css2--collapse
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{padding:0;margin:0;}
#b{margin-top:30px;margin-left:20px;width:200px;height:200px;background:pink;}
#a{margin-top:30px;margin-left:20px;width:100px;height:100px;background:black;}
</style>
</head>
<body>
<div id="b">
<div id="a"></div>
</div> </body>
</html>
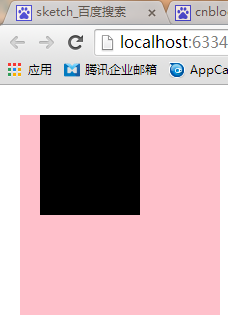
却得到: 问题来了:为什么子黑和父红没有上边距呢
问题来了:为什么子黑和父红没有上边距呢
解决:为红块设置:上下border或者上下padding,或者!设置 overflow:hidden;
css2--collapse的更多相关文章
- web前端CSS2学习2017.6.17
CSS---表现层,修饰和表现html文档,为了解决结构层和表现层分离的问题. 通过CSS极大的提高了工作效率,方便工作人员维护和管理CSS:层叠样式表,目前用的最广泛的css版本为css2,最新版本 ...
- CSS2实用知识点详解
CSS相关知识回顾目录 CSS2选择器 假选择器的使用 属性选择器的使用 边框设置 背景设置 字体设置 文本属性 a标签假选择器使用 列表设置 表格设置 鼠标设置 单位设置 隐藏显示 位置设置 清除浮 ...
- 由position属性引申的关于css的进阶讨论(包含块、BFC、margin collapse)
写这篇文章的起因是源于这篇文章:谈谈面试与面试题 中关于position的讨论,文中一开始就说的这句话: 面试的时候问个css的position属性能刷掉一半的人这是啥情况…… 其实这问题我本来打算的 ...
- CSS的margin塌陷(collapse)
<!DOCTYPEHTML PUBLIC"-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head&g ...
- web前端学习部落22群 明白何谓Margin Collapse
明白何谓Margin Collapse 不同于其他很多属性,盒模型中垂直方向上的Margin会在相遇时发生崩塌,也就是说当某个元素的底部Margin与另一个元素的顶部Margin相邻时,只有二者中的较 ...
- css2 [lang|=en] 误区
[lang|=en] w3c说明:css2选择器,选择以en开头的的lang属性. w3c的这个解释是有误区的,en开头,但是en后面必须要有-,也就是说是选择的是en-开头
- CSS2中基本属性的介绍
这是继上一篇的选择器的总结,对css2基本属性的小结!
- CSS2样式中选择器的介绍
这里主要是对css2中的选择器进行了一下总结!
- 关于由CSS2.1所提出的的BFC的理解与样例
今天在这里谈谈css中BFC.“BFC”是Block Formatting Context的缩写,这个概念是由CSS2.1提出来的,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用.满 ...
- Bootstrap 折叠(Collapse)插件
折叠(Collapse)插件可以很容易地让页面区域折叠起来.无论您用它来创建折叠导航还是内容面板,它都允许很多内容选项. 如果您想要单独引用该插件的功能,那么您需要引用 collapse.js.同时, ...
随机推荐
- ComboboxColumn取值——Winform中DataGridView中某一列使用下拉框
ComboboxColumn的用法网上很多,绑定数据源都很简单,这里我遇到的是.不绑定数据源,即所有comobox的绑定都是固定的几个数据: 可以看到没有绑定任何数据源, ,在后台cs中取到下拉框的值 ...
- (转)assert 断言式编程
编写代码时,我们总是会做出一些假设,断言就是用于在代码中捕捉这些假设,可以将断言看作是异常处理的一种高级形式.断言表示为一些布尔表达式,程序员相信在程序中的某个特定点该表达式值为真.可以在任何时候启用 ...
- apache与nginx的虚拟域名配置
由于开发需求,项目有时候需要设置虚拟域名进行测试.下面是分别是apache和nginx的配置 一.apache 环境:wampserver2.5 1.修改host文件 C:\Windows\Syste ...
- kafka 搭建与使用
消息量非超级多不建议使用,可以使用redis或Beanstalkd 使用简单 Beanstalkd 客户端建议用:composer require pda/pheanstalk 如果无JAVA JDK ...
- JavaScipt 数据交互
标准的w3c直接提供了XMLHttpRequest方法,我们主要站在设计的角度来理解,如何设计出低耦合高内聚的代码jquery对Ajax的处理主要体现在对浏览器兼容,数据的处理过滤以及各种事件的封装上 ...
- 定位 position: absolute & relative
[position:absolute] 意思是绝对定位,他默认参照浏览器的左上角,配合TOP.RIGHT.BOTTOM.LEFT(下面简称TRBL)进行定位,有以下属性: 1)如果没有TRBL,以父级 ...
- UIKit - scrollView缩放、滚动
UIScrollView滚动 三大属性: self.scrollView.pageEnabled = NO 是否分页:n只要将UIScrollView的pageEnabled属性设置为YES,UIS ...
- sql脚本多服务器操作
--创建链接服务器exec sp_addlinkedserver 'srv_lnk','','SQLOLEDB','IP' exec sp_addlinkedsrvlogin 'srv_lnk','f ...
- C#最齐全的上传图片方法。
public ActionResult Upload() { string imgurl = ""; foreach (string key in Request.Files) { ...
- 国内技术管理人员批阅google的“春运交通图”项目(大公司下的高效率)<转载>
在整理一份报告的时候,偶然看到2008年春节期间google推出的“春运交通图”项目建设历程报道,很受启发,随以国内的技术管理人员眼光批阅了这篇文章,同时也是自嘲吧. 以下黑色字体是原报道,红色字体是 ...
