4.QOpenGLWidget-对三角形进行纹理贴图、纹理叠加
在上章3.QOpenGLWidget-通过着色器来渲染渐变三角形,我们为每个顶点添加颜色来增加图形的细节,从而创建出有趣的图像。但是,如果想让图形看起来更真实,我们就必须有足够多的顶点,从而指定足够多的颜色。这将会产生很多额外开销。

- 除了图像以外,纹理也可以被用来储存大量的数据,这些数据可以发送到着色器上,比如传输大量RGB数据显示一幅画面
为了能够把纹理映射(Map)到三角形上,我们需要指定三角形的每个顶点各自对应纹理的哪个部分。这样每个顶点就会关联着一个纹理坐标(Texture Coordinate),用来标明该从纹理图像的哪个部分采样(译注:采集片段颜色)。之后在图形的其它片段上进行片段插值(Fragment Interpolation)。
纹理坐标在x和y轴上,范围为0到1之间(注意我们使用的是2D纹理图像)。使用纹理坐标获取纹理颜色叫做采样(Sampling)。纹理坐标起始于(0, 0),也就是纹理图片的左下角,终始于(1, 1),即纹理图片的右上角。
float texCoords[] = {
0.0f, 0.0f, // 左下角
1.0f, 0.0f, // 右下角
0.5f, 1.0f // 上中
};
void QOpenGLTexture::setWrapMode(CoordinateDirection direction, WrapMode mode);
//direction:坐标方向,纹理的坐标系统和xyz坐标系统一样,s对应x,t对应y,r对应z(3D纹理时才设置z)
//mode:纹理模式,Repeat(超出部分重复纹理)MirroredRepeat(超出部分镜像重复纹理)ClampToEdge(超出部分显示纹理临近的边缘颜色值)、
QOpenGLTexture放大缩小的过滤方式是通过 setMinMagFilters(Filter minificationFilter, Filter magnificationFilter)函数实现,比如:
m_texture->setMinMagFilters(QOpenGLTexture::LinearMipMapLinear,QOpenGLTexture::Nearest);
//参数1:设置缩小方式 ,参数2:设置放大方式
//设置缩小和放大的方式,缩小图片采用LinearMipMapNearest线性过滤,并使用多级渐远纹理邻近过滤,放大图片采用:Nearest邻近过滤
- Nearest : 邻近过滤,速度快,可能有锯齿,等同于opengl中的GL_NEAREST
- Linear : 线性过滤,将最接近的2*2个颜色,计算出一个插值,速度慢,画面好,等同于opengl中的GL_LINEAR
- //下面4个多级渐远纹理参数只能用在缩小方式参数1上面
- NearestMipMapNearest : 使用最邻近的多级渐远纹理来匹配像素大小,并使用邻近插值进行纹理采样,等同于GL_NEAREST_MIPMAP_NEAREST
- NearestMipMapLinear : 在两个最匹配像素大小的多级渐远纹理之间进行线性插值,使用邻近插值进行采样,等同于GL_NEAREST_MIPMAP_LINEAR
- LinearMipMapNearest : 使用最邻近的多级渐远纹理级别,并使用线性插值进行采样,等同于GL_LINEAR_MIPMAP_NEAREST
- LinearMipMapLinear : 在两个邻近的多级渐远纹理之间使用线性插值,并使用线性插值进行采样,GL_LINEAR_MIPMAP_LINEAR

#include "myglwidget.h"
#include <QtDebug> //GLSL3.0版本后,废弃了attribute关键字(以及varying关键字),属性变量统一用in/out作为前置关键字
#define GL_VERSION "#version 330 core\n" #define GLCHA(x) #@x //加单引号
#define GLSTR(x) #x //加双引号
