学习记录——使用PHP实现数据增删查改等基本功能(前后端分离)
萌新初次学习服务器端语言,分享学习经验
实现功能:1.显示数据表 2.对数据进行分页 3.对数据进行增删查改
由于本萌新采用前后端完全分离方案,所以数据传输用的ajax,为了提高代码的复用性,我将Jquery中的ajax方法封装到了一个js方法中
public.js

数据库连接部分
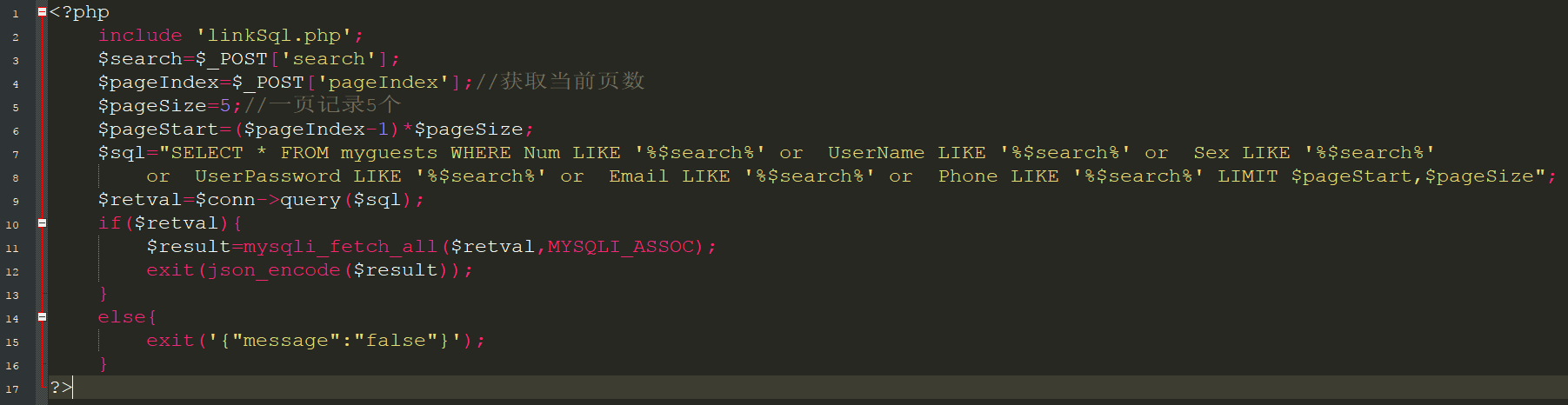
linkSql.php

1.显示数据表部分
前端代码
用js来遍历传送过来的数据,并打印到表格中,其中pageIndex是当前页,pageData是总页数
//显示数据
function paging(page){
if(page=='first'){
pageIndex=1;
}
else if(page=='pre' && pageIndex>1){
pageIndex--;
}
else if(page=='next' && pageIndex<pageData){
pageIndex++;
}
else if(page=='last'){
pageIndex=pageData;//总行数/5==总页数
}
var obj=new Object();
obj.pageIndex=pageIndex;
doData("display.php",obj,function(data){
$('#searchText').empty();
$('#page').empty();
$('#data').empty();
$.each(data,function(index,item){
$('#data').append(
"<tr>"+
"<td>"+item.Num+"</td>"+
"<td>"+item.UserName+"</td>"+
"<td>"+item.Sex+"</td>"+
"<td>"+item.UserPassword+"</td>"+
"<td>"+item.Email+"</td>"+
"<td>"+item.Phone+"</td>"+
"<td><a href='Edit.php?"+item.Num+"'>编辑</a>"+"/"+
"<a href=javascript:del("+item.Num+")>删除</a></td>"+
"</tr>"
);
});
$('#page').append(
'<a href="javascript:void(0)" onclick=paging("first")>首页</a> '+
'<a href="javascript:void(0)" onclick=paging("pre")>上一页</a> '+
'<a href="javascript:void(0)" onclick=paging("next")>下一页</a> '+
'<a href="javascript:void(0)" onclick=paging("last")>尾页</a> '+
"<a>当前页:"+pageIndex+"</a>"+
"<a>/</a>"+
"<a>"+pageData+"</a> "+
"<a>|跳转至:</a>"+
"<input style='width:30px' type='text' autocomplete=off id=txtJump />"+
"<input type='button' value='跳转' onclick='jump_paging()'/>"
);
});
setCookie("pageIndex",pageIndex);
}
后台代码
display.php

