《深入浅出Node.js》第8章 构建Web应用
@by Ruth92(转载请注明出处)
第8章 构建Web应用
一、基础功能
请求方法:GET、POST、HEAD、DELETE、PUT、CONNECT
GET /path?foo=bar HTTP/1.1
HTTP_Parser 在解析请求报文的时候,将报文头抽取出来,设置成
req.method。路径解析
GET /path?foo=bar HTTP/1.1
HTTP_Parser 将其解析为
req.url一个完整的URL地址:
http://user:pass@host.com:8080/p/a/t/h?query=string#hash
客户端代理(浏览器)会将这个地址解析成报文,将路径和查询部分放在报文第一行。hash 部分会被丢弃,不会存在于报文的任何地方。
查询字符串
var query = url.parse(req.url, true).query;
Cookie
HTTP是无状态的协议,现实中的业务却是需要一定的状态的,否则无法区分用户之间的身份。
Cookie 能记录服务器与客户端之间的状态,最早的用处就是用来判断用户是否第一次访问网站。
① 初识 Cookie
Cookie 的处理分为如下几步:
- 服务器向客户端发送 Cookie;
- 浏览器将 Cookie 保存;
- 之后每次浏览器都会将 Cookie 发向服务器端。
② Cookie 的性能影响
- 减少 Cookie 的大小
- 为静态组件使用不同的域名:不仅可以减少无效 Cookie 的传输,还可以突破浏览器下载线程数量的限制
- 减少 DNS 查询
减少 DNS 查询和使用不同的域名是冲突的两条规则,但好在现今的浏览器都会进行 DNS 缓存,以削弱这个副作用的影响。
Session
Cookie 的 缺点:数据可以在前后端进行修改。
为了解决 Cookie 敏感数据的问题,Session 应运而生。Session 的数据只保留在服务器端,客户端无法修改,这样数据的安全性得到一定的保障,数据也无需再协议中每次都被传递。
☛ 将每个客户和服务器中的数据一一对应起来的实现方式:
第一种:基于 Cookie 来实现用户和数据的映射
- 一旦服务器端启用了Session,它将随意约定一个键值作为Session的口令;
- 一旦服务器检查到用户请求Cookie中没有携带该值,它就会为之生成一个唯一且不重复的值,并设定超时时间;
- 每个请求到来时,检查Cookie中的口令与服务器端的数据,如果过期,就重新生成。
这种实现方案依赖Cookie实现,也是目前大多数Web应用的方案。如果客户端禁止使用Cookie,这个世界上大多数的网站将无法实现登录等操作。
第二种:通过查询字符串来实现浏览器端和服务器端数据的对应
- 原理:检查请求的查询字符串,如果没有值,会先生成新的带值的URL
- 有的服务器在客户端禁用Cookie时,会采用该方案实现退化,但是风险远大于基于Cookie的实现。
① Session 与内存
为了解决性能问题和Session数据无法跨进程共享的问题,常用的方案是将Session集中化,将原本可能分散在多个进程里的数据,统一转移到集中的数据存储中。
尽管采用专门的缓存服务会比直接在内存中访问慢,但其影响小之又小,带来的好处却远远大于直接在Node中保存数据。
② Session 与安全
方案1:将口令通过私钥加密进行签名,使得伪造的成本较高;
方案2:将客户端的某些独有信息与口令作为原值,然后签名,这样攻击者一旦不在原始的客户端上进行访问,就会导致签名失败。这些独有信息包括用户IP和用户代理。
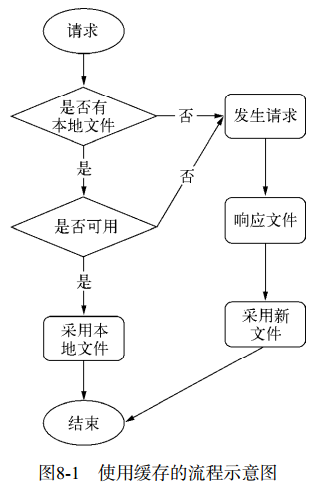
缓存
通常来说,POST、DELETE、PUT这类带行为性的请求操作一般不做任何缓存,大多数缓存只应用在GET请求中。

☛ 条件请求
在普通的 GET 请求报文中,附带 If-Mdified-Since 字段。采用时间戳的方式。
缺陷:时间戳有一定缺陷 →(1)文件的时间戳改动但内容并不一定改动;(2)时间戳只能精确到秒级别,更新频繁的内容将无法生效。
解决:HTTP1.1 中引入 Etag(Entity Tag) 用以解决上述缺陷,由服务器生成。如果根据文件内容生成散列值,那么条件请求将不会受到时间戳改动造成的带宽浪费。
与 If-Modified-Since/Last-Modified 不同的是,ETag 的请求和响应是 If-None-Match/ETag。
尽管条件请求可以在文件内容没有修改的情况下节省带宽,但是它依然会发起一个HTTP请求,使得客户端依然会花一定时间来等待响应。
可见最好的方案就是连条件请求都不用发起。
在响应里设置 Expires 或 Cache-Control 头,浏览器将根据该值进行缓存。
☛ 清除缓存(更新机制)
(1) 每次发布,路径中跟随 Web 应用的版本号;
(2) 每次发布,路径中跟随该文件内容的 hash 值。(更高效,更精准)
Basic 认证
二、数据上传
三、路由解析
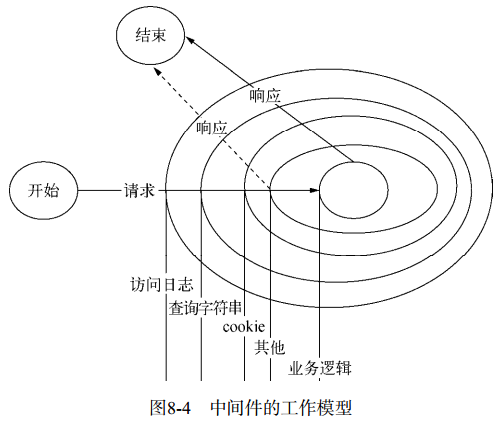
四、中间件

五、页面渲染
《深入浅出Node.js》第8章 构建Web应用的更多相关文章
- 《深入浅出Node.js》第6章 理解 Buffer
@by Ruth92(转载请注明出处) 第6章 理解 Buffer ✁ 为什么需要 Buffer? 在 Node 中,应用需要处理网络协议.操作数据库.处理图片.接收上传文件等,在网络流和文件的操作中 ...
