VSCode中插件Code Spell Checker
说在前面
介绍
Code Spell Checker 是在VSCode中的一款插件,能够帮助我们检查单词拼写是否出现错误,检查的规则遵循 camelCase (驼峰拼写法)。
安装方法
打开VSCode
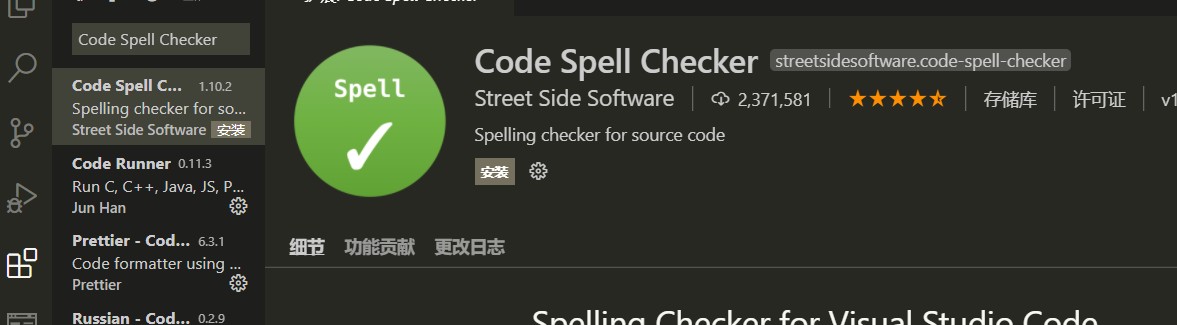
在应用商店中搜索Code Spell Checker。
点击安装,等待安装完成,然后重启VSCode。如图:

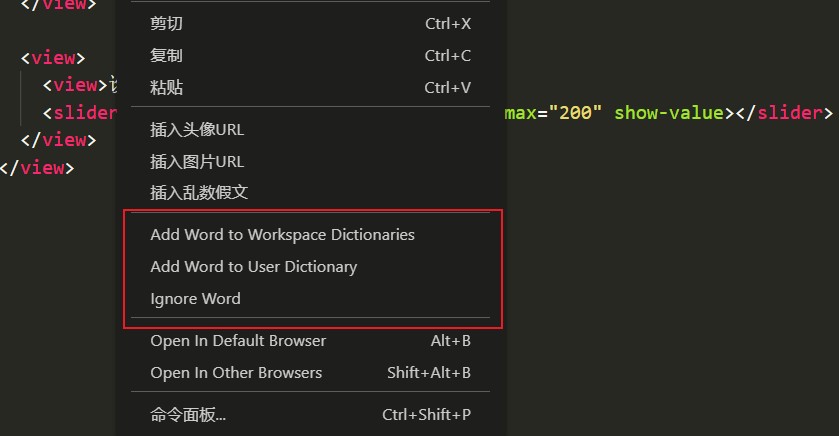
图1是否安装成功:进入一个文件进行编辑,然后点击鼠标右键多出如下三行,则证明安装成功。

图2
使用过程
作用
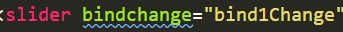
当在编写代码的过程中,变量未遵循驼峰拼写法的规则时或者单词拼写错误时,则会在其下发出现波浪线,这就证明该插件起作用了,如下图。

图3
问题
问题一:
在微信小程序的代码中,上图的 bindchange 为 slider 组件的属性,这就导致并不想让其出现波浪线(本身是没有错的),毕竟像我这样有强迫症的人看着很苦恼,所以就用到该插件提供的另外的功能(图2中所提到功能)。
解决方案:
Add Word to Workspace Dictionaries(向工作区词典添加单词)
选中要添加的单词-->右击鼠标-->点击这个Add Word to Workspace Dictionaries,这样下次在拼写这个单词的时候便不会出现波浪线的提示。
Add Word to User Dictionary(将单词添加到用户词典)
操作步骤如上,只需要选中不同的Add Word to User Dictionary功能即可。Ignore Word(忽略单词)
操作步骤如上,只需要选中不同的Ignore Word功能即可。
问题二:
如果不小心把不应该添加的词典的单词添加进去了,该怎么解,如何才能把它删除呢。(比如上边的bindchange的属性拼错单词了,但是不小心点错了而添加进词典了)
解决方案:
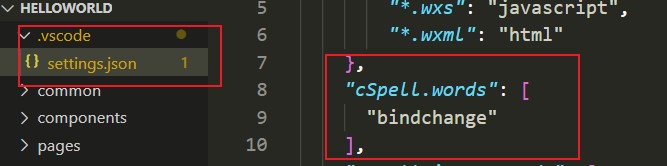
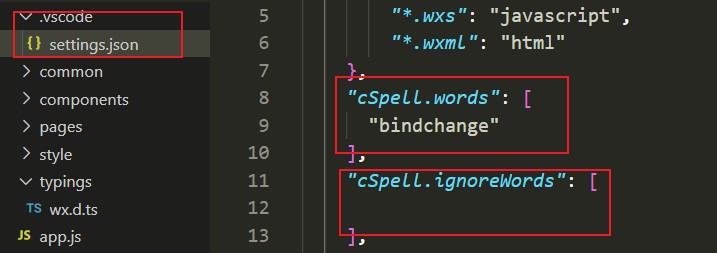
- 如果是Add Word to Workspace Dictionaries,这就是意味着添加进来了工作区词典,而在VSCode中创建项目时,系统会给我们生成一个.vscode的文件夹,修改settings.json即可,如图。

