vue项目工程中npm run dev 到底做了什么
1. npm install 安装了webpack框架中package.json中所需要的依赖
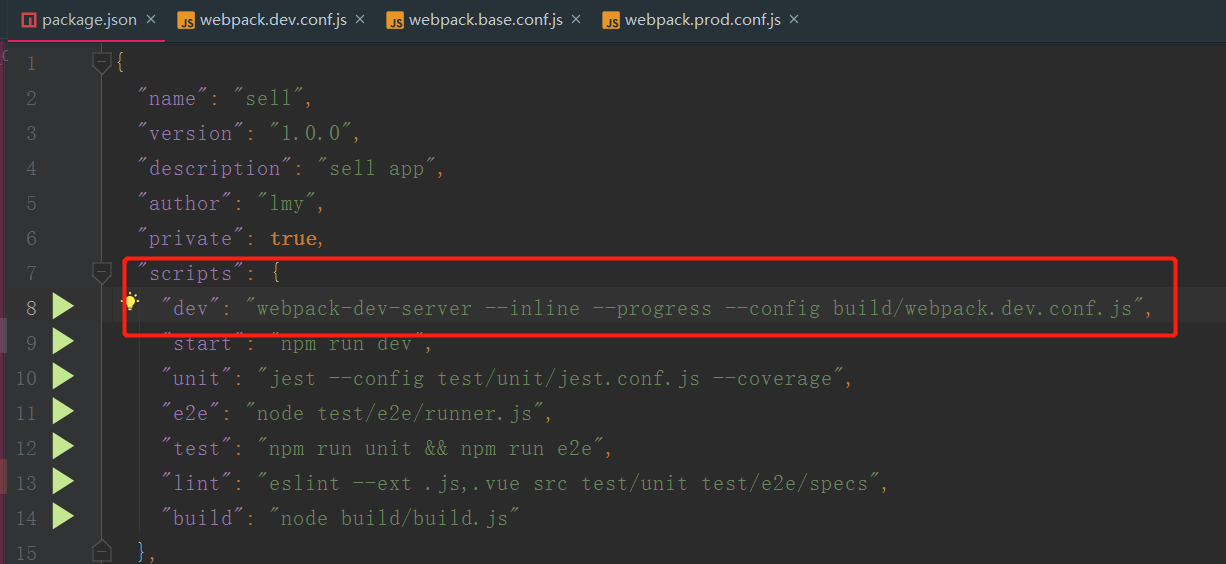
2.安装完成之后,需要启动整个项目运行,npm run 其实执行了package.json中的script脚本,npm run dev的执行如下

3.底层相当执行webpack-dev-server --inline --progress --config build/webpack.dev.conf.js命令
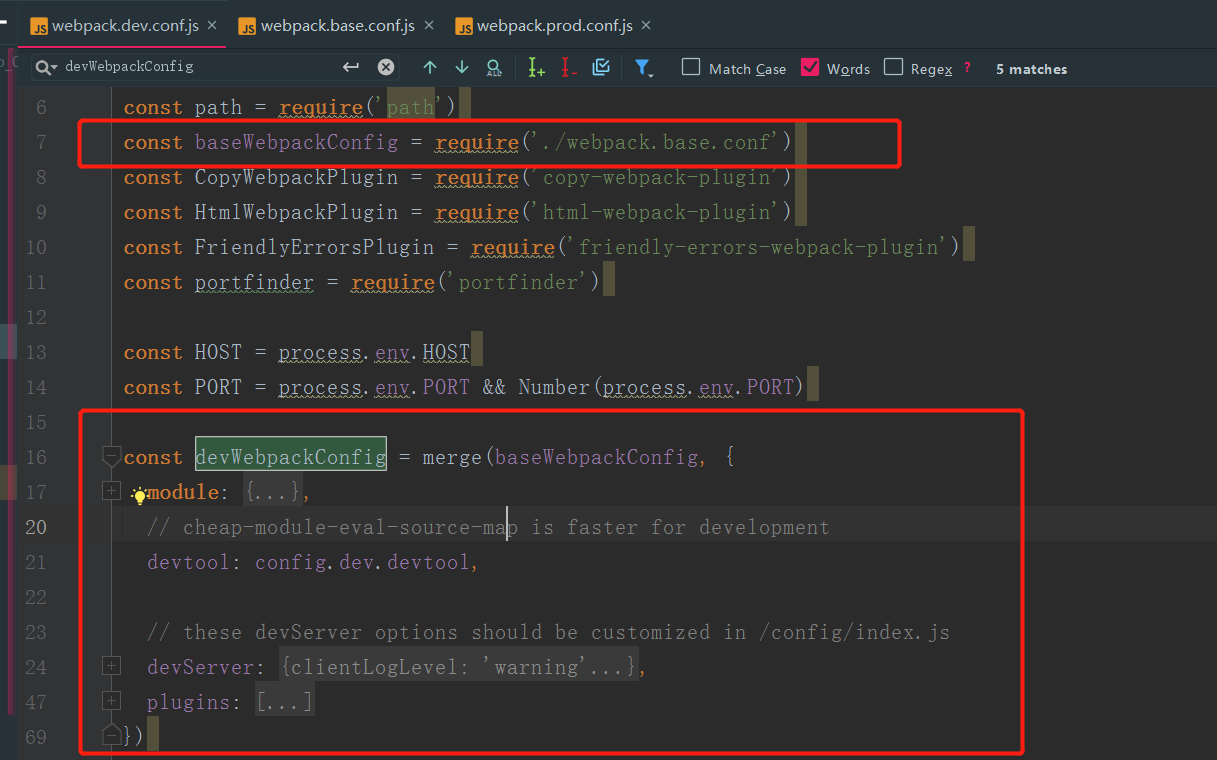