2.分页
需求:
1.有首页、上一页、下一页、尾页这些点击链接
2.显示当前页数和总页数
3.能输入页数跳转
4.刷新页面当前页不会回到首页
实现1.在显示数据的功能中就已经实现了首页等点击链接,只是还没有初始化当前页和获取总页数
把当前页和总页数设置为全局变量
var pageData=0;//总数据显示页数
var pageIndex=1;//页面索引,默认为第一页
用php获取数据的行数
page.php

前端接收数据
本萌新设置的是1页显示5个数据,所以总数据/5就是页数

我们需要在页面一加载就获取到页数

需求1实现完毕后,需求2页也就已经实现了
实现3:输入框和按钮都在显示数据的方法中给出了
"<input style='width:30px' type='text' autocomplete=off id=txtJump />"+
"<input type='button' value='跳转' onclick='jump_paging()'/>"
点击跳转执行jump_paging()方法
只需要把输入框中的值赋值给pageIndex 就能简单实现

实现4:这才是最关键的部分,前端部分全部都是由js代码实现,页面一旦刷新必然会初始化,在这里本萌新也没想到什么更好的办法,于是用了js的cookie
如果本文有幸被看到并且知道更好的方法,一定要记得留言告诉我哈~

本萌新这个程序其实还有个小问题,就是由于ajax原理是异步
所以出现了这么一个现象,当前页都显示了,可是总页数的显示却为0
于是我把显示数据的方法在window.onload=fn 中,因为这个方法的加载在$(window).read(fn)之后,其实我并不愿意这样写,实在没办法了。。汗

3.对数据进行增删查改
需求:对数据编辑、删除、查询、添加
1.编辑数据
由于自增ID是唯一字段,所以只好通过地址传参方式来传送ID号

首先需要一个编辑界面
edit.php
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>修改用户信息</title>
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="js/public.js"></script>
<script type="text/javascript">
var num=window.location.search.slice(window.location.search.lastIndexOf("?")+1);
var sex;
//获取用户序列号
$(function(){
document.getElementById("txtNum").value=num;
});
function man(){
sex="男";
}
function woman(){
sex="女";
}
function edit(){
var obj=new Object();
obj.num=num;
obj.name=document.getElementById("txtName").value;
obj.sex=sex;
obj.password=document.getElementById("txtPassword").value;
obj.email=document.getElementById("txtEmail").value;
obj.phone=document.getElementById("txtPhone").value;
doData("editVal.php",obj,function(data){
if(data.message=='true'){
window.location.href="doSql.php";
}
else{
alert('修改失败');
}
});
}
</script>
</head>
<body>
<div>Num:<input type='text' disabled="disabled" id="txtNum" autocomplete="off"></div>
<div>用户名:<input type='text' id="txtName" autocomplete="off" placeholder="请输入用户名"></div>
<div class="sex">
<div class="header"><span>性别:</span></div>
<div class="radio">
<input type="radio" name="sex" onclick="man()"/>男
<input type="radio" name="sex" onclick="woman()"/>女
</div>
</div>
<div>密码:<input type='password' id="txtPassword" placeholder="请输入密码"></div>
<div>邮箱:<input type='text' autocomplete="off" id="txtEmail" placeholder="email"></div>
<div>联系号码:<input type='text' autocomplete="off" id="txtPhone" placeholder="Phone"></div>
<div>
<input type="button" value="提交修改" onclick="edit()"/>
<input type="button" value="返回" onclick="window.location.href='doSql.php'"/>
</div>
</body>
</html>
编辑功能的数据处理代码
editVal.php
<?php
include 'linkSql.php';
$num=$_POST['num'];
$name=$_POST['name'];
$sex=$_POST['sex'];
$password=$_POST['password'];
$email=$_POST['email'];
$phone=$_POST['phone'];
$json_flag=array('message'=>'false');
$json_obj=json_encode($json_flag);
if(empty($name)){
die($json_obj);
}
if(empty($sex)){
die($json_obj);
}
if(empty($password)){
die($json_obj);
}
if(empty($email)){
die($json_obj);
}
if(empty($phone)){
die($json_obj);
}
$sql="UPDATE myguests SET UserName='$name',Sex='$sex',UserPassword='$password',Email='$email',
Phone='$phone' WHERE Num=$num";
$retval=$conn->query($sql);
$json_flag['message']='true';
$json_obj=json_encode($json_flag);
echo $json_obj;
?>
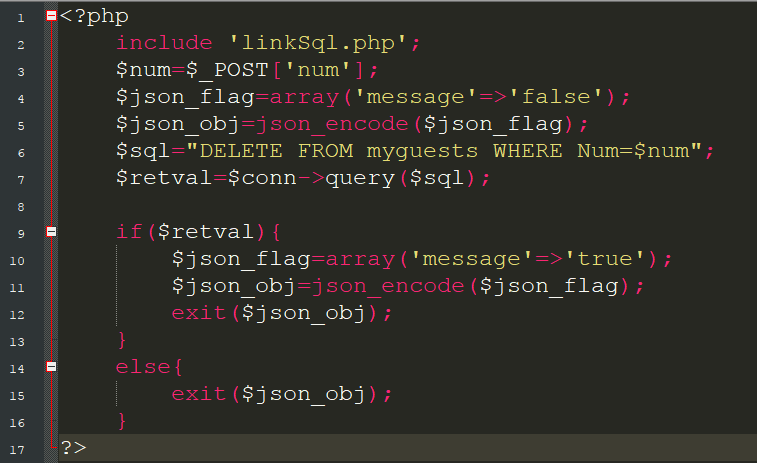
2.删除
删除非常简单,只要把id号通过ajax传给后台代码就OK


