可见格式化模型BFC与应用
什么是BFC
BFC指的是块级格式化上下文,简单的来说,BFC就是创建一个div盒子或者给已存在的盒子激活BFC,盒子内部的元素布局不影响盒子外部的元素。也就是所谓的相互隔绝,互不影响。
BFC是一个独立的布局环境,其中的元素布局是不受外界的影响,并且在一个BFC中,块盒与行盒(行盒由一行中所有的内联元素所组成)都会垂直的沿着其父元素的边框排列。
BFC内部的元素和外部的元素绝对不会互相影响,因此, 当BFC外部存在浮动时,它不会影响BFC内部Box的布局,BFC会通过变窄,而不与浮动有重叠。同样的,当BFC内部有浮动时,为了不影响外部元素的布局,BFC计算高度时会包括浮动的高度。避免margin重叠也是这样的一个道理。
布局规则
内部的Box会在垂直方向,一个接一个地放置。
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。(示例1:margin重叠)
每个盒子(块盒与行盒)的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
BFC的区域不会与float box重叠。(示例2:使用float,浮动元素和非浮动元素重叠)
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
计算BFC的高度时,浮动元素也参与计算。(示例3:使用float高度塌陷)
创建BFC
以下列出的是最容易理解与记住的,MDN上写了很多,但还是这些容易理解。
float:none以外的属性值。如:left 、 right
overflow:visible以外的属性值。如:hidden、auto 、 scroll
position属性值为:absolute、fixed(只有这两个可以)
dispaly属性值为:inline-block、 flex、 inline-flex、 table-cell、 table-caption 反正block不行就是了
应用
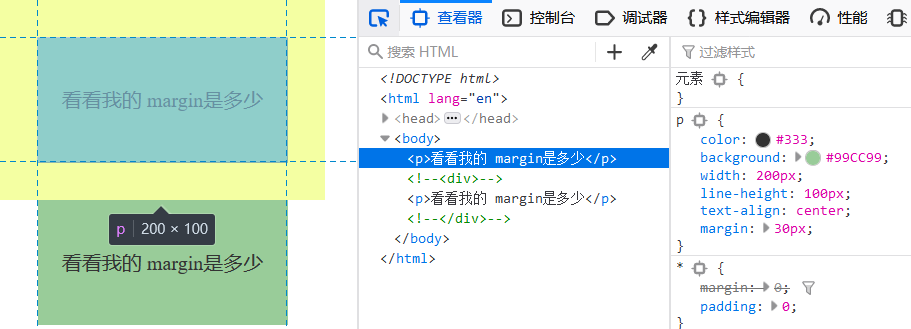
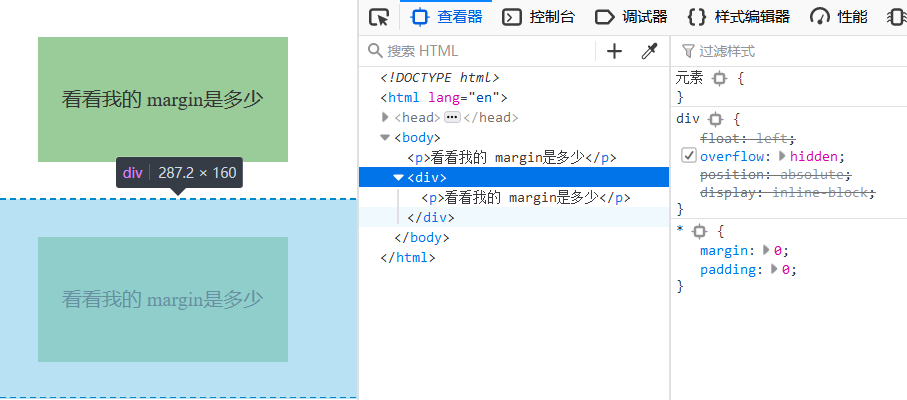
示例1 解决margin重叠
根据BFC规则2:Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。

