表示一次安装react,jquery包 yarn global add react :表示全局安装react
默认情况下,yarn add命令进行安装,只会安装dependencies,表示项目运行所依赖的模块,我们可以用以下参数添加其它类型的依赖:
- devDependencies:指定项目开发所需要的模块,即:开发版需要但发布版不需要,例如关于测试的、文档类的;
- peerDependencies:同等依赖,或者叫同伴依赖,用于指定当前包(也就是你写的包)兼容的宿主版本;
- optionalDependencies:可选依赖,如果有一些依赖包即使安装失败,项目仍然能够运行或者希望npm继续运行,就可以使用optionalDependencies。另外optionalDependencies会覆盖dependencies中的同名依赖包,所以不要在两个地方都写。
具体内容可参考:https://blog.csdn.net/hujinyuan357/article/details/99621542
yarn add [package] --dev :添加到 devDependencies
yarn add [package] --peer :添加到 peerDependencies
yarn add [package] --optional : 添加到 optionalDependencies
5.4. yarn upgrade
此命令用于更新包,将包更新到最新或者更新到指定的版本,同时会更新yarn.lock和package.json文件内容。
yarn upgrade react@16.0.0 :将react包更新到16.0.0版本
yarn upgrade --latest react :将react包更新到最新版本
yarn upgrade :表示全部更新yarn.lock中记录的包
5.5. yarn remove
此命令用于删除包,同时会更新yarn.lock和package.json文件内容。
yarn remove react :删除react包
yarn remove react jquery :一次性删除react和jquery包
5.6. yarn bin
此命令用于显示yarn的安装目录bin文件夹,注意本地安装目录下bin所在的位置需要第一次使用了yarn add下才会出现,全局安装目录下的bin所在的位置要全局安装过一次后才会出现。
yarn bin:显示本地安装目录bin所在位置
yarn global bin:显示全局安装目录bin所在位置
5.7. yarn install
yarn install 与npm install是一样的,表示根据yarn.lock中锁定的包的版本来进行安装,其有如下几种模式:
yarn 等同于yarn install
yarn install --flat :表示安装一个且只有一个版本的包
yarn install --force :表示强制加载获取所有的包,也就相当于先删除node_modules下的包后重装
yarn install --production :表示只会安装dependencies, 不会安装devDependencies,这个时候的代码只提供运行,不提供开发
5.8. yarn info
此命令用于显示包的详细信息。
yarn info <package> [format]
yarn info react :查看react包信息
yarn info react --json : 以json的格式显示
yarn info react@15.3.0 :查看详细版本信息
yarn info react description :只看描述信息
5.9. yarn cache
此命令用于查看yarn缓存相关。
yarn cache ls :将打印出每个缓存方案
yarn cache dir package :安装在本地的什么位置
yarn cache clean :对本地缓存进行强制清除 再执行yarn cache ls将找不到缓存
5.10. yarn run
yarn run与npm run是一样的,都表示运行package.json文件中的scripts脚本。
yarn run dev
yarn run test 等同于 yarn test
yarn run start 等同于 yarn start
6. yarn与npm比较
从上面的yarn的特点以及命令可以看出,虽然yarn与npm有很多相似的地方,但是他们还是有些细微的差别,这里主要总结下yarn和npm命令的区别。
|
npm |
yarn |
说明 |
|
npm init |
yarn init |
初始化 |
|
npm install |
yarn |
默认安装依操作 |
|
npm install xx@x.x.x -g |
yarn global add xx@x.x.x |
全局安装依赖 |
|
npm install xx@x.x.x |
yarn add xx@x.x.x |
本地安装依赖 |
|
npm install xx@x.x.x --save-dev |
yarn add xx@x.x.x --dev |
本地安装依赖,并添加到devDependencies中 |
|
npm uninstall xx |
yarn remove xx |
删除依赖 |
|
npm run |
yarn run |
运行scripts脚本 |
|
npm update xx |
yarn upgrade xx |
更新依赖包 |
7. 其他
- yarn安装时出现如下错误,原来是因为node版本过低了,所以需要更新node,在Windows中,我们需要去下载包后更新。
更新了node之后,重新进入cmd后进入目录,运行yarn
参考网址:
https://blog.csdn.net/guzhao593/article/details/81712016
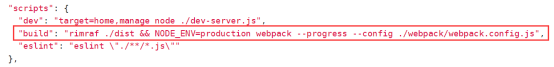
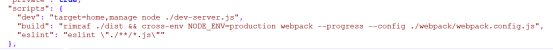
- 在使用yarn run build 时报了'NODE_ENV'不是内部或外部命令,也不是可运行的程序或批处理文件。
是因为开发的构建脚本如下,&&表示合并两个命令,这种操作在powershell中不被支持,在cmd中也不被支持,这是Mac中bash或Linux的shell中的独特操作,所以就无法执行。

解决方案就是加入一个cross-env。
npm install cross-env 先安装cross-env
然后在NODE_ENV上加入cross-env

然后进入项目目录后重新运行
yarn
yarn run build
参考网址:
https://blog.csdn.net/koufulong/article/details/75270337
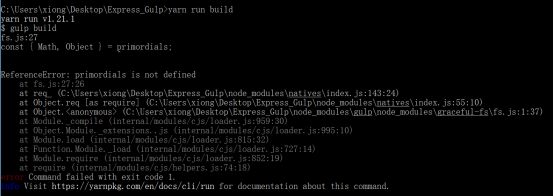
- 当运行yarn run build 或者npm run build时出现如下错误:primordials is not defined
通过上网查询才知道,这又是因为Node的版本过高导致的,解决的方法就是降低Node的版本,先卸载Node之后,再去官网下载一个稳定版本的Node,比如10.*版本的,然后在执行glup就可以成功了。

