web之面试常问问题:如何实现水平垂直居中?
前提准备,在HTML页面中定义一个div,div中内容自定义。
<div class="box sc">致我们呼啸而过的青春</div>
样式:
|
div.box{ width: 300px; } |
此处的sc用于居中的样式设计。
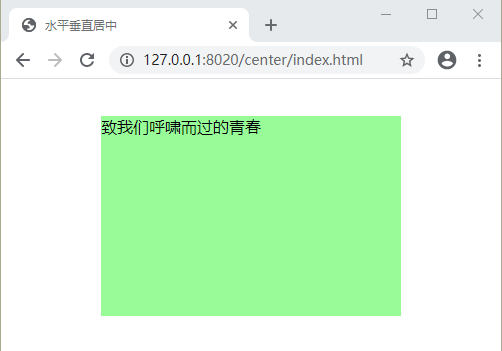
第一种:弹性布局
此效果实现div中的内容水平垂直居中,如果不给div设定宽高,则div的宽由内容所占宽度决定,高度则继承父元素的高度。
(如果要求div块也水平垂直居中,则需要在div的上级父元素设置以下属性)。
| .sc{ display: flex; justify-content: center; align-items: center; } |

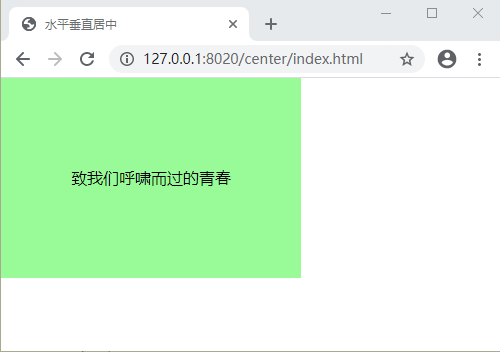
第二种:绝对定位+偏移属性
此效果实现div块水平垂直居中,不设置宽高的情况下,div的宽由内容所占宽度决定,高度则继承父元素的高度。
|
.sc{ |

第三种:绝对定位
此效果实现div块水平垂直居中,不设置宽高的情况下,div继承父元素的宽高。图示一为不设宽高显示结果。
(有面试官说过这种方式是错误的,此处作者表示一脸懵逼,不知道什么情况。望有才之士能解惑,感激不尽。)
|
.sc{ |


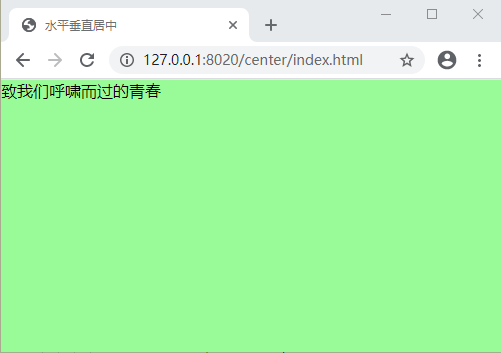
第四种:行高+文本对齐方式
常用于文本居中方式。
|
.sc{ |

第五种:相对定位+margin:auto+位置偏移属性
此方法可实现div块水平垂直居中,且前提要求父元素设置高度100%。不设置宽高情况下同第三种。
|
.sc{ |