4.build/webpack.dev.conf.js文件中require ./webpack.base.conf文件,并且合并入新的对象配置(可以参考webpack-marge)

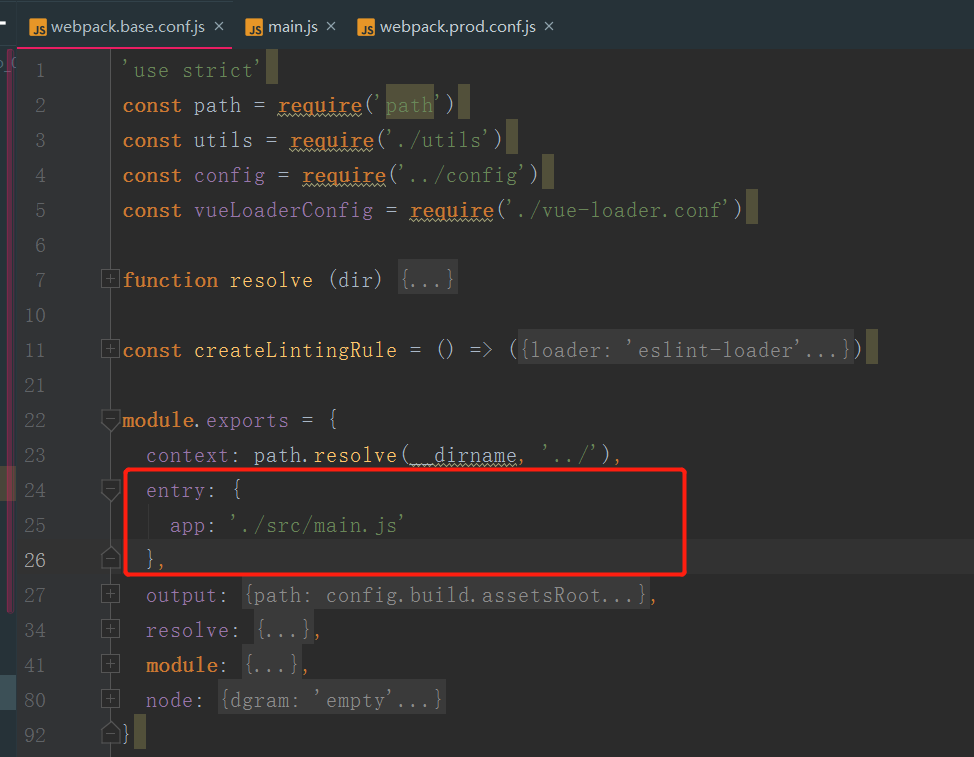
5../webpack.base.conf文件中设置项目入口main.js

vue项目工程中npm run dev 到底做了什么的更多相关文章
- vue项目初始化时npm run dev报错webpack-dev-server解决方法
vue项目初始化时npm run dev报错webpack-dev-server解决方法 原因:这是新版webpack存在的BUG,卸载现有的新版本webpack,装老版本就好webpack-dev- ...
