js中数据、内存、变量的概念及三者之间的关系
数据、内存、变量的概念及三者之间的关系
什么是数据
数据就是存储在内存中代表特定信息的东西,这个东西本质上就是许多个0和1组成的
数据的特点
可传递
var a = 123
var b = 123
可运算
var a = 123
a += 1
什么是内存
内存是电脑硬件中的内存条在通电后产生的可以用于储存数据的空间,这些空间是临时的(在断电后空间会消失,数据会丢失)
内存的产生与死亡(生命周期)
内存条 ==> 通电 ==> 产生可以存储数据的内存空间 ==> 储存数据 ==> 处理数据 ==> 断电 ==> 内存空间与数据都消失
每一块内存都有对应的唯一的内存地址值
栈内存
存储着全局变量、局部变量等一些基本类型数据
堆内存
储存各种对象
JS引擎如何管理内存
内存的产生与死亡(生命周期)
内存条 ==> 通电 ==> 产生可以存储数据的内存空间 ==> 储存数据 ==> 处理数据 ==> 断电 ==> 内存空间与数据都消失
内存释放的细节
- 全局变量: 变量申明时产生,浏览器环境关闭后释放
- 局部变量: 函数调用是产生,函数调用完毕后自动释放,被垃圾回收器回收
- 对象类型数据: 对象先需要成为垃圾对象,然后在某一时刻(时间很快)被垃圾回收器回收
内存的自动释放,和垃圾回收器回收机制不是同一时刻进行的,即使两者的时刻相差可以忽略不计
什么是变量
变量存储着可以变化的值, 每个变量都对应着一块内存(有内存地址),变量名作为标识可以查找到对应的内存,变量值就是内存中保存的数据
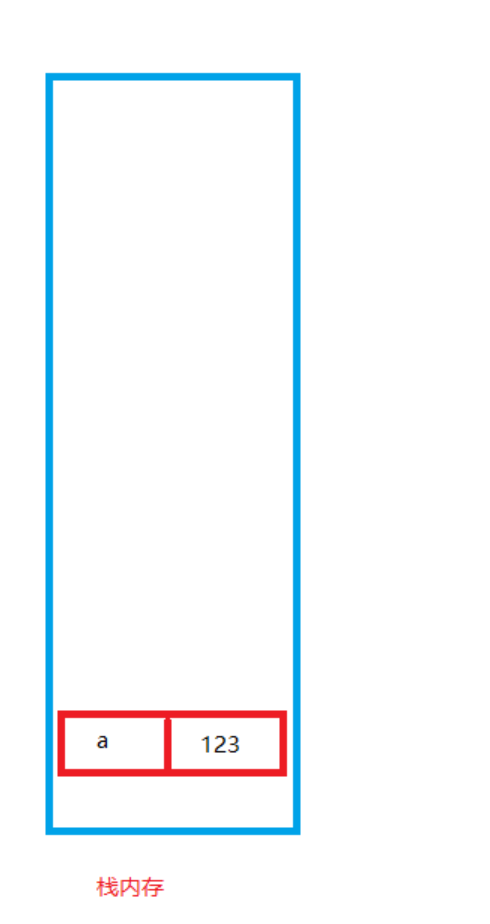
变量是普通类型时
var a = 123
console.log(a)
/*
此时的状况是:
- 栈内存中开辟出了一块保存这个为123的值
- 变量名a对应着这块保存着123的内存,当然变量名也是在栈内存中的
- console.log(a)就是直接读取保存在栈内存中的变量名为a的值,这个值就是123
*/

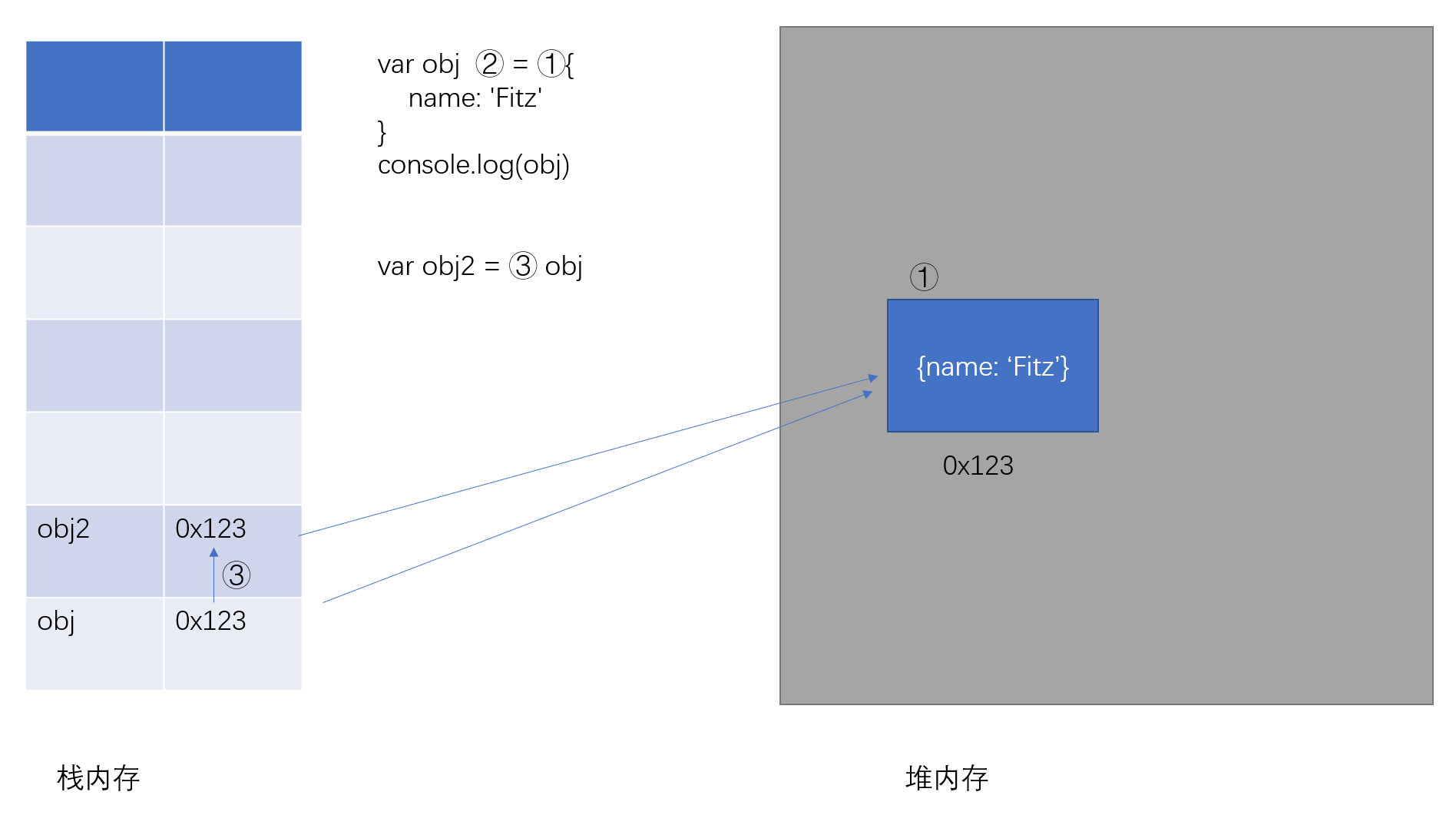
变量是引用类型时
// obj这个变量保存的是引用类型(对象类型)的数据,所以obj是个引用类型变量
var obj = {
name: 'Fitz'