图4
在该图中我添加bindchange进入工作区词典,如果我们添加错就可以删除其中添加错的单词。
- 如果是Add Word to User Dictionary,这就需要我们再我们再VSCode的系统设置中修改。如图。

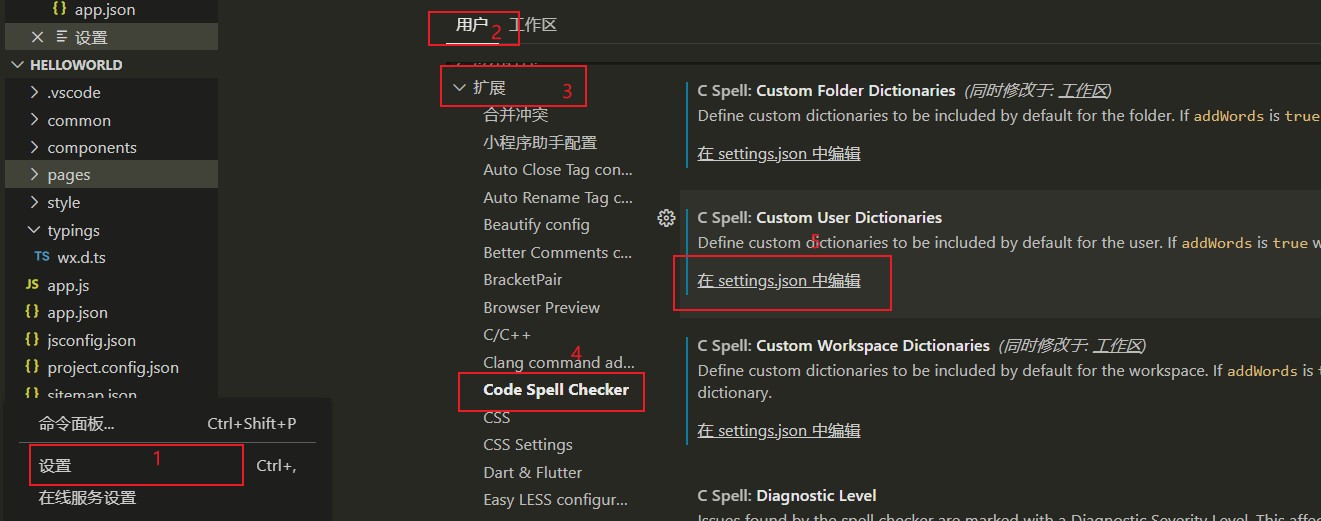
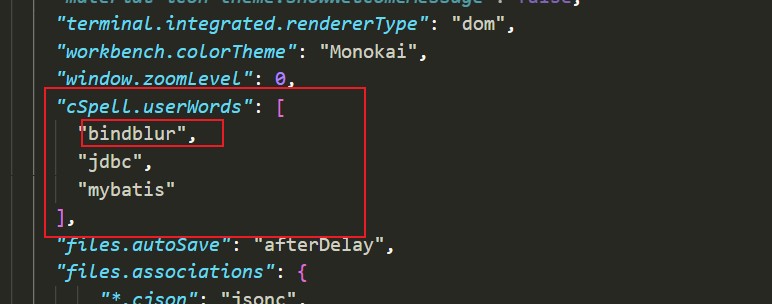
图5

图6
按图5的操作,设置-->用户-->扩展-->找到安装的Code Spell Checker-->打开settings.json,在其中找到图6的内容,在其中修改添加错的单词,我在其中添加的是bindblur单词。
- 如果是Ignore Word,方法和第一个一样,因为都是在.vscode中的setting.json文件中。我在忽略的单词中没有选择任何内容,如图。

