答应我,用了这个jupyter插件,别再重复造轮子了
1 简介
在使用Python、R等完成日常任务的过程中,可能会经常书写同样或模式相近的同一段代码,譬如每次使用matplotlib绘制图像的时候可以在开头添加下面两行代码来解决中文乱码等显示问题:
plt.rcParams['font.sans-serif'] = ['SimHei'] # 指定默认字体为黑体
plt.rcParams['axes.unicode_minus'] = False # 解决保存图像是负号'-'显示为方块的问题
诸如此类的在日常工作中起到重要作用的代码片段非常之多,且非常零碎,很难全部记住,在需要使用它们的时候,我们往往习惯性地重复去百度、谷歌查找相关的代码。
而今天我们要介绍的这款jupyter lab插件,就可以帮助我们记录、归类、存档以及检索我们常用的代码片段,大大提升工作效率,从而避免重复造轮子。
 图1
图1
2 jupyterlab-code-snippets
我们使用到的jupyter lab插件为jupyterlab-code-snippets,使用下面的命令进行安装:
jupyter labextension install jupyterlab-code-snippets
安装完成后启动jupyter lab,会发现侧边栏多了一个图标:
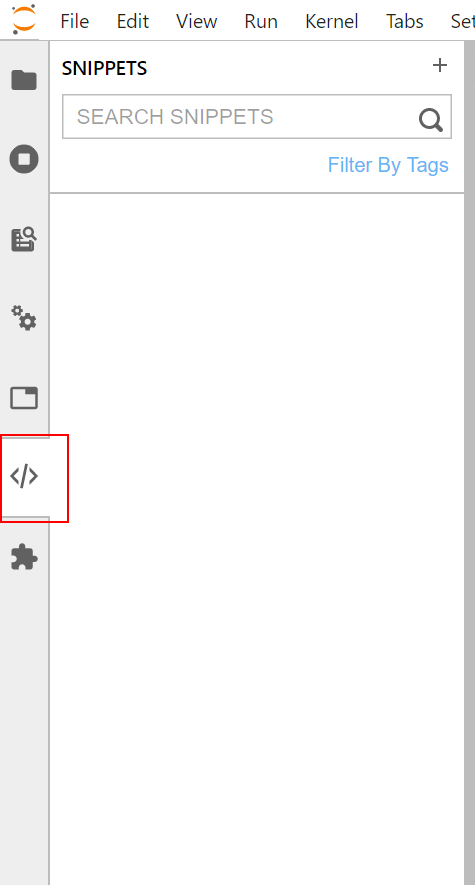
 图2
图2
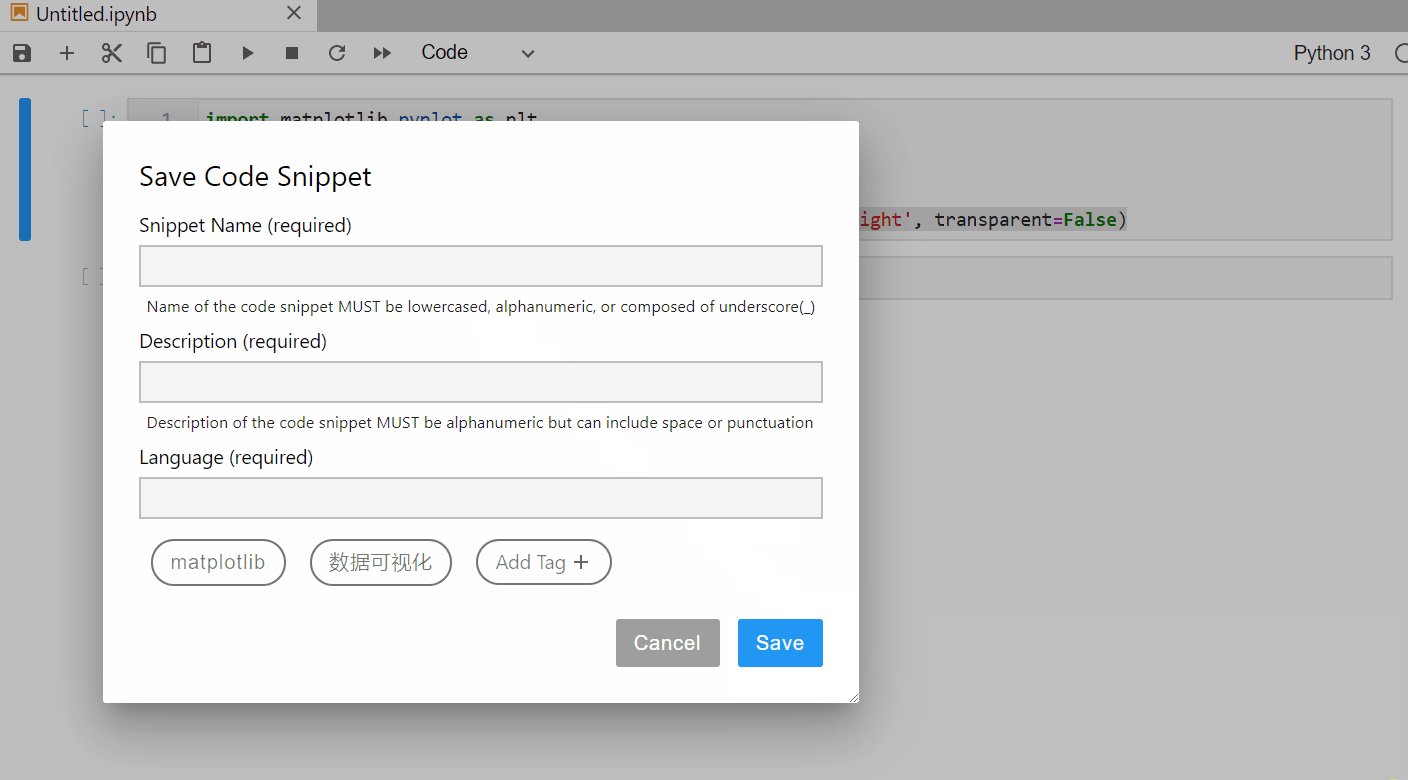
点击打开后,初始状态下因为我们没有添加可用的代码片段,所以显示为空,当我们点击右上角的+后,会来到新增代码片段的编辑页面:
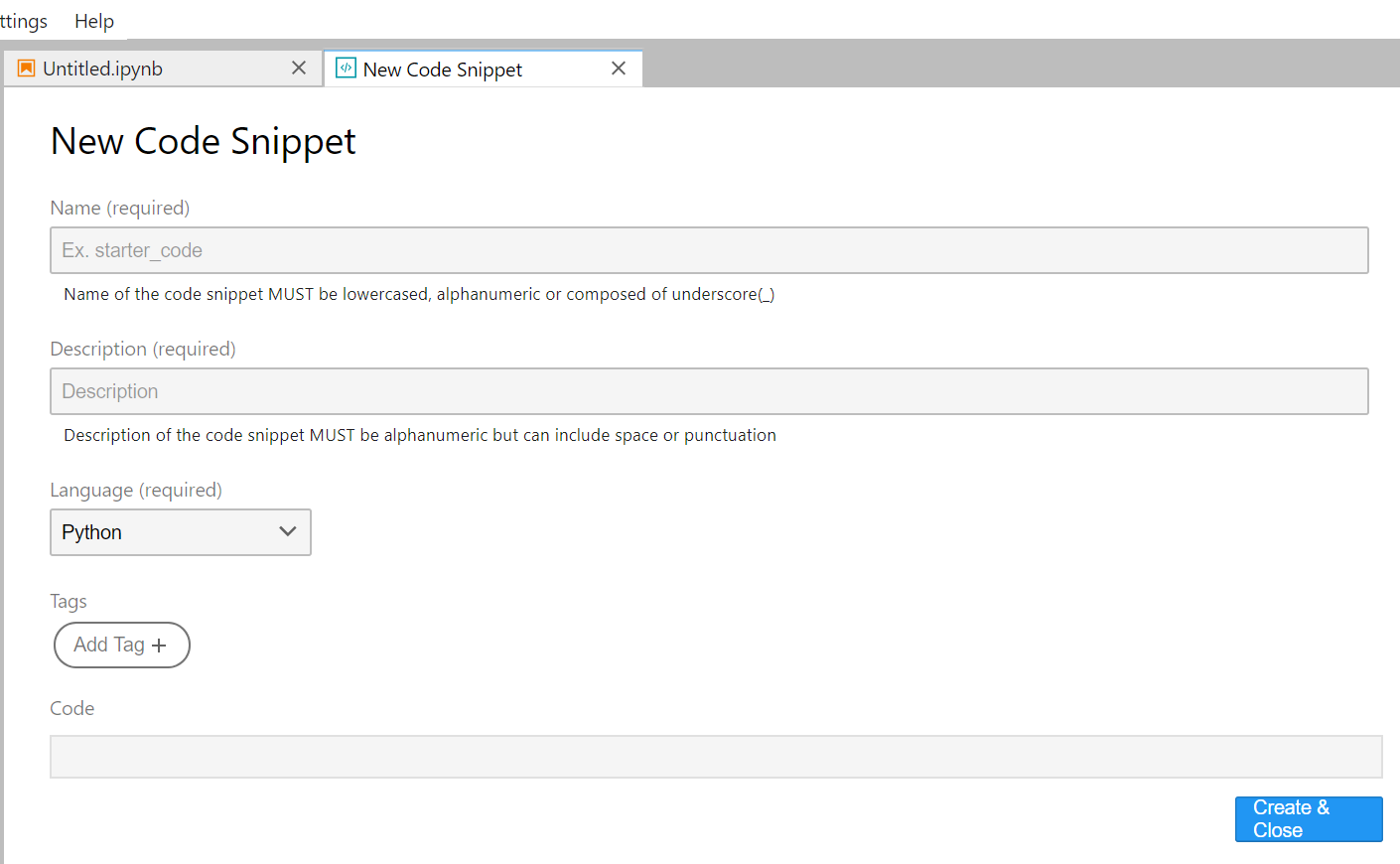
 图3
图3
Name输入框用于输入当前定义的代码片段的名称,你可以按照自己的理解来命名(注意这里只能由小写的字母、数字以及下划线组合而成)。
