leaflet如何加载10万数据
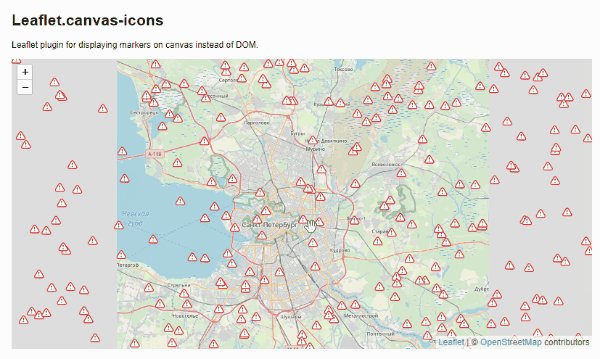
作为一名GIS开发者,你工作中一定遇到过这种问题,根据业务设计,需要在地图上添加1万+条数据,数据或是点、或是线、或是面。但不管哪种,当你添加到5000条时,地图操作就会出现明显的卡顿。当你添加超过1万条时,数据加载就会卡顿,浏览器出现卡死的状态,地图加载后,每挪动一下地图,都要耐心的等待上几秒钟。
这种交互体验,用户是肯定接受不了的,解决方法通常分两种,一种是去做深入的用户需求分析,看用户想一次性加载这么多数据是为了看什么,想看的这个东西,通过其它技术方式能不能实现。另一种就是死磕技术,研究如何提升地图性能。我们今天只讨论第二种情况。
canvas渲染方式
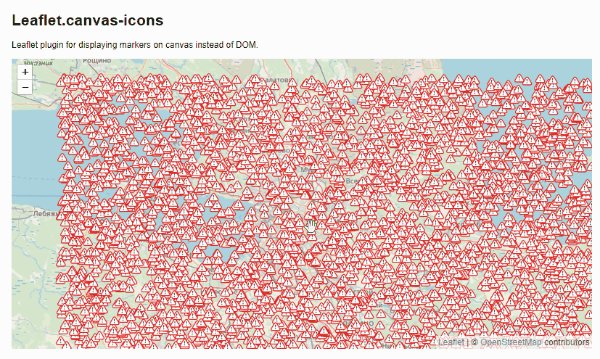
leaflet支持两种渲染方式,svg 和 canvas,默认是svg渲染,这样可以兼容低版本的IE浏览器。canvas渲染需要IE9+,或谷歌、火狐的高版本浏览器。canvas比svg性能好,我自己做了简单的测试,svg模式加载5000个图片标记时出现的卡顿情况,用canvas模式,加载10万条数据时才会出现。
下面讲如何完全切换到canvas模式,共两步:
一,在初始化地图时,设置map的 preferCanvas 属性为 true,代码如下:
var map = L.map('map', {
center: [39.905963, 116.390813],
zoom: 13,
preferCanvas: true
});
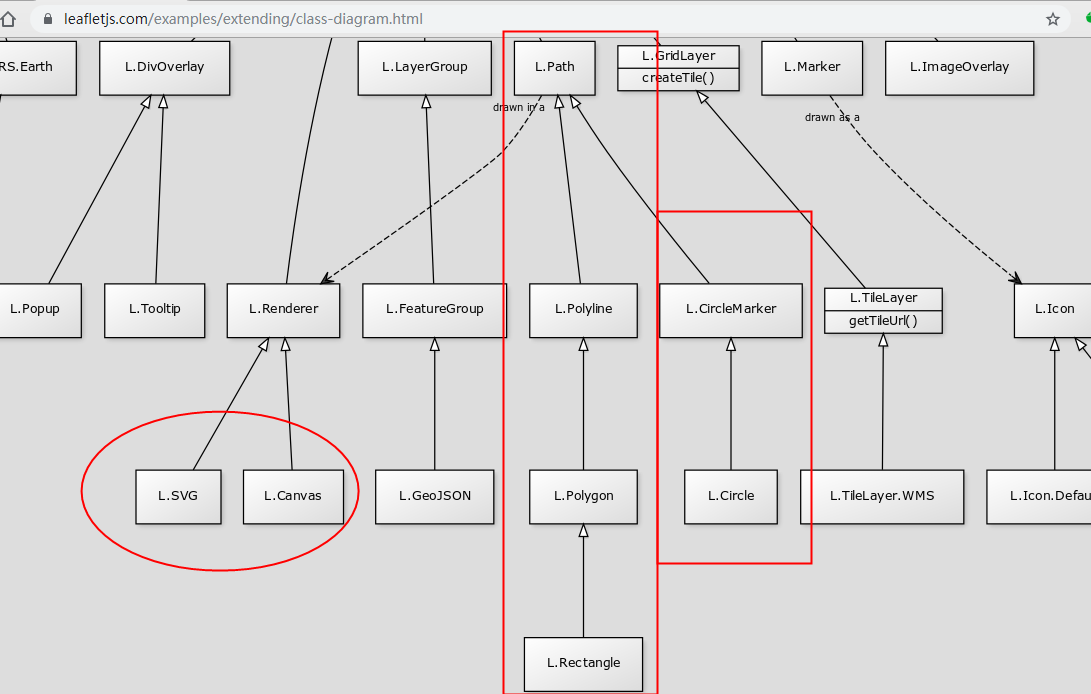
这个设置只针对继承了Path类的矢量图层有效,包括圆点(CircleMarker)、线(Polyline)、面(Polygon)、圆(Circle)、矩形(Rectangle)。针对图片标记(Marker)没有作用。

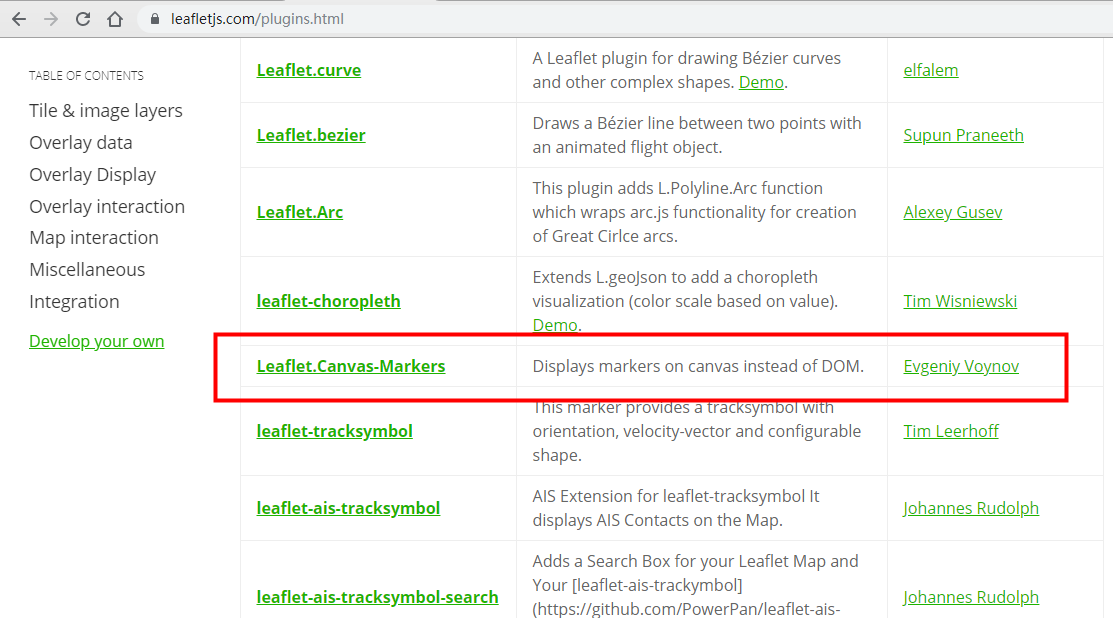
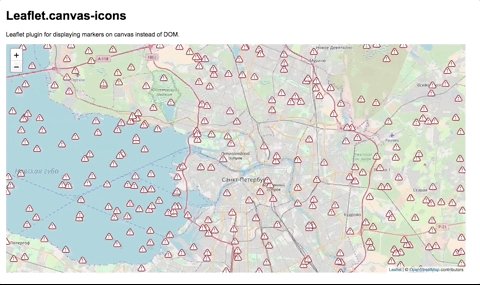
