HttpServletRespnse 对象 相关基本应用
HttpServletRespnse 对象相关基本应用
向浏览器输出数据
getOutputStream()
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setHeader("Content-Type","text/html;charset=UTF-8");
resp.getOutputStream().write("你好,aaaa".getBytes("UTF-8"));
}
或者
getWriter()
//设置消息头,设置编码,自动刷新时间
resp.setHeader("Refresh","5");
resp.setHeader("Content-Type","text/html;charset=UTF-8");
//显示时间
resp.getWriter().write("实时时间是"+System.currentTimeMillis());
/*登录后3秒跳转可用此方法实现*/
注意事项
- getWriter()和getOutputStream()两个⽅法不能同时调⽤。如果同时调⽤就会出现异常。
- Servlet程序向ServletOutputStream或PrintWriter对象中写⼊的数据将被Servlet引擎从response⾥⾯获取,Servlet引擎将这些数据当作响应消息的正⽂,然后再与响应状态⾏和各响应头组合后输出到客户端。
- Servlet的serice()⽅法结束后【也就是doPost()或者doGet()结束后】,Servlet引擎将检查getWriter或getOutputStream⽅法返回的输出流对象是否已经调⽤过close⽅法,如果没有,Servlet引擎将调⽤close⽅法关闭该输出流对象。
实现文件下载
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws IOException {
//获取资源路径
String realPath = this.getServletContext().getRealPath("/download/二维码.jpg");
//读取资源
FileInputStream fileInputStream = new FileInputStream(realPath);
//获取文件名
String filename = realPath.substring(realPath.lastIndexOf("\\") + 1);
//设置消息头,告知浏览器,需要下载该文件
resp.setHeader("Content-Disposition","attachment;filename="
+URLEncoder.encode(filename,"UTF-8") //设置编码,解决乱码问题
);
// 将读取到的内容返回给浏览器
//按字节读取文件,输出流按字节输出文件
ServletOutputStream outputStream = resp.getOutputStream();
byte[] bytes =new byte[fileInputStream.available()]; //获取文件字节大小并设置
int len = 0;
while( ( len = fileInputStream.read(bytes)) > 0){
outputStream.write(bytes , 0 , len);
}
//关闭流
outputStream.close();
fileInputStream.close();
}
注意事项:
windows系统获取文件的路径分隔符为 “ \\” 。
中文文件名需要加上设置编码,否则会出想下载到的文件名乱码。
注意最后要关闭流。
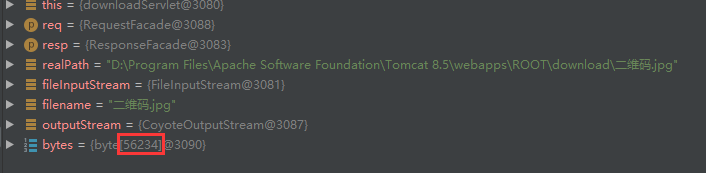
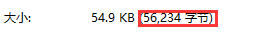
获取文件大小(字节)通过 FileInputStream 的 available() 方法获得。
以下是通过Debug 下验证获取的文件大小与文件本身大小是否一致。


设置缓存
//首先要明确哪些页面需要缓存。
//还是通过设置消息头,设置缓存。
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//设置不缓存
/*resp.setHeader("Cache-Control","no-cache");
resp.setHeader("Pragma", "no-cache");
resp.setDateHeader("Expires",-1);*/
//设置缓存,缓存一分钟
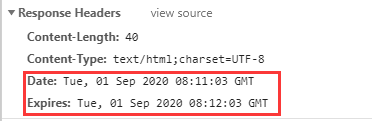
resp.setDateHeader("Expires",System.currentTimeMillis() + 1000 * 60);
resp.setHeader("Cache-Control","max-age");
//输出增加时间便于观察
/*配置消息头和消息编码,即可解决浏览器端乱码*/
resp.setHeader("Content-Type","text/html;charset=UTF-8");
resp.getWriter().print("你好,aaaaa");
}
通过调试模式可以查看到缓存的期限。

实现数据压缩
