JavaScript基础内容
javascript:是个脚本语言,需要有宿主文件,他的宿主文件是html文件。用来交互的
Javascript基础
写法分类:
1、内联(行内):写在标签里面,以事件属性表现 属性名就是事件属性名
事件就是对标签的动作
<button onClick="alert('点我干嘛')">
按钮
</button>
2、内嵌:(重点在内容)
写在HTML文件里面以标签的形式表现 标签名:script
script标签里面的代码会自己执行。
<script>
onClick="alert('点我干嘛')"
</script>
3、外部引用:(没有内容,只有属性)
写在HTML文件里面以标签的形式表现标签名:script
<script type="text/javascript" src="index.js"></script>
在HTML的任何位置都可以,但位置与显示内容有关,由上到下执行,当执行到script内容时,下面的内容不显示,
一般写在head中。
javascript 没有优先级,一般都是有条件的调用,以动作开始。
三个常用对话框
刷新自动弹出对话框,执行
alert(" ") 警告对话框,作用是弹出一个警告对话框;
alert("我是弹窗");

confirm(" ") 确定对话框,作用是弹出一个可供选择的确定对话框,点击确定-----它返回 ture,点击取消-----返回flase,可用变量来接收。
var zhi = confirm("确定退出么");//选择框 有返回值 true 真 false 假
alert(zhi);

prompt("要显示的提示文字"),作用是弹出一个可以输入内容的对话框。有返回值
确定-----返回值是输入内容,取消----没有返回值(null)

例:
var zhi = prompt('1+1=几');
if(zhi == 2){
alert('答对了');
}else{
alert('瞎写什么');
}
javascript基础语法
1、注释、关键字、标识符、变量
/* 多行注释 */
// 单行注释
关键字:在代码中有一些特殊含义的,系统已经规定好的英文单词.如:name
标识符:自定义:字母、数字、下划线(通用),不能是数字开头(除了关键字都是标识符)
变量:都是通用类型var,可以随便存储其它类型的值,可以直接使用,不用定义,但习惯上定义。
所有变量定义都用var定义,var是通用的可变类型。如:定义变量:var a
定义 赋值 使用 var name=’张三’; //定义并赋值
alert(name);
或者
var name;
name=’张三’;
alert(name) ;
2、数据类型
javascript(6种数据类型): number(int/float) string boolean null undefined object
number 数字类型
string 字符串类型,所有带引号的都是
boolean 布尔类型,只有两个:true和false
null 空对象类型
undefined 未定义类型
object 对象类型:window document
强类型语言与弱类型语言
区别在对数据类型的处理上
强类型:定义的时候必须指明数据的类型是什么
弱类型:定义的时候,不用指明数据类型,全部自动转换
3、运算符
1>算术运算符:+ - * / %(取余) ++自增1) - -自减1)
++在前:先自增,再运算
++在后:先运算,再自增
var a = 1;
var b = 4;
b = ++a +1;
//相当于 a=a+1 b = a+1 alert('b:'+b+';a:'+a);
// 运算结果 a:2 b:3 //b = 1 + a--;
//相当于 b = a+1 a=a-1 alert('b:'+b+';a:'+a);
//运算结果 a:1 b:3
+ 两边是数字时,作为运算符;
有一边是字符串时,作为字符串拼接;
例:1+1=2
1+“1”=1“1”
“1”+1+1=“1”11
2>赋值运算符: = += -= *= /=
a += 4;相当于 a=a+4;
3>条件运算符: > < >= <= != == ===
返回值为布尔值,
1>2 ---返回值为flase;
==只需要数值相等
===不仅需要数值相等,数据类型也要相同
4>逻辑运算符:&& 并且 || 或者 !取反
返回值为布尔值
&& 并且
两边结果都为真,结果为真,输出true;
|| 或者
一边结果为真,则结果为真,输出true;
!取反
真即假,假即真
5>三目运算符:(简易的if语句)
结构: 表达式 ? true(代码) : false(代码) ;
判断表达式,真为true 假为flase
alert( == ? “dengyu”:’no’);
4、控制语句
1、条件判断
if语句:如果
if(){}
if(){} else{}
If(){} else if(){}
例题:输入分数判断是否及格,如果超过80分则输出 “你学的不错,值得表扬!”,如果在60-80之间则输出“良好”,如果在50—60分之间则输出“就差一点点,再加把劲”,如果小于50则输出“使劲努力,不要偷懒!”
var b="请输入成绩";
var x= parseInt (prompt(b));
if(x>80){
alert("你学的不错,值得表扬!");
}else if(x>=60){
alert("良好");
}else if(x>50){
alert("就差一点点,再加把劲!");
}else{
alert("使劲努力,不要偷懒!");
}
switch语句 --匹配语句
var day=1;
switch(day){
case 1:
alert(1);
break; case 2:
alert(2);
break; case 3:
alert(3);
break;
default: //没有匹配到执行default
alert("没有匹配到");
break;
}
变量为day,case匹配是否是day的赋值,如果是执行下面程序,
如果没有匹配到,运行default。
break 是退出switch匹配
如果case下没有break,继续向下找break,并执行遇到的case,直到有break;
如果整个switch下都没有,则从匹配成功出开始运行,直到switch结束。
2、循环
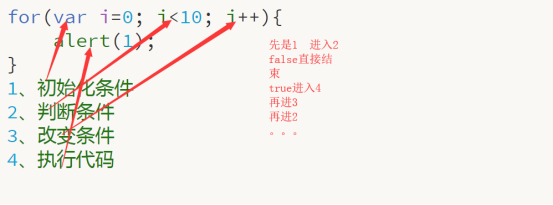
for(var i=0;i<10;i++){
alert(1);
}