二、借助插件 Leaflet.Canvas-Markers,提升Marker的显示性能。插件git地址:https://github.com/eJuke/Leaflet.Canvas-Markers

Leaflet.Canvas-Markers 插件
Leaflet.Canvas-Markers 插件提供了一个 L.canvasIconLayer 类,这个类是一个图层,将 Marker 添加到这个图层中时,这个图层会以 canvas 方式渲染 Marker 中的图片。
如何使用
在html中引入插件
<script src="leaflet.canvas-markers.js"></script>
创建canvasIconLayer图层,把图层添加到地图,给图层添加图片标记。
// 创建图层,添加到 map
var ciLayer = L.canvasIconLayer({}).addTo(map);
// 定义 Marker
var marker = L.marker([58.5578, 29.0087], {icon: icon});
// 把 Marker 添加到图层
ciLayer.addMarker(marker);
注意
这个插件有个问题,就是地图缩放时,添加的数据不跟着同步缩放,而是等到缩放完成后,再去缩放。这样感觉缩放时,数据在飘着。

不过已经有人对这个问题提出了解决方案,并且解决了(链接),只是代码一直没有被合并。不过这都没有关系,我们可以去用那份儿已经解决的代码(链接)
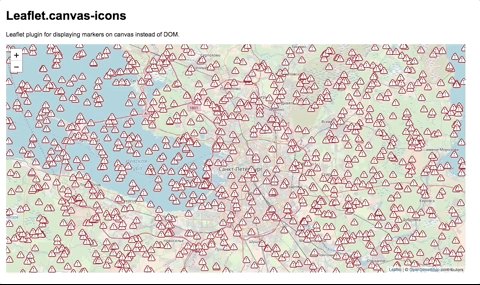
解决以后的效果:

完整代码
总结
- leaflet支持两种渲染方式,svg 和 canvas,canvas的显示性能要明显优于svg。
- IE9之前版本浏览器不支持canvas方式渲染。
- 默认是svg方式渲染,要手动切换成canvas方式。
- 渲染方式设置成canvas后,加载矢量图形性能会提升,加载图片标记的效率仍然低。
- 通过Leaflet.Canvas-Markers插件来提升图片标记的显示效率。
