vue响应式原理整理
vue是数据响应性,这是很酷的一个地方。本文只为理清逻辑。详细请看官方文档 https://cn.vuejs.org/v2/guide/reactivity.html
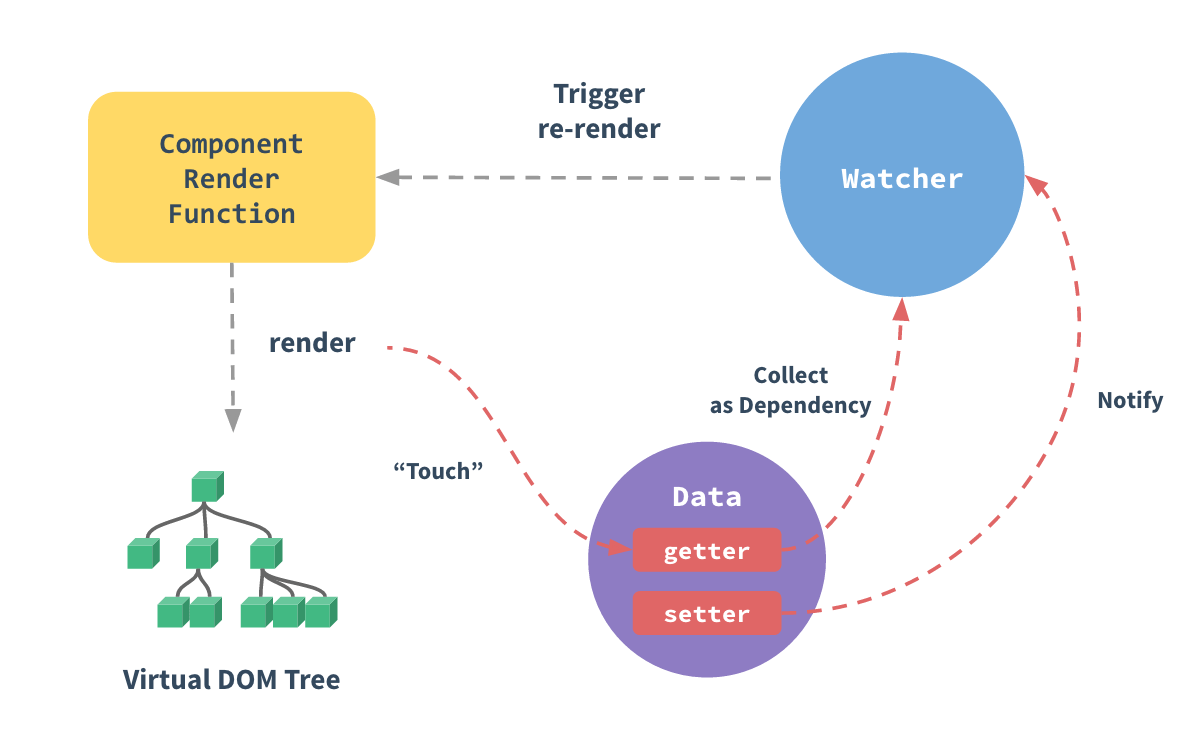
vue的data在处理数据时候,会遍历data内对象的所有属性,并使用Object.defineProperty将属性转为getter/setter。 这里的getter/setter对用户是不可见的,但是方便vue对数据进行内部跟踪,来维护数据。
用Object.defineProperty这是一个ES5无法支持特性,所有vue不支持IE8以及更低级的浏览器

流程入上图,每个data里的数据都相应的有一个watcher实例,用来监听数据变化,当数据发布变化时候,watcher去触发相应的组件渲染函数并讲具体数据渲染到DOM上面
原始数据数据处理增加监听实例调用渲染函数组件变化
由于jacascript的限制,vue不能直接检测到数组和对象的变化。
数组:
- 1 // 数组
- 2
- 3 const app = new Vue({
- 4 data: {
- 5 arr: ['a', 'b', 'c']
- 6 }
- 7 })
- 8
- 9
- 10
- 11 app.arr[0] = 'd' // 非响应式
- 12 app.arr.length = 4 // 非响应式
Vue为了解决改变数组内元素的问题,采取了两种方法
第一种: Vue.set,vue的全局方法,可以用来改变数据,或者是直接使用实例的 app.$set(),它是Vue的全局方法的一个别名。
如:
- 1 // 全局
- 2 Vue.set(app.arr, indexOfItem, newValue)
- 3
- 4 // 实例
- 5 app.$set(app.arr, indexOfitem, newValue)
第二种:使用数组的splice方法
1 app.arr.splice(indexofItem, 1, newValue)
对于改变数组长度,也可以采取splice方法
1 app.arr.splice(newLength)
对象:
vue无法检测到property的添加和删除,由于data如上述所讲,需要进行初始化getter/setter来进行管理,而类似于直接添加这种方法是无法响应的
如:
- 1 const app = new Vue({
- 2 data: {
- 3 a: 1
- 4 }
- 5 })
- 6
- 7
- 8 app.a // 是响应式,因为数据已经初始化
- 9
- 10 app.b = 2 // 不是响应式,无法监听到