}
console.log(obj)
/*
此时的状况是:
- 栈内存中开辟出了一块保存obj这个变量名的内存
- 堆内存中开辟一块保存着对象的内存,(此时重点说明一下,无论栈内存还是堆内存中的每块内存都有其内存地址值), 对象中保存着'Fitz'这个值
- console.log(obj)读取栈内存中obj这个变量名对应的变量值,只不过这个变量值是在堆内存中保存的对象所对应的那块内存的地址值,而不是普通类型变量那样,变量值就是普通类型数据
*/
var obj2 = obj
/*
此时的状况是:
- 将在栈内存中保存的变量名为obj的变量值(内存地址),赋值给obj2
*/


数据、内存、变量的三者之间的关系
- 内存是用于储存数据的空间
- 变量是内存的标识,用于找到对应的内存空间,达到读取数据的目的
给函数传递实参时,是值传递还是引用传递
理解1: 都是值传递, 即都是将变量的值作为实参传递给函数的形参
var a = 1
var obj = {name: 'Fitz'}
function func1 (a) {
a = a + 1
}
function func2 (obj) {
console.log(obj.name)
obj = {name: 'Lx'}
console.log(obj.name)
}
func1(a)
console.log(a) // 1
func2(obj) // 'Fitz' 'Lx'
console.log(obj.name) // 'Fitz'
/*
这个例子能说明都是值传递的理由:
- 在调用函数传递实参时,都是将变量的值(变量a的值, 变量obj的值)传递给函数的形参,只不过这个变量的值分为两种:
1. 普通数据类型的变量值就是普通类型数据
2. 对象类型(引用类型)的变量值是内存地址值(对象在堆内存中的)
*/
/*
console.log(obj.name)依然是Fitz的原因:
- 把obj的值(内存地址值)作为实参赋值给func2的形参(obj)
- 函数内部执行语句obj = {name: 'Lx'}
- 重点: 此时函数外部(全局)中的obj仍然指向{name: 'Fitz'}
而函数内部(局部)中的obj改变指向{name: 'Lx'}
