VRay for SketchUp渲染图黑原因及解决方案
很多人都遇到用Vray for SketchUp云渲染的时候,渲染出来的图片是全黑或者是局部是黑色, 这是什么原因呢?
1.有一种情况是,SketchUp的文件储存机制和其他的软件有些不同,它是把模型和贴图打包在一个SKP里面的,所以即使不拷贝贴图文件,SketchUp照样能识别,但是Vray是需要有贴图路径。这就导致换了电脑,或者换了位置Vray材质贴图的路径实际是错误的,所以导致打开文件时,漫反射贴图Gamma校正产生了偏差。
怎么样解决问题呢?
我们可以在扩展程序中删除Vray的所有数据,然后重新的设置所有材质,灯光,渲染参数。并且要把模型背面强制隐藏。如果还是黑色,可以再试一下将背景调整成白色。
2.还有一种情况渲染出来天空是黑色的,这需要检查以下项目
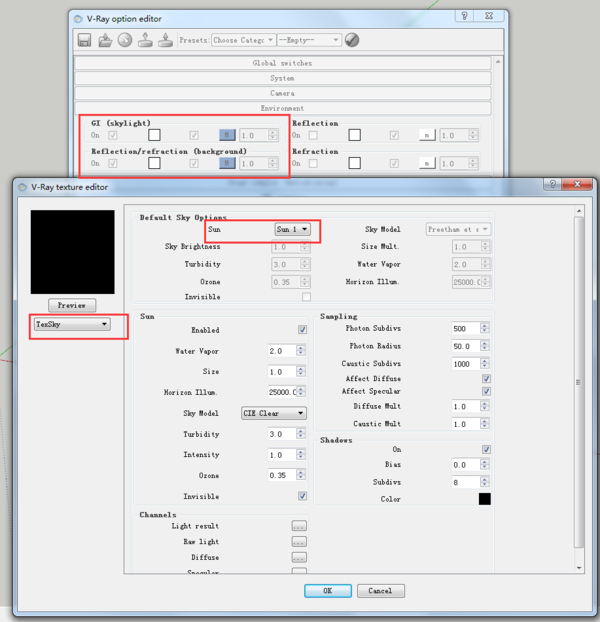
01.背景是否开启,平均色是不是黑色,SKY是否开启,SUN1是否链接
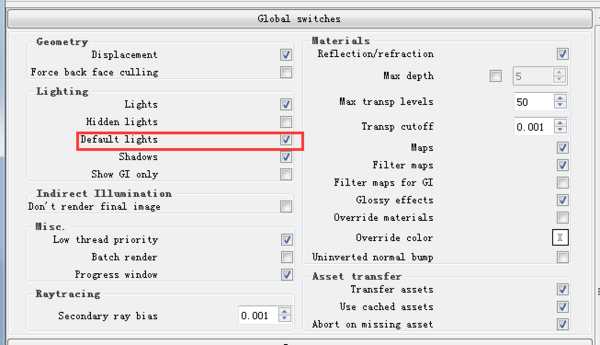
02.缺省光源是否开始,重置一下Option.


3.Vray for SketchUp在渲染玻璃经常容易出现黑色,原因是VR带有高反射的物体,比如玻璃,镜子,不锈钢之类的变成黑色,说明该材质的固有色(漫反射)本身就是偏黑的颜色,再加上该物体周围没有什么东西可以反射,它自然就会呈现出漫反射固有的颜色了。
解决方法,在物体周围放置一些可以反射到的细节,或者将漫反射的颜色调浅一些。玻璃材质如果一切正常的话(勾选了菲涅尔等等),如果用的是单面建模,把面翻转就可以了,单面有正反面。
了解更多云渲染资讯,登录Renderbus云渲染农场:www.renderbus.com
VRay for SketchUp渲染图黑原因及解决方案的更多相关文章
- arcgis api for js实现克里金插值渲染图--不依赖GP服务
本篇的亮点是利用kriging.js结合arcgis api for js,实现克里金插值渲染图,截图如下: 具体实现的思路如下: 1.kriging.js开源js,可以实现针对容器canvas克里金 ...
- arcgis api 3.x for js 实现克里金插值渲染图不依赖 GP 服务(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- NIOS II CPU复位异常的原因及解决方案
NIOS II CPU复位异常的原因及解决方案 近期在用nios ii做项目时,发现一个奇怪的现象,在NIOS II EDS软件中编写好的代码,烧写到芯片中,第一次能够正常运行,但是当我按下板卡上 ...