deleteVal.php

3.添加

add.php
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>添加用户信息</title>
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="js/public.js"></script>
<script type="text/javascript">
function man(){
sex="男";
}
function woman(){
sex="女";
}
function edit(){
var obj=new Object();
obj.name=document.getElementById("txtName").value;
obj.sex=sex;
obj.password=document.getElementById("txtPassword").value;
obj.email=document.getElementById("txtEmail").value;
obj.phone=document.getElementById("txtPhone").value;
doData("addVal.php",obj,function(data){
if(data.message==true){
window.location.href="doSql.php";
}
else{
$("#error").text('用户名或密码已存在');
}
});
}
</script>
</head>
<body>
<div>用户名:<input type='text' id="txtName" autocomplete="off" placeholder="请输入用户名"></div>
<div class="sex">
<div class="header"><span>性别:</span></div>
<div class="radio">
<input type="radio" name="sex" onclick="man()"/>男
<input type="radio" name="sex" onclick="woman()"/>女
</div>
</div>
<div>密码:<input type='password' id="txtPassword" placeholder="请输入密码"></div>
<div>邮箱:<input type='text' autocomplete="off" id="txtEmail" placeholder="email"></div>
<div>联系号码:<input type='text' autocomplete="off" id="txtPhone" placeholder="Phone"></div>
<div>
<input type="button" value="添加" onclick="edit()"/>
<input type="button" value="返回" onclick="window.location.href='doSql.php'"/>
</div>
<div id="error"></div>
</body>
</html>
addVal.php

4.查询
查询就复杂点:
需求:1.通过关键字就能查询到数据、2.同样有分页功能
首先需要1个输入框和按钮

查询数据的js代码
//查询数据
function getSearch(page){
var obj_search=new Object();
obj_search.search=document.getElementById("txtSearch").value;
PageSearch(obj_search);
if(page=='first'){
pageIndex=1;
}
else if(page=='pre' && pageIndex>1){
pageIndex--;
}
else if(page=='next' && pageIndex<pageNumSearch){
pageIndex++;
}
else if(page=='last'){
pageIndex=pageNumSearch;//总行数/5==总页数
}
var obj=new Object();
obj.pageIndex=pageIndex;
obj.search=document.getElementById("txtSearch").value;
doData("searchVal.php",obj,function(data){
$('#searchText').empty();
$('#data').empty();
$('#page').empty();
if(data.message=='false'){
$('#searchText').append("未找到结果");
}
else{
$.each(data,function(index,item){
$('#data').append(
"<tr>"+
"<td>"+item.Num+"</td>"+
"<td>"+item.UserName+"</td>"+
"<td>"+item.Sex+"</td>"+
"<td>"+item.UserPassword+"</td>"+
"<td>"+item.Email+"</td>"+
"<td>"+item.Phone+"</td>"+
"<td><a href='Edit.php?"+item.Num+"'>编辑</a>"+"/"+
"<a href=javascript:del("+item.Num+")>删除</a></td>"+
"</tr>"
);
});
}
$('#page').append(
'<a href="javascript:void(0)" onclick=paging("first")>返回</a> '+
'<a href="javascript:void(0)" onclick=getSearch("first")>首页</a> '+
'<a href="javascript:void(0)" onclick=getSearch("pre")>上一页</a> '+
'<a href="javascript:void(0)" onclick=getSearch("next")>下一页</a> '+
'<a href="javascript:void(0)" onclick=getSearch("last")>尾页</a> '+
"<a>当前页:"+pageIndex+"</a>"+
"<a>/</a>"+
"<a>"+pageNumSearch+"</a> "+
"<a>|跳转至:</a>"+
"<input style='width:30px' type='text' autocomplete=off id=txtSearchJump />"+
"<input type='button' value='跳转' onclick='jump_search()'/>"
);
});
}
返回查询结果
searchVal.php

