【VUE】4.配置axios发起请求
1.配置axios
1. 前端请求后端接口进行数据交互的时候,需要配置axios
2. 导入axios包, main.js
import axios from 'axios'
3. 挂载到原型配置上,便于所有的组件都可以访问this.$http
// 挂载全局对象
Vue.prototype.$http = axios
4. 设置axios 请求的根路径
// 配置后端api接口路径
axios.defaults.baseURL = 'http://127.0.0.1:5000/v1'
2. 通过axios访问登陆接口
1. components -> Form.vue , 对预验证进行校验,如果验证不正确就跳出,如果正确,就通过axios请求token接口,并且传入用户名密码
// 预验证
validForm() {
this.$refs.FormRef.validate(valid => {
if (!valid) return
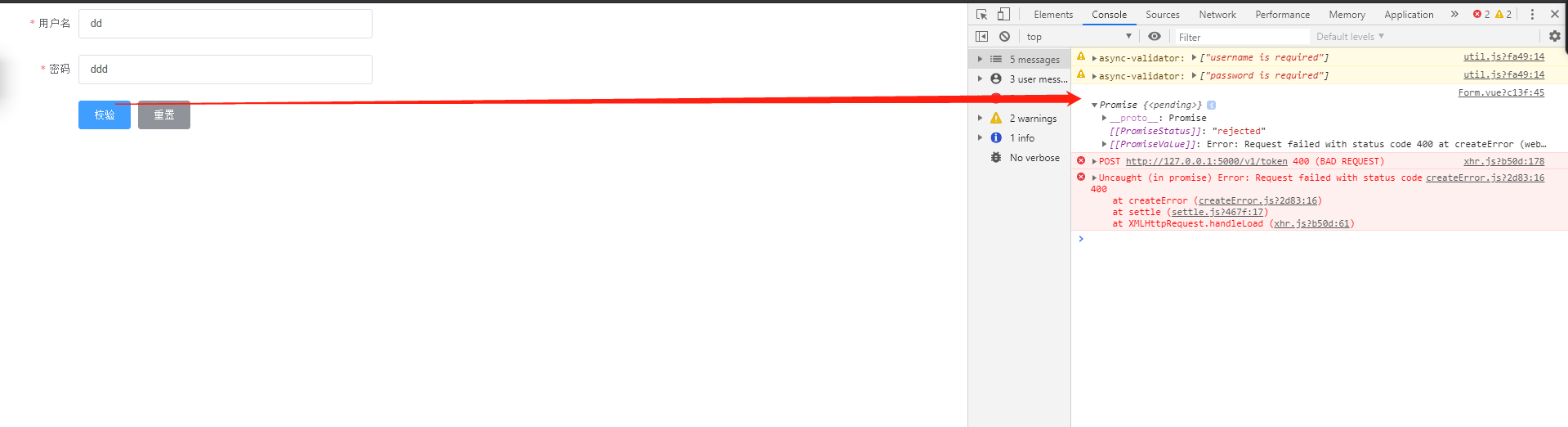
const res = this.$http.post("token", this.Form)
console.log(res)
});
}
2. 结果验证

3. 结果是promise , promise,通过async await(只用户async异步函数) 简化promise操作
// 预验证
validForm() {
this.$refs.FormRef.validate(async valid => {
if (!valid) return
const {data:res} = await this.$http.post("token", this.Form)
console.log(res)
});
}
}
【VUE】4.配置axios发起请求的更多相关文章
- Vue2使用Axios发起请求教程详细
当你看到该文章时希望你已知晓什么是跨域请求以及跨域请求的处理,本文不会赘述 本文后台基于Springboot2.3进行搭建,Controller中不会写任何业务逻辑仅用于配合前端调试 Controll ...
- vue全局使用axios插件请求ajax
vue全局使用axios插件请求ajax Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方宣布停止更新vue-resource,并推 ...
- vue中配置axios.js文件,发送请求
为了统一管理请求,每个项目都会去配置axios:而不是在vue中直接使用,那样不好维护等等 下面是我配置的最基础的axios文件 第一步:首先新建一个axios文件,我是放在router文件下的 im ...
- vue.js 配置axios 用来ajax请求数据
* 用npm 安装 axios 切换到项目的根目录 npm install --save axios vue-axios * 在vue的入口文件./src/main.js 中引入axios, 添加2行 ...
