下拉菜单demo---参考阿里云首页顶部下拉菜单
前言:
最近开始学习html+css,准备仿照各大网站写一些demo。
正文:
分析阶段:
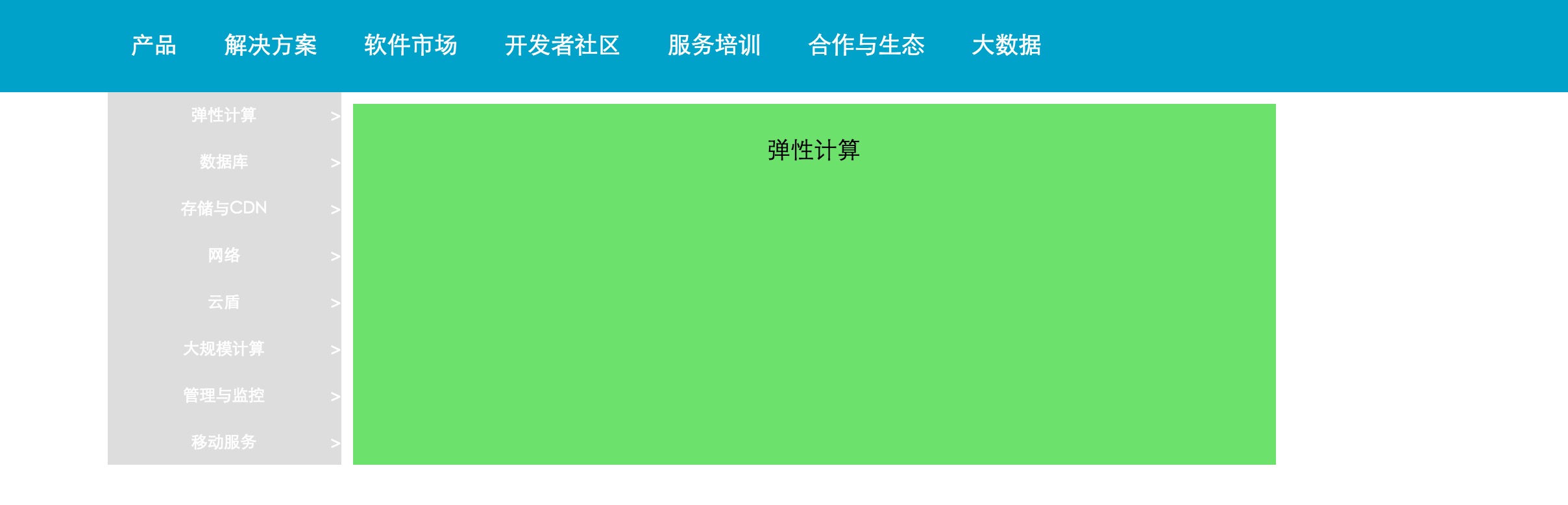
如下图:

链接来自于:
实现过程:
(一)用css3的transition属性来实现导航菜单的渐变效果。
.head:hover {
background-color: #00a2ca;
transition: background-color 0.5s;
}
在0.5秒内背景颜色转化成#00a2ca。
引用w3c上的例子:
div
{
width:100px;
height:100px;
background:blue;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
} div:hover
{
width:300px;
}
鼠标移动到div上时,div宽度从100px变为300px。如果改成:
div
{
width:100px;
height:100px;
background:blue; } div:hover
{
width:300px;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
也能实现同样的效果,所以可知transition要配合鼠标单击、获得焦点、被点击或对元素任何改变事件来使用,实现圆滑地以动画效果改变CSS的属性值。
(二)在下拉框隐藏这块的实现是采用绝对定位+堆叠顺序(z-index)来实现
/*采用绝对定位的堆叠顺序*/
.menu-drop {
position: absolute;
left:;
top: 80px;
width: 1000px;
z-index:;
height:;
}
当要显示下拉框的时候再将z-index属性值设为20(背景z-index设为10),也可以使用display:none;和display:block;来实现下拉框。
下拉框js代码:
$(document).ready(function () {
//显示菜单下拉框
$(".head-drop, .menu-drop").mouseover(function () {
if ($(".menu-drop").css("height") == "0px") {
$(".menu-drop").css("position", "absolute").css("background-color", "#FFF").css("z-index", "20");
$(".menu-drop").animate({height: "319px"}, 100);
}
})
//隐藏菜单下拉框
$(".head-drop").mouseleave(function () {
$(".menu-drop").css("position", "absolute").css("height", "0").css("z-index", "1");
})
//下拉框链接
$(".pro-menu li").mouseover(function () {
var index = $(".pro-menu li").index(this);
$(this).find("a").css("color","#00a2ca");
$(this).siblings().find("a").css("color","#fff");
$(".content div:eq(" + index + ")").show();
$(".content div:eq(" + index + ")").siblings().hide();
})
})
最后的实现效果:

最后附上具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<script type="text/javascript" src="../jquery/jquery-1.9.1.min.js"></script>
<title>阿里云head-drop</title>
<script>
$(document).ready(function () {
//显示菜单下拉框
$(".head-drop, .menu-drop").mouseover(function () {
if ($(".menu-drop").css("height") == "0px") {
$(".menu-drop").css("position", "absolute").css("background-color", "#FFF").css("z-index", "20");
$(".menu-drop").animate({height: "319px"}, 100);
}
})
//隐藏菜单下拉框
$(".head-drop").mouseleave(function () {
$(".menu-drop").css("position", "absolute").css("height", "0").css("z-index", "1");
})
//下拉框链接
$(".pro-menu li").mouseover(function () {
var index = $(".pro-menu li").index(this);
$(this).find("a").css("color","#00a2ca");
$(this).siblings().find("a").css("color","#fff");
$(".content div:eq(" + index + ")").show();
$(".content div:eq(" + index + ")").siblings().hide();
})
})
</script>
<style>
body {
margin:;
} ul {
list-style: none;
margin:;
padding:;
} a {
