vue的双向数据绑定实现原理(简单)
如果有人问你,学vue学到了什么,那双向数据绑定,是必然要说的。
我们都知道,在vue中,使用数据双向绑定我们都知道是v-modle实现的。
实现原理是通过Object.defineProperty的方法实现的。
这个方法接收三个参数 obj要在其上定义属性的对象。prop要定义或修改的属性的名称。descriptor将被定义或修改的属性描述符。
还有一些属性描述符
其中的俩个,
get:不存在该属性时返回undefined 当访问这个属性的时候执行 有值是返回传进来的prop。
set:不存在该属性时返回undefined 当属性变化时执行 方法接收唯一参数,就是prop的新属性值。
这个方法的使用我就不多说了。详细的可以看一下这个:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty
理论:
双向数据绑定的原理就是劫持数据结合发布订阅者模式实现的。
步骤:
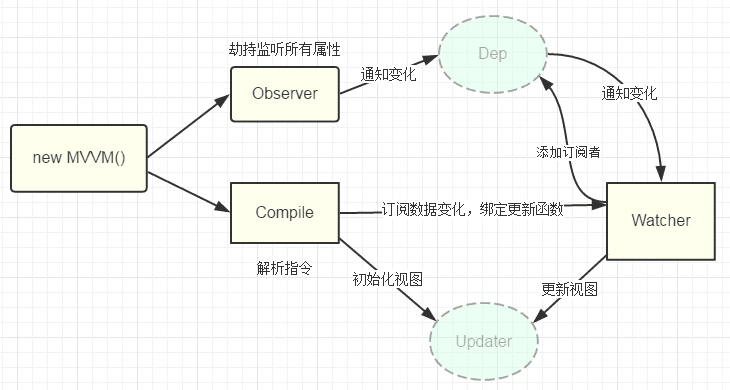
第一步:创建一个监听者,Observer,监听属性变化,当属性变化的时候,通知订阅者。
第二步:创建一个订阅者,watcher 用来接收属于变化的通知并且执行相对应的方法,然后更新视图view。
第三部,创建一个解析器,compile ,可以扫描和解析每一个节点相关指令,还可以,初始化模板数据,和初始化相关订阅者
图解:

(图片来源https://segmentfault.com/a/1190000006599500)
简单实现数据的双向绑定。
这是简单版的,后面会更新更详细的版本
vue的双向数据绑定实现原理(简单)的更多相关文章
- vue实现双向数据绑定的原理
vue实现双向数据绑定的原理就是利用了 Object.defineProperty() 这个方法重新定义了对象获取属性值(get)和设置属性值(set)的操作来实现的. 在MDN上对该方法的说明是:O ...
- vue的双向数据绑定实现原理
在目前的前端面试中,vue的双向数据绑定已经成为了一个非常容易考到的点,即使不能当场写出来,至少也要能说出原理.本篇文章中我将会仿照vue写一个双向数据绑定的实例,名字就叫myVue吧.结合注释,希望 ...
- 转 vue实现双向数据绑定之原理及实现篇
转自:https://www.cnblogs.com/canfoo/p/6891868.html vue的双向绑定原理及实现 前言 先上个成果图来吸引各位: 代码: ...
- Vue的双向数据绑定的原理
Vue数据双向绑定的原理就是采用数据劫持结合发布者-订阅者模式,通过object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监 ...
- vue双向数据绑定的原理-object.defineProperty() 用法
有关双向数据绑定的原理 关于数据双向绑定的理解:利用了 Object.defineProperty() 这个方法重新给对象定义了新属性,在操作新属性分别为为获取属性值(调用get方法)和设置属性值(调 ...
- 面试题:你能写一个Vue的双向数据绑定吗?
在目前的前端面试中,vue的双向数据绑定已经成为了一个非常容易考到的点,即使不能当场写出来,至少也要能说出原理.本篇文章中我将会仿照vue写一个双向数据绑定的实例,名字就叫myVue吧.结合注释,希望 ...
- 详解 vue 双向数据绑定的原理,并实现一组双向数据绑定
1:vue 双向数据绑定的原理: Object.defineProperty是ES5新增的一个API,其作用是给对象的属性增加更多的控制Object.defineProperty(obj, prop, ...
- angularjs中$http、$location、$watch及双向数据绑定学习实现简单登陆验证
使用$http.$location.$watch及双向数据绑定等实现简单的用户登陆验证,记录备忘: 1.$http模拟从后台获取json格式的数据: 2.$watch实时监控数据变化: 3.$loca ...
- Vue基础01vue的基本示例,vue的双向数据绑定,vue中常见的几种用法,vue相关常见指令
自学vue框架,每天记录重要的知识点,与大家分享!有不足之处,希望大家指正. 本篇将讲述:vue的基本示例,vue的双向数据绑定,vue中常见的几种用法,vue相关常见指令 前期学习基础,使用vue. ...
随机推荐
- django 分页器,序列化 ,MTV MVC
序列化组件## from django.core import serializers # django自带的一个小型的序列化工具# def reg(request):# user_list = mo ...
- vue-cli按装 和vue创建项目
安装 创建
- HTML&CSS面试高频考点(一)
1. 行内元素/块级元素 非替换元素/替换元素 行内元素(内联元素):a, abbr(缩写), acronym(只取首字母缩写), b, bdo(文本方向), big, br, cite(引用), c ...
- 入门大数据---Kafka消费者详解
一.消费者和消费者群组 在 Kafka 中,消费者通常是消费者群组的一部分,多个消费者群组共同读取同一个主题时,彼此之间互不影响.Kafka 之所以要引入消费者群组这个概念是因为 Kafka 消费者经 ...
- openstack Rocky 社区版部署1.4 安装数据库
在控制节点安装mariadb,也可以单独服务器安装数据库,假如多个控制节点就在第一台安装数据库,计算节点不需要安装. 1 安装mariadb相关安装包. yum install mariadb mar ...
- 并发02--JAVA内存模型
在并发编程中,需要解决两个问题:线程间如何通信&线程间如何同步 线程同步:控制不同线程操作顺序的机制 解决这两个问题的方案有两种:共享内存&消息传递 共享内存:通过使用共享内存,隐式通 ...
- Dll的多字节和Unicode
Dll的多字节和Unicode 分类: MFC2013-10-17 13:00 28人阅读 评论(0) 收藏 举报 dll字符集字符集多字节Unicode 我们定义dll的时候会区分: 字符集:使用多 ...
- 从零开始实现ASP.NET Core MVC的插件式开发(八) - Razor视图相关问题及解决方案
标题:从零开始实现ASP.NET Core MVC的插件式开发(八) - Razor视图相关问题及解决方案 作者:Lamond Lu 地址:https://www.cnblogs.com/lwqlun ...
- 【反转开灯问题】Face The Right Way
题目 Farmer John has arranged his N (1 ≤ N ≤ 5,000) cows in a row and many of them are facing forward, ...
- Spring AOP学习笔记05:AOP失效的罪因
前面的文章中我们介绍了Spring AOP的简单使用,并从源码的角度学习了其底层的实现原理,有了这些基础之后,本文来讨论一下Spring AOP失效的问题,这个问题可能我们在平时工作中或多或少也会碰到 ...
