2020年12月-第02阶段-前端基础-CSS初识
CSS层叠样式表
- 理解
css的目的作用
css的三种引入方式
1.HTML的局限性
说起HTML,这其实是个非常单纯的家伙, 他只关注内容的语义,
比如`<h1>`表明这是一个大标题,用<p> 表明这是一个段落,用`<img>` 表明这儿有一个图片, 用`<a>` 表示此处有链接。
很早的时候,世界上的网站虽然很多,但是他们都有一个共同的特点: 丑。
这个是一个外国比较早的购物网站

有些人就忍受不了了,你就不能把自己打扮得漂亮一点吗?
HTML说,我试试...
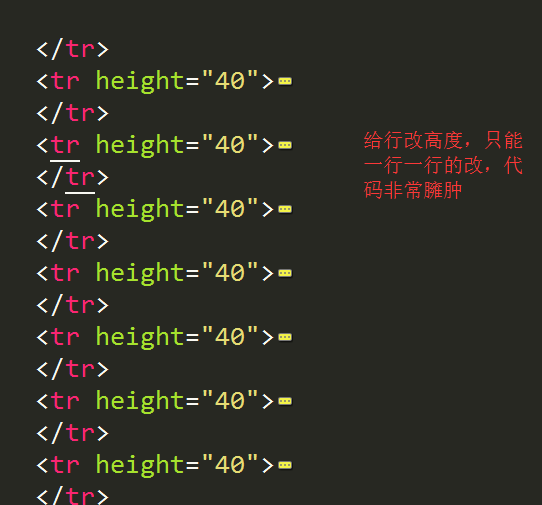
如果要改变下 高度或者变一个颜色,就需要大量重复操作

总结:
- HTML满足不了设计者的需求
- 操作html属性不方便
- HTML里面添加样式带来的是无尽的臃肿和繁琐
2.CSS 网页的美容师
- 让我们的网页更加丰富多彩,布局更加灵活自如。
- CSS的最大贡献就是: 让 HTML 从样式中脱离, 实现了 HTML 专注去做 结构呈现,样式交给css
我们理想中的结果: 结构(html)与样式(css)相分离 这句话要记住
而且CSS 做的很出色,如果JavaScript是网页的魔法师,那么CSS它是我们网页的美容师.
3.CSS初识
- 概念:
CSS(Cascading Style Sheets) ,通常称为CSS样式表或层叠样式表(级联样式表)
- 作用:
主要用于设置 HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边
距等)以及版面的布局和外观显示样式。
CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
4. 引入CSS样式表(书写位置)
要书写css样式,那css样式书写的位置在哪呢?
4.1 行内式(内联样式)
- 概念:
称行内样式、行间样式.
是通过标签的style属性来设置元素的样式
- 其基本语法格式如下:
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
实际上任何HTML标签都拥有style属性,用来设置行内式。
- 案例:
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>
注意:
1.style其实就是标签的属性
2.样式属性和值中间是:
3.多组属性值之间用;隔开。
4.多组属性值之间用;隔开。
- 缺点:
没有实现样式和结构相分离
4.2 内部样式表(内嵌样式表)
- 概念:
称内嵌式
是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义
- 其基本语法格式如下:
<head>
<style type="text/CSS">
选择器(选择的标签) {
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
}
</style>
</head>
<style>
div {
color: red;
font-size: 12px;
}
</style>
- 注意:
1.style标签一般位于head标签中,当然理论上他可以放在HTML文档的任何地方。
2.type="text/css" 在html5中可以省略。
3.只能控制当前的页面
- 缺点:
没有彻底分离
综合案例
<style>
/*选择器{属性:值;}*/
p {
color:#06C;
font-size:14px;
} /*文字的颜色是 蓝色*/
h4 {
color:#900;
}
h1 {
color:#090;
font-size:16px;
}
body {
background:url(bg2.jpg);
}
</style>
展示