对于已经创建的实例,Vue 不允许动态添加根级别的响应式属性。
但是,可以使用Vue.set这个全局方法向嵌套对象添加响应式属性
如:
1 Vue.set(vm.someObject, 'b', 2)
同上,也可以直接使用实例的$set方法
由于 Vue 不允许动态添加根级响应式属性,所以你必须在初始化实例前声明所有根级响应式属性,哪怕只是一个空值
重点:vue的更新DOM是异步的,当Vue监听到数据变化时候,会创建一个队列,并缓冲在同一事件循环中数据变更。如果一个watcher被多次触发,也不会造成重复推入,Vue会去除重复数据来避免不必要的计算。在下一个事件循环’tick‘。 Vue 在内部对异步队列尝试使用原生的 Promise.then、MutationObserver 和 setImmediate,如果执行环境不支持,则会采用 setTimeout(fn, 0) 代替。
这往往是需要注意的,由于更新DOM是异步的,而如果你需要在数据更新后来操作DOM,这往往会产生奇怪的错误。
踩坑点:
讲一个例子。比如需要在一个dom上面挂载或者监听一个内容时候,往往会出错。比如使用v-if来进行dom渲染,由于dom还未渲染,会直接导致挂载失败。这也是Vue不建议直接操作dom的原因。
或者是通过data里的数据来重新刷新一些插件的值,由于数据是异步刷新的,可能会导致传输到插件的值还是原值,导致插件刷新失败。
这里Vue提供一个Vue.nextTick(callback)的方法,这样可以在dom都渲染完毕后再执行我们相关的业务代码。
vue响应式原理整理的更多相关文章
- 深度解析 Vue 响应式原理
深度解析 Vue 响应式原理 该文章内容节选自团队的开源项目 InterviewMap.项目目前内容包含了 JS.网络.浏览器相关.性能优化.安全.框架.Git.数据结构.算法等内容,无论是基础还是进 ...
- Vue源码--解读vue响应式原理
原文链接:https://geniuspeng.github.io/2018/01/05/vue-reactivity/ Vue的官方说明里有深入响应式原理这一节.在此官方也提到过: 当你把一个普通的 ...
- 详解Vue响应式原理
摘要: 搞懂Vue响应式原理! 作者:浪里行舟 原文:深入浅出Vue响应式原理 Fundebug经授权转载,版权归原作者所有. 前言 Vue 最独特的特性之一,是其非侵入性的响应式系统.数据模型仅仅是 ...
- vue响应式原理,去掉优化,只看核心
Vue响应式原理 作为写业务的码农,几乎不必知道原理.但是当你去找工作的时候,可是需要造原子弹的,什么都得知道一些才行.所以找工作之前可以先复习下,只要是关于vue的,必定会问响应式原理. 核心: / ...