第六种:table
此方式实现文本居中。
|
.sc{ |

不管哪种方式,使用中都需要具体需求具体选择,合适才是最好的。
学海无涯,欢迎志同道合的朋友们分享你们的经验或者提出你们的问题(建议)。
web之面试常问问题:如何实现水平垂直居中?的更多相关文章
- 面试常问的几个排序和查找算法,PHP实现
冒泡,快排,二分查找,都是面试常问的几个算法题目,虽然简单,但是一段时间不用的话就很容易忘记,这里我用PHP实现了一下,温故而知新. 排序 冒泡排序 每一次冒出一个最大的值 function bubb ...
- python基础之面试常问
目录 python相对其他语言有什么特点? python内存管理机制,gc机制的了解,gc回收三种算法. lambda函数 高级函数 map.reduce.filter.sorted等. 简述六种基本 ...
- 面试常问的dubbo的spi机制到底是什么?
前言 dubbo是一款微服务开发框架,它提供了 RPC通信 与 微服务治理 两大关键能力.作为spring cloud alibaba体系中重要的一部分,随着spring cloud alibaba在 ...
- 各大互联网公司java开发面试常问问题
本人是做java开发的,这是我参加58,搜狐,搜狗,新浪微博,百度,腾讯文学,网易以及其他一些小的创业型公司的面试常被问的问题,当然有重复,弄清楚这些,相信面试会轻松许多. 1. junit用法,be ...
- 面试常问Spring IOC,不得不会。
广义的 IOC IoC(Inversion of Control) 控制反转,即“不用打电话过来,我们会打给你”. 两种实现: 依赖查找(DL)和依赖注入(DI). IOC 和 DI .DL 的关系( ...
- Java面试常问的问题(转载)
并发.JVM.分布式.TCP/IP协议 1)Java的数据结构相关的类实现原理,比如LinkedList,ArrayList,HashMap,TreeMap这一类的.以下简单模拟一个数据结构的连环炮. ...
- 面试常问的Java虚拟机内存模型,看这篇就够了!
一.虚拟机 同样的java代码在不同平台生成的机器码肯定是不一样的,因为不同的操作系统底层的硬件指令集是不同的. 同一个java代码在windows上生成的机器码可能是0101.......,在lin ...
- 10个Python面试常问的问题
概述 Python是个非常受欢迎的编程语言,随着近些年机器学习.云计算等技术的发展,Python的职位需求越来越高.下面我收集了10个Python面试官经常问的问题,供大家参考学习. 类继承 有如下的 ...
- 设计模式之开放-封闭原则(引申出Objective-C中继承、Category、Protocol三者的区别,这点面试常问)
开放封闭原则(OCP原则The Open-Closed Principle)是面向对象的核心设计所在.它是说,软件开发实体(类.模块.函数等)应该可以扩展,但是不能修改. 这个原则有两个特征,一个是说 ...
随机推荐
- Kubernetes部署Prometheus+Grafana(非存储持久化方式部署)
1.在master节点处新建一个文件夹,用于保存下载prometheus+granfana的yaml文件 mkdir /root/prometheus cd /root/prometheus git ...
- Leetcode(83)-删除排序链表中的重复元素
给定一个排序链表,删除所有重复的元素,使得每个元素只出现一次. 示例 1: 输入: 1->1->2 输出: 1->2 示例 2: 输入: 1->1->2->3-&g ...
- 9. Lock wait timeout exceeded
一. 现象 用户打开消息推送有概率报错,后续发现推送消息阅读数.点赞数无法正常更新,mysql报警有行锁, DBA抓到有锁表语句,kill该语句未正常恢复,elk日志有大量的java.sql.SQLE ...
- μC/OS-III---I笔记2---实钟节拍
所谓时钟节拍,就是CPU以固定的频率产生中断,可以看做是系统的心跳.内核利用这个时钟节拍来管理各个任务的一些时间管理比如延时,定时,超时检测,时间轮片调度等.时钟节拍的频率一般10Hz--1000Hz ...
- Vue2.0 多种组件传值方法-不过如此的 Vuex
码文不易啊,转载请带上本文链接呀,感谢感谢 https://www.cnblogs.com/echoyya/p/14404397.html 在vue项目中了解组件间通讯很重要,也是最基础的面试题,可以 ...
- 微服务架构Day05-SpringBoot之Servlet
旧版 配置嵌入式Servlet容器 SpringBoot默认使用Tomcat作为嵌入式Servlet容器 如何定制和修改Servlet容器相关配置 1.在配置文件中定制和修改Servlet容器有关的配 ...
- js code review
js code review https://codereview.stackexchange.com/ refs xgqfrms 2012-2020 www.cnblogs.com 发布文章使用:只 ...
- Chart.js & CPU 性能监控
Chart.js 可视化动态 CPU 性能监控 https://github.com/gildata/RAIO/issues/337 https://github.com/chartjs/Chart. ...
- SEO & JSON-LD & structured-data
SEO & JSON-LD & structured-data script type="application/ld+json" script type=&quo ...
- nest.js tutorials
nest.js tutorials A progressive Node.js framework https://docs.nestjs.com//firststeps nest.js CLI ht ...