运行顺序,先1,然后进入2判定,判定成功进入4执行代码,再进入3改变条件,再进入2判定,
判定成功进入4,判定失败结束。
5、数组
6、方法
知识:
var b = Math.floor(a); //取整
alert(b); var c = Math.ceil(a); //向上取整,取整 +1
alert(c); var d = Math.round(a); //四舍五入
alert(d);
注意:
1、java代码大小敏感
true/false
TRUE/FALSE
2、结束符号
在javascript里边,该分号不是必须,但是推荐使用。
JavaScript基础内容的更多相关文章
- JavaScript基础内容中的函数详解
函数 函数:即方法 函数就是一段预先设置的功能代码块,可以反复调用,根据输入参数的不同,返回不同的值. 为什么使用函数: 1.方便调用 2.代码重用,利于维护 3.便于修改,便于重构 4.简化逻辑,利 ...
- JavaScript基础进阶之常用字符串方法总结
前面三篇文章简单的把JavaScript基础内容过了一遍,我们已经可以用JavaScript写一些简单的代码了. 今天主要总结一下JavaScript中String对象中自带的一些方法,来帮助我们处理 ...
- Javascript 思维导图 绘制基础内容(值得一看)
来源于:http://www.cnblogs.com/coco1s/p/3953653.html javascript变量 javascript运算符 javascript数组 javascript流 ...
- JavaScript基础
JavaScript基础 JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处 ...
- 一步步学习javascript基础篇(0):开篇索引
索引: 一步步学习javascript基础篇(1):基本概念 一步步学习javascript基础篇(2):作用域和作用域链 一步步学习javascript基础篇(3):Object.Function等 ...
- 前端之JavaScript基础
前端之JavaScript基础 本节内容 JS概述 JS基础语法 JS循环控制 ECMA对象 BOM对象 DOM对象 1. JS概述 1.1. javascript历史 1992年Nombas开发出C ...
- Javascript基础回顾 之(三) 面向对象
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- Javascript基础回顾 之(二) 作用域
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- Javascript基础回顾 之(一) 类型
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
随机推荐
- Python之浅谈运算符
目录 格式化输出的三种方式 第一种格式化方式(3.0) 第二种格式化方式(3.4) 第三种格式化方式(3.6) 基本运算符 逻辑运算符 相等运算符 比较运算符 算术运算符 位运算符 流程控制 if判断 ...
- Redis系列(九):数据结构Hash之HDEL、HEXISTS、HGETALL、HKEYS、HLEN、HVALS命令
1.HDEL 从 key 指定的哈希集中移除指定的域.在哈希集中不存在的域将被忽略. 如果 key 指定的哈希集不存在,它将被认为是一个空的哈希集,该命令将返回0. 时间复杂度:O(N) N是被删除的 ...
- AnalyticDB实现和特点浅析
目录 AnalyticDB介绍与背景 AnalyticDB详细解析 架构设计 数据分区 读写分离和读写流程 其他特性介绍 混合(列-行)存储引擎 索引 小结 本篇主要是根据AnalyticDB的论文, ...
- Install fail! Error: EBUSY: resource busy or locked, rename
https://stackoverflow.com/questions/36566236/npm-install-error-code-ebusy-errono-4082 关闭项目所在的文件夹,cmd ...
- C语言学习笔记第一章——开篇
本文章B站有对应视频 (本文图片.部分文字引用c primer plus) 什么是C语言 顾名思义,c语言是一门语言,但是和我们所讲的话不同,它是一门编程语言,是为了让机器可以听懂人的意思所以编写的一 ...
- TensorFlow中的显存管理器——BFC Allocator
背景 作者:DeepLearningStack,阿里巴巴算法工程师,开源TensorFlow Contributor] 使用GPU训练时,一次训练任务无论是模型参数还是中间结果都需要占用大量显存.为了 ...
- vue-devtools的安装
为了能够很好的检查vue代码,安装vue-devtools; 1.下载devtools插件,建议大家去找正规的路径下载(随便在网页上下载的缺文件,我已入坑),正规地址:https://github.c ...
- cf1216E2 Numerical Sequence (hard version) 二分查找、思维题
题目描述 The only difference between the easy and the hard versions is the maximum value of k. You are g ...
- 包含min函数的栈(剑指offer-20)
题目描述 定义栈的数据结构,请在该类型中实现一个能够得到栈中所含最小元素的min函数(时间复杂度应为O(1)). 注意:保证测试中不会当栈为空的时候,对栈调用pop()或者min()或者top()方法 ...
- 线下---复习day03
目录 django回顾 1 web应用,http协议,web框架 2 django请求生命周期 3 路由控制 4 视图层 5 模板层 6 模型层 django回顾 1 web应用,http协议,web ...
