ASP.NET跨域访问解决
第一种:
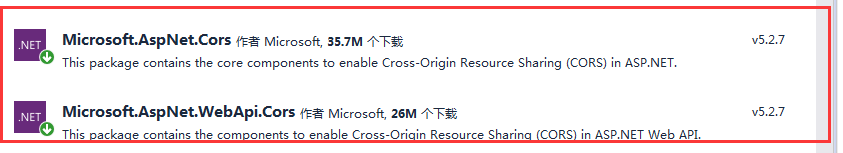
step1:添加引用(搜索CORS)

step2:
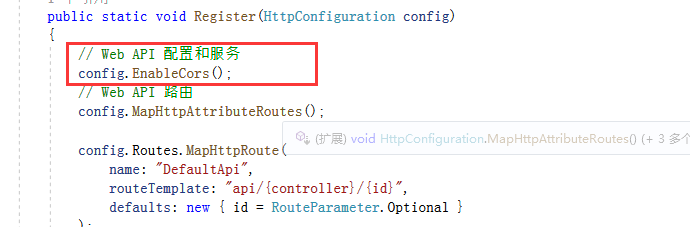
App_Start/WebApiConfig.cs中添加配置

step3:
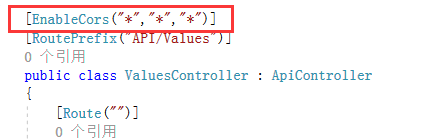
在控制器中添加特性

第二种:
在App_Start/WebApiConfig.cs中添加方法
/// <summary>
/// 允许跨域调用
/// </summary>
/// <param name="config"></param>
private static void EnableCrossSiteRequests(HttpConfiguration config)
{
//对所有的请求来源没有任何限制
var cors = new EnableCorsAttribute(
origins: "*",
headers: "*",
methods: "*"
);
config.EnableCors(cors);
}

注册时调用即可。
ASP.NET跨域访问解决的更多相关文章
- Ajax跨域访问解决办法
方法1. jsonp实现ajax跨域访问示例 jsp代码: <body> <input type="button" onclick="testJsonp ...
- ASP.net Web API允许跨域访问解决办法
来源 http://blog.csdn.net/wxg_kingwolfmsncn/article/details/48545099 遇到此跨域访问问题,解决办法如下: 方法一: 1. 在we ...
- [Unity WWW] 跨域访问解决方法
什么是跨域访问 域(Domain)是Windows网络中独立运行的单位,域之间相互访问则需要建立信任关系(即Trust Relation).信任关系是连接在域与域之间的桥梁.当一个域与其他域建立了信任 ...
- (转)jquery ajax使用及跨域访问解决办法
原文地址:***/UIweb/jquery_ajax_kuayujiejue.html 最近开发中,设计到智能手机项目,给领导做几个demo.主要是用jquery和jqeury mobile. 越来越 ...
- asp.net 跨域访问
摘自 https://docs.microsoft.com/en-us/aspnet/web-api/overview/security/enabling-cross-origin-requests- ...
- Ajax.Nodejs.跨域访问
使用环境: 客户端: jQuery 服务器: Node.js 在通过Ajax调用非本域的链接/接口时, 一般是不能成功的, 就算是同一个IP下不同的端口也被认作跨域访问 解决办法记录如下: 客户端: ...
- nginx/apache静态资源跨域访问问题详解
1. apache静态资源跨域访问 找到apache配置文件httpd.conf 找到这行 #LoadModule headers_module modules/mod_headers.so把#注释符 ...
- 解决cookie跨域访问
一.前言 随着项目模块越来越多,很多模块现在都是独立部署.模块之间的交流有时可能会通过cookie来完成.比如说门户和应用,分别部署在不同的机器或者web容器中,假如用户登陆之后会在浏览器客户端写入c ...
- Angular2中对ASP.NET MVC跨域访问
应用场景 项目开发决定使用angular2进行前后端分离开发,由我负责后端服务的开发,起初选择的是web api进行开发.对跨域访问通过API中间件+过滤器对跨域访问进行支持.开发一段后,通知需要移植 ...
随机推荐
- python类属性和对象属性、类的普通方法和静态方法
类属性和对象属性的定义 class LearnClass(): #类属性 cls_attr = None def __init__(self,arg): #对象属性 self.obj_attr = a ...
- postion:fixed和margin:0 auto的使用
很多同学将顶部菜单固定,使用postion:fixed,然后使用margin:0 auto进行居中,发现margin:0 auto并不起作用. 通常,我们要让某元素居中,会这样做: #element{ ...
- how to read the 10th line of a text using shell script
how to read the 10th line of a text using shell script shell script / bash script question https://l ...
- yarn & macOS & upgrade
yarn & macOS https://yarnpkg.com/zh-Hans/docs/install#mac-stable $ brew install yarn $ brew upgr ...
- js in depth: event loop & micro-task, macro-task & stack, queue, heap & thread, process
js in depth: event loop & micro-task, macro-task & stack, queue, heap & thread, process ...
- element-ui的树型结构图,半选状态数据给后台后,返回数据带有半选父节点的剔除展示
// html <h2 class="text-gray">功能权限</h2><el-tree :data="permissionList& ...
- [转]在ROS下使用zeroconf配置多机通信
原文地址:http://www.corvin.cn/635.html,转载主要方便随时查阅,如有版权要求,请及时联系. 0x00 为何需要配置ROS多机通信 众所周知ROS是分布式系统,因此可以将机器 ...
- Java自学第2期——注释、数据类型、运算符、方法
2.1.注释 注释用于说明某段代码的作用,某个类的用途,某个方法的功能,参数和返回值数据类型的意义等等: 注释非常非常非常重要,回顾代码时通过注释找回思路:团队沟通需要,让别人读懂你的代码,增加效率: ...
- python基础(2)字符串常用方法
python字符串常用方法 find(sub[, start[, end]]) 在索引start和end之间查找字符串sub 找到,则返回最左端的索引值,未找到,则返回-1 start和end都可 ...
- 不同浏览器CSS样式不兼容问题
一句话,我想的太复杂了.向朋友请教才了解到,其实只要加个判断即可,首先获取到浏览器的基本信息,像什么版本啊,名称啊.默认语言啊等等,然后根据不同浏览器默认加载不同CSS样式即可,获取浏览器版本的连接如 ...