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//压缩数据
String ss = "fsdfhsdfhuisdhfusdhfuids" +
"fsdfdsfsdfsdfdsfdafdsfhsdjfhsdjkfhkjds" +
"fdsfjdslkfjsldkfjsdlkfjsdkfsdjkff" +
"fsjdfjdsklfjdsklfjkldsfjlksdjflksdjflkds" +
"dsjfklsdjflsdjfkldsfkjsdkfjsldkfjsdlfk" +
"fdsjlkfjdslkfjsdlkfjlkasjflk";
//获取GZIP类
ByteArrayOutputStream byteArrayOutputStream = new ByteArrayOutputStream();
GZIPOutputStream gzipOutputStream = new GZIPOutputStream(byteArrayOutputStream);
//输出数据
gzipOutputStream.write(ss.getBytes());
//GZIPOutputStream有缓存,关闭流清理缓存
gzipOutputStream.close();
//将压缩的数据取出来
byte[] bytes = byteArrayOutputStream.toByteArray();
// resp.getWriter().write(ss+"</br>"+"</br>"+"</br>");
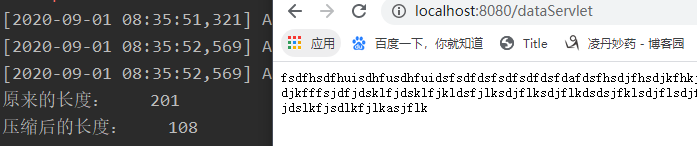
System.out.println("原来的长度: "+ss.getBytes().length);
System.out.println("压缩后的长度: "+bytes.length);
//设置编码
resp.setHeader("Content-Encoding","gzip");
//把数据写到浏览器,让浏览器获取到压缩的数据
resp.getOutputStream().write(bytes);
}
注意: 回到前面提到的 getWriter() 和 getOutputStream() 不能同时使用。

生出随机图片
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//通过java提供的 BufferedImage 生成一张图片
BufferedImage image = new BufferedImage(80, 20, BufferedImage.TYPE_INT_RGB);
//获取这张图片
Graphics graphics = image.getGraphics();
//设置图片内容,颜色
graphics.setColor(Color.white);
graphics.setFont(new Font(null,Font.BOLD,20));
//随机数字使用自定义方法
graphics.drawString(this.getNum(),0,20);
// graphics.fillRect(0,0,80,20); 不需要填充
//告知浏览器,发送的是一张图片
resp.setHeader("ContentType","jpeg");
//Java提供图⽚流给我们使⽤,这是⼀个⼯具类发送图片
ImageIO.write(image,"jpeg",resp.getOutputStream());
}
private String getNum() { //自定义生成随机数字方法
Random random = new Random();
int nextInt = random.nextInt(9999999);
String num = String.valueOf(nextInt);
StringBuilder stringBuffer =new StringBuilder();
//不够数字就填充
for (int i =0 ;7- num.length() > i ;i++){
stringBuffer.append("0");
}
return stringBuffer.append(num).toString();
}
注意 :是否要使用Graphics . fillRect() 方法填充, 填充是否会覆盖要显示的内容,这需要使用者自己衡量决定使用哪一种。

重定向跳转
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//重定向
resp.sendRedirect("/hello.jsp");
}

注意: jsp 页面是否放在正确的路径上。

web.xml 配置文件
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<servlet>
<!--为这个Servlet去一个名字,一般是和类名一致-->
<servlet-name>demoServlet</servlet-name>
<!--Servlet的位置,有包名需要加上包名-->
<servlet-class>com.ling.demoServlet</servlet-class>
</servlet>
<servlet>
<!--为这个Servlet去一个名字,一般是和类名一致-->
<servlet-name>demoHttpServlet</servlet-name>
<!--Servlet的位置,有包名需要加上包名-->
