WPF快速入门系列(8)——MVVM快速入门
一、引言
在前面介绍了WPF一些核心的内容,其中包括WPF布局、依赖属性、路由事件、绑定、命令、资源样式和模板。然而,在WPF还衍生出了一种很好的编程框架,即WVVM,在Web端开发有MVC,在WPF客户端开发中有MVVM,其中VM就相当于MVC中C(Control)。在Web端,微软开发了Asp.net MVC这样的MVC框架,同样在WPF领域,微软也开发了Prism这样的MVVM框架。Prism项目地址是:http://compositewpf.codeplex.com/SourceControl/latest。大家有兴趣的可以下载源码研究下。
本文所有源码下载:FristMVVMProject.zip
二、MVVM模式是什么?
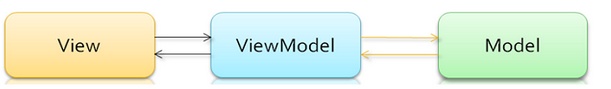
既然讲到MVVM模式,自然第一个问题就是MVVM的含义。MVVM是Model-View-ViewModel的缩写形式,它通常被用于WPF或Silverlight开发。这三者之间的关系如下图所示:
下面我们分别来介绍下这三部分。
模型(Model)
Model——可以理解为带有字段,属性的类。
视图(View)
View——可以理解为我们所看到的UI。
视图模型(View Model)
View Model在View和Model之间,起到连接的作用,并且使得View和Model层分离。View Model不仅仅是Model的包装,它还包含了程序逻辑,以及Model扩展,例如,如果Model中有一个公开属性不需要在UI上显示,此时我们可以不再View Model中去定义它。
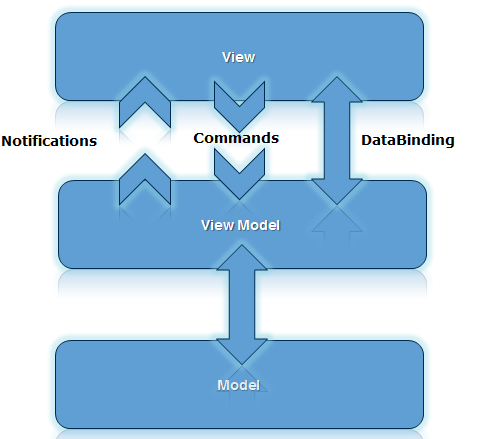
在MVVM模式下,WPF程序的运行流程如下图所示:

在MVVM中,VM的地位可以说是举足轻重。使用MVVM模式具有以下几个特点:
- 视图的cs文件包括极少的代码,其核心逻辑都被放在View Model类中,从而使得程序逻辑与视图耦合度降低。
- ViewModel类作为View的DataContext。
- 在MVVM下,所有的事件和动作都被当成命令,如按钮的点击操作,此时不是触发点击事件,而是绑定到一个点击命令,再由命令去执行对应的逻辑。
三、使用MVVM模式来实现WPF程序
前面介绍了MVVM一些基础知识,下面通过一个实例来说明下如何在WPF程序中应用MVVM模式。在之前实现WPF程序时,我们可能会把所有的后台逻辑都放在视图的后台文件中,这样的实现方式的好处更直观,方便,对于一些小的应用程序这样做当然没什么问题,但是对于复杂的应用程序这样写的话,可能会导致后台代码显得非常臃肿,到最好变得难以维护。此时想到的解决方案就是职责分离,使后台的逻辑分离到其他类中,MVVM其实我理解就是达到这个目的。下面我们按照MVVM的组成部分来实现下这个MVVM程序。
第一步:自然是数据部分了,即Model层的实现。在这里定义了一个Person类,其中包含了2个基本的属性。
public class Person
{
public string Name { get; set; }
public int Age { get; set; }
}
为了进行测试,下面创建一个静态方法来获得测试数据。
public class PersonDataHelper
{
public static ObservableCollection<Person> GetPersons()
{
ObservableCollection<Person> samplePersons = new ObservableCollection<Person>();
samplePersons.Add(new Person() {Name = "张三", Age = });
samplePersons.Add(new Person() { Name ="王五", Age= });
samplePersons.Add(new Person() { Name = "李四", Age = });
samplePersons.Add(new Person() { Name = "LearningHard", Age = });
return samplePersons;
}
}
第二步:实现ViewModel层,实现数据和界面之间的逻辑。在视图模型类中,包含了属性和命令,因为在MVVM中,事件都当成命令来进行处理,其中命令只能与具有Command属性的控件进行绑定。既然要包含命令,首先就需要实现一个命令,这里自定义的命令需要实现ICommand接口。这里我们定义了一个QueryCommand。具体的实现代码如下所示:
public class QueryCommand :ICommand
{
#region Fields
private Action _execute;
private Func<bool> _canExecute;
#endregion public QueryCommand(Action execute)
: this(execute, null)
{
}
public QueryCommand(Action execute, Func<bool> canExecute)
{
if (execute == null)
throw new ArgumentNullException("execute");
_execute = execute;
_canExecute = canExecute;
} #region ICommand Member public event EventHandler CanExecuteChanged
{
add
{
if (_canExecute != null)
{
CommandManager.RequerySuggested += value; }
}
remove
{
if (_canExecute != null)
{
CommandManager.RequerySuggested -= value; }
}
} public bool CanExecute(object parameter)
{
return _canExecute == null ? true : _canExecute();
} public void Execute(object parameter)
{
_execute();
}
#endregion
}
接下来就是定义我们的ViewModel类了,具体的实现代码如下所示:
public class PersonListViewModel : INotifyPropertyChanged
{
#region Fields
private string _searchText;
private ObservableCollection<Person> _resultList;
#endregion #region Properties public ObservableCollection<Person> PersonList { get; private set; } // 查询关键字
public string SearchText
{
get { return _searchText; }
set
{
_searchText = value;
RaisePropertyChanged("SearchText");
}
} // 查询结果
public ObservableCollection<Person> ResultList
{
get { return _resultList; }
set
{
_resultList = value;
RaisePropertyChanged("ResultList");
}
} public ICommand QueryCommand
{
get { return new QueryCommand(Searching, CanSearching); }
} #endregion #region Construction
public PersonListViewModel()
{
PersonList = PersonDataHelper.GetPersons();
_resultList = PersonList;
} #endregion #region Command Handler
public void Searching()
{
ObservableCollection<Person> personList = null;
if (string.IsNullOrWhiteSpace(SearchText))
{
ResultList = PersonList;
}
else
{
personList = new ObservableCollection<Person>();
foreach (Person p in PersonList)
{
if (p.Name.Contains(SearchText))
{
personList.Add(p);
}
}
if (personList != null)
{
ResultList = personList;
}
}
} public bool CanSearching()
{
return true;
} #endregion #region INotifyPropertyChanged Members public event PropertyChangedEventHandler PropertyChanged; #endregion #region Methods
private void RaisePropertyChanged(string propertyName)
{
// take a copy to prevent thread issues
PropertyChangedEventHandler handler = PropertyChanged;
if (handler != null)
{
handler(this, new PropertyChangedEventArgs(propertyName));
}
}
#endregion
}
第三步:实现View层,设计我们的视图,设置它的DataContext属性为ViewModel类。具体的XAML代码如下所示:
<Window x:Class="MVVMDemo.View.PersonsView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:MVVMDemo.ViewModel"
Title="PersonsView" Height="350" Width="400">
<!--设置DataContex是ViewModel类,当然你也可以使用后台代码设置-->
<Window.DataContext>
<local:PersonListViewModel />
</Window.DataContext>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBox Grid.Row="0" Name="searchtxt" Text="{Binding Path=SearchText, Mode=TwoWay}" HorizontalAlignment="Left" Height="30" Width="280" Margin="10,0,0,0"></TextBox>
<Button Grid.Row="0" Name="searchBtn" Content="Search" Command="{Binding Path=QueryCommand}" Width="80" Height="30" HorizontalAlignment="Right" Margin="0,0,10,0"></Button>
<DataGrid Grid.Row="1" Name="datGrid"
HorizontalAlignment="Center"
VerticalAlignment="Top" ItemsSource="{Binding Path=ResultList}" Width="300"></DataGrid> </Grid>
</Window>
到此,我们的MVVM的WPF程序就已经完成了,下面就是要看看程序是否达到我们预期的目的。具体的运行结果如下图所示:

四、总结
到这里,本文的内容就分享完了,并且本文也是WPF系列的最后一篇了,希望这个系列可以使得初学者快速上手WPF编程。在接下来的时间里,我打算写一些具有实战性的内容,因为我之前都是分享一些初级的入门系列,接下来打算分享一些实际的项目实现,以及领域驱动设计方面的内容,希望得到大家的督促和支持。
WPF快速入门系列(8)——MVVM快速入门的更多相关文章
- WPF新手快速入门系列 3.MVVM
[概要] 这一章主要讲述,讲述MVVM模式和用法. 如有学习过程中想交流学习.疑惑解答可以来此QQ群交流:580749909.(所有涉及到的源码都上传到了群文件里) 希望加群的人提问时尽量想清楚自己的 ...