text-decoration: none;
} .nav > li > a {
display: block;
color: #000000;
padding: 0 20px;
} .nav > li {
position: relative;
float: left;
text-align: center;
} .warp {
padding:;
margin:;
font-size: 20px;
} .head {
height: 80px;
line-height: 80px;
cursor: pointer;
} .head:hover {
background-color: #00a2ca;
transition: background-color 0.5s;
} .head:hover a {
color: #fff;
cursor: default;
} .container {
position: relative;
height: 100%;
max-width: 1200px;
min-width: 1000px;
margin: 0 auto;
} /*采用绝对定位的堆叠顺序*/
.menu-drop {
position: absolute;
left:;
top: 80px;
width: 1000px;
z-index:;
height:;
}
.pro-menu {
height: 100%;
width: 200px;
line-height: 40px;
font-size: 14px;
float: left;
background-color: #dddddd;
} .pro-menu a {
position: relative;
display: block;
} .pro-menu a:before {
content: ".";
display: block;
height:;
overflow: hidden;
} .pro-menu a:after {
content: ".";
display: block;
height:;
overflow: hidden;
clear: both;
} .pro-menu a span {
position: absolute;
right:;
top: 5%;
} .pro-menu ul {
height: 100%;
}
.menu-drop-content {
padding: 10px 0 0 10px;
overflow: hidden;
height: 97%;
}
.content {
background-color: #6ce26c;
height: 100%;
}
</style>
</head>
<body>
<div class="warp">
<div class="head">
<div class="container">
<ul class="nav">
<li class="head-drop"><a href="#">产品</a>
<div class="menu-drop">
<div class="pro-menu">
<ul>
<li><a href="">弹性计算<span>></span></a></li>
<li><a href="">数据库<span>></span></a></li>
<li><a href="">存储与CDN<span>></span></a></li>
<li><a href="">网络<span>></span></a></li>
<li><a href="">云盾<span>></span></a></li>
<li><a href="">大规模计算<span>></span></a></li>
<li><a href="">管理与监控<span>></span></a></li>
<li><a href="">移动服务<span>></span></a></li>
</ul>
</div>
<div class="menu-drop-content">
<div class="content">
<div style="display: block;">弹性计算</div>
<div style="display: none">数据库</div>
<div style="display: none;">存储与CDN</div>
<div style="display: none">网络</div>
<div style="display: none">云盾</div>
<div style="display: none">大规模计算</div>
<div style="display: none">管理与监控</div>
<div style="display: none">移动服务</div>
</div>
</div>
</div>
</li>
<li><a href="#">解决方案</a></li>
<li><a href="#">软件市场</a></li>
<li><a href="#">开发者社区</a></li>
<li><a href="#">服务培训</a></li>
<li><a href="#">合作与生态</a></li>
<li><a href="#">大数据</a></li>
</ul>
</div>
</div>
<div style="width:100%;height: 500px;position: absolute;z-index: 10;background-color: #FFFFFF"></div>
</div>
</body>
</html>
下拉菜单demo---参考阿里云首页顶部下拉菜单的更多相关文章
- 阿里云ubuntu12.04下安装使用mongodb
阿里云ubuntu12.04下安装mongodb apt-get install mongodb 阿里云ubuntu12.04下卸载mongodb,同时删除配置文件 apt-get pur ...
