repeater重复器、地址栏传值、response
repeater重复器:
<HeaderTemplate>
<ItemTemplate>
<AlternatingItemTemplate>
<FooterTemplate>
实体类与数据访问类:
实体类包含属性扩展
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.SqlClient; /// <summary>
/// user 的摘要说明
/// </summary>
public class user
{
SqlConnection conn = null;
SqlCommand cmd = null;
public user()
{
conn = new SqlConnection("server=.;database=data0928;user=sa;pwd=123");
cmd = conn.CreateCommand();
}
public int ids { get; set; }
public string username { get; set; }
public string password { get; set; }
public string nickname { get; set; }
public bool sex { get; set; }
public DateTime birthday { get; set; }
public string nation { get; set; }
public string Class { get; set; }
public string sexs
{
get {
string end = "";
end = sex ? "男" : "女";
return end;
} }
public string nationblue
{
get
{
string end = "";
if (nation == "n001")
{
end = "background-color:blue";
}
return end;
}
} public string pwdc
{
get
{
string end="****";
if (password == "")
{
end = "";
}
return end;
}
}
public string nationname
{
get
{
string end = "";
cmd.CommandText = "select*from nation where nationcode='"+nation+"'";
conn.Open();
SqlDataReader dr = cmd.ExecuteReader();
if (dr.HasRows)
{
dr.Read();
end = dr["nationname"].ToString(); }
conn.Close();
return end;
}
} public string sexd
{
get
{
string a = "";
if (sex == true)
{
a = "20090119095429204.png";
}
else
{ a = "20090119095429248.png"; }
return a;
}
}
public string classname
{
get
{
string end = "";
cmd.CommandText = "select*from class where classcode='"+Class+"'";
conn.Open();
SqlDataReader dr = cmd.ExecuteReader();
if (dr.HasRows)
{
dr.Read();
end = dr["classname"].ToString();
} conn.Close();
return end;
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.SqlClient; /// <summary>
/// userdata 的摘要说明
/// </summary>
public class userdata
{
SqlConnection conn = null;
SqlCommand cmd = null;
public userdata()
{
conn = new SqlConnection("server=.;database=data0928;user=sa;pwd=123");
cmd = conn.CreateCommand();
}
public List<user> select()
{
List<user> ulist = new List<user>();
cmd.CommandText = "select*from users";
conn.Open();
SqlDataReader dr = cmd.ExecuteReader();
if (dr.HasRows)
{
while (dr.Read())
{
user u = new user();
u.ids = Convert.ToInt32(dr[]);
u.username =dr[].ToString();
u.password = dr[].ToString();
u.nickname = dr[].ToString();
u.sex = Convert.ToBoolean(dr[]);
u.birthday = Convert.ToDateTime(dr[]);
u.nation = dr[].ToString();
u.Class = dr[].ToString(); ulist.Add(u);
}
}
conn.Close();
return ulist; }
}
aspx文件中:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style>
.tb1 {
width:%;
text-align:center;
}
.a {
background-color:navy;
color:white;
}
.b {
background-color:purple;
color:white;
}
.c {
background-color:gray;
color:white;
}
.b:hover {
transition :.5s;
background-color:gray;
} </style> </head>
<body>
<form id="form1" runat="server">
<asp:Repeater ID="Repeater1" runat="server">
<HeaderTemplate>
<table class="tb1" >
<tr class="a">
<td>编号</td>
<td>用户名</td>
<td>密码</td>
<td>昵称</td>
<td>性别</td>
<td>生日</td>
<td>民族</td>
<td>班级</td>
</tr>
</HeaderTemplate> <ItemTemplate> <tr class="b" style="<%#Eval("nationblue") %>">
<td><%#Eval("ids") %></td>
<td><%#Eval("username") %></td>
<td><%#Eval("pwdc") %></td>
<td><%#Eval("nickname") %></td>
<td><img src="<%#Eval("sexd") %>" /></td>
<td><%#Eval("birthday","{0:yyyy年MM月dd日}") %></td>
<td><%#Eval("nationname") %></td>
<td><%#Eval("classname") %></td>
</tr> </ItemTemplate> <AlternatingItemTemplate>
<tr class="c" style="<%#Eval("nationblue") %>">
<td><%#Eval("ids") %></td>
<td><%#Eval("username") %></td>
<td><%#Eval("pwdc") %></td>
<td><%#Eval("nickname") %></td>
<td><img src="<%#Eval("sexd") %>" /></td>
<td><%#Eval("birthday","{0:yyyy年MM月dd日}") %></td>
<td><%#Eval("nationname") %></td>
<td><%#Eval("classname") %></td>
</tr> </AlternatingItemTemplate> <FooterTemplate> </table> </FooterTemplate> </asp:Repeater> </form>
</body>
</html>
csswen文件中:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Repeater1.DataSource = new userdata().select();
Repeater1.DataBind();
}
}
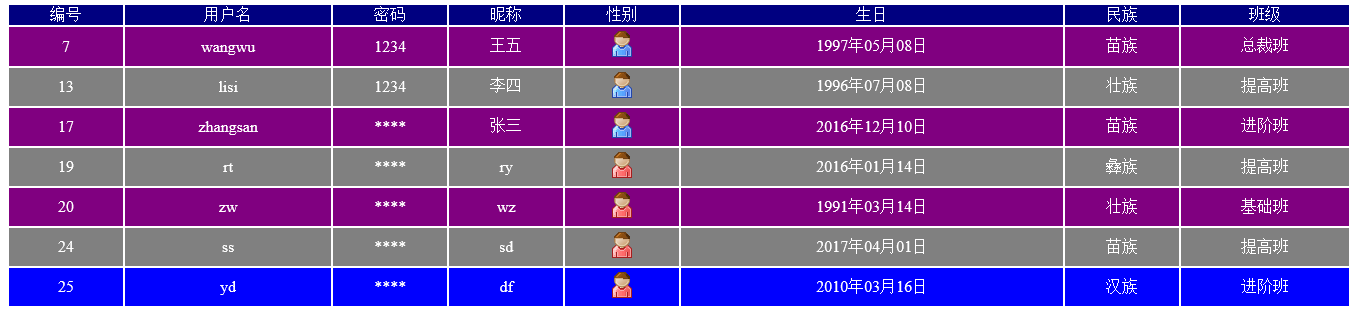
效果展示:
QueryString: - get提交方式/地址栏传值
原理:地址栏后面接 ?key=value&key=value 在后台代码中可以通过这些key来接受需要的字符串
优点:不占用服务器内存,执行快 缺点:直接显示在了地址栏上,安全性差
Request: - 获取请求对象
使用:在页面加载事件中 string a =Request["key"];
Response: - 响应请求对象
Response.Redirect("想要跳转的页面地址");
Response.Write("想要在页面中插入的语句,例如:<script>alert('123321');</script>");
repeater重复器、地址栏传值、response的更多相关文章
- webform Repeater重复器、地址栏传值、Response
Repeater: 重复器 <HeaderTemplate></HeaderTemplate> - 头模板:在循环开始时,其内容只会打印一遍 <ItemTemplate& ...