- vue中npm run dev运行项目不能自动打开浏览器! 以及 webstorm跑vue项目jshint一直提示错误问题的解决方法!
vue中npm run dev运行项目不能自动打开浏览器!以及 webstorm跑vue项目jshint一直提示错误问题的解决方法! 1.上个项目结束就很久没有使用vue了,最近打算用vue搭建自己的 ...
- vue中npm run dev运行项目自动打开浏览器
npm run dev运行项目自动打开浏览器设置自动打开浏览器 // 各种设备设置信息 host: 'localhost', //主机名 port: 8080, // 端口号(默认 ...
- vue中npm run dev 不能自动打开浏览器运行项目
最近用vue2.0 + webpack搭建了环境创建新的项目.出现一个很蹩脚的问题: 在终端输入 npm run dev 的时候,不能自动打开浏览器运行项目. 这段话的意思是:你的应用程序运行地址是: ...
- expressjs项目里使用npm run dev,实现热更新
只需要在package.json文件里添加一句代码 "dev": "supervisor -i ./views ./bin/www" 添加的位置如上图所示, 然 ...
- vue项目webpack中Npm传递参数配置不同域名接口
项目开发中,前端在配置后端api域名时很困扰,常常出现:本地开发环境: api-dev.demo.com测试环境: api-test.demo.com线上生产环境: api.demo.com, 这次是 ...
- npm run dev运行Vue项目报错:Node Sass does not yet support your current environment
导入Vue项目后,#npm run dev 报错: error in ./src/pages/hello.vue Module build failed: Error: Node Sass does ...
- IntelliJ IDEA 下搭建vue项目工程
Vue 项目:运行 npm run dev 后报错 “'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序 或批处理文件.” 前提: 电脑已经安装了node 和 npm, ...
- Vue 执行npm run dev时报了三个warning的原因
刚装上了win10,用vue运行下项目,输入npm run dev之后报了三个以下错误: There are multiple modules with names that only differ ...
随机推荐
- 在string.replace中使用具名组匹配
let reg = /(?<year>\d{4})-(?<month>\d{2})-(?<day>\d{2})/; let re = '2015-01-02'. r ...
- 启用valgrind的MPI支持
TL;DR sudo apt install valgrind-mpi 内存泄漏和越界问题,是C/C++程序常见问题.有一些工具提供了检测内存泄漏的功能,如 valgrind 的 memchecker ...
- vim缩写
vim缩写可以简化输入,如在Python调试中的logging.warning可以缩写为lgw,在使用时会提高效率. 一.设置缩写 在~/.vimrc增加: :abbreviate lgw loggi ...
- el-dialog“闪动”解决办法
问题描述:el-dialog关闭的时候总是出现两次弹窗 解决思路:既然是el-dialog产生的那就直接杀掉el-dialog 代码实践:在el-dialog上添加上一个v-if,值就是用闭窗的值,促 ...
- Node.js调试相关
如何进行Nodejs性能分析? nodejs性能最重要的两个部分:CPU耗时查看和内存泄漏排查 一,CPU相关 主要思路是两个:借助第三方的工具,以及借助v8自带的性能分析工具 借助第三方的工具 主要 ...
- JavaScript 究竟是怎样去执行的?
摘要: 理解 JS 引擎运行原理. 作者:前端小智 原文:搞懂 JavaScript 引擎运行原理 Fundebug经授权转载,版权归原作者所有. 一些名词 JS 引擎 — 一个读取代码并运行的引擎, ...
- react-native 常用命令
创建项目 react-native init AwesomeProject //AwesomeProject是项目名 启动 Node.js web server react-native start ...
- Git在windows上的设置详解
这几天在学习使用Git版本管理工具,发现期间的各种配置还是挺繁琐的,而且好多命令的确记不住,于是写个blog记录下来,方便以后查阅. 1. 首先到GitHub官网上下载最新的Git,然后装上,装的过程 ...
- RabbitMQ 3.8.7 在 centos7 上安装
1.安装 erlang 因为 RabbitMQ 是 erlang 语言开发,所以需要依赖 erlang 环境,所以在安装 RabbitMQ 前需要先安装 erlang wget https://pac ...
- Myabtis动态SQL,你真的会了吗?
目录 前言 什么是动态SQL? 常用的标签 if choose.when.otherwise where foreach set sql include 总结 拓展一下 Mybatis中如何避免魔数? ...