<servlet-class>com.ling.demoHttpServlet</servlet-class>
</servlet>
<servlet>
<!--为这个Servlet去一个名字,一般是和类名一致-->
<servlet-name>downloadServlet</servlet-name>
<!--Servlet的位置,有包名需要加上包名-->
<servlet-class>com.ling.downloadServlet</servlet-class>
</servlet>
<servlet>
<!--为这个Servlet去一个名字,一般是和类名一致-->
<servlet-name>dataServlet</servlet-name>
<!--Servlet的位置,有包名需要加上包名-->
<servlet-class>com.ling.dataServlet</servlet-class>
<init-param>
<param-name>fileEncoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</servlet>
<servlet>
<!--为这个Servlet去一个名字,一般是和类名一致-->
<servlet-name>cachedServlet</servlet-name>
<!--Servlet的位置,有包名需要加上包名-->
<servlet-class>com.ling.cachedServlet</servlet-class>
</servlet>
<servlet>
<!--为这个Servlet去一个名字,一般是和类名一致-->
<servlet-name>graphServlet</servlet-name>
<!--Servlet的位置,有包名需要加上包名-->
<servlet-class>com.ling.graphServlet</servlet-class>
</servlet>
<servlet-mapping>
<!--配置映射路径-->
<servlet-name>graphServlet</servlet-name>
<url-pattern>/graphServlet</url-pattern>
</servlet-mapping>
<servlet-mapping>
<!--配置映射路径-->
<servlet-name>demoHttpServlet</servlet-name>
<url-pattern>/demoHttpServlet</url-pattern>
</servlet-mapping>
<servlet-mapping>
<!--配置映射路径-->
<servlet-name>demoServlet</servlet-name>
<url-pattern>/demoServlet</url-pattern>
</servlet-mapping>
<servlet-mapping>
<!--配置映射路径-->
<servlet-name>downloadServlet</servlet-name>
<url-pattern>/downloadServlet</url-pattern>
</servlet-mapping>
<servlet-mapping>
<!--配置映射路径-->
<servlet-name>cachedServlet</servlet-name>
<url-pattern>/cachedServlet</url-pattern>
</servlet-mapping>
<servlet-mapping>
<!--配置映射路径-->
<servlet-name>dataServlet</servlet-name>
<url-pattern>/dataServlet</url-pattern>
</servlet-mapping>
</web-app>
注意: 需要设置编码时,要明确编码类型。
HttpServletRespnse 对象 相关基本应用的更多相关文章
- 通过runtime获取对象相关信息
通过runtime获取对象相关信息 在这里,本人给大家提供一个runtime关于NSObject的扩展,用来显示各种NSObject中的信息,这有助于你来分析类的组成:) 先准备以下类供测试: Mod ...
- Object-C中动态类型对象相关操作汇总
Object-C(以后简称OC)中有id类型,相对于明确定义类型的静态类型,称为动态类型. 使用动态类型,配合多态(不同类型拥有同名方法),动态绑定(运行时决定实际调用的方法)可以将很多判断延迟到运行 ...
- JS JSON对象相关
1.多对象合并 将2个或2个以上对象(object{....})中的属性进行合并,即最后合并为一个object{.....} 解决办法:Object.assign 方法 var form = {nam ...
- HotSpot虚拟机对象相关内容
一.对象的创建 1.类加载检查 普通对象的创建过程:虚拟机遇到一条new指令时,首先将去检查这个指令的参数是否能在常量池中定位到一个类的符号引用,并且检查这个符号引用代表的类是否已被加载.解析和初始化 ...
- Python面对对象相关知识总结
很有一段时间没使用python了,前两天研究微信公众号使用了下python的django服务,感觉好多知识都遗忘了,毕竟之前没有深入的实践,长期不使用就忘得快.本博的主要目的就是对Python中我认为 ...