再有就是我们可以使用Node版本切换的工具:
- mac/linux版: nvm 【https://github.com/nvm-sh/nvm】
- windows版: nvm-windows 【https://github.com/coreybutler/nvm-windows】
先卸载node, 然后删除(e.g. "C:\Users<user>\AppData\Roaming\npm") 路径下的npm, 然后下载nvm-windows, 选安装版nvm-setup.zip下载, 然后安装完成之后,使用如下命令安装多个版本:
nvm install 12.4.0
nvm install 11.15.0
然后可以使用命令查看所有已安装的版本
nvm list
然后使用命令指定要使用的Node版本即可
nvm use 11.15.0
然后再重新安装Node下的全局模块
npm install -g
或者
yarn global
最后再重新操作项目,使用yarn run build或者npm run build。
参考网址:https://blog.csdn.net/zxxzxx23/article/details/103000393
【软件测试部署基础】yarn的认识的更多相关文章
- 【软件测试部署基础】gradle的认识
1. gradle简介 Java世界中主要有三大构建工具:Ant.Maven和Gradle.经过几年的发展,Ant几乎销声匿迹.Maven也日薄西山,而Gradle的发展则如日中天. 1.1. ANT ...
- 【软件测试部署基础】maven的认识
最近部门分享测试环境部署相关内容,在同事的分享下,学到了很多新的知识点,也是我们在测试环境部署的时候非常重要的一些基本的知识点,当你系统的去了解了一下,你会发现后端在maven相关的点上有个清晰的了解 ...
- 【软件测试部署基础】npm的认识
1. npm简介 先来看下官方介绍: npm makes it easy for JavaScript developers to share and reuse code, and it makes ...
- 【软件测试部署基础】webpack的认识
1. 什么是webpack webpack 是一个 JavaScript 应用程序的静态模块打包器(module bundler). 它做的事情就是分析你的项目结构,找到JavaScript模块以及其 ...
- Flink 集群运行原理兼部署及Yarn运行模式深入剖析
1 Flink的前世今生(生态很重要) 原文:https://blog.csdn.net/shenshouniu/article/details/84439459 很多人可能都是在 2015 年才听到 ...
- 运维与自动化系列④自动化部署基础与git
运维与自动化系列④自动化部署基础与git 自动化部署基础与git 一:上一篇的代码是保存在本地,但是在生产环境当中是由版本控制进行代码管理,以便于发布代码和回滚,一般是使用gitlib比较多,另外还有 ...
- 运维与自动化系列③自动化部署基础与shell脚本实现
自动化部署基础与shell脚本实现 关于自动化的基础知识: 1.1:当前代码部署的实现方式: 运维纯手工scp到web服务器纯手工登录git服务器执行git pull或svn服务器执行svn upda ...
- iOS系统及客户端软件测试的基础介绍
iOS系统及客户端软件测试的基础介绍 iOS现在的最新版本iOS5是10月12号推出,当前版本是4.3.5 先是硬件部分,采用iOS系统的是iPad,iPhone,iTouch这三种设备,其中iPho ...
- WDS部署基础知识:使用WDS捕获与应用映像(使用WDS定制系统和应用)
WDS部署基础知识:使用WDS捕获与应用映像(使用WDS定制系统和应用) Win7部署基础知识(8):使用WDS捕获与应用映像 一.添加映像组 使用WDS捕获映像时,会将映像加载到WDS服务器的映像 ...
随机推荐
- 配置PoE交换机功能
组网图形 PoE简介 随着网络中IP电话.网络视频监控以及无线以太网应用的日益广泛,通过以太网本身提供电力支持的要求也越来越迫切.多数情况下,接入点设备需要直流供电,而接入点设备通常安装在距离地面比较 ...
- Mysql分区、分表、分库
1.MySQL分区 一般情况下我们创建的表对应一组存储文件,使用MyISAM存储引擎时是一个.MYI和.MYD文件,使用Innodb存储引擎时是一个.ibd和.frm(表结构)文件. 当数据量较大时( ...
- linux服务器间配置ssh免密连接
先说一下,我用的centos7,root用户.ssh的原理就不说了,网上介绍的文章很多,直接开始说操作步骤吧: 1.首先确认有没有安装ssh,输入 rpm -qa |grep ssh查看 这样就表示安 ...
- Quirc二维码识别模块
背景 师兄要用这个参加集赛,但是说自己C语言不太行,花了一个多小时帮他分析了一下(虽然自己也不太行). 对应模块的GitHub地址:https://github.com/dlbeer/quirc. 记 ...
- js 及jQery
1.jQuery即是对象也是类. 2.append()方法的使用,连加操作. 例子: $(function(){ var obj=new Object(); obj.id=$("input[ ...
- 面试中AOP这样说,面试官只有一个字:服!
- Windows常用的网络命令
命令 说明 ipconfig 查看网络配置的信息 ping 测试网络是否连通 tracert 网络诊断工具,可以列出分组经过的路由节点 net 有添加用户.开启服务等功能 netstat 显示协议统计 ...
- JVM中的常量池详解
在Java的内存分配中,总共3种常量池: 转发链接:https://blog.csdn.net/zm13007310400/article/details/77534349 1.字符串常量池(Stri ...
- Android开发-AlertDialog,Progress,ProgressDialog,自定义layout
AlertDialog 默认样式 单选样式 多选样式 自定义样式 效果图 AlertDialog效果图 class OnClick implements View.OnClickListener ...
- new Date在不同浏览器识别问题
原文 http://www.cnblogs.com/yangxiaopei/articles/4708157.html 4. 正确的做法 以下列出正确的做法: var time1 = (timesta ...