而Description输入框用于输入对当前所定义代码片段的描述语句,在Name合法输入的基础上新增了空格内容。
Language下拉选择框则用于指定当前所定义代码片段对应的编程语言,根据自己的定义进行选择:
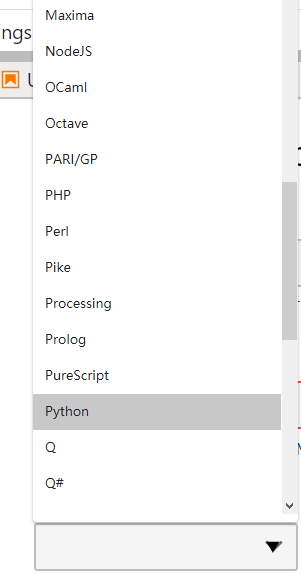
 图4
图4
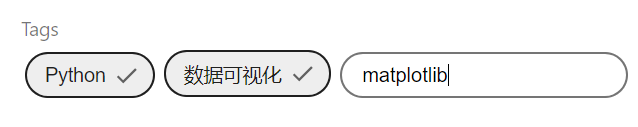
而紧随其后的Tags是可选(支持多个标签)的,你可以根据自己的分类依据创建新的标签,或是从以前定义过的标签中选择若干标签:
 图5