- vue中采用axios发送请求及拦截器
这几天在使用vue中axios发送get请求的时候很顺手,但是在发送post请求的时候老是在成功的回调函数里边返回参数不存在,当时就纳闷了,经过查阅资料,终于得到了解决方案,在此做一总结: 首先我们在 ...
- 把axios挂载到vue实例上面/==Axios 各种请求方式传递参数格式
/*ajax请求*/ import axios from 'axios' axios.defaults.baseURL = 'https://api.douban.com/v2/movie' ...
- vue项目使用axios发送请求让ajax请求头部携带cookie
最近做vue项目时遇到登录权限问题,登录以后再发送的请求头部并没有携带登录后设置的cookie,导致后台无法校验其是否登录.检查发现是vue项目中使用axios发送ajax请求导致的.查看文档得知ax ...
- VUE.JS 使用axios数据请求时数据绑定时 报错 TypeError: Cannot set property 'xxxx' of undefined 的解决办法
正常情况下在data里面都有做了定义 在函数里面进行赋值 这时候你运行时会发现,数据可以请求到,但是会报错 TypeError: Cannot set property 'listgroup' of ...
- vue中使用axios发送请求
我们知道,vue2.0以后,vue就不再对vue-resource进行更新,而是推荐axios,而大型项目都会使用 Vuex 来管理数据,所以这篇博客将结合两者来发送请求 1.安装axios cnpm ...
随机推荐
- dbvis 导出表结构 xls
1.dbvis 可以导出多种格式的文件,如SQL.XLS.TXT.HTML.JSON.CSV及XML. 需求场景(本场景是实际场景引申的场景,此处导出xls): 最近,遇到一个需求需要将表的结构数据导 ...
- revel run报错 undefined: sys call.SIGUSR2"
revel run报错,报错信息为 o Compilation Error (in ..\\..\\revel\\server_adapter_go.go:135): undefined: sysca ...
- 论文解读《Understanding the Effective Receptive Field in Deep Convolutional Neural Networks》
感知野的概念尤为重要,对于理解和诊断CNN网络是否工作,其中一个神经元的感知野之外的图像并不会对神经元的值产生影响,所以去确保这个神经元覆盖的所有相关的图像区域是十分重要的:需要对输出图像的单个像素进 ...
- 论文解读《ImageNet Classification with Deep Convolutional Neural Networks》
这篇论文提出了AlexNet,奠定了深度学习在CV领域中的地位. 1. ReLu激活函数 2. Dropout 3. 数据增强 网络的架构如图所示 包含八个学习层:五个卷积神经网络和三个全连接网络,并 ...
- window.open浏览器弹出新窗口被拦截—原因分析和解决方案
最近在做项目的时候碰到了使用window.open被浏览器拦截的情况,在本机实验没问题,到了服务器就被拦截了,火狐有拦截提示,360浏览器拦截提示都没有,虽然在自己的环境可以对页面进行放行,但是对用户 ...
- Hbase实用技巧:全量+增量数据的迁移方法
摘要:本文介绍了一种Hbase迁移的方法,可以在一些特定场景下运用. 背景 在Hbase使用过程中,使用的Hbase集群经常会因为某些原因需要数据迁移.大多数情况下,可以跟用户协商用离线的方式进行迁移 ...
- linux系统中firewalld防火墙管理工具firewall-config(GUI图形用户界面)
firewall-config是firewalld防火墙管理工具的GUI(图形用户界面)版本,几乎可以实现所有以命令行来执行的操作. firewall-config的界面如下图(在终端直接运行fire ...
- STM32入门系列-启动文件介绍
在启动文件内部使用的都是汇编语言,这个文件的作用是负责执行微控制器从"复位"到"开始执行 main 函数"中间这段启动时间所必须进行的工作.它完成的具体工作有: ...
- 常用数据结构-namedtuple(命名元祖)
namedtuple从根本上来说是一个带有数据名称的元祖.它包含元祖的所有特性,但也有一些元祖没有的额外特性.使用namedtuple可以很容易创建轻量级对象类型. namedtuple将是你的代码更 ...
- Day12 HTML知识
1.html初识 超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分.一套规则,浏览器认识的规则 浏览器按顺序渲染网页文件,然后根 ...