因此,我们可以为其中一个p创建一个盒子,并使用创建BFC的方法(四个中的任意一个都可以)激活它成为一个BFC。

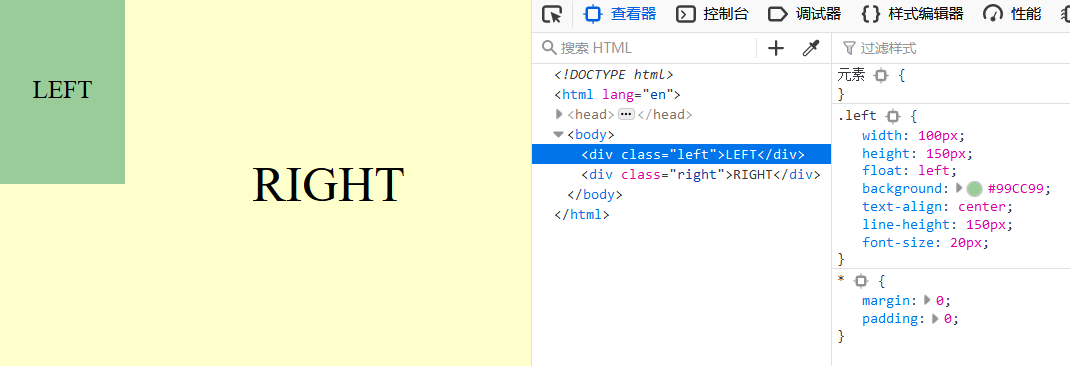
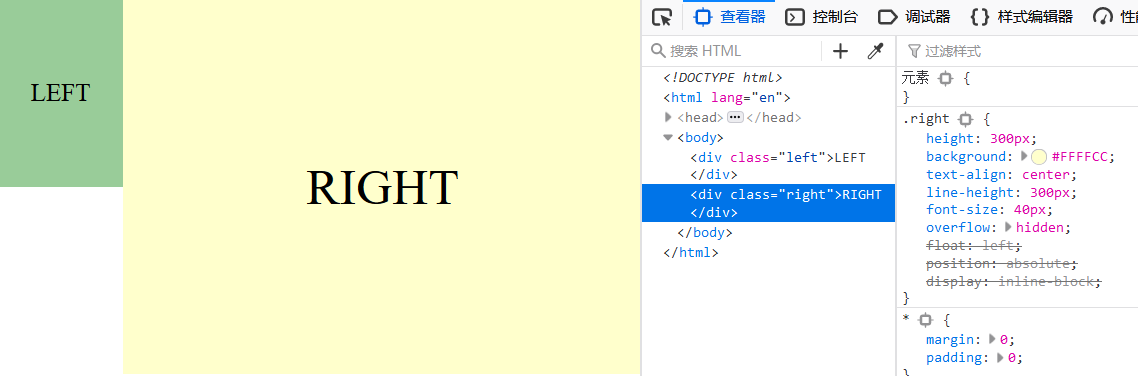
示例2 解决使用float时浮动元素和非浮动元素重叠
根据浮动元素的特点2:非浮动元素几乎当浮动盒子根本不存在一样该怎么布局怎么布局不会被影响。会导致浮顶元素与费浮动元素重叠 本博客 float的几点要素

根据BFC规则4:BFC的区域不会与float box重叠。
我们让right单独成为一个BFC就不会与浮动元素重叠。

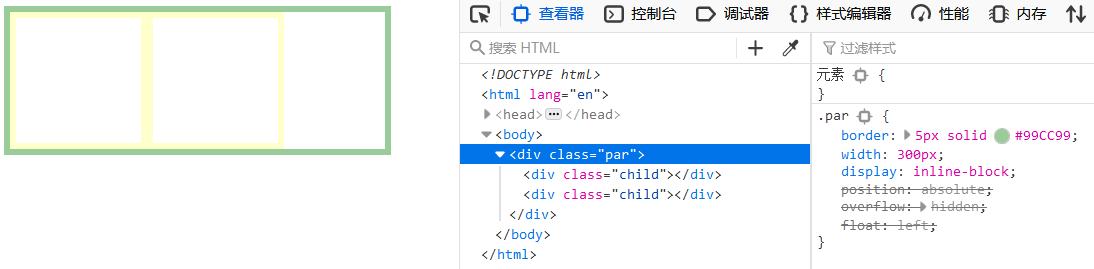
示例3 解决使用float时容器高度塌陷
根据浮动元素特点1:1.浮动盒子会脱离文文档流,不会在占用空间。
容器内部的两个孩子都是浮动的,不占空间。因此容器就不会被撑开,导致了塌陷。

根据BFC规则6:计算BFC的高度时,浮动元素也参与计算。
因此我们给父节点激活BFC。对于后续的开发,可能不是很清楚当时为什么使用overflow。所以你最好添加一些注释来解释为什么这样做。