图5
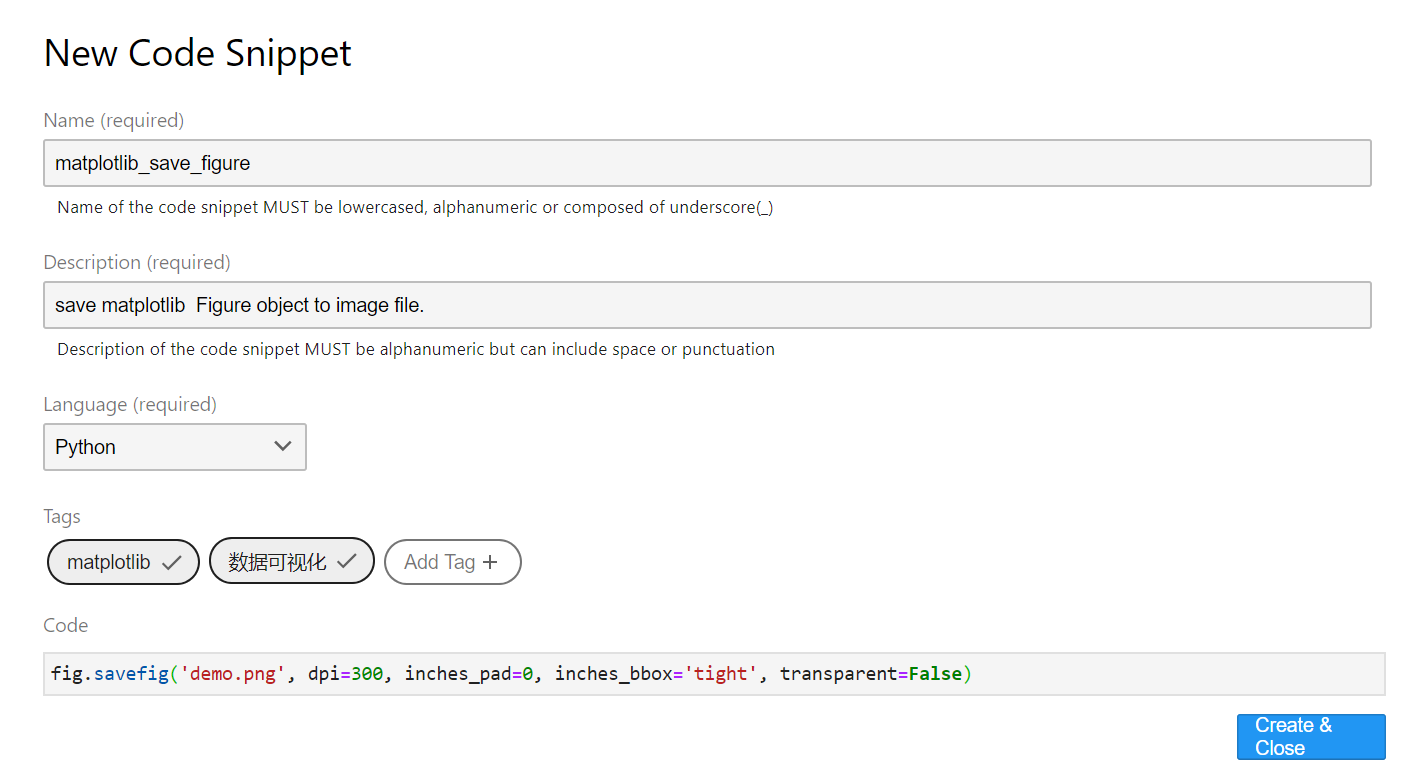
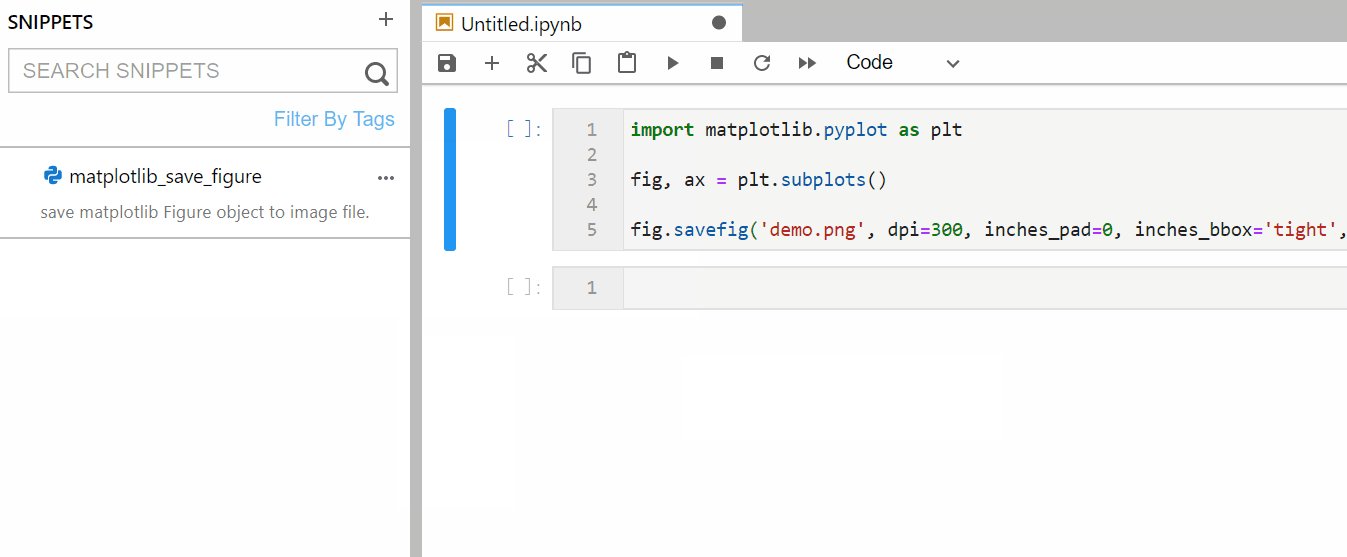
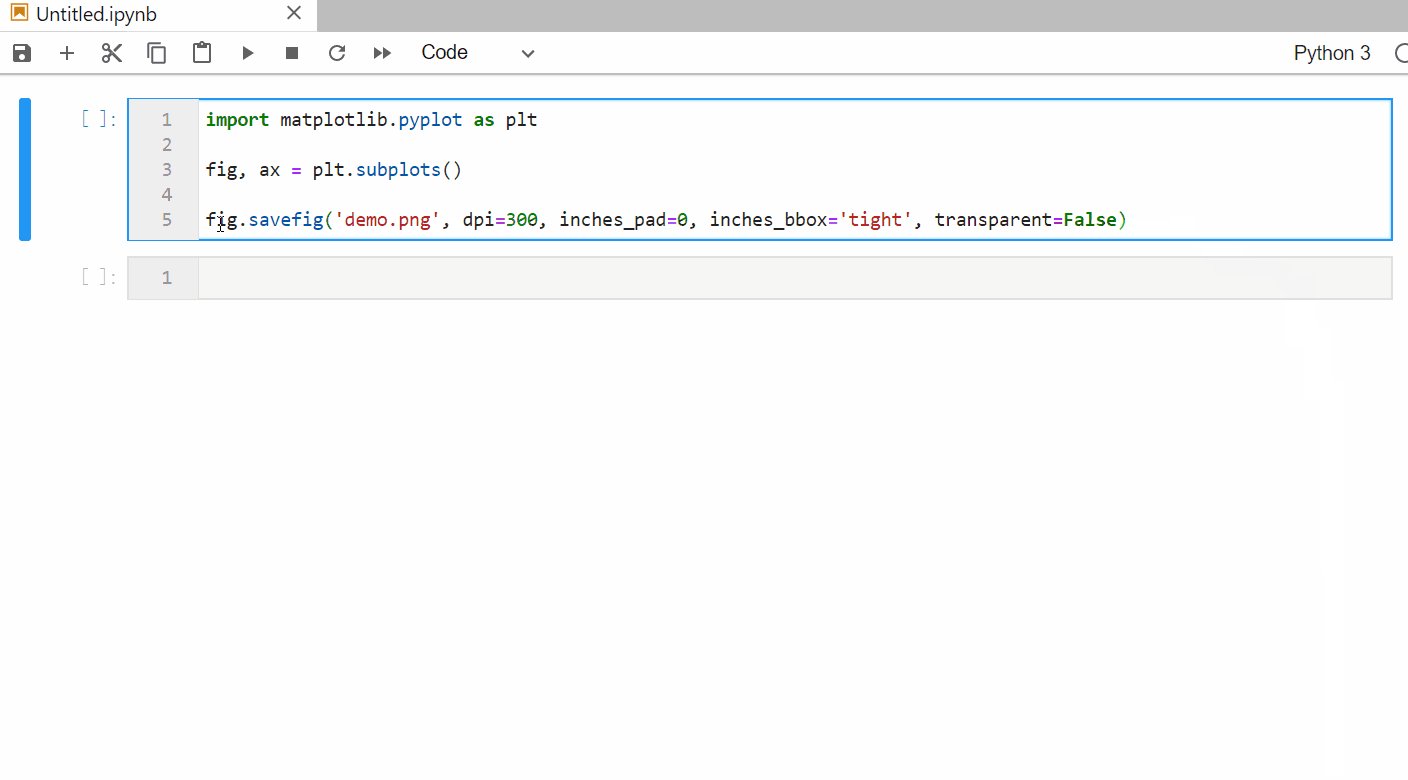
最后则是最重要的代码片段输入框,以matplotlib保存Figure对象为图片文件的代码片段为例:
 图6
图6
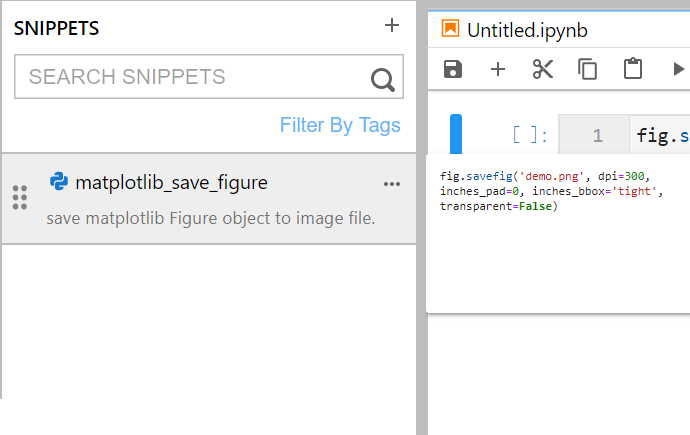
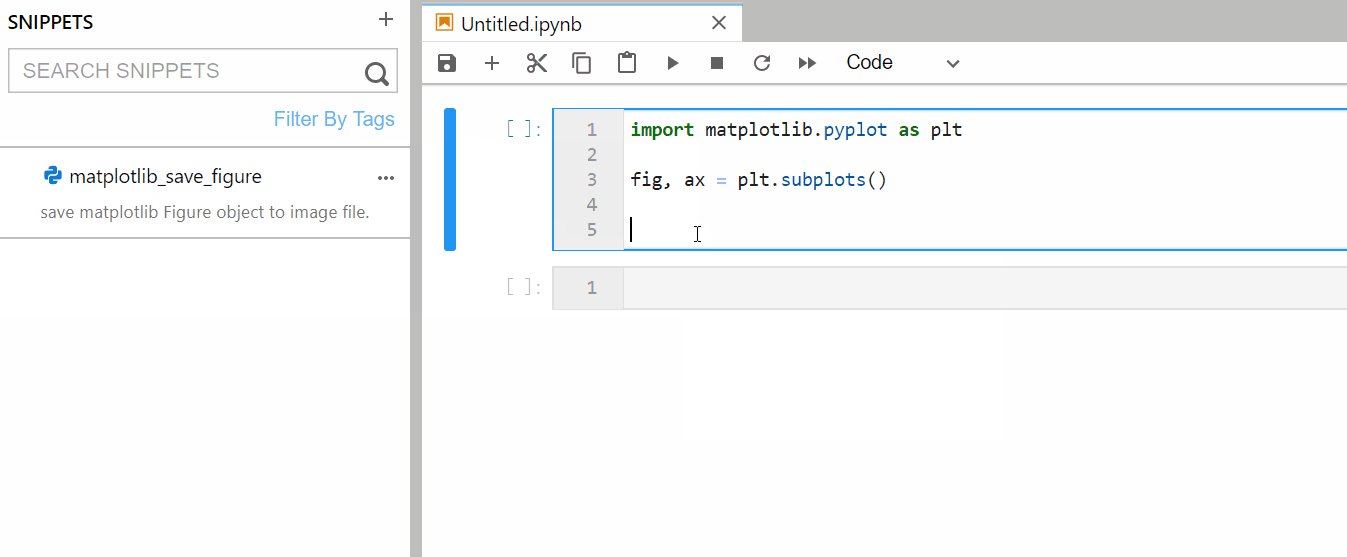