- 2017-5-18 Repeater 重复器的使用
Repeater - 重复器HeaderTemplate - 先执行,执行一次FooterTemplate - 最后执行,执行一次ItemTemplate - 在Header之后执行,有多少条数据绑定 ...
- Repeater - 重复器
Repeater - 重复器,用来展示泛型集合中的数据 五大模板:1.HeaderTemplate - 头模板,加载时会在开始执行一次2.FooterTemplate - 脚模板,加载时会在最后执行一 ...
- WebForm Repeater: 重复器
Repeater控件,可以用来一次显示一组数据项.比如,可以用它们显示一个数据表中的所有行. Repeater控件完全由模板驱动,提供了最大的灵活性,可以任意设置它的输出格式. ...
- webform Repeater、地址栏传值、Response
Repeater: 重复器 Repeater中有五个模板,这里需要注意的是4个 <HeaderTemplate> - 开头,只执行一次的内容 <ItemTemplate> - ...
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
史上最全的CSS hack方式一览 2013年09月28日 15:57:08 阅读数:175473 做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我 ...
- C#-WebForm-Session、Cookie-登录验证(未登录跳至登录界面)、隐藏地址栏传值
Post 传值(看不见的传值) Get 传值(看得见的传值) Session - 全局变量组 存放位置:服务端 作用:只要里面有内容,那么这个网站中所有的C#端都能访问到这个变量 -- object类 ...
- Repeater、地址栏传值、Response--2016年12月30日
Repeater Repeater支持以下5种模板 ● ItemTemplate : 对每一个数据项进行格式设置 [Formats each item from the data sou ...
- axios实现类似form传值的格式,以及实现拦截器功能,response拦截实现权限判断
import axios from 'axios' import Qs from 'qs' // 超时设置 const service = axios.create({ transformReques ...
随机推荐
- iOS原生APP与H5+JS交互////////////////////zzzz
原生代码中直接加载页面 1. 具体案例 加载本地/网络HTML5作为功能介绍页 2. 代码示例 //本地 -(void)loadLocalPage:(UIWebView*)webView ...
- (一)Nand FLASH 原理讲解
NAND FLASH 优势 : 可以用当硬盘 这里好像型号是 K9F2G08 基本结构: 不是很难自己看看,暂时不要看
- 商品条形码(JBarcode)
之前没有使用过这个,现在使用JBarcode生成商品条形码,工作之前的准备工作: Eclipse:Eclipse Java EE IDE for Web Developers.Version: Hel ...
- 使用SQL语句查询日期(当月天数,当月第一天,当月最后一天,本年最后一天,当月第一个星期) 日期转字符串
取某月天数:,) --当月天数 ,DATEADD(m, DATEDIFF(m,,getdate())+,))) ---当月第一天 ,getdate()) ---当月最后一天 ,dateadd(m,,d ...
- Hadoop:部署Hadoop Single Node
一.环境准备 1.系统环境 CentOS 7 2.软件环境 OpenJDK # 查询可安装的OpenJDK软件包[root@server1] yum search java | grep jdk... ...
- Asp.net在IE10、IE11下事件丢失经验总结
asp.net4.0出生得比IE10早,所以asp.net4.0以前版本不认识IE10 的 User-Agent 标头,导致的后果就是ASP.NET 特定功能失效,例如:页面报错__doPostBac ...
- C#.NET 通用控件数据源绑定类
using System.Data; using System.Collections; using System.Collections.Generic; using System.Web.UI; ...
- gerrit add review标签
添加verifyed标签 http://blog.csdn.net/terence427/article/details/16840697
- Codefroces 750C:New Year and Rating(思维)
http://codeforces.com/contest/750/problem/C 题意:有n场比赛,每场比赛有一个c,代表比赛结束后分数的增长情况,有一个d,代表这场比赛在div1或者div2打 ...
- MVC2,MVC3,MVC4和MVC5的不同
现在MVC的技术日趋成熟,面对着不同版本的MVC大家不免有所迷惑 -- 它们之间有什么不同呢?下面我把我搜集的信息汇总一下,以便大家能更好的认识不同版本MVC的功能,也便于自己查阅. View Eng ...