#define GET_GLSTR(x) GL_VERSION#x const char *vsrc = GET_GLSTR( layout (location = 0) in vec3 aPos;
layout (location = 1) in vec3 aColor;
layout (location = 2) in vec2 aTexCoord; out vec3 ourColor;
out vec2 TexCoord; void main()
{
gl_Position = vec4(aPos, 1.0);
ourColor = aColor;
TexCoord = aTexCoord;
} ); const char *fsrc =GET_GLSTR( out vec4 FragColor; in vec3 ourColor;
in vec2 TexCoord; uniform sampler2D ourTexture; void main()
{
FragColor = texture(ourTexture, TexCoord);
}
); myGlWidget::myGlWidget(QWidget *parent):QOpenGLWidget(parent)
{ } void myGlWidget::paintGL()
{
// 绘制
// glViewport(0, 0, width(), height());
glClear(GL_COLOR_BUFFER_BIT); // 渲染Shader
vao.bind(); //绑定激活vao
m_texture->bind();
glDrawArrays(GL_TRIANGLES, 0, 3); //绘制3个定点,样式为三角形 m_texture->release();
vao.release(); //解绑
} void myGlWidget::initializeGL()
{ // 为当前环境初始化OpenGL函数
initializeOpenGLFunctions(); glClearColor(1.0f, 1.0f, 1.0f, 1.0f); //设置背景色为白色 //初始化纹理对象
m_texture = new QOpenGLTexture(QOpenGLTexture::Target2D);
m_texture->setData(QImage(":wall1"));
m_texture->setMinMagFilters(QOpenGLTexture::LinearMipMapLinear,QOpenGLTexture::Nearest);
//设置缩小和放大的方式,缩小图片采用LinearMipMapLinear线性过滤,并使用多级渐远纹理邻近过滤,放大图片采用:Nearest邻近过滤
m_texture->setWrapMode(QOpenGLTexture::DirectionS,QOpenGLTexture::Repeat);
m_texture->setWrapMode(QOpenGLTexture::DirectionT,QOpenGLTexture::Repeat); //创建着色器程序 program = new QOpenGLShaderProgram;
program->addShaderFromSourceCode(QOpenGLShader::Vertex,vsrc);
program->addShaderFromSourceCode(QOpenGLShader::Fragment,fsrc); program->link();
program->bind();//激活Program对象 //初始化VBO,将顶点数据存储到buffer中,等待VAO激活后才能释放
float vertices[] = {
// 位置 // 颜色 //纹理坐标
0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 2.0f, 0.0f,// 右下
-0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f, 0.0f, // 左下