- 阿里云经典网络下一键安装RouterOS-ROS系统
1.阿里云环境centos6.9 x64: 内网网卡为eth0 外网网卡为eth1 阿里云的linux下硬盘名称为/dev/vda 注意阿里云的安全组建议开放任意协议和端口,任意IP允许访问 今天测试 ...
- 阿里云服务器win2003下iis整合tomcat共享80端口
阿里云服务器win2003下iis整合tomcat共享80端口 很多机器都用tomcat跟IIS部署不同网站.最近买了阿里云的服务器.于是也想玩一下.网上百度了很多方法.但是都有缺陷说的不是很清楚.通 ...
- 阿里云服务器centos下安装配置svn服务器
阿里云服务器centos下安装配置svn服务器 1.安装svn服务器端yum install subversion 从镜像下载安装svn服务器端中间会提示是否ok,输入y,确认安装成功提 ...
- 数据库分库分表容量划分建议参考阿里云DRDS原则
做分库分表的时候 一直想知道分库分表容量的最优规则有什么好的建议,以下是参考阿里云 DRDS 分库分表的规则,还是有一定的参考意义 .
- 阿里云ECS/Ubuntu下JDK、Tomcat、MySQL安装记录
今天六一儿童节,然后... ... ... ... 然后就是父亲节呀孩子们!!! ———————————————————————割———————————————————————— 同事需要JDK.To ...
- Linux下配置yum源为阿里云或网易的详解
一.yum源概述 yum需要一个yum库,也就是yum源.默认情况下,CentOS就有一个yum源.在/etc/yum.repos.d/目录下有一些默认的配置文件(可以将这些文件移到/opt下,或者直 ...
- 阿里云centos7.4下tomcat8.5配置ssl证书
环境 阿里云centos7.4 域名也是阿里申请的 jdk1.8 tomcat8.5 1.申请证书 登录到阿里云的域名管理,可以看到已经申请过得域名,我这里第一个已经配置了ssl,第二个未配置,点击更 ...
- SpingBoot一——demo及阿里云部署
◆版权声明:本文出自胖喵~的博客,转载必须注明出处. 转载请注明出处:https://www.cnblogs.com/by-dream/p/9957624.html 双11买了阿里云的服务器,后续计划 ...
随机推荐
- Unity3D优化总结(一)
1.如使用碰撞器,简单的模型尽量使用自带的碰撞器如BoxCollider,少使用Mesh Collider. 2.如要使用Mesh Collider,可以做一个专用的模型(尽量少网格)做为Mesh C ...
- Linux:使用nohup让进程在后台可靠运行
学习之余我最大的乐趣是找一部不错的电影慢慢品味,这也是我缓解压力的最好方式之一,由于我常去的字幕组网站需要签到才可以下载字幕,像这种娱乐网站谁有时间天天记得去签到呢,but作为一个准程序猿应该有更好的 ...
- linux软件包管理(下)
在vi配置文件的编写的时候我们发现#并不能注释掉一行的信息 那什么才是linux标准的注释信息呢 查看软件对应的软件包命令 rpm –ap| grep vim 大多example是需要的事例文档 双 ...
- 2.线性表-Linked list
fatal.h #include <stdio.h> #include <stdlib.h> #define Error( Str ) FatalError( Str ) #d ...
- WinEdt 10 - revise the day to register
步骤: options -> option interface -> Advanced Configuration -> Event Handlers -> Exit 然后,在 ...
- 临时存存储页面上的数据---Web存储
HTML5 Web存储的两种方法使用 localStorage和sessionStorage 参考: http://www.cnblogs.com/taoweiji/archive/2012/12/0 ...
- Windbg调试命令详解
作者:张佩][原文:http://www.yiiyee.cn/Blog] 1. 概述 用户成功安装微软Windows调试工具集后,能够在安装目录下发现四个调试器程序,分别是:cdb.exe.ntsd. ...
- Asp.net Mvc中分部视图获取后台数据并展示
方式一: 1.主页面中代码: @{Html.RenderAction("CreateLeftMenu");} 2.Controller中代码: public PartialView ...
- ios - kvo观察者示例
首先创建Person分类 #import <Foundation/Foundation.h> @interface Person : NSObject @property (nonatom ...
- SSIS 连接ORACLE 无法从 SQL 命令中提取参数的解决方案
第一步: 定义包变量:maxdate 类型为String 定义包变量:sqlStatement类型为String,值为:select * from i_out_serv_mon 第二步: 取&q ...