- JavaScript (JS)基础:BOM 浅析 (含window对象相关基本方法、属性解析)
① window对象(Math方法也属于window对象): window对象是JavaScript中的顶级对象,所有定义在全局作用域中的变量.函数都会变成window对象的属性和方法,window对 ...
- python语法学习第十天--类与对象相关的BIF、魔法方法
一些相关的BIF: issubclass(class,classInfo)#判断是否为子类,classInfo可以为多个类的元组,其中一个是,返回true,一个类也被认为是自己的子类,object是所 ...
- js 事件对象相关笔记
事件对象 event就是一个事件对象 写到我们的监听函数的括号里面 当形参来看 事件对象只有有了事件才存在,他是系统给我们自动创建的 不需要我们传递参数 事件对象是我们事件的一 ...
- ES6深入学习记录(二)promise对象相关
1.Promise的含义 Promise是异步编程的一种解决方案,比传统的解决方案--回调函数和事件更合理和强大.ES6将其写进了语言标准,统一了用法,原生提供了promise对象. 所谓Promis ...
随机推荐
- luogu P1128 [HNOI2001]求正整数 dp 高精度
LINK:求正整数 比较难的高精度. 容易想到贪心不过这个贪心的策略大多都能找到反例. 考虑dp. f[i][j]表示前i个质数此时n的值为j的最小的答案. 利用高精度dp不太现实.就算上FFT也会T ...
- Python编程初学者指南PDF高清电子书免费下载|百度云盘
百度云盘:Python编程初学者指南PDF高清电子书免费下载 提取码:bftd 内容简介 Python是一种解释型.面向对象.动态数据类型的高级程序设计语言.Python可以用于很多的领域,从科学计算 ...
- Django自学教程PDF高清电子书百度云网盘免费领取
点击获取提取码:x3di 你一定可以学会,Django 很简单! <Django自学教程>的作者学习了全部的 Django英文的官方文档,觉得国内比较好的Django学习资源不多,所以决定 ...
- 极简 Node.js 入门 - 1.2 模块系统
极简 Node.js 入门系列教程:https://www.yuque.com/sunluyong/node 本文更佳阅读体验:https://www.yuque.com/sunluyong/node ...
- 用Python做一个简单的翻译工具
编程本身是跟年龄无关的一件事,不论你现在是十四五岁,还是四五十岁,如果你热爱它,并且愿意持续投入其中,必定会有所收获. 很多人学习python,不知道从何学起.很多人学习python,掌握了基本语法过 ...
- CenterNet文献调研记录
心仪院校导师任务之一,文献调研记录. 本文部分思路参考: 1. Anchor-Free 2. https://zhuanlan.zhihu.com/p/66048276 3. https://blog ...
- 基于Socket访问西门子PLC系列教程(二)
本文是西门子开放式TCP通信的第2篇,上一篇我们讲了使用西门子1200PLC作为TCP服务器的程序编写,可以点击下方链接阅读:[公众号dotNet工控上位机:thinger_swj] 基于Socket ...
- 谈谈集成测试(integration testing)
对于软件开发来说,软件测试是一个几乎贯穿所有阶段的活动,所以测试的重要性毋庸置疑.不同开发组织如何在不同的产品研发阶段进行测试,也在很大程度上反映了其研发能力和质量控制能力.软件测试有很多类型,包括单 ...
- ASP.NET Core3.x 基础(1)
ASP.NET Core与2.x相比发生的一些变化: 项目结构 Blazor SignalR gRPC 关于Program类:Main方法,在系统执行时就会找到这个Main方法,实际上是配置了ASP. ...
- CUDA线程、线程块、线程束、流多处理器、流处理器、网格概念的深入理解
一.与CUDA相关的几个概念:thread,block,grid,warp,sp,sm. sp: 最基本的处理单元,streaming processor 最后具体的指令和任务都是在sp上处理的.G ...