0.0f, 0.5f, 0.0f, 0.0f, 0.0f, 1.0f, 1.0f, 2.0f // 顶部
}; vbo.create();
vbo.bind(); //绑定到当前的OpenGL上下文,
vbo.allocate(vertices, sizeof(vertices));
vbo.setUsagePattern(QOpenGLBuffer::StaticDraw); //设置为一次修改,多次使用 //初始化VAO,设置顶点数据状态(顶点,法线,纹理坐标等)
vao.create();
vao.bind(); // void setAttributeBuffer(int location, GLenum type, int offset, int tupleSize, int stride = 0);
program->setAttributeBuffer(0, GL_FLOAT, 0, 3, 8 * sizeof(float)); //设置aPos顶点属性
program->setAttributeBuffer(1, GL_FLOAT, 3 * sizeof(float), 3, 8 * sizeof(float)); //设置aColor顶点颜色
program->setAttributeBuffer(2, GL_FLOAT, 6 * sizeof(float), 2, 8 * sizeof(float)); //设置纹理坐标 //offset:第一个数据的偏移量
//tupleSize:一个数据有多少个元素,比如位置为xyz,颜色为rgb,所以是3
//stride:步长,下个数据距离当前数据的之间距离,比如右下位置和左下位置之间间隔了:3个xyz值+3个rgb值,所以填入 6 * sizeof(float) program->enableAttributeArray(0); //使能aPos顶点属性
program->enableAttributeArray(1); //使能aColor顶点颜色
program->enableAttributeArray(2); //使能纹理坐标 //解绑所有对象
vao.release();
vbo.release(); }
void myGlWidget::resizeEvent(QResizeEvent *e)
{ }
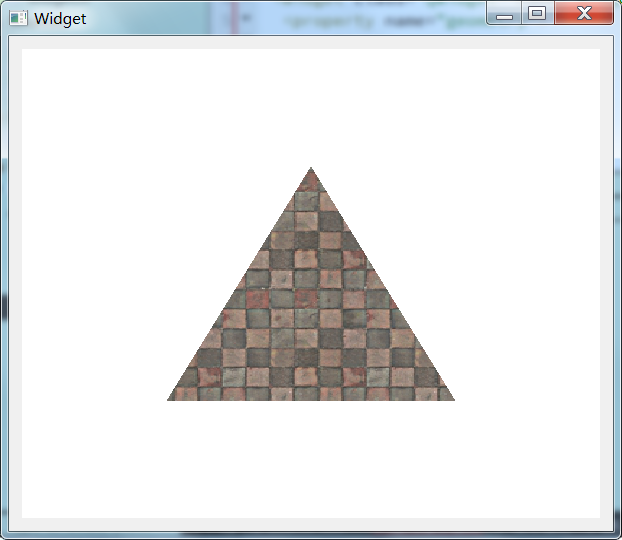
//纹理坐标
2.0f, 0.0f,// 右下
0.0f, 0.0f, // 左下
1.0f, 2.0f // 顶部
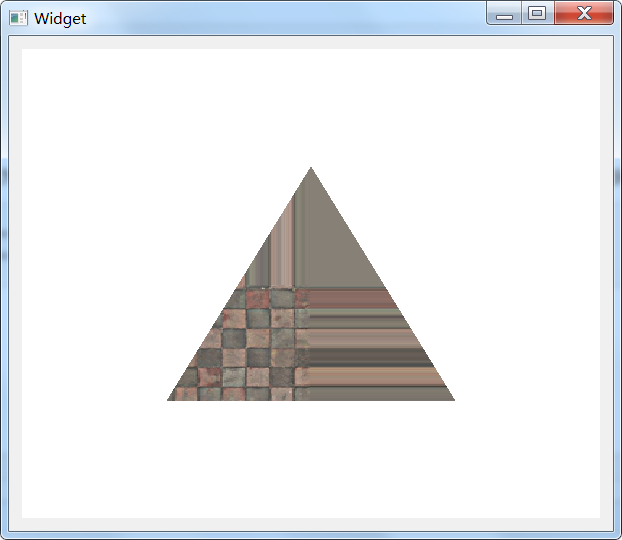
所以是超过了范围(0, 0)到(1, 1),假如我们绘制mode改为QOpenGLTexture::ClampToEdge,就可以看出其实三角形是大于图片的,修改代码如下:
m_texture->setWrapMode(QOpenGLTexture::DirectionS,QOpenGLTexture::ClampToEdge);
m_texture->setWrapMode(QOpenGLTexture::DirectionT,QOpenGLTexture::ClampToEdge);
显示界面如下所示:

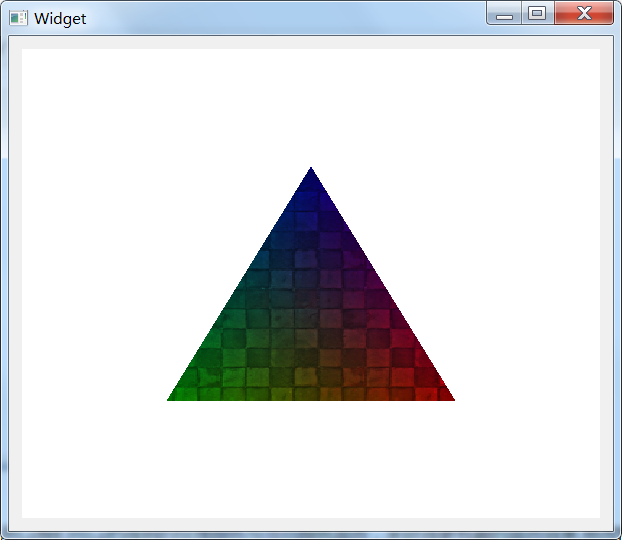
在代码中,我们还保存了上章着色器颜色渲染相关代码,所以我们可以把得到的纹理颜色与顶点颜色混合,来获得更有趣的混合效果,修改fragment源码:
FragColor = texture(ourTexture, TexCoord) * vec4(ourColor, 1.0);
编译并运行,如下图所示:

3.纹理叠加
在上个源码实现中,我们在fragment源码中定义了一个uniform类型的ourTexture变量,但是我们却没有给它赋值就已经实现了纹理,这是因为如果有一个纹理的话,默认是激活的.
假如有多个纹理的话,我们就需要设置其纹理位置值(也称为一个纹理单元(Texture Unit))。然后再将对应的QOpenGLTexture绑定上.
