jquery深拷贝和浅拷贝
javascript基本类型像是Number、String、Boolean,对象类型像是{ name: 'Babyfacer', text: 'cnblogs' },对象跟基本类型最大的不同就在于他们的传值方式。
基本类型是按值传递,像是这样:在修改a时并不会改到b,eg:
var a = 1;
var b = a;
b = 2;
console.log(a);//1
console.log(b);//2
但对象就不同,对象传的是按引用传值(obj2.b改成100,obj1.b也改变了,因为他们是同一个对象,就是个浅拷贝。):
var obj1 = { a: 10, b: 20, c: 30 };
var obj2 = obj1;
obj2.b = 100;
console.log(obj1);
// { a: 10, b: 100, c: 30 } //b 被改到了
console.log(obj2);
// { a: 10, b: 100, c: 30 }
避免这样的错误发生就要写成这样(用深拷贝,不会改到原本的obj1。):
var obj1 = { a: 10, b: 20, c: 30 };
var obj2 = { a: obj1.a, b: obj1.b, c: obj1.c };
obj2.b = 100;
console.log(obj1);
// { a: 10, b: 20, c: 30 } <-- b 沒被改到
console.log(obj2);
// { a: 10, b: 100, c: 30 }
jQuery部分:
var obj1 = { a: 1 };
var obj2 = { b: {bbb: 2} };
function Clone(){//浅拷贝 拷贝到obj1值会被改变 在一个栈中
$.extend(obj1, obj2);
console.log('clone result, obj1.b.bbb: ' + obj1.b.bbb);//2
obj2.b.bbb = 1;
console.log('clone result, obj1.b.bbb: ' + obj1.b.bbb);//1
}
function deepClone(){//深拷贝 拷贝到obj1值不会被改变 在新栈中
$.extend(true, obj1, obj2);
console.log('deep result, obj1.b: ' + obj1.b);//2
obj2.b = 1;
console.log('deep result, obj1.b: ' + obj1.b);//2
}
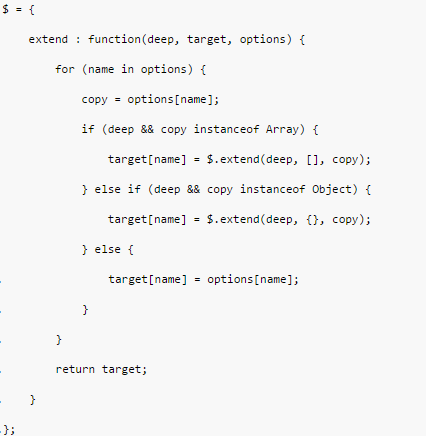
jQuery源代码解析:
一、深拷贝,当所复制的对象是数组或者对象时,就应该递归调用extend:

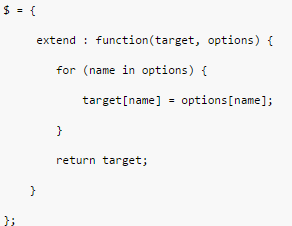
二、浅拷贝:

jquery深拷贝和浅拷贝的更多相关文章
- 借jQuery对象拷贝学习深拷贝与浅拷贝
jQuery.extend([deep], target, object1, [objectN]) 即用一个或多个其他对象来扩展一个对象,返回被扩展的对象. deep:如果设为true,则递归合并. ...
- $.extend()的深拷贝和浅拷贝详细讲解
版权声明:作者原创,转载请注明出处! 语法:jQuery.extend( [deep ], target, object1 [, objectN ] ) 描述: 将两个或更多对象的内容合并到第一个对象 ...
- js中的深拷贝与浅拷贝
对象的深拷贝于浅拷贝 对于基本类型,浅拷贝过程就是对值的复制,这个过程会开辟出一个新的内存空间,将值复制到新的内存空间.而对于引用类型来书,浅拷贝过程就是对指针的复制,这个过程并没有开辟新的堆内存空间 ...
- 从JS的深拷贝与浅拷贝到jq的$.extend()方法
一.堆内存与栈内存 堆和栈都是内存中划分出来的用来存储的区域,栈为自动分配的内存空间,它由系统自动释放,堆为动态分配的内存,大小不定也不会自动释放. 二.js基本数据类型与引用类型的不同 基本数据类型 ...
- js 中引用类型 的深拷贝 和 浅拷贝的区别
一.曾经在读JQ源码的时候,对深拷贝算是有了一点的理解.我们在项目中是不是经常会遇到这样的问题呢? 后台返回一个数组对象(引用类型).次数在页面渲染中需要对部分数据进行处理 比如:银行卡6234509 ...
- 在vue中子组件修改props引发的对js深拷贝和浅拷贝的思考
不管是react还是vue,父级组件与子组件的通信都是通过props来实现的,在vue中父组件的props遵循的是单向数据流,用官方的话说就是,父级的props的更新会向下流动到子组件中,反之则不行. ...
- 探究JS中对象的深拷贝和浅拷贝
深拷贝和浅拷贝的区别 在讲深拷贝和浅拷贝的区别之前,回想一下我们平时拷贝一个对象时是怎么操作的?是不是像这样? var testObj1 = {a: 1, b:2}, testObj2=testObj ...
- JavaScript的深拷贝与浅拷贝
深拷贝和浅拷贝是在面试中经常遇到的问题.今天在这里总结一下. 深拷贝与浅拷贝的问题,涉及到JavaScript的变量类型,先来说说变量的类型,变量类型包括基本类型和引用类型. 基本类型:Undefin ...
- 理解JavaScript中的深拷贝和浅拷贝
, num2 = num1;console.log(num1) //1console.log(num2) //1num2 = 2; //修改num2console.log(num1) //1conso ...
随机推荐
- html+css知识点总结(田彦霞)
html部分 html头部声明 DOCTYPE是document type(文档类型)的简写,用来说明你用的XHTML或者HTML是什么版本.DOCTYPE声明必须放在每一个XHTML文档最顶部,在所 ...
- opnet学习过程
学习opnet有一段时间了,走了 不少弯路,现在,想总结一下,推荐给大家一个比较好的学习过程. 因为英语不太好,所以在开始学opnet时用了很多心思去找中文资料,比如说,一些文档.书.视频等.看文档和 ...
- codeforces 721C (拓排 + DP)
题目链接:http://codeforces.com/contest/721/problem/C 题意:从1走到n,问在时间T内最多经过多少个点,按路径顺序输出. 思路:比赛的时候只想到拓排然后就不知 ...
- overflow属性
css属性overflow属性定义溢出元素内容区的内容会如何处理.如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制. 参数是scroll时候,必会出现滚动条. 参数是auto时候,子 ...
- IOS开发官方文档随笔
马上着手开发IOS应用程序 创建第一个单视图应用 ###main 方法 int main(int argc, char * argv[]) { @autoreleasepool { return UI ...
- 你必须牢记的*.Config-配置文件
在我们第一次写web应用程序的时候,我们很快会接触到一个文件,那就是配置文件——web.config.我们的第一个比较深刻 的使用就是我们不需要把我们的数据库链接零散的写在我们的代码中了,我们只需要在 ...
- 多表关联 update
UPDATE t_invests INNER JOIN t_user_coupons ON t_invests.user_coupon_id = t_user_coupons.id SET t_inv ...
- WebView返回时设置Title
private TextView mWebTitle; private com.tencent.smtt.sdk.WebView mX5Web; ......... if (mX5Web.canGoB ...
- Java中的List操作
1. 数组转List String[] arr={"1","2","3"}; List<String> list = Array ...
- Lae程序员小漫画(二),仅供一乐
Lae软件开发,快乐程序员!