- 深入Vue响应式原理
深入Vue.js响应式原理 一.创建一个Vue应用 new Vue({ data() { return { name: 'yjh', }; }, router, store, render: h =& ...
- vue响应式原理解析
# Vue响应式原理解析 首先定义了四个核心的js文件 - 1. observer.js 观察者函数,用来设置data的get和set函数,并且把watcher存放在dep中 - 2. watcher ...
- 浅析Vue响应式原理(三)
Vue响应式原理之defineReactive defineReactive 不论如何,最终响应式数据都要通过defineReactive来实现,实际要借助ES5新增的Object.definePro ...
- 深入解析vue响应式原理
摘要:本文主要通过结合vue官方文档及源码,对vue响应式原理进行深入分析. 1.定义 作为vue最独特的特性,响应式可以说是vue的灵魂了,表面上看就是数据发生变化后,对应的界面会重新渲染,那么响应 ...
- 浅谈vue响应式原理及发布订阅模式和观察者模式
一.Vue响应式原理 首先要了解几个概念: 数据响应式:数据模型仅仅是普通的Javascript对象,而我们修改数据时,视图会进行更新,避免了繁琐的DOM操作,提高开发效率. 双向绑定:数据改变,视图 ...
随机推荐
- Shell学习(三)Shell参数传递
一.传参实例 ##脚本文件内容 #执行的文件名 echo $0; #第一个参数 echo $1; #第二个参数 echo $2; #第三个参数 echo $3; ##调用语句 ./testShell. ...
- Oracle学习(十)Oracle定时任务
一.Oracle定时任务基础 简介 oracle job 是应用在数据库层面,用来定时执行存储过程或者 SQL 语句的定时器. 查询 --当前库中运行的 job SELECT t.* FROM dba ...
- 使用SpringBoot的方式配置过滤器
springboot 不存在web.xml 那么如何配置过滤器呢 springboot提供了一种方式 通过spring容器配置 @Bean public FilterRegistrationBean ...
- Java源码赏析(六)Java String 三顾
在大致了解了String之后,可能有的读者发现了,我们并没有谈到CharSequence接口. 原因是在这一节,CharSequence要和StringBuilder(Java1.5).StringB ...
- git如何上传文件夹
git是不支持上传空文件夹的,文件夹里面必须有文件才可以 1.本地仓库上传文件夹到远程 在本地仓库新建一个文件夹,如果里面没有文件,那么$ git push origin master 不能将文件夹p ...
- Linux设置主机名称与host映射
uname -n :查看host对应的域名 2.在 /etc/hostname 删除原来的重新配置需要的域名 3.在 /etc/hosts 中添加域名和映射ip 4.重启系统 5.其他主机 ...
- matlab中wvtool
参考:https://ww2.mathworks.cn/help/signal/ref/wvtool.html?searchHighlight=wvtool&s_tid=doc_srchtit ...
- P 4315 月下毛景树
题目描述 毛毛虫经过及时的变形,最终逃过的一劫,离开了菜妈的菜园. 毛毛虫经过千山万水,历尽千辛万苦,最后来到了小小的绍兴一中的校园里. 爬啊爬~爬啊爬毛毛虫爬到了一颗小小的"毛景树&quo ...
- Croppie -一个Javascript图像Croppie
下载 Croppie -一个Javascript图像CroppieCroppie -一个Javascript图像Croppie 安装 凉棚:凉棚安装作物 Npm: Npm安装作物 下载: croppi ...
- JVM系列【4】内存模型
JVM系列笔记目录 虚拟机的基础概念 class文件结构 class文件加载过程 jvm内存模型 JVM常用指令 GC与调优 硬件层数据一致性 - 存储器层次结构 从L6-L0 空间由大变小,速度由慢 ...
