JS -- DOM(文档对象模型)
认识DOM(文档对象模型)
DOM(Document Object Model):定义访问和处理HTML文档的标准方法。
DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DOM简介</title>
</head>
<body>
<h2>
<a href="http://www.baidu.com">JavaScript DOM</a>
</h2>
<p>哒哒哒</p>
<ul>
<li>JavaScript</li>
<li>DOM简介</li>
</ul>
</body>
</html>
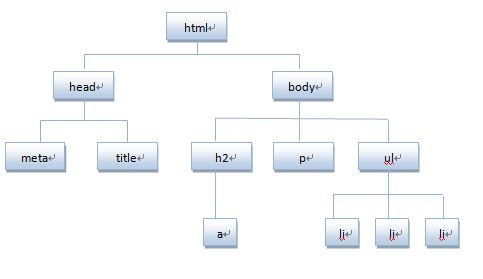
将HTML代码分解为DOM节点层次图:

HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.baidu.com"。
一、通过ID获取元素
语法:
document.getElementById("idName");
结果:null或[object HTMLParagraphElement]
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DOM简介</title>
</head>
<body>
<h2>
<a href="http://www.baidu.com">JavaScript DOM</a>
</h2>
<!--设置P标签的id-->
<p id="con">哒哒哒</p>
<script type="text/javascript">
//通过ID获取元素
var mychar=document.getElementById("con")
document.write("输出:"+mychar)
</script> </body>
</html>
运行结果:
JavaScript DOM
哒哒哒
输出:[object HTMLParagraphElement]
二、通过innerHTML属性修改文本节点
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:
Object.innerHTML="newtext"
其中Object为获取的元素对象,如通过document.getElementById获取的元素。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DOM简介</title>
</head>
<body>
<h2>
<a href="http://www.baidu.com">JavaScript DOM</a>
</h2>
<!--设置P标签的id-->
<p id="con">哒哒哒哒哒哒</p>
<script type="text/javascript">
//通过ID获取元素
var mychar=document.getElementById("con")
document.write("修改前:"+mychar.innerHTML+"<br>") //利用<br>实现换行
mychar.innerHTML="尽管科琳双胞胎作为班长" //通过innerHTML属性来修改元素内容
document.write("修改后:"+mychar.innerHTML)
</script> </body>
</html>
运行效果:
JavaScript DOM
尽管科琳双胞胎作为班长
修改前:哒哒哒哒哒哒
修改后:尽管科琳双胞胎作为班长
三、控制类名(className属性)
className 属性设置或返回元素的class 属性。
语法:
object.className = classname
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DOM简介</title>
<style type="text/css">
.one{
font-size: 20px;
color: red;
}
.two{
font-size: 30px;
color: blue;
}
.three{
font-size: 40px;
color: green;
}
</style>
</head>
<body>
<h2>
<a href="http://www.baidu.com">JavaScript DOM</a>
</h2>
<!--设置P标签的id-->
<p id="con1" class="one">哒哒哒哒哒</p>
<p id="con2" class="two">哈哈哈哈哈</p>
<p id="con3" class="three">嘎嘎嘎嘎嘎</p>
<input type="button" value="点击我,修改样式" onclick="modify()">
<script type="text/javascript">
var mychar=document.getElementById("con1")
function modify(){
//通过.className属性,修改样式
mychar.className="three"
}
</script> </body>
</html>
运行效果:

四、通过Object.style.property修改元素的样式
(1)文本属性
语法:
Object.style.property="new style"
常见样本属性表:
(2)显示或隐藏
语法:
Object.style.display=value
value取值:
| 值 | 描述 |
| none | 此元素将被隐藏 |
| block | 此元素将被显示 |
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DOM简介</title>
</head>
<body>
<h2>
<a href="http://www.baidu.com">JavaScript DOM</a>
</h2>
<!--设置P标签的id-->
<p id="con1">哒哒哒哒哒</p>
<p id="con2">哈哈哈哈哈</p>
<p id="con3">嘎嘎嘎嘎嘎</p>
<script type="text/javascript">
//通过ID获取元素
var mychar1=document.getElementById("con1");
//通过Object.style.property修改元素的样式
mychar1.style.color="red";
mychar1.style.fontSize="20px";
//mychar1.style.background="blue";
//mychar1.style.width="300px"; //此处的width为背景的宽度 //隐藏ID为con2的元素
document.getElementById("con2").style.display="none"
//显示ID为con3的元素
document.getElementById("con3").style.display="block" </script> </body>
</html>
运行效果:
JavaScript DOM
哒哒哒哒哒
嘎嘎嘎嘎嘎
五、getElementsByName()方法
语法:
document.getElementsByName(name)
注意:
1. 因为文档中的 name 属性可能不唯一,所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,从0开始。
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function getnum(){
//通过document.getElementsByName()查找相同Name的标签
var mynode= document.getElementsByName("myt"); ;
alert(mynode.length);
}
</script>
</head>
<body>
<input name="myt" type="text" value="1">
<input name="myt" type="text" value="2">
<input name="myt" type="text" value="3">
<input name="myt" type="text" value="4">
<input name="myt" type="text" value="5">
<input name="myt" type="text" value="6"> <br />
<input type="button" onclick="getnum()" value="看看有几项?" />
</body>
</html>
运行效果:

区别getElementByID,getElementsByName,getElementsByTagName
<input type="checkbox" name="hobby" id="hobby1"> 音乐
其中:ID为“hobby1”,name为“hobby”,tagname为“input”。
参考:https://www.imooc.com
JS -- DOM(文档对象模型)的更多相关文章
- javascript之DOM文档对象模型编程的引入
/* DOM(Document Object Model) 文档对象模型 一个html页面被浏览器加载的时候,浏览器就会对整个html页面上的所有标签都会创建一个对应的 对象进行描述,我们在浏览器上看 ...
- JavaScript(三、DOM文档对象模型)
一.什么是DOM DOM 是 Document Object Model(文档对象模型)的缩写. DOM 是 W3C(万维网联盟)的标准. DOM 定义了访问 HTML 和 XML 文档的标准: &q ...
- html--JavaScript之DOM (文档对象模型)
一.简介 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model). HTML DOM 定义了用于 HTML 的一系列标准的对象,以及访问和处理 HTML 文档的标 ...
- DOM文档对象模型简介
DOM简介 DOM是W3C(万维网联盟)的标准 "W3C文档对象模型DOM是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容.结构.样式".W3C DOM ...
- dom文档对象模型图
- 文档对象模型 DOM
1 DOM概述 1.1 什么是DOM 文档对象模型 Document Object Model 文档对象模型 是表示和操作 HTML和XML文档内容的基础API 文档对象模型,是W3C组织推荐的处理可 ...
- js DOM Node类型
DOM(文档对象模型)是针对HTML和XML文档的一个API. DOM可以将任何HTML或XML文档描绘成一个由多层节点构成的.以特定节点为根节点的树形结构.节点分为12种不同的类型,每种类型分别表示 ...
- JS DOM操作(一) 对页面的操作
DOM ——文档对象模型(Document Object Model)是表示和处理一个HTML或XML文档的常用方法. 在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标 ...
- js DOM之基础详解
DOM(文档对象模型)是针对HTML和XML文档的一个API,描绘了一个层次化的节点树,允许开发人员添加.删除和修改页面的某一部分. HTML DOM 树形结构如下: 1.Node方面 1.1 节点类 ...
- JavaScript交互式网页设计 • 【第4章 JavaScript文档对象模型】
全部章节 >>>> 本章目录 4.1 文档对象模型简介及属性 4.1.1 文档对象模型概述 4.1.3 实践练习 4.2 document 对象查找 HTML 元素 4.2 ...
随机推荐
- C#LeetCode刷题之#21-合并两个有序链表(Merge Two Sorted Lists)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/3818 访问. 将两个有序链表合并为一个新的有序链表并返回.新链表 ...
- C#LeetCode刷题之#724-寻找数组的中心索引( Find Pivot Index)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/3742 访问. 给定一个整数类型的数组 nums,请编写一个能够返 ...
- JavaScript 跨站伪造请求-CSRF
CSRF: Cross-Site Request Forgery CSRF 概念 `定义`: 是一种对网站的而已利用,也被称之为one-click-attack 或者 session riding, ...
- 【Spring注解驱动开发】使用@Autowired@Qualifier@Primary三大注解自动装配组件,你会了吗?
写在前面 [Spring专题]停更一个多月,期间在更新其他专题的内容,不少小伙伴纷纷留言说:冰河,你[Spring专题]是不是停更了啊!其实并没有停更,只是中途有很多小伙伴留言说急需学习一些知识技能, ...
- 区分多个web driver实例
固然可以用加载不同cookie的办法,让3个帐号共享一个web driver登陆,但总感觉切换麻烦,干脆用了3个web driver实例.问题来了,如何区分?不是说程序里如何区分,机器比人聪明,知道外 ...
- 手牵手,使用uni-app从零开发一款视频小程序 (系列上 准备工作篇)
系列文章 手牵手,使用uni-app从零开发一款视频小程序 (系列上 准备工作篇) 手牵手,使用uni-app从零开发一款视频小程序 (系列下 开发实战篇) 前言 好久不见,很久没更新博客了,前段时间 ...
- python基础 Day12
python Day12 生成器python社区,生成器与迭代器看成一种.生成器的本质就是迭代器. 区别:生成器是我们自己用python代码构建的数据结构.迭代器都是提供的,或者转化得来的. 获取生成 ...
- linux下udev和mdev的使用
linux下设备文件系统有devfs.udev和mdev这三种. 一.devfs devfs是由Linux 2.4内核引入的,引入时被许多工程师给予了高度评价,它的出现使得设备驱动程序能自主地管理自己 ...
- Hibernate在MySQL中查询区分大小写
MySQL查询中默认是不区分大小写的,比如如下语句: SELECT * from PersonBehDevice where flag=0 AND devicecode ='ddjc' 查询结果如下: ...
- Java8中list.sort的lamba表达式
最近写代码,需要对list集合排序,IDEA总是黄色警告: Reports calls to Collections.sort(list, comparator) which could be rep ...