参考链接
可见格式化模型BFC与应用的更多相关文章
- CSS学习笔记——视觉格式化模型 visual formatting model
CSS 视觉格式化模型(visual formatting model)是用来处理文档并将它显示在视觉媒体上的机制.他有一套既定的规则(也就是W3C规范),规定了浏览器该怎么处理每一个盒子.以下内容翻 ...
- CSS2.1SPEC:视觉格式化模型之width属性详解(下)
本文承接CSS2.1SPEC:视觉格式化模型之width属性详解(上),继续分析CSS视觉格式化模型中width以及相关值的计算问题: 注:与上节不同,本节的demo中由于出现了float,absol ...
- 大前端学习笔记整理【二】CSS视觉格式化模型
1. 概念 在视觉格式化模型中,文档树中的每个元素都将会根据盒模型产生零到多个盒子.这些盒子的布局由如下因素决定: 盒子的尺寸和类型 定位策略(正常文档流,浮动或者绝对定位) 和文档树中其他元素的关系 ...
- CSS中的视觉格式化模型
视觉格式化模型 1. 简介 在视觉格式化模型中,文档树中的每个元素都将会根据盒模型产生零到多个盒子.这些盒子的布局由如下因素决定: 盒子的尺寸和类型 定位策略(正常文档流,浮动或者绝对定位) 和文档树 ...
- CSS2.1SPEC:视觉格式化模型之width属性详解(上)
在介绍了包含块之后,CSS2.1标准中介绍了width属性和height属性,这两个属性在我们的页面布局中也发挥着重要的作用.在盒模型中,width和height包围了一个框的内容区域(content ...
- CSS2.1SPEC:视觉格式化模型之包含块
原汁原味的才是最有味道的,在阅读CSS标准时对这一点的体会更加深刻了,阅读文档后的一大感觉就是很多看上去理所应当的样式表现也都有了对应的支持机制.本文首先从包含块写起,一方面总结标准中相应的阐述,并且 ...
- CSS视觉格式化模型
CSS视觉格式化模型(visual formatting model)是用来处理文档并将它显示在视觉媒体上的机制.这是CSS 2.1的一个基础概念.视觉格式化模型根据CSS盒模型为文档的每个元素生成0 ...
- 林大妈的CSS知识清单(二)可见格式化模型(内含margin塌陷与浮动闭合的解决方案)
盒模型.浮动和定位是CSS中最重要的三个概念.它们共同决定了一个元素在页面中以怎样的形式进行排布与显示. 一.盒模型 1. 定义 盒模型是CSS的核心概念.一个页面中,所有的元素(不管他最终显示是圆形 ...
- CSS可见格式化模型
1.盒模型 1.1 盒子大小 盒模型描述了元素如何显示,以及如何相互作用.相互影响. 页面中的所有元素都被看作一个矩形盒子,这个盒子包含元素的内容.内边距.边框和外边距. 给元素应用的背景会作用于元素 ...
随机推荐
- react后台管理系统路由方案及react-router原理解析
最近做了一个后台管理系统主体框架是基于React进行开发的,因此系统的路由管理,选用了react-router(4.3.1)插件进行路由页面的管理配置. 实现原理剖析 1.hash的方式 ...
- 曹工说JDK源码(4)--抄了一小段ConcurrentHashMap的代码,我解决了部分场景下的Redis缓存雪崩问题
曹工说JDK源码(1)--ConcurrentHashMap,扩容前大家同在一个哈希桶,为啥扩容后,你去新数组的高位,我只能去低位? 曹工说JDK源码(2)--ConcurrentHashMap的多线 ...
- Android 图片裁剪踩坑
今天做图库图片的裁剪遇到了不少坑,今天记录一下,以下坑位供各位看官参考: 如果有不对之处,欢迎各位看官留言评论! 图片裁剪踩坑锦囊: 问题一:相册裁剪权限问题 解:这个简单,对于Android6. ...
- 前端JS的服务订阅&服务发布
var eventCenter = { sub:function(mesName, mesCallback){ this.argus=this.argus||{}; this.argus[mesNam ...
- Spring新注解
@Configuration作用:指定当前类为一个配置类@ComponentScan作用:用于通过注释指定Spring在创建容器时要扫描的包 当配置类作为AnnotationCon ...
- Linux 安装 MySql5.7
首先在官网下载对应版本的Linux安装包.一般来说应用 community 版本就可以. mysql community version download addr 1. 将文件上传至 Linux 并 ...
- C# 9.0 新特性之模式匹配简化
阅读本文大概需要 2 分钟. 记得在 MS Build 2020 大会上,C# 语言开发项目经理 Mads Torgersen 宣称 C# 9.0 将会随着 .NET 5 在今年 11 月份正式发布. ...
- (一)maven搭建和idea的配置
一.下载安装 前往 https://maven.apache.org/download.cgi 下载最新版的Maven程序.解压到任意目录 (要养成不起中文路径的好习惯,否则有时间出问题真的很难找) ...
- BUAA_OO_2020_Unit1_总结博客
BUAA_OO_2020_Unit1_总结 2020年春季学期第四周,OO第一单元落下帷幕,几多欢喜几多愁,现做如下总结(按每次作业的递进顺序) 一.第一次作业(基础的幂函数求导) 基于度量的程序结构 ...
- 小师妹学JVM之:JIT中的LogCompilation
目录 简介 LogCompilation简介 LogCompilation的使用 解析LogCompilation文件 总结 简介 我们知道在JVM中为了加快编译速度,引入了JIT即时编译的功能.那么 ...