- Leaflet.Canvas-Markers插件在缩放地图时有bug,需要在github上找已经解决此bug的版本。
本文会经常更新,请阅读原文:http://gisarmory.xyz/blog/index.html?blog=leaflet100ThousandData,以避免被陈旧、错误的知识误导。
关注《GIS兵器库》的公众号, 可以第一时间获得更多GIS文章

本文章采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。欢迎转载、使用、重新发布,但务必保留文章署名《GIS兵器库》(包含链接: http://gisarmory.xyz/blog/),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。
leaflet如何加载10万数据的更多相关文章
- mxnet自定义dataloader加载自己的数据
实际上关于pytorch加载自己的数据之前有写过一篇博客,但是最近接触了mxnet,发现关于这方面的教程很少 如果要加载自己定义的数据的话,看mxnet关于mnist基本上能够推测12 看pytorc ...
- [原创.数据可视化系列之三]使用Ol3加载大量点数据
不管是百度地图还是高德地图,都很难得见到在地图上加载大量点要素,比如同屏1000的,因为这样客户端性能会很低,尤其是IE系列的浏览器,简直是卡的要死.但有的时候,还真的需要,比如,我要加载全球的AQI ...
- jsTree 的简单用法--异步加载和刷新数据
首先这两个文件是必须要引用的,还有就是引用 jQuery 文件就不说了: <link href="/css/plugins/jsTree/style.min.css" rel ...
- 使用getJSON()方法异步加载JSON格式数据
使用getJSON()方法异步加载JSON格式数据 使用getJSON()方法可以通过Ajax异步请求的方式,获取服务器中的数组,并对获取的数据进行解析,显示在页面中,它的调用格式为: jQuery. ...