设置如下所示:
program->setUniformValue("texture1", 0);
m_texture->bind(); //将m_texture绑定在"texture1"上
program->setUniformValue("texture2", 1);
m_texture2->bind(1);//将m_texture2绑定在"texture1"上
....
修改fragment源码:
#version 330 core
... uniform sampler2D texture1;
uniform sampler2D texture2; void main()
{
FragColor = mix(texture(texture1, TexCoord), texture(texture2, TexCoord), 0.7);
}
mix函数作用是将前两个纹理参数进行融合,根据第三个参数值来进行线性插值,如果第三个值是0.0,它会返回第一个输入;如果是1.0,会返回第二个输入值。0.7表示返回30%的第一个输入颜色和70%的第二个输入颜色。
然后再加入一个我的大学图片:

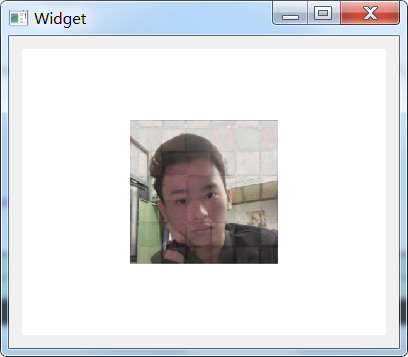
最终和砖墙叠加后的效果如下所示:

具体源码如下所示:
#include "myglwidget.h"
#include <QtDebug> //GLSL3.0版本后,废弃了attribute关键字(以及varying关键字),属性变量统一用in/out作为前置关键字
#define GL_VERSION "#version 330 core\n" #define GLCHA(x) #@x //加单引号
#define GLSTR(x) #x //加双引号
#define GET_GLSTR(x) GL_VERSION#x const char *vsrc = GET_GLSTR( layout (location = 0) in vec3 aPos;
layout (location = 1) in vec3 aColor;
layout (location = 2) in vec2 aTexCoord; out vec3 ourColor;
out vec2 TexCoord; void main()
{
gl_Position = vec4(aPos, 1.0);
ourColor = aColor;
TexCoord = aTexCoord;
} ); const char *fsrc =GET_GLSTR( out vec4 FragColor; in vec3 ourColor;
in vec2 TexCoord; uniform sampler2D texture1;
uniform sampler2D texture2; void main()
{
FragColor = mix(texture(texture1, TexCoord), texture(texture2, TexCoord), 0.7);
} ); myGlWidget::myGlWidget(QWidget *parent):QOpenGLWidget(parent)
{ } void myGlWidget::paintGL()
{
// 绘制
int w = width();
int h = height();
int side = qMin(w, h);
glViewport((w - side) / 2, (h - side) / 2, side, side);
glClear(GL_COLOR_BUFFER_BIT); // 渲染Shader
vao.bind(); //绑定激活vao
m_texture->bind(); program->setUniformValue("texture1", 0);
m_texture->bind();
program->setUniformValue("texture2", 1);
m_texture2->bind(1); glDrawArrays(GL_TRIANGLE_FAN, 0, 4); //绘制3个定点,样式为三角形 m_texture->release();
m_texture2->release();
vao.release(); //解绑
} void myGlWidget::initializeGL()
{ // 为当前环境初始化OpenGL函数
initializeOpenGLFunctions(); glClearColor(1.0f, 1.0f, 1.0f, 1.0f); //设置背景色为白色 //初始化纹理对象
m_texture = new QOpenGLTexture(QOpenGLTexture::Target2D);
m_texture->setData(QImage(":wall")); //加载砖块图片
m_texture->setMinMagFilters(QOpenGLTexture::LinearMipMapLinear,QOpenGLTexture::Nearest);
//设置缩小和放大的方式,缩小图片采用LinearMipMapLinear线性过滤,并使用多级渐远纹理邻近过滤,放大图片采用:Nearest邻近过滤 m_texture->setWrapMode(QOpenGLTexture::DirectionS,QOpenGLTexture::Repeat);
m_texture->setWrapMode(QOpenGLTexture::DirectionT,QOpenGLTexture::Repeat); //初始化纹理对象
m_texture2 = new QOpenGLTexture(QOpenGLTexture::Target2D);