- 《深入浅出Node.js》第7章 网络编程
@by Ruth92(转载请注明出处) 第7章 网络编程 Node 只需要几行代码即可构建服务器,无需额外的容器. Node 提供了以下4个模块(适用于服务器端和客户端): net -> TCP ...
- 深入浅出Node.js(一):什么是Node.js
Node.js从2009年诞生至今,已经发展了两年有余,其成长的速度有目共睹.从在github的访问量超过Rails,到去年底Node.jsS创始人Ryan Dalh加盟Joyent获得企业资助,再到 ...
- 一个月时间整理《深入浅出Node.js》
今天终于把朴灵老师写的<深入浅出Node.js>给学习完了, 这本书不是一本简单的Node入门书籍,它没有停留在Node介绍或者框架.库的使用层面上,而是从不同的视角来揭示Node自己内在 ...
- 深入浅出Node.js(一):什么是Node.js(转贴)
以下内容转自:http://www.infoq.com/cn/articles/what-is-nodejs/ 作者:崔康 [编者按]:Node.js从2009年诞生至今,已经发展了两年有余,其成长的 ...
- 《深入浅出node.js(朴灵)》【PDF】下载
<深入浅出node.js(朴灵)>[PDF]下载链接: https://u253469.pipipan.com/fs/253469-230062563 内容简介 <深入浅出Node. ...
- 深入浅出Node.js(上)
(一):什么是Node.js Node.js从2009年诞生至今,已经发展了两年有余,其成长的速度有目共睹.从在github的访问量超过Rails,到去年底Node.jsS创始人Ryan Dalh加盟 ...
- 读书笔记: 深入浅出node.js
>> 深入浅出node.js node.js是c++编写的js运行环境 浏览器: 渲染引擎 + js引擎 后端的js运行环境 node.js用google v8引擎,同时提供很多系统级的A ...
- 深入浅出node.js游戏服务器开发1——基础架构与框架介绍
2013年04月19日 14:09:37 MJiao 阅读数:4614 深入浅出node.js游戏服务器开发1——基础架构与框架介绍 游戏服务器概述 没开发过游戏的人会觉得游戏服务器是很神秘的 ...
随机推荐
- Shell父进程获取子进程的变量值
#!/bin/kshshit=""export shitshit=$(su - grid -c 'echo $ORACLE_BASE')pvar=$(subvar="he ...
- 基础篇-Windows保护模式
1 一般来说,80x86(80386及其以后的各代CPU)可以在三种模式下运转:实模式,保护模式,V86模式.实模式就是古老的MS-DOS的运行环境.Win95只利用了两种模式:保护模式和V86模式. ...
- hadoop运行原理之Job运行(四) JobTracker端心跳机制分析
接着上篇来说,TaskTracker端的transmitHeartBeat()方法通过RPC调用JobTracker端的heartbeat()方法来接收心跳并返回心跳应答.还是先看看这张图,对它的大概 ...
- 面试复习(C++)之冒泡排序
第一次写技术博客,先只贴代码吧. #include <iostream> using namespace std; void Bubble(int *arr,int len) { int ...
- math and date、ajax、画布
console.log(Math.PI);//圆周率 console.log(Math.sqrt(4));//平方根2 console.log(Math.abs(-2.3));//绝对值2.3 con ...
- flume从kafka中读取数据
a1.sources = r1 a1.sinks = k1 a1.channels = c1 #使用内置kafka source a1.sources.r1.type = org.apache.flu ...
- python 中的高级函数map()
map()是 Python 内置的高阶函数,它接收一个函数 f 和一个 list,并通过把函数 f 依次作用在 list 的每个元素上,得到一个新的 list 并返回. 例如,对于list [1, 2 ...
- vps推荐之DigitalOcean
作为一个爱折腾的网站”程序猿“,我用过多家vps,由于一般支持paypal 月付, 所以基本上都会用两三个月,不行就换另一家. 1.Yard VPS 台湾人开的,有中文支持,貌似也支持支付宝付款,偶尔 ...
- Qt之Qwt学习之安装
QWT+qtcreator 编译.安装使用 目录:一.Qwt简介 二.QWT编译 一.Qwt简介 QWT:Qt Widgets for Technical Applications,是开源的2D绘图库 ...
- C++ 基础算法之二分查找
前提: 有序数组! int binary_search(int* a, int len, int goal) { ; ; while(low <= high) { ; if(a[middle] ...