获取查询结果页数的js代码
obj是关键字对象

返回查询数据的行数
pageSearch.php

这里本萌新并没有实现刷新停留在查询结果页面的功能,还没想出啥好点子,其实我也还在研究中啦~
最后把前端增删查改以及分页的代码总结下,可以直接用(其他文件的代码已经在上面都总结过了)
doSql.php
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="portview" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title>后台数据管理系统</title>
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="js/public.js"></script>
<script type="text/javascript">
var pageData=0;//总数据显示页数
var pageNumSearch=0;//查询显示页数
var pageIndex=1;//页面索引,默认为第一页
//设置cookie
function setCookie(str, strValue)
{
var exp = new Date();
exp.setTime(exp.getTime() + 1 * 24 * 60 * 60 * 1000);
document.cookie = str + "=" + strValue + ";expires=" + exp.toGMTString();
}
//获取cookie
function getCookie(str)
{
var arr = document.cookie.match(new RegExp("(^| )" + str + "=([^;]*)(;|$)"));
if (arr != null)
{
return unescape(arr[2]); //unescape() 函数可对通过 escape() 编码的字符串进行解码。
}
return null;
}
//获取页数
$(function(){
PageData();
});
//为了防止总页数显示为0,显示数据在页数获取之后
window.onload=function(){
pageIndex=getCookie("pageIndex");
if(pageIndex==null){
pageIndex=1;
}
paging();
};
//删除
function del(id){
if(confirm("你确定删除这条数据吗?")){
var obj=new Object();
obj.num=id;
doData("deleteVal.php",obj,function(data){
if(data.message=='true'){
window.location.href='doSql.php';
}
else{
alert("数据删除失败");
}
});
}
}
//总数据页面,指定页数跳转
function jump_paging(){
pageIndex=document.getElementById('txtJump').value;
paging();
}
//查询数据页面,指定数据跳转
function jump_search(){
pageIndex=document.getElementById('txtSearchJump').value;
search();
}
//查询数据
function getSearch(page){
var obj_search=new Object();
obj_search.search=document.getElementById("txtSearch").value;
PageSearch(obj_search);
if(page=='first'){
pageIndex=1;
}
else if(page=='pre' && pageIndex>1){
pageIndex--;
}
else if(page=='next' && pageIndex<pageNumSearch){
pageIndex++;
}
else if(page=='last'){
pageIndex=pageNumSearch;//总行数/5==总页数
}
var obj=new Object();
obj.pageIndex=pageIndex;
obj.search=document.getElementById("txtSearch").value;
doData("searchVal.php",obj,function(data){
$('#searchText').empty();
$('#data').empty();
$('#page').empty();
if(data.message=='false'){
$('#searchText').append("未找到结果");
}
else{
$.each(data,function(index,item){
$('#data').append(
"<tr>"+
"<td>"+item.Num+"</td>"+
"<td>"+item.UserName+"</td>"+
"<td>"+item.Sex+"</td>"+
"<td>"+item.UserPassword+"</td>"+
"<td>"+item.Email+"</td>"+
"<td>"+item.Phone+"</td>"+
"<td><a href='Edit.php?"+item.Num+"'>编辑</a>"+"/"+
"<a href=javascript:del("+item.Num+")>删除</a></td>"+
"</tr>"
);
});
}
$('#page').append(
'<a href="javascript:void(0)" onclick=paging("first")>返回</a> '+
