预编译 - Js三部曲
预编译前奏
imply global - 暗示全局变量, window - 全局域
任何变量未经声明即赋值,该变量为全局所有 window
一切声明的 "全局" 变量,归window所有
eg: var a = 10 ==> window.a = 10
window { a : 10 };
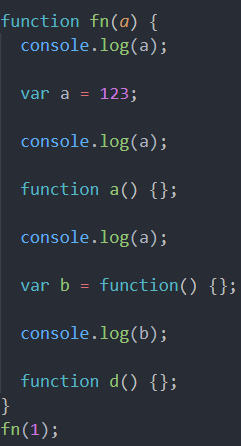
预编译 - 四部曲
预编译发生在函数执行的前一刻

创建AO对象 - Activation Object (执行上下文)
AO {
}
寻找形参和变量声明,将变量和形参名作为AO属性名,值为undefined
AO {
a: undefined,
b: undefined
}
将实参值和形参统一
AO {
a: 1,
b: undefined
}
在函数体内找到函数声明,值赋予函数体
AO {
a: function a() {},
b: undefined,
d: function d() {}
}
预编译结束 --> 函数开始执行
AO {
a: function a() {},
b: undefined,
d: function d() {}
}
第一次打印的a为,function a() {}
AO {
a: 123,
b: undefined,
d: function d() {}
}
第二次打印的a为,123
AO {
a: 123,
b: undefined,
d: function d() {}
}
第三次打印的a为,123 ,a函数已预编译过了
AO {
a: 123,
b: function () {},
d: function d() {}
}
打印的b为,function () {}, 即赋值

全局预编译与此相同,但其是生成GO对象,GO === window
注意: var a = b = 1; 此时的b为全局变量,归GO对象所有,AO对象里不存在.
预编译 - Js三部曲的更多相关文章
- js中的预编译
预编译 js执行顺序: 词法/语法分析 预编译 解释执行 js中存在预编译 function demo() { console.log('I am demo'); } demo(); //I am d ...
- JavaScript 预编译(变量提升和函数提升的原理)
本文部分内容转自https://www.cnblogs.com/CBDoctor/p/3745246.html 1.变量提升 console.log(global); // undefined var ...
- JS运行三部曲(预编译)
JS运行的三个步骤: 语法分析 预编译 解释执行 语法分析:通俗来说就是通篇检查你的代码有没有语法错误,有语法错误的话,程序是不会执行的 解释执行:也就是程序读一句执行一句 最重点的也就是预编译了,那 ...
- JS数据类型及函数的预编译
1.JS总体上分为:原始值和引用值 原始值分为:Number.Boolean.String.undefined.null;原始值不可改变的值,存储在栈[stack]的,先进后出! 引用值:array. ...
- JS预编译详解
我们都知道javascript是解释型语言,执行的特点呢是编译一行,执行一行.按照这个思路有时候我们在运行代码时会有一些令人费解的现象出现.下面我们一起来执行下面三段代码. <script> ...
- Rails : css或js文件无法成功预编译或调用jquery类插件时预编译问题
调用bootstrap css框架时,将bootstrap文件夹放入 vendor/assets/下 bootstrap文件结构如下: [shenma@localhost demo]$ ls v ...
- JS的预编译和执行顺序 详析(及全局与局部变量)
最近在复习javascript的事件处理时发现了一个问题,于是总结一下:javascript的预编译和执行顺序的问题: <html> <head> <title> ...
- 关于js预编译以及js文件执行顺序的几个问题。
关于js的执行原理,除去html页面中直接添加的代码,js代码的放置可以分为两类. //情形a <script type="text/javascript" ...
- JS作用域和预编译(转载 学习中。。。)
JS在页面加载过程中顺序执行.但是分块预编译.执行. JS在执行前会进行类似”预编译”的操作,而且先预声明变量再预定义函数. 此时注意,是声明,不是定义,如:var a = 1; 在预编译中,只是执行 ...
随机推荐
- Java8学习小记
转载自https://segmentfault.com/a/1190000006985405 2014年,Oracle发布了Java8新版本.对于Java来说,这显然是一个具有里程碑意义的版本.尤其是 ...
- 浅谈Java多线程
线程与进程 什么是进程? 当一个程序进入内存中运行起来它就变为一个进程.因此,进程就是一个处于运行状态的程序.同时进程具有独立功能,进程是操作系统进行资源分配和调度的独立单位. 什么是线程? 线程是进 ...
- JVM性能调优(2) —— 垃圾回收器和回收策略
一.垃圾回收机制 1.为什么需要垃圾回收 Java 程序在虚拟机中运行,是会占用内存资源的,比如创建的对象.加载的类型数据等,而且内存资源都是有限的.当创建的对象不再被引用时,就需要被回收掉,释放内存 ...
- 微服务实战系列(八)-网关springcloud gateway自定义规则
1. 场景描述 先说明下项目中使用的网关是:springcloud gateway, 因需要给各个网关服务系统提供自定义配置路由规则,实时生效,不用重启网关(重启风险大),目前已实现:动态加载自定义路 ...
- Tomcat 8.5中获取客户端真实IP及协议
获取客户端真实IP ServletRequest接口提供了getRemoteAddr方法用于获取客户端IP,但是当客户端通过代理服务器访问后端服务器的时候,服务器调用getRemoteAddr方法会返 ...
- Feedforward neural networks前馈神经网络
Feedforward neural networks or deep feedforward networks or multilayer perceptrons Pass input throug ...
- 关于继承、封装、多态、抽象和接口(Java)
1.继承: 通过扩展一个已有的类,并继承该类的属性和行为,来创建一个新的类.已有的称为父类,新的类称为子类(父类派生子类,子类继承父类). (1)继承的优点:①代码的可重用性: ②父类的属性的方 ...
- 【随笔】Apache降权和禁用PHP危险函数
测试环境: Windows Server 2003 + phpstudy 首先在win2003里运行phpstudy,这里注意需要选择应用系统服务模式,应用之后重启phpstudy. 打开系统服务(开 ...
- Matlab 中 imshow 函数
转自: https://blog.csdn.net/xiaochou87/article/details/43488829 matlab中显示图像的语句是: ...
- Java NIO:通道
最近打算把Java网络编程相关的知识深入一下(IO.NIO.Socket编程.Netty) Java NIO主要需要理解缓冲区.通道.选择器三个核心概念,作为对Java I/O的补充, 以提升大批量数 ...