合法地写好所有输入内容后点击右下角的按钮即可保存当前的代码片段,随即在左侧的对应区域内就能看到已经保存好的代码片段,鼠标悬浮还可以进行预览:
 图7
图7
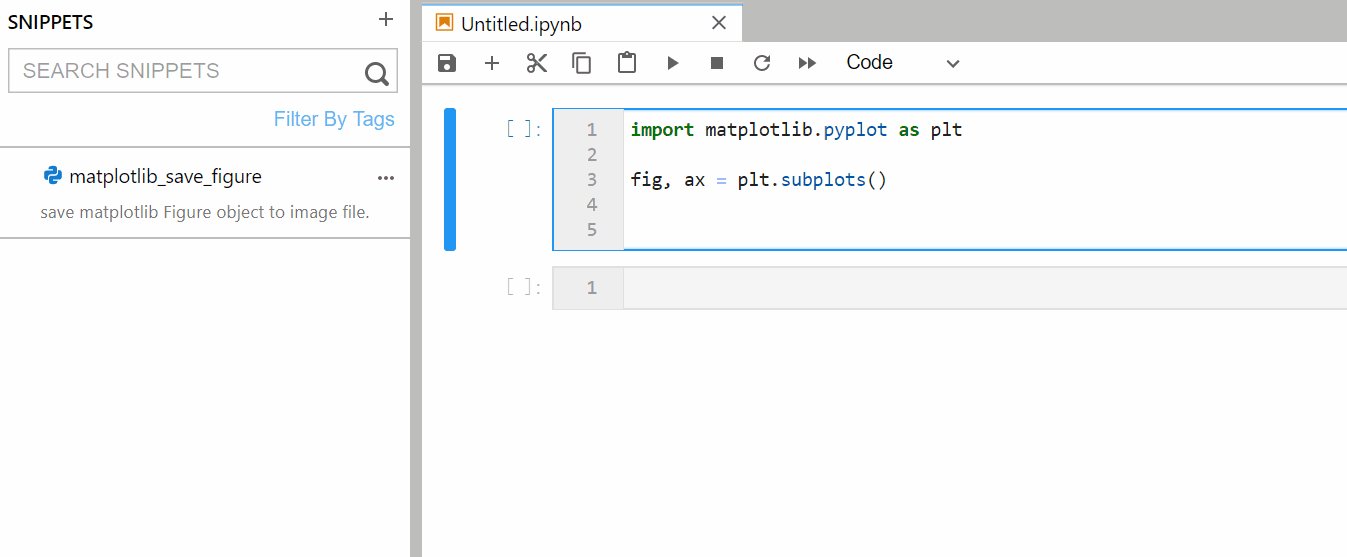
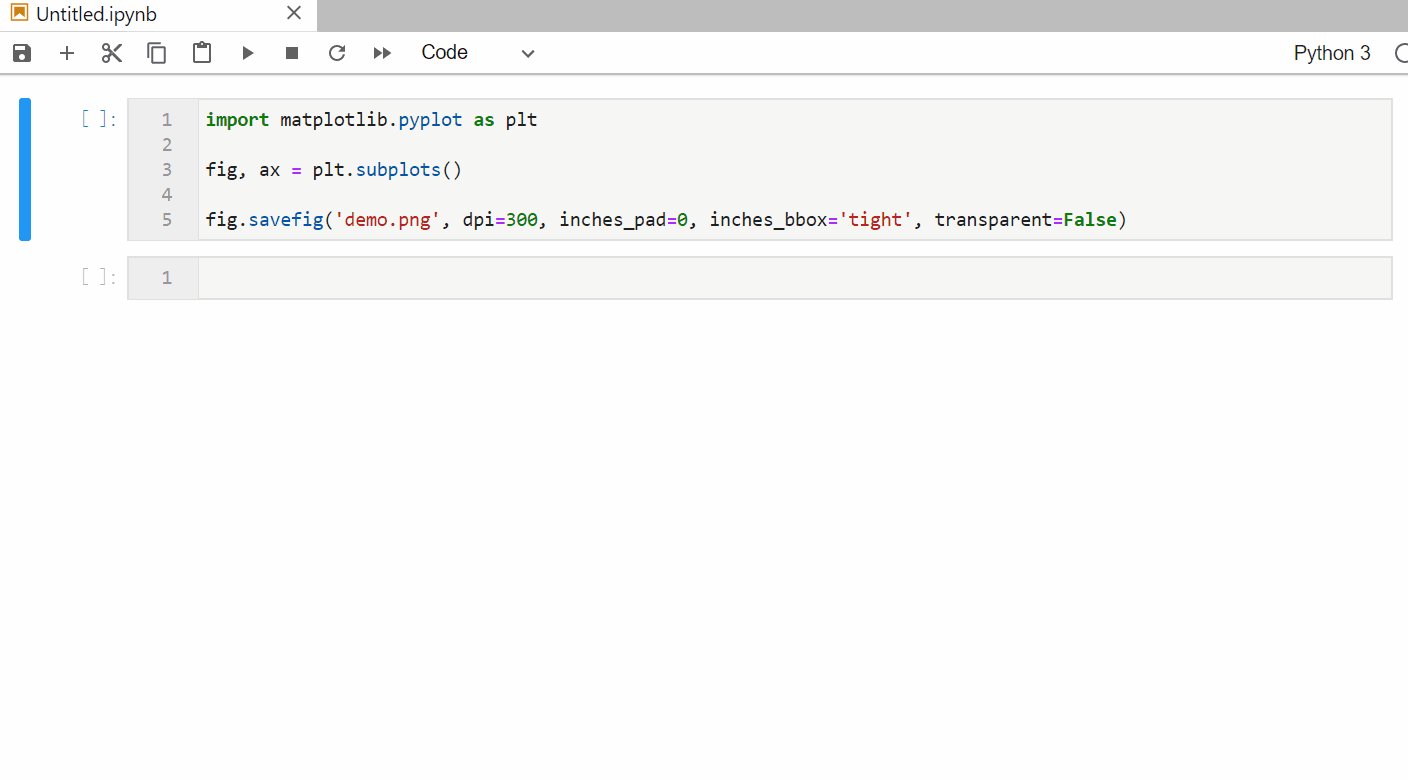
直接将对应的代码片段拖到notebook中指定位置即可插入代码:
 图8
图8
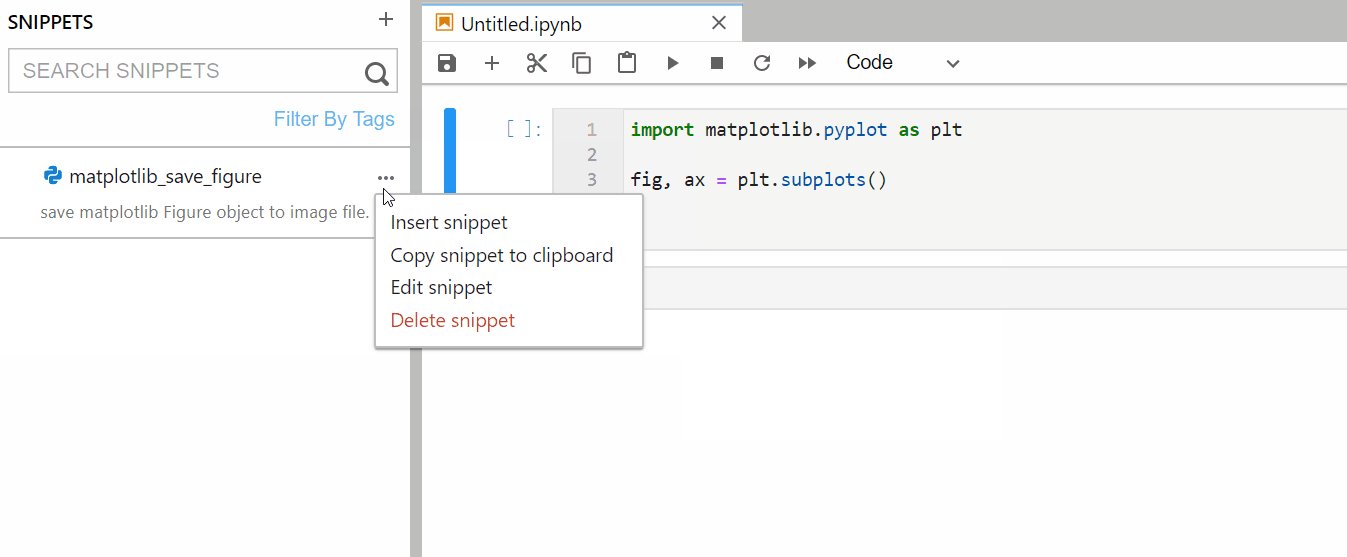
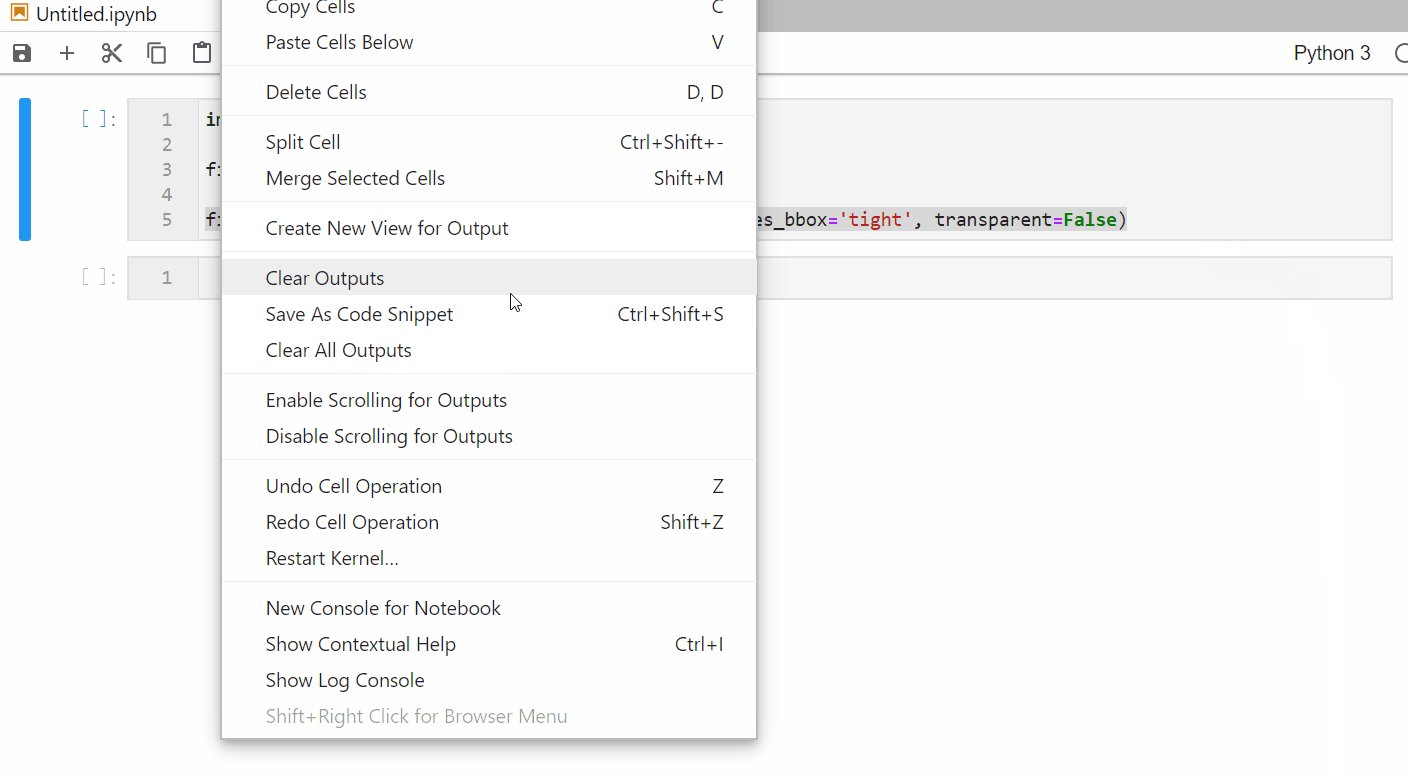
而除了在侧边栏点击+新增代码片段,还可以在单元格中选中代码后右键添加:
 图9
图9
jupyterlab-code-snippets还有一些其他的小功能,感兴趣的朋友可以自行探索~
以上就是本文的全部内容,欢迎在评论区与我进行讨论~
答应我,用了这个jupyter插件,别再重复造轮子了的更多相关文章
- web前端开发插件(无需重复造轮子)
1.artdialog 对话框组件 简介:是一个基于JavaScript编写的对话框组件,他拥有精致的界面与友好的接口 文档链接:http://www.daimajiayuan.com/downloa ...