- 在函数执行完毕后,形参的这个obj(局部的obj)就会变成垃圾对象准备被垃圾处理器处理
*/

理解2: 既有值传递,又有引用传递, 即变量的值是普通类型数据时是值传递,变量值是对象类型数据时是引用传递
var a = 1 // 变量值是普通类型数据
var obj = {name: 'Fitz'} // 变量值是对象类型数据
function func1 (a) {
a = a + 1
}
function func2 (obj) {
console.log(obj.name)
obj = {name: 'Lx'}
console.log(obj.name)
}
func1(a) // 此时外部变量a(全局中的a)通过值传递,传递给形参a(局部中的a)
console.log(a) // 1
func2(obj) // 'Fitz' 'Lx' 此时将外部变量obj(全局中的obj)的值(内存地址值)传递给形参obj(局部中的obj),这种传递方式叫做引用传递
console.log(obj.name) // 'Fitz'
js中数据、内存、变量的概念及三者之间的关系的更多相关文章
- js中的blob,图片base64URL,file之间的关系
js的base64编码和解码 英文是这样的:// atob() 将base64解码 // btoa() 将字符串转码为base64 var str = 'javascript'; window.bto ...
- 《挑战30天C++入门极限》新手入门:C++中堆内存(heap)的概念和操作方法
新手入门:C++中堆内存(heap)的概念和操作方法 堆内存是什么呢? 我们知道在c/c++中定义的数组大小必需要事先定义好,他们通常是分配在静态内存空间或者是在栈内存空间内的,但是在实际工作 ...
- 在JS中调用JAVA变量
在JS中调用JAVA变量可以,方法是:var JS变量名 = “<%=JAVA变量名 %>”<%中间写java代码,跟在JSP中一样%>在JAVA中 ,无法调用JS变量
- JS中的内存泄漏
明天下午面试微店的前端开发职位,有点紧张~~ 刚刚正好看到js中的内存泄露,所以来整理一番. 给DOM对象添加的属性是对一个js对象的引用. var MyObject = {}; document.g ...
