教你玩转CSS border(边框)
边框样式
边框样式属性指定要显示什么样的边界。
border-style属性用来定义边框的样式
border-style的值
代码演示:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>水香木鱼的博客</title> <style>
p.none {
border-style: none;
} p.dotted {
border-style: dotted;
} p.dashed {
border-style: dashed;
} p.solid {
border-style: solid;
} p.double {
border-style: double;
} p.groove {
border-style: groove;
} p.ridge {
border-style: ridge;
} p.inset {
border-style: inset;
} p.outset {
border-style: outset;
} p.hidden {
border-style: hidden;
}
</style> </head> <body> <div>
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</div>
</body> </html>
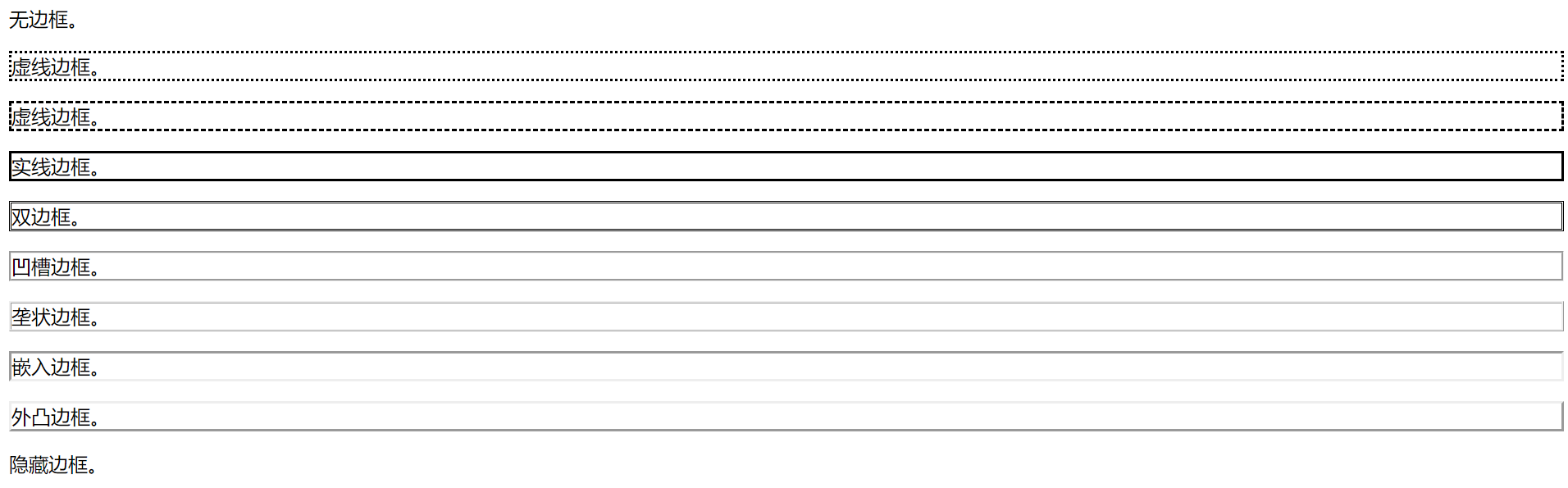
效果演示:

边框宽度
您可以通过 border-width 属性为边框指定宽度。
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等),或者使用 3 个关键字之一,它们分别是 thick 、medium(默认值) 和 thin。
注意:CSS 没有定义 3 个关键字的具体宽度,所以一个用户可能把 thick 、medium 和 thin 分别设置为等于 5px、3px 和 2px,而另一个用户则分别设置为 3px、2px 和 1px。
p.one {
border-style:solid;
border-width:5px;
}
p.two {
border-style:solid;
border-width:medium;
}
边框颜色
border-color属性用于设置边框的颜色。可以设置的颜色:
- name - 指定颜色的名称,如 “red”
- RGB - 指定 RGB 值, 如 “rgb(255,0,0)”
- Hex - 指定16进制值, 如 “#ff0000”
您还可以设置边框的颜色为”transparent”。
注意: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
p.one{
border-style:solid;
border-color:red;
}
p.two {
border-style:solid;
border-color:#98bf21;
}
边框-单独设置各边
在CSS中,可以指定不同的侧面不同的边框:
p {
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
上面的例子也可以设置一个单一属性:
实例
border-style:dotted solid;
border-style属性可以有1-4个值:
border-style:dotted solid double dashed;
- 上边框是 dotted
- 右边框是 solid
- 底边框是 double
- 左边框是 dashed
border-style:dotted solid double;
- 上边框是 dotted
- 左、右边框是 solid
- 底边框是 double
border-style:dotted solid;
- 上、底边框是 dotted
- 右、左边框是 solid
border-style:dotted;
- 四面边框是 dotted
上面的例子用了border-style。然而,它也可以和border-width 、 border-color一起使用。
边框-简写属性
上面的例子用了很多属性来设置边框。
你也可以在一个属性中设置边框。
你可以在”border”属性中设置:
- border-width
- border-style (required)
border-color
border:5px solid red;
CSS 边框属性

教你玩转CSS border(边框)的更多相关文章
- CSS border边框属性教程(color style)
CSS 边框即CSS border-border边框样式颜色.边框样式.边框宽度的语法结构与应用案例教程篇 一.CSS 边框基础知识 CSS 边框即CSS border是控制对象的边框边线宽度.颜色. ...
