多测师讲解rf--定位元素--高级讲师肖sir


注意点:

注意点:
rfbug:rf 点击勾选一个运行就运行两个出现用例执行
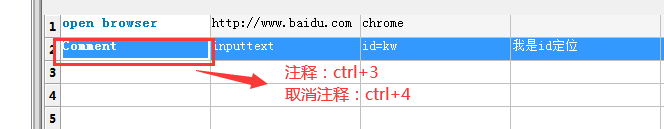
注释快捷键:

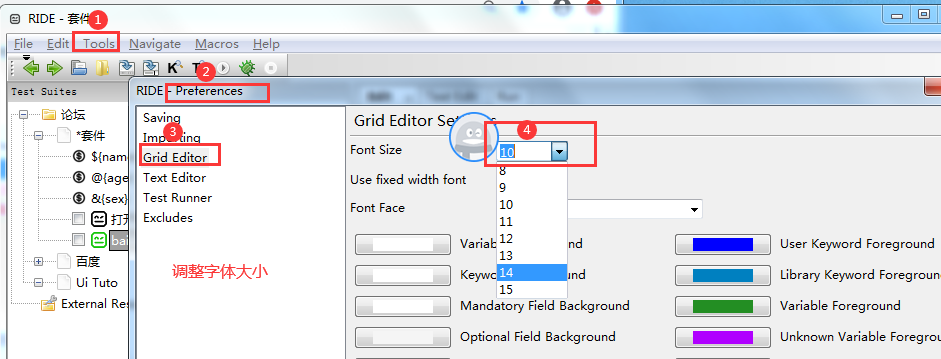
改字体大小:

快捷键:显示关键字信息 (ctrl+鼠标悬浮)

注解不能空格在注解


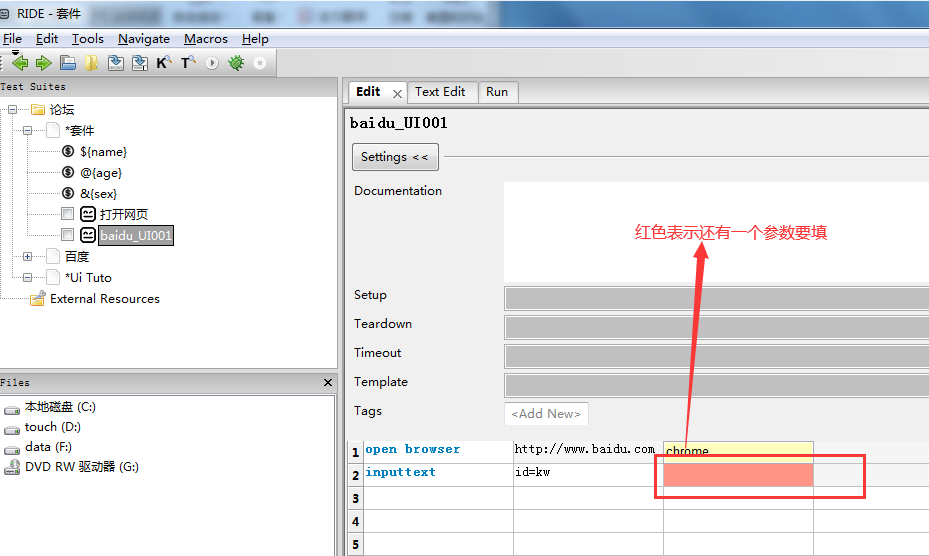
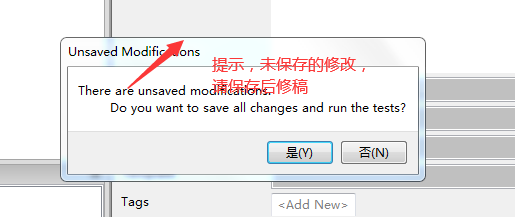
未保存提示

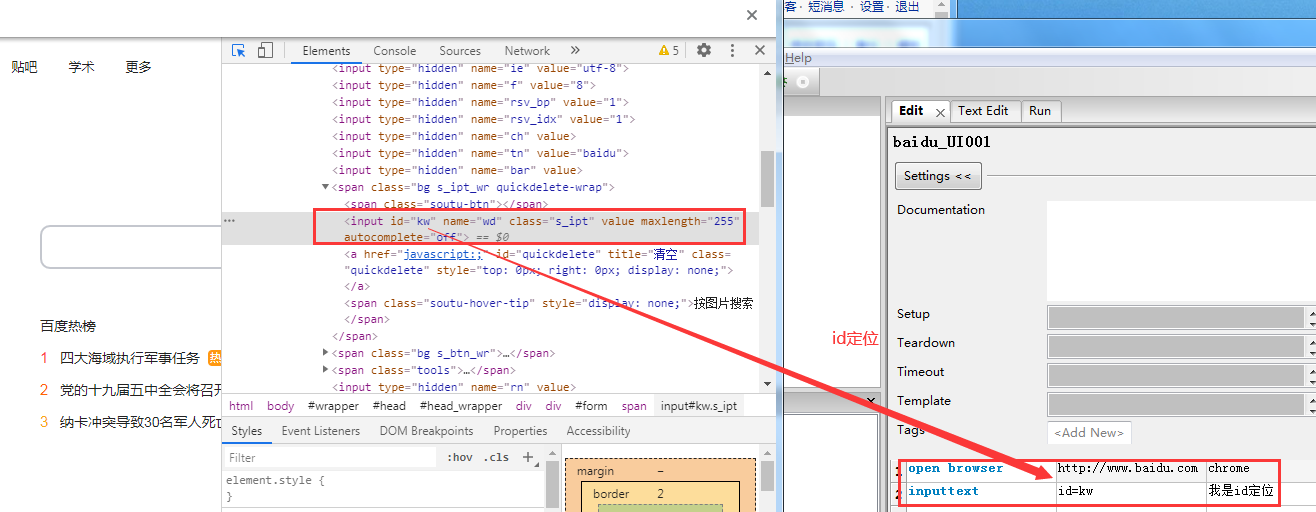
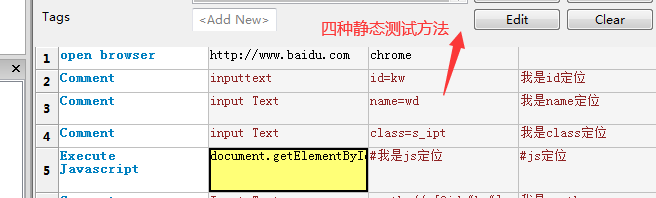
定位方法 :
静态测试方法:id ,name,class,js

