JavaScript学习系列博客_30_JavaScript Date 日期对象
Date
- 日期的对象,在JS中通过Date对象来表示一个时间
- 创建一个当前的时间对象
var d = new Date();
- 创建一个指定的时间对象
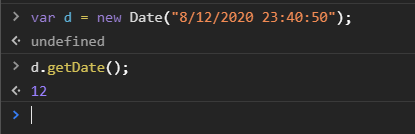
var d = new Date("8/12/2020 23:40:50");
- 方法:
getDate()
- 当前日期对象是几日(1-31)

getDay()
- 返回当前日期对象时周几(0-6)
- 0 表示周日、1表示周一、、、

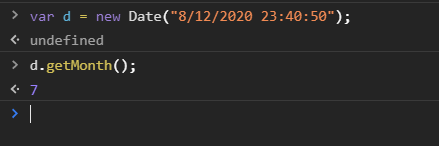
getMonth()
- 返回当前日期对象的月份(0-11)
- 0 表示一月、1表示二月 、、、

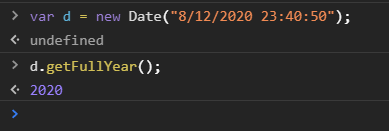
getFullYear() 从 Date 对象以四位数字返回年份。

getHours() 返回 Date 对象的小时 (0 ~ 23)。
getMinutes() 返回 Date 对象的分钟 (0 ~ 59)。
getSeconds() 返回 Date 对象的秒数 (0 ~ 59)。
getMilliseconds() 返回 Date 对象的毫秒(0 ~ 999)。
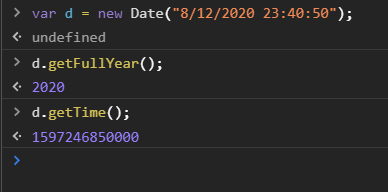
getTime()
- 返回当前日期对象的时间戳
- 时间戳,指的是从1970年月1日 0时0分0秒,到现在时间的毫秒数
计算机底层保存时间都是以时间戳的形式保存的。

Date.now()
- 可以获取当前代码执行时的时间戳
var start = Date.now();
for(var i=0 ; i<100 ; i++){
console.log(i);
}
var end = Date.now();
console.log("执行了:"+(end - start)+"毫秒");
JavaScript学习系列博客_30_JavaScript Date 日期对象的更多相关文章
- JavaScript学习系列博客_13_JavaScript中的对象(Object)简介
对象 对象属于一种复合的数据类型,在对象中可以保存多个不同数据类型的属性.除了那5种基本数据类型,就是对象. 分类:1.内建对象- 由ES标准中定义的对象,在任何的ES的实现中都可以使用- 比如:Ma ...
- JavaScript学习系列博客_1_JavaScript简介
这个系列博客主要用来记录本人学习JavaScript的笔记,从0开始,即使有些知识我也是知道的.但是会经常忘记,干脆就写成博客,没事的时候翻来看一看,留下一点学习的痕迹也好.可能写博客的水平暂时不太好 ...
- JavaScript学习系列博客_31_JavaScript Math 工具类
Math - Math属于一个工具类,它不需要我们创建对象(例如Date日期对象需要通过构造函数创建对象 var 变量=new Date(),Math不需要),它里边封装了属性运算相关的常量和方法 我 ...
- JavaScript学习系列博客_24_JavaScript 原型对象
原型(prototype) - 创建一个函数(所有函数)以后,解析器都会默认在函数中添加一个属性prototype prototype属性指向的是一个对象,这个对象我们称为原型对象. 创建一个函数My ...
- JavaScript学习系列博客_5_JavaScript中的强制类型转换
-强制类型转换为String 1.方式1 调用被转换数据的toString()方法 number类型值.布尔类型值.都可以调用toString()方法强制转换.但是null值和undefined值不行 ...
- JavaScript学习系列博客_4_JavaScript中的数据类型
JavaScript中有6种数据类型 一.基本数据类型 - String 字符串 JS中的字符串需要使用引号引起来双引号或单引号都行 但是要注意的是某种引号嵌套使用的话,需要加上 \ 转义.比如说我们 ...
- JavaScript学习系列博客_2_JavaScript编写位置
JavaScript代码一般编写在哪里呢? 看到这个问题,第一个反应就是,JavaScript那当然是编写在<Script></Script>这对标签中啊!然而! 1.可以编写 ...
- JavaScript学习系列博客_35_JavaScript 正则表达式的使用
正则表达式的使用 先说RegExp对象的一个方法 test() - 使用这个方法可以用来检查一个字符串是否符合正则表达式的规则,如果符合则返回true,否则返回false. 1.用正则表达式来检查一个 ...
- JavaScript学习系列博客_34_JavaScript RegExp对象
RegExp 对象 RegExp 对象表示正则表达式,它是对字符串执行模式匹配的强大工具. 创建 RegExp 对象的语法(构造函数方式): pattern:正则表达式,attributes:匹配模式 ...
随机推荐
- python学习笔记1 -- 面向对象编程类和实例
由于之前有一定基础,所以python中的类的概接受的比较快,与其他语言一样, python也是通过类来进行事务的抽象,一切皆对象,要不然怎么说程序员不缺对象呢. 言归正传,python中类的声明是cl ...
- Python匿名函数_return语句
Python匿名函数: 使用 lambda 关键字创建匿名函数: lambda 定义的函数只是一个表达式,而不是代码块 lambda 函数拥有自己的命名空间,不能够访问参数列表之外的 或 全局命名空间 ...
- PHP gmmktime() 函数
------------恢复内容开始------------ 实例 返回 GMT 日期的 UNIX 时间戳,然后使用它来查找该日期的天: <?php// Prints: October 3, 1 ...
- Spring bean作用范围
1,singleton Spring ioc 容器中仅有一个 Bean 实例,Bean 以单例的方式存在:2,prototype 每次从容器中调用 Bean 时,都返回一个新的实例:3,request ...
- tracebace用法
介绍一下traceback 平时看到的程序的错误信息也就是traceback信息 举个简单例子: import traceback try: s = [1, 2, 3] print s[5] exce ...
- ipa包如何打包?ios打包ipa的四种方法分享
今天带来的内容是ios打包ipa的四种方法.总结一下,目前.app包转为.ipa包的方法有以下几种,下面一起来看看吧! 1.Apple推荐的方式,即实用xcode的archive功能 Xco ...
- Spring 基于注解的 IOC 配置
创建 spring 的 的 xml 配置 文件 <context:component-scan base-package="com.itheim"/> 指定创建容器时要 ...
- Idea Live Temlpates 自定义代码
Idea Live Temlpates 自定义代码 目的 - 加快常用代码的书写 使用## 打开Settings 快捷键Ctrl+Alt+S 选中Live Templates 选中temlpates ...
- iOS CALayer 简单介绍
https://www.jianshu.com/p/09f4e36afd66 什么是CALayer: 总结:能看到的都是uiview,uiview能显示在屏幕上是因为它内部的一个层calyer层. 在 ...
- LInux下Posix的传统线程示例
简介 Linux线程是需要连接pthreat库,线程的使用比进程更灵活,需要注意的是线程间的互斥,或者说是资源共享问题. C++11之后,C++标准库也引入了线程,并且使用非常方便,以后再介绍,这里先 ...