- 记一次重复造轮子(Obsidian 插件设置说明汉化)
杂谈 #Java脚本 因本人英语不好在使用Obsidian时,一些插件的设置英文多令人头痛.故有写一个的翻译插件介绍和设置脚本的想法.看到有些前人写的一下翻译方法,简直惨目忍睹.竟然要手动.这个应该写 ...
- 这个好玩又实用的jupyter插件我真的爱了
1 简介 最近在逛github的时候偶然发现一款特别的jupyter插件stickyland,通过它我们可以在jupyter中以一种非常特别的交互操作方式,对我们的的代码单元格进行组织和展示,今天的文 ...
- 用了这个jupyter插件,我已经半个月没打开过excel了
1 简介 jupyter lab是我迄今为止体验过开展数据分析等任务最舒适的平台,但这不代表它是完美的,因为在很多方面它仍然存在欠缺,譬如在对csv文件的交互式编辑方面. 图1 而本文将要介绍的jup ...
- 使用jQuery插件时避免重复引入jquery.js文件
当一个页面使用多个jQuery插件时,需要避免重复引入jquery.js文件,因为后面映入的jQuery.js文件中定义的jQuery对象会覆盖掉前面的jQuery对象,导致之前定义的jQuery插件 ...
- 开源造轮子:一个简洁,高效,轻量级,酷炫的不要不要的canvas粒子运动插件库
一:开篇 哈哈哈,感谢标题党的莅临~ 虽然标题有点夸张的感觉,但实际上,插件库确实是简洁,高效,轻量级,酷炫酷炫的咯.废话不多说,先来看个标配例子吧: (codepen在线演示编辑:http://co ...
- 我为什么还要造轮子?欠踹?Monk.UI表单美化插件诞生记!
背景 目前市场上有很多表单美化的UI,做的都挺不错,但是他们都有一个共同点,那就是90%以上都是前端工程师开发的,导致我们引入这些UI的时候,很难和程序绑定.所以作为程序员的我,下了一个决定!我要自己 ...
- 使用eclipse-hadoop插件无法再eclipse操作(上传、删除文件)
再conf中的hdfs-site.xml添加如下配置: <property><name>dfs.permissions</name><value>fal ...
- 借助AMD来解决HTML5游戏开发中的痛点
借助AMD来解决HTML5游戏开发中的痛点 游戏开发的痛点 现在,基于国内流行引擎(LayaAir和Egret)和TypeScript的HTML5游戏开发有诸多痛点: 未采用TypeScript编译器 ...
随机推荐
- 3、Template Method 模板方法 行为型设计模式
1.了解模板方法 1.1 模式定义 定义一个操作算法中的框架,而将这些步骤延迟加载到子类中. 它的本质就是固定算法框架. 1.2 解决何种问题 让父类控制子类方法的调用顺序 模板方法模式使得子类可以不 ...
- Windows下,配置VS Code的Java开发环境
Windows下,配置VS Code的Java开发环境 前言 最近痴迷于VS Code的开发环境配置,原因就在于它的轻巧和免费,还能当一个非常棒的文本编辑器.如果之前你配置过VS Code并且失败了, ...
- 性能分析(5)- 软中断导致 CPU 使用率过高的案例
性能分析小案例系列,可以通过下面链接查看哦 https://www.cnblogs.com/poloyy/category/1814570.html 前言 软中断基本原理,可参考这篇博客:https: ...
- 源代码管理工具 ——Git的介绍与简要教程
一.Github与Git (一)简介 GitHub是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名GitHub. GitHub于2008年4月10日正式上线 ...
- 微信支付.NET SDK 中的BUG(存疑)
BUG出现在类文件WxPayData.cs中的FromXml(string xml)方法 /** * @将xml转为WxPayData对象并返回对象内部的数据 * @param string 待转换的 ...
- C#分布式登录——jwt
一.传统的session登录 在服务器存储一份用户登录的信息,这份登录信息会在响应时传递给浏览器,告诉其保存为cookie,以便下次请求时发送给我们的应用,这样我们的应用就能识别请求来自哪个用户了,这 ...
- .Net MVC5(.Net Framework 4.0+)多语言解决方案
最近项目需要做多语言,原先是2种语言(中文/英文),现在又要加一种语言,成了3种.那么原来的方式肯定不适用了,只能升级解决方案. 原来的写法,使用三目表达式,按照当前全局变量的语言类型,返回不同的语言 ...
- 【Flutter 实战】一文学会20多个动画组件
老孟导读:此篇文章是 Flutter 动画系列文章第三篇,后续还有动画序列.过度动画.转场动画.自定义动画等. Flutter 系统提供了20多个动画组件,只要你把前面[动画核心](文末有链接)的文章 ...
- RFC2474 - Definition of the Differentiated Services Field (DS Field) in the IPv4 and IPv6 Headers的双语版
RFC2474 - Definition of the Differentiated Services Field (DS Field) in the IPv4 and IPv6 Headers英文版 ...
- Maccms 后门分析
(该文参考网络他人资料,仅为学习,不许用于非法用途) 一.环境 攻击者 : Kali Linux 被攻击者 :Windows Maccms 网站基于php+mysql 的系统,易用性.功能良好等优点 ...