- 异步加载回来的数据不受JS控制了
写成下面这种方式时,异步加载回来的数据不受JS控制 $(."orderdiv").click(function(){ $(this).find(".orderinfo&q ...
- hive 压缩全解读(hive表存储格式以及外部表直接加载压缩格式数据);HADOOP存储数据压缩方案对比(LZO,gz,ORC)
数据做压缩和解压缩会增加CPU的开销,但可以最大程度的减少文件所需的磁盘空间和网络I/O的开销,所以最好对那些I/O密集型的作业使用数据压缩,cpu密集型,使用压缩反而会降低性能. 而hive中间结果 ...
- echarts 图表重新加载,原来的数据依然存在图表上
问题 在做一个全国地图上一些饼图,并且向省一级的地图钻取的时候,原来的饼图依然显示 原因 echars所有添加的图表都在一个series属性集合中,并且同一个echars对象默认是合并之前的数据的,所 ...
- 实用ExtJS教程100例-010:ExtJS Form异步加载和提交数据
ExtJS Form 为我们提供了两个方法:load 和 submit,分别用来加载和提交数据,这两个方法都是异步的. 系列ExtJS教程持续更新中,点击查看>>最新ExtJS教程目录 F ...
- HTTP 筛选器 DLL C:\Windows\Microsoft.Net\Framework\v4.0.30319\aspnet_filter.dll 加载失败。数据是错误。
今天在一台win2003的云主机上,安装.net 4.0时,所有的网站都打不开了.打开事件查看器,发现以下错误: HTTP 筛选器 DLL C:\Windows\Microsoft.Net\Frame ...
随机推荐
- 1DadaFrame和Series创建
通过GroupBy创建DF对象 sn_group=data.groupby('SN') purchase_count=sn_group.count().Price average_purchase_p ...
- Apache Nginx Tomcat
Tomcat Tomcat:动态解析容器 处理动态请求,是编译JSP/Servlet的容器 区别: 严格意义上来说 Apache和nginx应该叫做HTTP Server tomcat是一个Appli ...
- java 二维码生成(可带图片)springboot版
本文(2019年6月29日 飞快的蜗牛博客) 有时候,男人和女人是两个完全不同的世界,男人的玩笑和女人的玩笑也完全是两码事,爱的人完全不了解你,你也不要指望一个女人了解你,所以男的不是要求别人怎么样, ...
- C++ 读入优化&输出优化
读入优化:读入优化只是针对整数,由于getchar()读字符非常的快,所以采用getchar()来进行读入,下设输入的数为x 负数处理:用一个标志变量f,开始时为1,当读入了'-'时,f变为-1,最后 ...
- oracle之二redo日志
redo 日志 4.1 redo (重做) log 的功能:数据recovery4.2 redo log 特征: 1)记录数据库的变化(DML.DDL) 2)用于数据块的recover ...
- Spring Batch远程分区的本地Jar包模式
1 前言 欢迎访问南瓜慢说 www.pkslow.com获取更多精彩文章! Spring相关文章:Springboot-Cloud Spring Batch远程分区对于大量数据的处理非常擅长,它的实现 ...
- [LeetCode]69. x 的平方根(数学,二分)
题目 https://leetcode-cn.com/problems/sqrtx 题解 方法一:牛顿迭代法 按点斜式求出直线方程(即过点Xn,f(Xn)),然后求出直线与x轴交点,即为Xn+1: 求 ...
- JDK安装与基础环境变量配置 入门详解 - 精简归纳
JDK安装与基础环境变量配置 JERRY_Z. ~ 2020 / 9 / 17 转载请注明出处!️ 目录 JDK安装与基础环境变量配置 一.下载 二.安装 (1).双击.exe文件 (2).全选安装工 ...
- 纯java代码在控制台运算电话本(不使用数据库)
分享学习 Task_08 package cn.rzpt; import java.util.List; import java.util.Scanner; public class Task_08 ...
- Shell编程(4)
shell函数 shell中允许将一组命令集合或语句形成一段可用代码,这些代码块称为shell函数.给这段代码起个名字称为函数名,后续可以直接调用该段代码. 格式 func() { #指定函数名 co ...