m_texture2->setData(QImage(":my").mirrored()); //返回图片的镜像,设置为Y轴反向,因为在opengl的Y坐标中,0.0对应的是图片底部 m_texture2->setMinMagFilters(QOpenGLTexture::LinearMipMapLinear,QOpenGLTexture::Nearest);
//设置缩小和放大的方式,缩小图片采用LinearMipMapLinear线性过滤,并使用多级渐远纹理邻近过滤,放大图片采用:Nearest邻近过滤 m_texture2->setWrapMode(QOpenGLTexture::DirectionS,QOpenGLTexture::Repeat);
m_texture2->setWrapMode(QOpenGLTexture::DirectionT,QOpenGLTexture::Repeat); //创建着色器程序 program = new QOpenGLShaderProgram;
program->addShaderFromSourceCode(QOpenGLShader::Vertex,vsrc);
program->addShaderFromSourceCode(QOpenGLShader::Fragment,fsrc); program->link();
program->bind();//激活Program对象 //初始化VBO,将顶点数据存储到buffer中,等待VAO激活后才能释放
float vertices[] = {
// ---- 位置 ---- ---- 颜色 ---- - 纹理坐标 -
0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f, 1.0f, // 右上
0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f, // 右下
-0.5f, -0.5f, 0.0f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f, // 左下
-0.5f, 0.5f, 0.0f, 1.0f, 1.0f, 0.0f, 0.0f, 1.0f // 左上
}; vbo.create();
vbo.bind(); //绑定到当前的OpenGL上下文,
vbo.allocate(vertices, sizeof(vertices));
vbo.setUsagePattern(QOpenGLBuffer::StaticDraw); //设置为一次修改,多次使用 //初始化VAO,设置顶点数据状态(顶点,法线,纹理坐标等)
vao.create();
vao.bind(); // void setAttributeBuffer(int location, GLenum type, int offset, int tupleSize, int stride = 0);
program->setAttributeBuffer(0, GL_FLOAT, 0, 3, 8 * sizeof(float)); //设置aPos顶点属性
program->setAttributeBuffer(1, GL_FLOAT, 3 * sizeof(float), 3, 8 * sizeof(float)); //设置aColor顶点颜色
program->setAttributeBuffer(2, GL_FLOAT, 6 * sizeof(float), 2, 8 * sizeof(float)); //设置aColor顶点颜色 //offset:第一个数据的偏移量
//tupleSize:一个数据有多少个元素,比如位置为xyz,颜色为rgb,所以是3
//stride:步长,下个数据距离当前数据的之间距离,比如右下位置和左下位置之间间隔了:3个xyz值+3个rgb值,所以填入 6 * sizeof(float) program->enableAttributeArray(0); //使能aPos顶点属性
program->enableAttributeArray(1); //使能aColor顶点颜色
program->enableAttributeArray(2); //使能aColor顶点颜色 //解绑所有对象
vao.release();
vbo.release(); }
void myGlWidget::resizeEvent(QResizeEvent *e)
{ }
4.QOpenGLWidget-对三角形进行纹理贴图、纹理叠加的更多相关文章
- Unity3D ShaderLab压缩混合纹理贴图
Unity3D ShaderLab压缩混合纹理贴图 纹理可以用于存储大量的数据,我们可以把多个图像打包存储在单一的RGBA纹理上,然后通过着色器代码提取这些元素, 我们就可以使用每个图片的RGBA通道 ...
- 从零开始的openGL——四、纹理贴图与n次B样条曲线
前言 在上篇文章中,介绍了如何加载绘制模型以及鼠标交互的实现,并且遗留了个问题,就是没有模型表面没有纹理,看起来很丑.这篇文章将介绍如何贴纹理,以及曲线的绘制. 纹理贴图 纹理加载 既然是贴图,那首先 ...
- Directx11学习笔记【十七】纹理贴图
本文由zhangbaochong原创,转载请注明出处http://www.cnblogs.com/zhangbaochong/p/5596180.html 在之前的例子中,我们实现了光照和材质使得场景 ...
- android ndk调用OpenGL 实现纹理贴图Texture
android ndk调用OpenGL 实现纹理贴图Texture 时间 2014-06-25 05:24:39 CSDN博客 原文 http://blog.csdn.net/chrisfxs/a ...