思考:
1. 如何实现结构与样式完全分离?
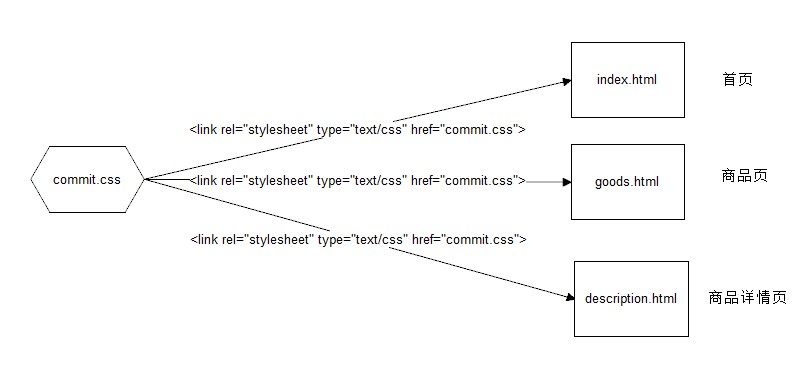
2. 如何实现css样式共享?
4.3 外部样式表(外链式)
- 概念:
称链入式
是将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,
通过link标签将外部样式表文件链接到HTML文档中
- 其基本语法格式如下:
<head>
<link rel="stylesheet" type="text/css" href="css文件路径">
</head>
- 注意:
link 是个单标签
link标签需要放在head头部标签中,并且指定link标签的三个属性
| 属性 | 作用 |
|---|---|
| rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。 |
| type | 定义所链接文档的类型,在这里需要指定为“text/CSS”,表示链接的外部文件为CSS样式表。我们都可以省略 |
| href | 定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。 |

4.4 三种样式表总结(位置)
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表 | 书写方便,权重高 | 没有实现样式和结构相分离 | 较少 | 控制一个标签(少) |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面(中) |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多,强烈推荐 | 控制整个站点(多) |
团队约定-代码风格
样式书写一般有两种:
- 一种是紧凑格式 (Compact)
h3 { color: deeppink;font-size: 20px;}
- 一种是展开格式(推荐)
h3 {
color: deeppink;
font-size: 20px;
}
团队约定-代码大小写
样式选择器,属性名,属性值关键字全部使用小写字母书写,属性字符串允许使用大小写。
/* 推荐 */
h3{
color: pink;
}
/* 不推荐 */
H3{
COLOR: PINK;
}
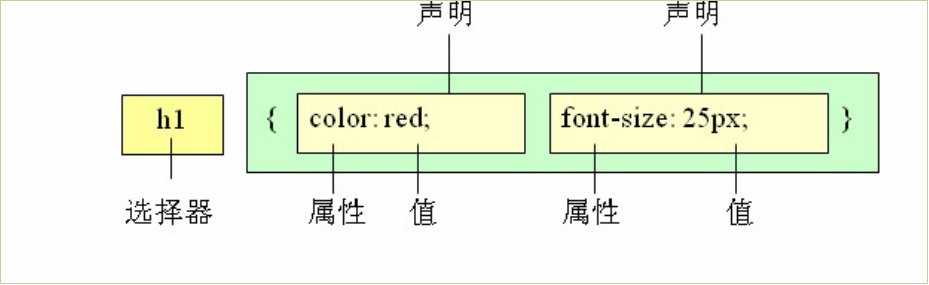
5. 总结CSS样式规则
使用HTML时,需要遵从一定的规范。CSS亦如此,要想熟练地使用CSS对网页进行修饰,首先需要了解CSS样式规则,
具体格式如下:

