chart.js插件生成折线图时数据普遍较大时Y轴数据不从0开始的解决办法[bubuko.com]
chart.js插件生成折线图时数据普遍较大时Y轴数据不从0开始的解决办法,原文:http://bubuko.com/infodetail-328671.html
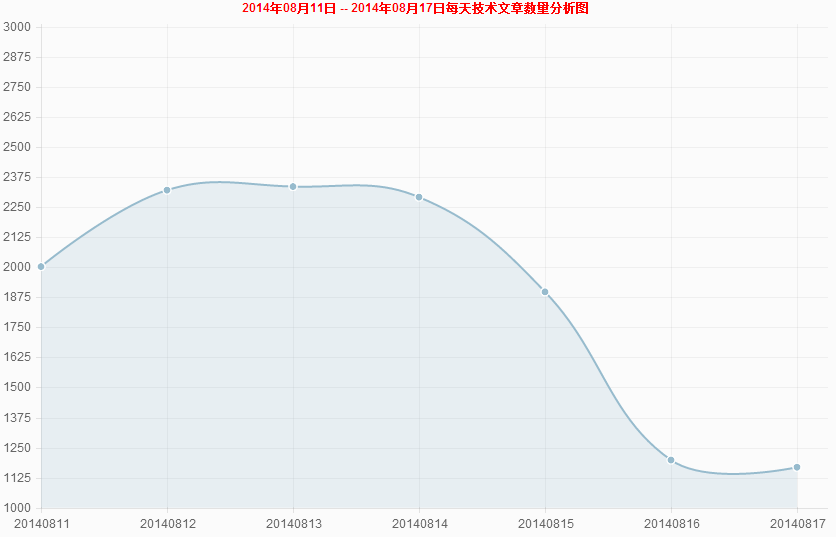
默认情况下如下图

Y轴并不是从0开始,这样折现图的幅度会很大,不是正常的幅度,解决办法如下,
示例代码:
window.onload = function () {
var ctx = document.getElementById("canvas").getContext("2d");
window.myLine = new Chart(ctx).Line(lineChartData, {
scaleOverride :true , //是否用硬编码重写y轴网格线
scaleSteps : 15, //y轴刻度的个数
scaleStepWidth : 300, //y轴每个刻度的宽度
scaleStartValue : 0, //y轴的起始值
pointDot : true, //是否显示点
pointDotRadius : 5, //点的半径
pointDotStrokeWidth : 1,//点的线宽
datasetStrokeWidth : 3, //数据线的线宽
animation : true, //是否有动画效果
animationSteps : 60 //动画的步数
} );
}
核心代码:
scaleOverride :true , //是否用硬编码重写y轴网格线
scaleSteps : 15, //y轴刻度的个数
scaleStepWidth : 300, //y轴每个刻度的宽度
scaleStartValue : 0, //y轴的起始值
这样就会得到下面的效果,Y轴从0开始
http://bubuko.com/analysis-201408.html
chart.js插件生成折线图时数据普遍较大时Y轴数据不从0开始的解决办法[bubuko.com]的更多相关文章
- 超酷HTML5 Canvas图表应用Chart.js自定义提示折线图
超酷HTML5 Canvas图表应用Chart.js自定义提示折线图 效果预览 实例代码 <div class="htmleaf-container"> <div ...
- 使用Highcharts生成折线图_at last
//数据库数据的读取,读取数据后数据格式的转换,还有highchart数据源的配置,伤透了脑筋. anyway,最终开张了.哈哈! 数据库连接:conn_orcale.php <?php $db ...
- 利用JFreeChart生成折线图 (4) (转自 JSP开发技术大全)
利用JFreeChart生成折线图 (4) (转自 JSP开发技术大全) 14.4 利用JFreeChart生成折线图 通过JFreeChart插件,既可以生成普通效果的折线图,也可以生成3D效果的折 ...
- 原生JS实现动态折线图
原生JS实现动态折线图 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> & ...
- 斯坦福大学公开课机器学习:machine learning system design | data for machine learning(数据量很大时,学习算法表现比较好的原理)
下图为四种不同算法应用在不同大小数据量时的表现,可以看出,随着数据量的增大,算法的表现趋于接近.即不管多么糟糕的算法,数据量非常大的时候,算法表现也可以很好. 数据量很大时,学习算法表现比较好的原理: ...
- storm正常任务数据量过大时造成定时任务不执行的问题
在执行storm的定时任务时,发现storm普通任务数据量过大时造成定时任务不执行, 同时设置了storm的普通任务和定时任务,定时任务设置5秒执行1次. 普通任务的数据时从spout中不停发射字符串 ...
- Mysql数据量较大时分页查询优化
据表 collect ( id, title ,info ,vtype) 就这4个字段,其中 title 用定长,info 用text, id 是主键,vtype是int,vtype是索引. 最后co ...
- Highcharts属性与Y轴数据值刻度显示Y轴最小最大值
Highcharts 官网:https://www.hcharts.cn/demo/highcharts Highcharts API文档:https://api.hcharts.cn/highcha ...
- 使用Highcharts生成折线图与曲线图
折线图与曲线图可以显示随时间而变化的连续数据,因此非常适用于显示在相等时间间隔下数据的趋势.本文将结合Highcharts,生成一个城市气温变化折线图和一个随时间动态即时显示CPU走势的曲线图. 如果 ...
随机推荐
- "流"派家族,一脉相承
(更多内容请关注本人微信订阅号:it_pupil) 你没进错,我们讲的是Java的输入输出流. 概述 ➤ 可以从其中读入一个字节序列的对象称作输入流.(输入流是一个对象,可以从这个对象中读取一个字 ...
- struts2乱码
在spring.jar包的org.springframework.web.filter包下有个CharacterEncodingFilter.java 把spring.jar放进工程的lib里,然后在 ...
- C++ Daily 《6》---- 类静态对象与函数静态对象
C++ 的一个哲学基础是,你不应该为你使用的东西付出代价. class 拥有一个 static 成员,即使从未被用到,它也会被构造和析构: 而 函数拥有一个 static 成员, 如果这个函数从未被调 ...
- mysql批量替换单字段
update 表名 set 字段名 = replace(字段名,'被替换内容','要替换内容'); 指定有人查这个!!!
- JDK运行.Jar文件的控制台命令是什么
cd进入jar文件所在目录,执行如下语句: java -jar jar文件名如:java -jar hello.jar
- tinyxml一个优秀的C++ XML解析器
读取和设置xml配置文件是最常用的操作,试用了几个C++的XML解析器,个人感觉TinyXML是使用起来最舒服的,因为它的API接口和Java的十分类似,面向对象性很好. TinyXML是一个开源的解 ...
- xmind的第十二天笔记
- 集合视图 UICollectionView
什么是UICollectionView UICollectionView是一种新的数据展示方式,简单来说可以把他理解成多列的UITableView(请一定注意这是UICollectionView的最最 ...
- 输入输出流(IO)
输入输出流(IO)文件(File)java.io.File用于表示文件(目录),也就是说程序员可以通过File类在程序中操作硬盘上的文件和目录.File类只用于表示文件(目录)的信息(名称.大小等), ...
- iOS的主要框架介绍
框架是一个目录,这个目录包含了共享库,访问共享库里代码的头文件,和其它的图片和声音的资源文件.一个共享库定义的方法或函数可以被应用程序调用. IOS提供了很多你可以在应用程序里调用的框架.要使用一个框 ...