- js语法没有任何问题但是就是不走,检查js中命名的变量名,用 service-area错误,改service_area (原)
js语法没有任何问题但是就是不走,检查js中命名的变量名,用 service-area错误,改service_area
- JS中数据类型转换
JS中数据类型转换汇总 JS中的数据类型分为 [基本数据类型] 数字 number 字符串 string 布尔 boolean 空 null 未定义 undefined [引用数据类型] 对象 obj ...
- js中的定义变量之①用不用var
var 是js定义变量的意思. 由于js中的变量是弱类型的,因此js中的所有变量包括number(数字型).string(字符串类型).boolean(布尔类型,true和false)等均通过var关 ...
- JS中的let变量
介绍JS中的let变量: let允许你声明一个作用域被限制在块级中的变量.语句或者表达式.在Function中局部变量推荐使用let变量,避免变量名冲突. 作用域规则 let 声明的变量只在其声明的块 ...
- 电脑结构和CPU、内存、硬盘三者之间的关系
前面提到了,电脑之父——冯·诺伊曼提出了计算机的五大部件:输入设备.输出设备.存储器.运算器和控制器. 我们看一下现在我们电脑的: 键盘鼠标.显示器.机箱.音响等等. 这里显示器为比较老的CRT显示器 ...
随机推荐
- FunnyXEN
For any positive integer n, we define function F(n) and XEN(n).For a collection S(n)={1,2,...,2n}, w ...
- 2020 CCPC-Wannafly Winter Camp Day2
2020 CCPC-Wannafly Winter Camp Day2 A 托米的字符串 虽然每个子串出现的概率是相同的,但是同一长度的子串个数是不同的,所以要分别处理.计算出某一长度的情况下,元音字 ...
- POJ-3208 Apocalypse Someday (数位DP)
只要某数字的十进制表示中有三个6相邻,则该数字为魔鬼数,求第X小的魔鬼数\(X\le 5e7\) 这一类题目可以先用DP进行预处理,再基于拼凑思想,用"试填法"求出最终的答案 \( ...
- c语言实现--不带头结点的单链表操作
1,不带头结点的单链表操作中,除了InitList(),GetElem(),ListInsert(),ListDelete()操作与带头结点的单链表有差别外,其它的操作基本上一样. 2,不带头结点单链 ...
- Codeforces Round #649 (Div. 2) A. XXXXX (贪心)
题意:有一个长度为\(n\)的数组,找一段最长子数组,使得其元素和为\(x\),如果存在,输出子数组的长度,否则输出\(-1\). 题解:这题我们要从元素和\(sum\)来考虑,首先,如果原数组的所有 ...
- CentOS6下mysql的安装与配置
CentOS是免费的.开源的.可以重新分发的开源操作系统,CentOS(Community Enterprise Operating System,中文意思是社区企业操作系统)是Linux发行版之一. ...
- k8s二进制部署 - etcd节点安装
下载etcd [root@hdss7-12 ~]# useradd -s /sbin/nologin -M etcd [root@hdss7-12 ~]# cd /opt/src/ [root@hds ...
- 图解算法——恢复一棵二叉搜索树(BST)
题目来源 基础:给你二叉搜索树的根节点 root ,该树中的两个节点被错误地交换.请在不改变其结构的情况下,恢复这棵树. 进阶:使用 O(n) 空间复杂度的解法很容易实现.你能想出一个只使用常数空间的 ...
- IO - 同步,异步,阻塞,非阻塞 (亡羊补牢篇)【转】
同步(synchronous) IO和异步(asynchronous) IO,阻塞(blocking) IO和非阻塞(non-blocking)IO分别是什么,到底有什么区别? 详细请看下链接: IO ...
- apt 和 apt-get 之间有什么区别?
使用ubuntu的朋友一定会接触一个命令就是apt-get . 使用该工具安装各种应用程序那叫一个爽. 在 Ubuntu 16.04 发行后,apt使用渐渐频繁起来. 那么,apt-get 与 apt ...