'<a href="javascript:void(0)" onclick=getSearch("first")>首页</a> '+
'<a href="javascript:void(0)" onclick=getSearch("pre")>上一页</a> '+
'<a href="javascript:void(0)" onclick=getSearch("next")>下一页</a> '+
'<a href="javascript:void(0)" onclick=getSearch("last")>尾页</a> '+
"<a>当前页:"+pageIndex+"</a>"+
"<a>/</a>"+
"<a>"+pageNumSearch+"</a> "+
"<a>|跳转至:</a>"+
"<input style='width:30px' type='text' autocomplete=off id=txtSearchJump />"+
"<input type='button' value='跳转' onclick='jump_search()'/>"
);
});
}
//显示数据
function paging(page){
if(page=='first'){
pageIndex=1;
}
else if(page=='pre' && pageIndex>1){
pageIndex--;
}
else if(page=='next' && pageIndex<pageData){
pageIndex++;
}
else if(page=='last'){
pageIndex=pageData;//总行数/5==总页数
}
var obj=new Object();
obj.pageIndex=pageIndex;
doData("display.php",obj,function(data){
$('#searchText').empty();
$('#page').empty();
$('#data').empty();
$.each(data,function(index,item){
$('#data').append(
"<tr>"+
"<td>"+item.Num+"</td>"+
"<td>"+item.UserName+"</td>"+
"<td>"+item.Sex+"</td>"+
"<td>"+item.UserPassword+"</td>"+
"<td>"+item.Email+"</td>"+
"<td>"+item.Phone+"</td>"+
"<td><a href='Edit.php?"+item.Num+"'>编辑</a>"+"/"+
"<a href=javascript:del("+item.Num+")>删除</a></td>"+
"</tr>"
);
});
$('#page').append(
'<a href="javascript:void(0)" onclick=paging("first")>首页</a> '+
'<a href="javascript:void(0)" onclick=paging("pre")>上一页</a> '+
'<a href="javascript:void(0)" onclick=paging("next")>下一页</a> '+
'<a href="javascript:void(0)" onclick=paging("last")>尾页</a> '+
"<a>当前页:"+pageIndex+"</a>"+
"<a>/</a>"+
"<a>"+pageData+"</a> "+
"<a>|跳转至:</a>"+
"<input style='width:30px' type='text' autocomplete=off id=txtJump />"+
"<input type='button' value='跳转' onclick='jump_paging()'/>"
);
});
setCookie("pageIndex",pageIndex);
}
//分页
function PageData(){
doData("page.php",null,function(data){
pageData=Math.ceil(data.rowNum/5);
});
}
//获取查询数据分页
function PageSearch(obj){
doData("pageSearch.php",obj,function(data){
pageNumSearch=Math.ceil(data.rowNum/5);
});
}
</script>
</head>
<body>
<input type="button" id="btnshow" onclick="window.location.href='add.php'" value="添加"/>
<input type="text" autocomplete="off" id="txtSearch" placeholder="请输入关键字"/>
<input type="button" id="btnSearch" value="查询" onclick="getSearch('first')"/>
<div id="searchText"></div>
<table border=1>
<thead>
<tr>
<td>Num</td>
<td>UserName</td>
<td>Sex</td>
<td>UserPassword</td>
<td>Email</td>
<td>Phone</td>
<td>Edit/Delete</td>
</tr>
</thead>
<tbody id="data">
</tbody>
</table>
<div id="page">
</div>
</body>
</html>
学习记录——使用PHP实现数据增删查改等基本功能(前后端分离)的更多相关文章
- SQL Server 表的管理_关于数据增删查改的操作的详解(案例代码)