- k8s入门系列之guestbook快速部署
k8s集群以及一些扩展插件已经安装完毕,本篇文章介绍一下如何在k8s集群上快速部署guestbook应用. •实验环境为集群:master(1)+node(4),详细内容参考<k8s入门系列之集 ...
- 「数据挖掘入门系列」Python快速入门
Python环境搭建 本次入门系列将使用Python作为开发语言.要使用Python语言,我们先来搭建Python开发平台.我们将基于Python 2.7版本.以及Python的开发发行版本Anaco ...
- Windows Azure 入门系列课程Windows Azure 入门系列课程
Windows Azure 入门系列课程 https://www.microsoft.com/china/msdn/events/webcasts/shared/webcast/NewSeries/A ...
- 快速入门系列--WebAPI--03框架你值得拥有
接下来进入的是俺在ASP.NET学习中最重要的WebAPI部分,在现在流行的互联网场景下,WebAPI可以和HTML5.单页应用程序SPA等技术和理念很好的结合在一起.所谓ASP.NET WebAPI ...
- 快速入门系列--WebAPI--01基础
ASP.NET MVC和WebAPI已经是.NET Web部分的主流,刚开始时两个公用同一个管道,之后为了更加的轻量化(WebAPI是对WCF Restful的轻量化),WebAPI使用了新的管道,因 ...
- 快速入门系列--WebAPI--04在老版本MVC4下的调整
WebAPI是建立在MVC和WCF的基础上的,原来微软老是喜欢封装的很多,这次终于愿意将http编程模型的相关细节暴露给我们了.在之前的介绍中,基本上都基于.NET 4.5之后版本,其System.N ...
- 快速入门系列--MVC--01概述
虽然使用MVC已经不少年,相关技术的学习进行了多次,但是很多技术思路的理解其实都不够深入.其实就在MVC框架中有很多设计模式和设计思路的体现,例如DependencyResolver类就包含我们常见的 ...
- 快速入门系列--MVC--02路由
现在补上URL路由的学习,至于蒋老师自建的MVC小引擎和相关案例就放在论文提交后再实践咯.通过ASP.NET的路由系统,可以完成请求URL与物理文件的分离,其优点是:灵活性.可读性.SEO优化.接下来 ...
随机推荐
- android 获取系统联系人 完全解析
一.代码 1.ContactsEngine.java import java.util.ArrayList; import java.util.HashMap; import java.util.Li ...
- 将Tomcat加入windows系统服务
将Tomcat加入windows系统服务 将Tomcat加入服务 1.修改bin目录中的service.bat: REM 添加下面的一行 set CATALINA_HOME=%cd% 如果从来没有安装 ...
- JS 传值 传址
在JS中,有两种不同的方式可以操作数据的值,这两种技术分别叫做 传值 和 传址. 传值:在赋值过程中,首先对值进行了一份拷贝,而后将这份拷贝存储到一个变量.对象属性或数组元素中.拷贝的值和原始的值是完 ...
- RPLIDAR使用和测试
采购的RPLIDAR刚刚到货,先拆封,内部包括雷达主机.线缆.串口USB转接.USB线. 根据说明在此处下载驱动和SDK,雷达的数据实际是通过串口输出的,所以驱动只是针对串口USB转换芯片CP21 ...
- 关于MYSQL四种引擎
你能用的数据库引擎取决于mysql在安装的时候是如何被编译的.要添加一个新的引擎,就必须重新编译MYSQL.在缺省情况下,MYSQL支持三个引擎:ISAM.MYISAM和HEAP.另外两种类型INNO ...
- hd 2112 HDU Today
Problem Description 经过锦囊相助,海东集团终于度过了危机,从此,HDU的发展就一直顺风顺水,到了2050年,集团已经相当规模了,据说进入了钱江肉丝经济开发区500强.这时候,XHD ...
- DLX (poj 3074)
题目:Sudoku 匪夷所思的方法,匪夷所思的速度!!! https://github.com/ttlast/ACM/blob/master/Dancing%20Link%20DLX/poj%2030 ...
- Samba的安装与配置
Samba的安装与配置: 准备:关闭其他虚拟设备 #/etc/init.d/libvirtd stop #/etc/init.d/xend stop #chkconfig libvirtd off # ...
- Java学习笔记 02 String类、StringBuilder类、字符串格式化和正则表达式
一.String类一般字符串 声明字符串 >>String str 创建字符串 >>String(char a[])方法用于将一个字符数组创建为String对象 >> ...
- jquery 模拟 alert 手机,pc,平板 3合一
$.kw = { title : "System information", //默认标题 可修改 speed : 400, //默认速度 可修改 buttonName : &qu ...