- [CSS]border边框
border: 1px solid #ccc; /*1像素 实线 灰色*/可分割成:border-width:1px;border-style: solid; border-color: #00 ...
- 教你玩转CSS Overflow
CSS 布局 - Overflow CSS overflow 属性用于控制内容溢出元素框时显示的方式. <style> #overflowTest { background: #4CAF5 ...
- 教你玩转CSS Position(定位)
CSS Position(定位) position 属性指定了元素的定位类型. position 属性的五个值: static relative fixed absolute sticky 元素可以使 ...
- 教你玩转CSS 居中
1.元素居中对齐 要水平居中对齐一个元素(如 <div>), 可以使用 margin: auto;. 设置到元素的宽度将防止它溢出到容器的边缘. 元素通过指定宽度,并将两边的空外边距平均分 ...
- 教你玩转CSS 伪元素
一.CSS 伪元素 CSS伪元素是用来添加一些选择器的特殊效果. 语法 伪元素的语法: selector:pseudo-element {property:value;} CSS类也可以使用伪元素: ...
- monyer教你玩电脑——CSS、HTML、JS、XML的关系
首先Monyer还是有必要提一句:这是一篇低中等难度的文章.如果你是高手或被认为是高手,那么请pass掉这篇文章:如果你是新手,甚至不知道什么是css(譬如百度模版)等,那么请pass掉这篇文章.谢谢 ...
- 【代码笔记】Web-CSS-CSS Border(边框)
一,效果图. 二,代码. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- css border
CSS border用于设置HTML元素(如div)的边框,包括边框的宽度.颜色和样式.本文章向码农介绍CSS border边框属性详细内容,感兴趣的码农可以参考一下. CSS 边框即CSS bord ...
随机推荐
- Java 学习之路 -- day00
Java 学习之路 -- day00 Typora 快捷键操作 标题:#+空格 2. *斜体* 3. **加粗** 4. **斜体加粗*** 5. ~~删除线~~ 6. > 引用 7. ···分 ...
- Smarty 3.1.34 反序列化POP链(任意文件删除)
Smarty <= 3.1.34,存在任意文件删除的POP链. Exp: <?php class Smarty_Internal_Template { public $smarty = n ...
- 高性能缓存 Caffeine 原理及实战
一.简介 Caffeine 是基于Java 8 开发的.提供了近乎最佳命中率的高性能本地缓存组件,Spring5 开始不再支持 Guava Cache,改为使用 Caffeine. 下面是 Caffe ...
- 学生信息管理系统总结——student数据库中表关系分析
说到关系,那就不得不提两个东西: 1.E-R图,也称实体-联系图(Entity Relationship Diagram),提供了表示实体类型.属性和联系的方法,用来描述现实世界的概念模型 2.关系模 ...
- OpenCV4.4.0 安装测试 Installation & Examination (Ubuntu18.04, Ubuntu 20.04)
OpenCV4.4.0 安装测试 Installation & Examination (Ubuntu18.04, Ubuntu 20.04) 单纯简单的 OpenCV 安装配置方法,在这个地 ...
- Eclipse无法查看Servlet源代码的解决方案
在Apache官方网站中选择你对应的tomacat版本下载对应的Tomcat的源码 下载Source Code Distributions下的zip 将下载的zip文件复制到lib文件夹下 在提示页面 ...
- 【poj 1984】&【bzoj 3362】Navigation Nightmare(图论--带权并查集)
题意:平面上给出N个点,知道M个关于点X在点Y的正东/西/南/北方向的距离.问在刚给出一定关系之后其中2点的曼哈顿距离((x1,y1)与(x2,y2):l x1-x2 l+l y1-y2 l),未知则 ...
- hdu 4521 小明系列问题——小明序列 线段树
题意: 给你一个长度为n的序列v,你需要输出最长上升子序列,且要保证你选的两个相邻元素之间在原数组中的位置之差大于d 题解: 这个就是原来求最长上升子序列的加强版,这个思路和最长上升子序列的差不多 ...
- hdu 6860 Fluctuation Limit 双向贪心
题意: 给你n个区间[li,ri],和一个整数k,你从每一个区间内选出来一个数,把从第i个区间内选出来数放在第i个位置,这样会构成一个长度为n的序列,你需要保证序列中任意两个相邻的数之差的绝对值要小于 ...
- 【2020杭电多校】Total Eclipse 并查集+思维
题目链接:Total Eclipse 题意: t组输入,给你一个由n个点,m条边构成的图,每一个点的权值是ai.你每一次可以选择一批联通的点,然后让他们的权值都减去1.问最后把所有点的权值都变成0需要 ...
