js Table表格选中一行变色或者多选 并获取值
使用JQ
<script>
let old, oldColor;
$("#sp_body tr").click(function (i) {
if (old)
oldColor = old.css("background-color", oldColor)
old = $(this)
oldColor = old.css("background-color")
$(this).css("background-color", "#ddd")
if ($(this).find(".my").prop('checked')) {
$(this).find(".my").prop("checked", false); } else {
$(this).find(".my").prop("checked", true); } }); $("#sp_body tr").dblclick(function (i) { if (old)
oldColor = old.css("background-color", oldColor)
old = $(this)
oldColor = old.css("background-color")
$(this).css("background-color", "#ddd")
if ($(this).find("#my").prop('checked')) {
$(this).find("#my").prop("checked", false)
} else {
$(this).find("#my").prop("checked", true)
} }); </script>
if (confirm("你确定要删除吗?")) {
//也可以循环tr查找style
var elment = $("#lsvbody tr[style='background-color: rgba(34, 170, 221, 0.59);']")
if (elment.length > 0) {
for (var i = 0; i < lsvData.length; i++) {
if (lsvData[i].Manage_ID == r.id) {
lsvData.splice(i, 1);
}
}
elment.remove();
$('#scan').text("共扫描:" + lsvData.length + " 箱");
}
else
{
alert("请选择一行!");
}
}
使用JS
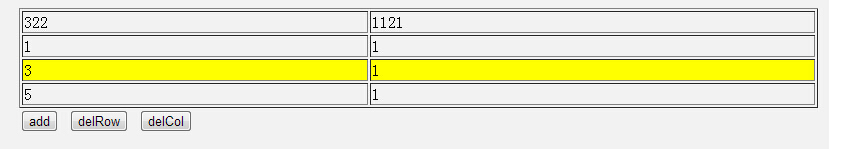
1、原始样式:

2、鼠标滑过时:

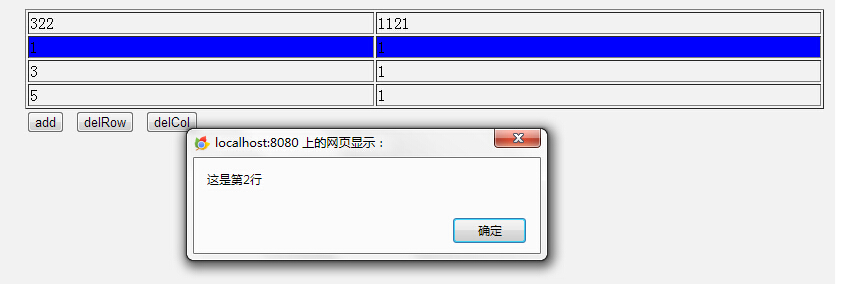
3、鼠标选中点击某一行

1、先写html语言,当然还是应用的前几天相同的代码,可是多了一点点...
<div id="testDiv" style="width: 60%;margin-left: 10%;margin-top: 50px;height: 1100px;background-color: #f2f2f2;padding: 60px 10px 10px 200px;">
<table width="100%" height="100px" border="1px" id="tad" onmouseover="getrow(this)" onmouseout="backrow(this)" onclick="selectRow(this)">
<tr><td>1</td><td>1</td></tr>
<tr><td>3</td><td>1</td></tr>
<tr><td>5</td><td>1</td></tr>
</table>
<input type="button" onclick="b()" value="add">
<input type="button" onclick="c()" value="delRow">
<input type="button" onclick="d()" value="delCol">
</div>
看出区别在哪了么,对就是在table上多了onclick、onmouseover和onmouseout等事件,并且事件传递的參数时table对象本身
2、javascript实现对应的效果
function getrow(obj){
if(event.srcElement.tagName=="TD"){
curRow=event.srcElement.parentElement;
curRow.style.background="yellow";
}
}
function backrow(obj){
if(event.srcElement.tagName=="TD"){
curRow=event.srcElement.parentElement;
curRow.style.background="#f2f2f2";
}
}
function selectRow(obj){
if(event.srcElement.tagName=="TD"){
curRow=event.srcElement.parentElement;
curRow.style.background="blue";
alert("这是第"+(curRow.rowIndex+1)+"行");
}
}
这里的编码有一个最关键点:
event.srcElement.tagName和event.srcElement.parentElement在这里的应用;
event是触发时间的源对象,而srcElement则就是选中对象,而parentElement则是选中对象的父层对象;以当前的样例来简单解释的话,就是说,鼠标放上table,从而激活了时间getrow(this),当鼠标放在任一单元格之上时,它的srcElement都是 td,并且它的parentElement也就是tr一行了,则找到一行的对象了,对它的操作就回到最主要的那些開始了啊
多选的话改动一些就行
function selectRow(obj) {
if (event.srcElement.tagName == "TD") {
curRow = event.srcElement.parentElement;
if (curRow.style.background == "blue") {
curRow.style.background = "#f9f9f9";
}
else {
curRow.style.background = "blue";
}
}
}
delte: function () {
if (confirm("你确定要删除吗?")) {
var index = 1;
$('#lsvbody tr').each(function (i, r) {
if (r.style.background == "blue") {
index = 0;
$(this).remove();
//根据条件删除数组的的对象
for (var i = 0; i < lsvData.length; i++) {
if (lsvData[i].id == r.id) {
lsvData.splice(i, 1);
}
}
}
});
if (index==1) {
alert("请选择一行!");
}
}
},
js Table表格选中一行变色或者多选 并获取值的更多相关文章
- 基于jquery的表格动态创建,自动绑定,自动获取值
最近刚加入GUT项目,学习了很多其他同事写的代码,感觉受益匪浅. 在GUT项目中,经常会碰到这样一个问题:动态生成表格,包括从数据库中读取数据,并绑定在表格中,以及从在页面上通过jQuery新增删除表 ...
- 使用js为表格添加一行
今天同事问了我一个问题,为表格添加新的行,我用的js写了一下,代码如下: <!DOCTYPE html> <html> <head> <meta charse ...
- (转)适用微信小程序的table表格(带隔行变色)
原文地址 table.wxml <view class="table"> <view class="tr bg-w"> <view ...
- js隐藏表格的一行数据
1.方法 document.getElementById('customerAccount_tr').style.display="";//缴纳人名称显示 document.get ...
- Js 遍历json对象所有key及根据动态key获取值
var obj = {}; for(var k in obj) { //遍历对象,k即为key,obj[k]为当前k对应的值 console.log(obj[k]); } 文章来自:https://z ...
- js搜索相同类型的控件全选、取值(Checkbox)
function selectAll(obj) { if (obj.checked) { $("input[type='checkbox']").each(function () ...
- 使用js方法将table表格中指定列指定行中相同内容的单元格进行合并操作。
前言 使用js方法对html中的table表格进行单元格的行列合并操作. 网上执行此操作的实例方法有很多,但根据实际业务的区别,大多不适用. 所以在网上各位大神写的方法的基础上进行了部分修改以适合自己 ...
- Table表格的一些操作
首先创建一个table表格: <input type="button" id="btn1" value="获取数据" /> &l ...
- JS实现table表格在鼠标移动出现一行变色或者十字叉变色
1,一行变色 <script> function trBg(){ var tab=document.getElementById("table"); var tr=ta ...
随机推荐
- Spring MVC系列-(5) AOP
5 AOP 5.1 什么是AOP AOP(Aspect-Oriented Programming,面向切面编程),可以说是OOP(Object-Oriented Programing,面向对象编程)的 ...
- Hibernate的配置跟简单创建一个表并插入一条数据
首先官网下载一个hibernate的架包,由于时间关系,博主已经分享到了百度网盘:https://pan.baidu.com/s/1Mw0Og3EKnouf84Njz9UicQ,提取码lens Hib ...
- fastjson JSONObject简单使用
工作中用的蛮多的最近整理下,概括地说 通过这个工具可以让一个json在json串,JSONObject,java对象之间进行转化 首先我们先写2个bean来构成一个比较复杂的json串: public ...
- java导出excel并且压缩成zip上传到oss,并下载,使用字节流去存储,不用文件流保存文件到本地
最近项目上要求实现导出excel并根据条数做分割,然后将分割后的多个excel打包成压缩包上传到oss服务器上,然后提供下载方法,具体代码如下:这里只展示部分代码,获取数据的代码就不展示了 ByteA ...
- SQL Server 索引碎片整理
索引碎片整理的四种方法: 1)删除索引并重建 2)使用 DROP_EXISTING 语句重建索引 3)使用 ALTER INDEX REBUILD 语句重建索引 4)使用 ALTER INDEX RE ...
- 使用paho的MQTT时遇到的重连导致订阅无法收到问题和解决
最近在使用MQTT来实现消息的传输,网上demo很多,这里就不在重复介绍了,直接上代码,百度就能出现一大堆 下面是MQTT实现订阅的主要代码部分 MqttClient client = new Mqt ...
- 通过Dbeaver创建表格的时候,设置主键
通过Dbeaver创建表格的时候,设置主键 Dbeaver介绍: 这是一个开源的数据库连接工具,你需要安装jre才可以使用这个软件 在使用Dbeaver创建表的时候,会发现,不能直观地设置主键 这 ...
- PyQt(Python+Qt)学习随笔:Qt Designer中部件的mouseTracking和tabletTracking属性
在Qt Designer中的部件属性设置中,有mouseTracking和tabletTracking两个属性,这两个属性是跟踪鼠标或平板触控笔的移动轨迹的. 一.mouseTracking mous ...
- mysql中innodb引擎的mvcc机制和BufferPool缓存机制
一.MVCC (1)mvcc主要undo日志版本链和read-view一致性视图来保证多事务的并发控制,mvcc是innodb的一种特殊机制,他保证了事务四大特性之一的隔离性(原子性,一致性,隔离性) ...
- 大数据技术体系 && NoSQL数据库的基本原理
1.NoSQL产生的原因 目前关系型数据库难以应对日益增多的海量数据,横向的分布式扩展能力比较弱,因此构建出非关系型数据库(所谓的NoSQL),其目的是为了构建一种结构简单.分布式.易扩展.效率高且使 ...