SQL Server 表的管理_关于数据增删查改的操作的详解(案例代码)-DML 1.SQL INSERT INTO 语句(在表中插入) INSERT INTO 语句用于向表中插入新记录. SQL I ...
- RavenDb学习(二)简单的增删查改
在上一节当中已经介绍了RavenDb的文档设计模式,这一节我们要具体讲一讲如何使用api去访问RavenDb .连接RavenDb var documentStore = new DocumentSt ...
- Django学习笔记009-django models进行数据库增删查改
引入models的定义 from app.models import myclass class myclass(): aa = models. CharField (max_length=No ...
- Django 之restfromwork 序列化组件实现数据增删查改
rest-framework序列化之Serializer models.py from django.db import models # Create your models here. class ...
- php学习笔记:对文件的增删查改等操作
文件的创建: 采用touch()函数,当文件不存在会被创建 例如: <?php header("Content-type: text/html; charset=utf-8" ...
- 基于.net的分布式系统限流组件 C# DataGridView绑定List对象时,利用BindingList来实现增删查改 .net中ThreadPool与Task的认识总结 C# 排序技术研究与对比 基于.net的通用内存缓存模型组件 Scala学习笔记:重要语法特性
基于.net的分布式系统限流组件 在互联网应用中,流量洪峰是常有的事情.在应对流量洪峰时,通用的处理模式一般有排队.限流,这样可以非常直接有效的保护系统,防止系统被打爆.另外,通过限流技术手段,可 ...
- java:Hibernate框架1(环境搭建,Hibernate.cfg.xml中属性含义,Hibernate常用API对象,HibernteUitl,对象生命周期图,数据对象的三种状态,增删查改)
1.环境搭建: 三个准备+7个步骤 准备1:新建项目并添加hibernate依赖的jar文件 准备2:在classpath下(src目录下)新建hibernate的配置文件:hibernate.cf ...
- 利用dbutils工具实现数据的增删查改操作(dbutis入门)
一.前期准备 1.安装数据库(如:mysql5.5) 2.安装Eclipse(如:3.4) 3.下载数据库驱动包 4.下载dbutis工具包 5.在Eclipse创建名为 dbutils 的工程并在工 ...
- MERGE批量增删查改数据
MERGE优点: 在批量处理数据的时候,我可以用到merge一次完成数据处理. 示例代码一: MERGE INTO student AS t using ( AS age) s ON t.Age=s. ...
随机推荐
- Newbe.ObjectVisitor 0.4.4 发布,模型验证器上线
Newbe.Claptrap 0.4.4 发布,模型验证器上线. 更新内容 完全基于表达式树的模型验证器 本版本,我们带来了基于表达式树实现的模型验证器.并实现了很多内置的验证方法. 我们罗列了与 F ...
- THE BUG 队第一次团队项目作业
队名: THE BUG 队 2.队员学号: 杨梓琦 3118005115(队长) 温海源,3118005109 陈杰才,3118005089 李华,3118005097 钟明康,3118005123 ...
- 【题解】Fuzzy Google Suggest(UVA1462)
题目链接 题意 给定一个字符串集合,有n次搜索,每次有一个整数x和一个字符串,表示可以对字符串进行x次修改, 包括增加.修改和删除一个字符,问修改后的字符串可能是字符集中多少个字符串的前缀. 思路 简 ...
- EM 算法-对鸢尾花数据进行聚类
公号:码农充电站pro 主页:https://codeshellme.github.io 之前介绍过K 均值算法,它是一种聚类算法.今天介绍EM 算法,它也是聚类算法,但比K 均值算法更加灵活强大. ...
- Day5 - 07 函数的参数-参数组合
现在我们学完了位置参数.默认参数.可变参数.关键字参数.命名关键字参数五种参数类型.在Python中定义函数,可以使用这五种参数进行组合.但是参数定义的顺序必须是:必选参数.默认参数.可变参数.命名关 ...
- 关于golang的time包总结
目录 前言 time包详解 总结 前言 各种编程语言都少不了与时间有关的操作,因为很多判断都是基于时间,因此正确和方便的使用时间库就很重要额. golang提供了import "time&q ...
- vue第十单元(动态组件 keep-alive(钩子函数) 递归组件(name) 组件命名约定)
第十单元(动态组件 keep-alive(钩子函数) 递归组件(name) 组件命名约定) #课程目标 熟练掌握动态组件的实现 掌握keep-alive缓存组件,以及相应的钩子函数 熟练掌握递归组件, ...
- [日常摸鱼]poj1509Glass Beads-SAM
QAQ学了好几天了-(我太傻啦) #include<cstdio> #include<cstring> #define rep(i,n) for(register int i= ...
- Animate..css的一些属性使用
使用基本的代码 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <t ...
- Autofac的基本使用---5、常用配置
Autofac的基本使用---目录 创建实例方法 参考:http://www.cnblogs.com/manglu/p/4115128.html InstancePerDependency 对每一个依 ...