- img底边空隙问题原因和解决方案(修改)
转载自:http://www.cnblogs.com/minelucky/p/4746071.html 练习切图时发现img和父级div之间总是有2px空隙(chrome),上网搜索解决. 图 ...
- iOS构建流畅的交互界面--CPU,GPU资源消耗的原因和解决方案
CPU资源消耗的原因和解决方案对象创建轻量对象代替重量对象* 不需要响应触摸事件的控件:CALayer显示* 对象不涉及UI操作,则尽量放到后台线程创建* 包含有CALayer的控件只能在主线程创建和 ...
- 大多数人不知道的:HashMap链表成环的原因和解决方案
引导语 在 JDK7 版本下,很多人都知道 HashMap 会有链表成环的问题,但大多数人只知道,是多线程引起的,至于具体细节的原因,和 JDK8 中如何解决这个问题,很少有人说的清楚,百度也几乎看不 ...
- 玩转Windows服务系列——无COM接口Windows服务启动失败原因及解决方案
将VS创建的Windows服务项目编译生成的程序,通过命令行 “服务.exe -Service”注册为Windows服务后,就可以通过服务管理器进行管理了. 问题 通过服务管理器进行启动的时候,发现服 ...
- PowerDesigner16.5 连64位MySQL,出错:SQLSTATE = IM014。原因及解决方案
- oracle超出打开游标的最大数的原因和解决方案
oracle超出打开游标的最大数的原因和解决方案 分类: Oracle相关2012-06-05 10:36 6362人阅读 评论(0) 收藏 举报 oracle数据库sqljavasessionsys ...
随机推荐
- 第 7 篇 Scrum 冲刺博客
每天举行会议 会议照片: 昨天已完成的工作与今天计划完成的工作及工作中遇到的困难: 成员姓名 昨天完成工作 今天计划完成的工作 工作中遇到的困难 蔡双浩 补充注释,初步查找bug 修改bug 无 陈创 ...
- bootstrap table 控制checkbox在某些状态不显示
首先columns:[{field:'column',checkbox:true}];然后设置$("#tableName").bootstrapTable('hideColumn' ...
- 题解-CF1389F Bicolored Segments
题面 CF1389F Bicolored Segments 给 \(n\) 条线段 \([l_i,r_i]\),每条有个颜色 \(t_i\in\{0,1\}\),求最多选出多少条线段,使没有不同颜色的 ...
- 第二章、 Centos 6.8安装 Docker
2.1检查Docker的先决条件 64位 CPU计算机(x86_64),不支持32位 CPU 运行Linux 3.8 或更高版本内核. 内核必须支持一种合适的存储驱动(storage driver), ...
- VMware 虚拟机网卡设置与外网访问
1 查看虚拟机网卡设置,查看虚拟机网关. 2 然后,设置本地机器VMnet8网卡的IP地址和子网掩码.切记,IP地址不能与虚拟机网卡IP地址相同. 3 配置虚拟机Centos的ens33网卡 TYPE ...
- tensorflow学习笔记——DenseNet
完整代码及其数据,请移步小编的GitHub地址 传送门:请点击我 如果点击有误:https://github.com/LeBron-Jian/DeepLearningNote 这里结合网络的资料和De ...
- MySQL(一):MySQL数据库事务与锁
基本概念 事务是指满足ACID特性的的一组操作,可以通过Commit提交事务,也可以也可以通过Rollback进行回滚.会存在中间态和一致性状态(也是真正在数据库表中存在的状态) ACID Atomi ...
- Python中open函数怎么操作文件
在 Python 中,如果想要操作文件,首先需要创建或者打开指定的文件,并创建一个文件对象,而这些工作可以通过内置的 open() 函数实现. open() 函数用于创建或打开指定文件,该函数的常用语 ...
- docker 使用ubuntu 系统
1.安装Ubuntu系统命令:docker pull ubuntu这是一个极度精简的系统,连最基本的wget命令都没有:所以先要apt-get update升级系统和安装apt-get install ...
- Docker部署Portainer搭建轻量级可视化管理UI
1. 简介 Portainer是一个轻量级的可视化的管理UI,其本身也是运行在Docker上的单个容器,提供用户更加简单的管理和监控宿主机上的Docker资源. 2. 安装Docker Doc ...