动态测试:xpath ,css

多测师讲解rf--定位元素--高级讲师肖sir的更多相关文章
- 多测师讲解python_os模块_高级讲师肖sir
#os.path.isfile()#:判断当前是否为文件,返回布尔值是文件则True否者Falsea_path='F:\cms搭建.rar' #lesson包b_path=r'D:\bao\kk '# ...
- 多测师讲解接口自动化测试 _requests_高级讲师肖sir
rep=requests.post 错误方法: 1.在代理中---把高级中----代理-----去除勾选,调用失败
- 多测师讲解python函数 _zip_高级讲师肖sir
# zip函数 #zip() 函数用于将可迭代的对象作为参数,将对象中对应的元素打包成一个个元组,然后返回由这些元组组成的对象,这样做的好处是节约了不少的内存.1.使用zip讲两个列表打印出来的结果是 ...
- 多测师讲解pthon_re模块_高级讲师肖sir
#import re 一.我们就re模块(也叫正则模块)介绍: 实现一个编译查找,一般在日志处理或者文件处理时用的比较多 正则表达式主要用于模式匹配和替换工作. 预定义字符集匹配: \d: ...
- 多测师讲解python函数 _open_高级讲师肖sir
open()函数 #open() 函数用于打开一个文件,创建一个 file 对象 #Python open() 函数用于打开一个文件,并返回文件对象, # 在对文件进行处理过程都需要使用到这个函数,如 ...
- 多测师讲解selenium_iframe框定位_高级讲师肖sir
iframe 框定位方法: 查看iframe框 京东点击登录定位元素 定位qq: qq登录定位的元素 查找iframe框 定位iframe框 from selenium import webdrive ...
- 多测师讲解seleniun_ ACTIONCHAUNS定位_高级讲师肖sir
1.传统方法定位 2.模拟鼠标定位
- 多测师讲解selenium _下拉框的定位_高级讲师肖sir
from selenium import webdriver from selenium.webdriver.support.ui import Select#导入类from time import ...
- 多测师讲解selenium _滚动条定位_高级讲师肖sir
from selenium import webdriverfrom time import sleepdrvier=webdriver.Chrome()drvier.get('http://www. ...
随机推荐
- whlie do-whlie
switch语句 用于根据多个不同条件执行不同动作. while 循环 while循环基本语法: 条件初始化; while(条件表达式){ //条件表达式就是判 ...
- JS基础回顾_函数
函数 不要使用C风格的大括号 // log function return1() { return { name: 'oceans', } } function return2() { return ...
- String的intern方法的使用场景
在讲intern方法前,我们先简单回顾下Java中常量池的分类. 常量池的分类 Java中常量池可以分为Class常量池.运行时常量池和字符串常量池. 1. Class文件常量池 在Class文件中除 ...
- [剑指Offer]57-和为s的数字
题目一 输入一个递增的数组和一个数字,在数组中查找2个数字,是他们的和正好为S,如果有多对的和为S,则输出任意一对即可. 题解 关键信息是数组有序.初始化i,j指向第一个和第二个数,与S比较,若小了, ...
- DASH流媒体MPD中的segmentTemplate
SegmentTemplate利用MPD中的属性代入公式计算可以得到相关通配符的数值,来提供给客户端进行相关地址解析.相较于segmentList,使用 SegmentTemplate 的方式,能够很 ...
- vSphere Client上安装虚拟机工具VMware Tools
vSphere Client上安装虚拟机工具VMware Tools 1.安装虚拟机 具体安装步骤就不详述了,安装虚拟机之后右击虚拟机名->客户机->安装/升级VMware Tools,这 ...
- 云计算openstack——云计算、大数据、人工智能(16)
一.互联网行业及云计算 在互联网时代,技术是推动社会发展的驱动,云计算则是一个包罗万象的技术栈集合,通过网络提供IAAS.PAAS.SAAS等资源,涵盖从数据中心底层的硬件设置到最上层客户的应用.给我 ...
- Java体系结构介绍
Java技术的核心就是Java虚拟机——所有Java程序都在其上运行,需要Java虚拟机.Java API和Java,class文件的配合,Java程序才能够运行 为什么使用Java 通过网络连接 ...
- Orchard Core创建CMS/Blog站点
安装.NET Core SDK 下载并安装当前最新版本.NET Core SDK 3.1: https://dotnet.microsoft.com/download 安装visual studio ...
- powershell中使用Send-MailMessage发送邮件
在powershell中我们可以使用Send-MailMessage发送邮件,一般都是有这个命令的 笔者的总结是鉴于公司的环境的,大家在借鉴时,需要根据自己的实际情况进行修改 1.你笔者测试的格式如下 ...