总结:
1.选择器用于指定CSS样式作用的HTML标签,花括号内是对该对象设置的具体样式。
2.属性和属性值以“键值对”的形式出现。
3.属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
4.属性和属性值之间用英文“:”连接。
5.多个“键值对”之间用英文“;”进行区分。
6.@拓展阅读
2020年12月-第02阶段-前端基础-CSS初识的更多相关文章
- 2020年12月-第02阶段-前端基础-CSS Day02
CSS Day02 复合选择器 后代选择器 并集选择器 1. CSS复合选择器 理解 理解css复合选择器分别的应用场景 为什么要学习css复合选择器 CSS选择器分为 基础选择器 和 复合选择器 , ...
- 2020年12月-第02阶段-前端基础-CSS基础选择器
CSS选择器(重点) 理解 能说出选择器的作用 id选择器和类选择器的区别 1. CSS选择器作用(重点) 如上图所以,要把里面的小黄人分为2组,最快的方法怎办? 很多, 比如 一只眼睛的一组,剩下的 ...
- 2020年12月-第02阶段-前端基础-CSS Day07
CSS Day07 CSS高级技巧 理解 能说出元素显示隐藏最常见的写法 能说出精灵图产生的目的 能说出去除图片底侧空白缝隙的方法 应用 能写出最常见的鼠标样式 能使用精灵图技术 能用滑动门做导航栏案 ...
- 2020年12月-第02阶段-前端基础-CSS Day05
CSS Day05 1. 学成在线页面制作 理解 能够说写单页面我们基本的流程 能说出常见的css初始化语句 能说出我们CSS属性书写顺序 应用 能利用ps切图 能引入外部样式表 能把psd文件转换为 ...
- 2020年12月-第02阶段-前端基础-CSS Day04
1. 浮动(float) 记忆 能够说出 CSS 的布局的三种机制 理解 能够说出普通流在布局中的特点 能够说出我们为什么用浮动 能够说出我们为什么要清除浮动 应用 能够利用浮动完成导航栏案例 能够清 ...
- 2020年12月-第02阶段-前端基础-CSS Day03
CSS Day03 盒子模型(CSS重点) css学习三大重点: css 盒子模型 . 浮动 . 定位 主题思路: 理解: 1.能说出盒子模型有那四部分组成 2.能说出内边距的作用以及对盒子的影响 3 ...
- 2020年12月-第02阶段-前端基础-CSS字体样式
CSS字体样式属性调试工具 应用 使用css字体样式完成对字体的设置 使用css外观属性给页面元素添加样式 1.font字体 1.1 font-size:大小 作用: font-size属性用于设置字 ...
- 2020年12月-第02阶段-前端基础-CSS Day06
CSS Day06 定位(position) 理解 能说出为什么要用定位 能说出定位的4种分类 能说出四种定位的各自特点 能说出我们为什么常用子绝父相布局 应用 能写出淘宝轮播图布局 1. CSS 布 ...
- 2020年12月-第02阶段-前端基础-Day06
CSS Day06 定位(position) 理解 能说出为什么要用定位 能说出定位的4种分类 能说出四种定位的各自特点 能说出我们为什么常用子绝父相布局 应用 能写出淘宝轮播图布局 1. CSS 布 ...
随机推荐
- 一篇文章图文并茂地带你轻松学完 JavaScript 设计模式(一)
JavaScript 设计模式(一) 本文需要读者至少拥有基础的 ES6 知识,包括 Proxy, Reflect 以及 Generator 函数等. 至于这次为什么分了两篇文章,有损传统以及标题的正 ...
- python访问Oracle数据库相关操作
环境: Python版本:3.6.6 win系统:64位 Linux系统:64位 首先安装配置时,版本必须一致!包括:系统版本,python版本,oracle客户端的版本,cx_Oracle的版本! ...
- python Crypto 加密解密
本片文字记录使用python 的Crypto 工具对图片或者文本进行加密解密的方法: import numpy as np from PIL import Image from base64 impo ...
- k8s二进制部署 - dashboard安装
配置资源清单rbac.yaml apiVersion: v1 kind: ServiceAccount metadata: labels: k8s-app: kubernetes-dashboard ...
- 在竞赛中使用new的问题
问了一下KingSann大佬,大佬说 找空闲内存均摊O(1)但是如果new多了就是O(n) 真tm可怕..还是开个内存池好了.. 要么直接now++,要么直接Node *s=&node[t ...
- python阿里云api查询域名是否可以注册(CheckDomain)
import requests from fun import * from urllib import parse url ='http://domain.aliyuncs.com/?' acces ...
- Commons Collections2分析
0x01.POC分析 //创建一个CtClass对象的容器 ClassPool classPool=ClassPool.getDefault(); //添加AbstractTranslet的搜索路径 ...
- Java开发工程师最新面试题库系列——Web部分(附答案)
WEB 如果你有更好的想法请在评论区留下您的答案,一起交流讨论 http和https有什么区别? 答:http是超文本传输协议,默认端口是80.https是安全的默认端口是443:http是明文传输, ...
- UTC 时间转换 All In One
UTC 时间转换 All In One http://www.timebie.com/cn/stduniversal.php UTC 时间 世界的每个地区都有自己的本地时间,在 Internet 及无 ...
- Emmet & VSCode
Emmet & VSCode Emmet - the essential toolkit for web-developers https://emmet.io/ https://emmet. ...