图7
总结&tips
Add Word to Workspace Dictionaries和Ignore Word仅是将word添加到该项目中,如果再新建一个项目以前添加的word将不再在新项目中生效,而Add Word to User Dictionary是将word添加到VSCode的系统中,所以即是新建一个项目也不会提示有波浪线。
============================================================================
如果文章对你有所帮助,麻烦点个赞,更多内容也可关注微信公众号“IT皮皮蟹”
VSCode中插件Code Spell Checker的更多相关文章
- Code Spell Checker & VSCode 单词拼写验证
Code Spell Checker & VSCode 单词拼写验证 https://marketplace.visualstudio.com/items?itemName=streetsid ...
- VSCode 开发插件 推荐
VSCode 必装的 10 个高效开发插件 本文介绍了目前前端开发最受欢迎的开发工具 VSCode 必装的 10 个开发插件,用于大大提高软件开发的效率. VSCode 的基本使用可以参考我的原创视 ...
- VScode中配置C++运行环境
目录 VScode中配置C++运行环境 1. 哪些插件 2. 配置开始 3. 编写代码并运行 VScode中配置C++运行环境 关于安装mingw的教程,网络上已经有很多了,这里不再赘述,下面就看VS ...
- vscode(Visual Studio Code)中安装Debugger for Chrome插件调试页面
最近换了下编辑器,改用vscode(Visual Studio Code),很喜欢它左边显示的文件路径,轻松新建文件夹和文件,也喜欢它的编码转换功能,gbk和utf-8可以随时切换,因为公司网站有些页 ...
- 在linux系统中安装VSCode(Visual Studio Code)
在linux系统中安装VSCode(Visual Studio Code) 1.从官网下载压缩包(话说下载下来解压就直接可以运行了咧,都不需要make) 访问Visual Studio Code官网 ...
- 成功安装vscode中go的相关插件
让你成功安装vscode中go的相关插件 注意:该演示环境是windows环境,linux和mac环境操作思路一样 vscode中有很多go的相关插件,非常好用如下:gocodegopkgsgo-ou ...
- 在vscode中配置LeetCode插件,从此愉快地刷题
大家好,今早在B站看到up主的vscode里藏了leetcode插件,这才知道原来还有这款神器.但是没想到在用的时候遇到了一些麻烦,花了一点时间才解决.所以写这篇文章除了给大家安利这个好用的插件之外, ...
- 解决忽略VScode中Python插件pylint报错的问题
pylint是VScode中python自带的插件,可以帮助代码规范,美观. 但是有些报错是你不想看到的,你可以选择性的忽略. 例如,在re.compile()中,可以添加参数re.S使. 匹配任意字 ...
- GoStudy——解决vscode中golang插件依赖安装失败问题
vscode中安装ms-vscode.go插件后可以开启对go语言的支持,ms-vscode.go插件需要依赖一些工具,安装完成后提示 Installing github.com/nsf/gocode ...
随机推荐
- Linux 驱动框架---驱动中的并发
并发指多个执行单元被同时.并行的执行,而并发执行的单元对共享资源的访问就容易导致竟态.并发产生的情况分为抢占和并行(多核)和硬抢占(中断).Linux为解决这一问题增加了一系列的接口来解决并发导致的竟 ...
- UMD 模块 vs CJS 模块
UMD 模块 vs CJS 模块 使用方式 UMD, window 全局注册后,直接使用 <!DOCTYPE html> <html lang="zh-Hans" ...
- anatomy app
anatomy app https://appolicious.com/the-best-iphone-apps-for-anatomy-students/ ios anatomy app Compl ...
- ts 交集类型
type Event = { name: string; dateCreated: string; type: string; } // error type UserEvent extends Ev ...
- Dart: 执行shell命令
1 创建包 >stagehand console-full 2 安装插件 process_run: ^0.10.1 3 编写 bin/main.dart ... import 'package: ...
- SPEC-RFC3261总述
最近学习VoLTE(Voice Vver LTE)相关知识,而学习VoLTE必须要学相关的协议,最基础的就是RFC3261,RFC3261的全称是:SIP: Session Initiation Pr ...
- java中synchronized与Lock的异同
本文转载自java中synchronized与Lock的异同 前言 synchronized和Lock通过互斥保障原子性,能够保护共享数据以实现线程安全,其作用包括保障原子性.可见性.有序性 常见问题 ...
- 开启算法之路,还原题目,用debug调试搞懂每一道题
文章简述 大家好,本篇是个人的第 3 篇文章. 承接第一篇文章<手写单链表基础之增,删,查!附赠一道链表题>,在第一篇文章中提过,在刷算法题之前先将基础知识过一遍,这样对后面的做算法题是很 ...
- Linux常用操作命令之文件权限(二)
一.基本概念 Linux/Unix是多用户系统:root是超级用户,拥有最高权限,其他用户及权限由root管理.文件/目录的权限有三种,可读read(r)可写write(w)可执行excute(x). ...
- PCA——主成分分析
PCA(Principal Components Analysis)主成分分析是一个简单的机器学习算法,利用正交变换把由线性相关变量表示的观测数据转换为由少量线性无关比变量表示的数据,实现降维的同时尽 ...