- Android OpenGL ES 开发(九): OpenGL ES 纹理贴图
一.概念 一般说来,纹理是表示物体表面的一幅或几幅二维图形,也称纹理贴图(texture).当把纹理按照特定的方式映射到物体表面上的时候,能使物体看上去更加真实.当前流行的图形系统中,纹理绘制已经成为 ...
- Opengl ES 1.x NDK实例开发之六:纹理贴图
开发框架介绍请參见:Opengl ES NDK实例开发之中的一个:搭建开发框架 本章在第三章(Opengl ES 1.x NDK实例开发之三:多边形的旋转)的基础上演示怎样使用纹理贴图,分别实现了三角 ...
- 【Aladdin Unity3D Shader编程】之四 贴图纹理
关于纹理贴图介绍 纹理坐标也叫UV坐标,UV坐标都是0~1,并不是我们所理解的像素坐标,相当于是一个百分比. 编写shader映射纹理 将纹理的颜色取代漫反射的颜色 Shader "Alad ...
- OpenGL入门1.4:纹理/贴图Texture
每一个小步骤的源码都放在了Github 的内容为插入注释,可以先跳过 前言 游戏玩家对Texture这个词应该不陌生,我们已经知道了怎么为每个顶点添加颜色来增加图形的细节,但,如果想让图形看起来更真实 ...
- (转)使用OpenGL显示图像(七)Android OpenGLES2.0——纹理贴图之显示图片
转:http://blog.csdn.net/junzia/article/details/52842816 前面几篇博客,我们将了Android中利用OpenGL ES 2.0绘制各种形体,并在上一 ...
随机推荐
- [LeetCode]287. 寻找重复数(二分)
题目 给定一个包含 n + 1 个整数的数组 nums,其数字都在 1 到 n 之间(包括 1 和 n),可知至少存在一个重复的整数.假设只有一个重复的整数,找出这个重复的数. 示例 1: 输入: [ ...
- JWT理论理解
什么是JWT Json web token (JWT), 是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准(RFC 7519).该token被设计为紧凑且安全的,特别适用于分布式站点的 ...
- magento首页
访问首页的时候,路径时没有的,magneto会获取站点的默认路径Mage_Core_Controller_Varien_Router_Standard::match if ($path) { ...
- C#开发PACS医学影像三维重建(一):使用VTK重建3D影像
VTK简介: VTK是一个开源的免费软件系统,主要用于三维计算机图形学.图像处理和可视化.Vtk是在面向对象原理的基础上设计和实现的,它的内核是用C++构建的. 因为使用C#语言开发,而VTK是C++ ...
- 搜索引擎学习(一)初识Lucene
一.Lucene相关基础概念 定义:一个简易的工具包,实现文件搜索的功能,支持中文,关键字,多条件查询,凡是文件名或文件内容包含的都查出来. 数据分类:结构化数据(固定格式或有限长度的数据)和非结构化 ...
- 关于JAVA的垃圾回收机制
使用JAVA编程时,几乎不需要考虑"内存泄漏"的问题,这也是JAVA相较于C++的一个优点. 最近在看<Java编程思想>(第四版,听说第五版有点牛逼....),里面讲 ...
- ViewBinding的简单使用
Android自家的,又可以省去findviewbyid(),而且Butterknife上大神都已经推荐使用的,还有什么理由不去改写呢 build.gradle 开启viewBinding功能 and ...
- 零基础小白必看篇:从0到1构建Python Web框架
造轮子是最好的一种学习方式,本文尝试从0开始造个Python Web框架的轮子,我称它为ToyWebF. 本文操作环境为:MacOS,文中涉及的命令,请根据自己的系统进行替换. ToyWebF的简单特 ...
- VUE第一个项目怎么读懂
VUE介绍 VUE是前端开发框架. 原始的前端开发需要工程师写html.写css.写javascript(js).js是脚本语言,浏览器可以运行js来执行一些js支持的动作,例如点击反馈,下拉菜单.操 ...
- JS之回调函数(callback)
1.什么是回调函数? -- 简单点说,一个函数被作为参数传递给另一个函数(在这里我们把另一个函数叫做"otherFunction"),回调函数在otherFunction中被调用. ...
