HTML5 WebStorage
WebStorage是HTML5中本地存储的解决方案之一,在HTML5的WebStorage概念引入之前除去IE User Data、Flash Cookie、Google Gears等看名字就不靠谱的解决方案,浏览器兼容的本地存储方案只有使用cookie。有同学可能会问,既然有了cookie本地存储,为什么还要引入WebStorage的概念?
Cookie肿么了
cookie的缺陷是非常明显的
1. 数据大小:作为存储容器,cookie的大小限制在4KB左右这是非常坑爹的,尤其对于现在复杂的业务逻辑需求,4KB的容量除了存储一些配置字段还简单单值信息,对于绝大部分开发者来说真的不知指望什么了。
2. 安全性问题:由于在HTTP请求中的cookie是明文传递的(HTTPS不是),带来的安全性问题还是很大的。
3. 网络负担:我们知道cookie会被附加在每个HTTP请求中,在HttpRequest 和HttpResponse的header中都是要被传输的,所以无形中增加了一些不必要的流量损失。
WebStorage
WebStorage是HTML新增的本地存储解决方案之一,但并不是为了取代cookie而制定的标准,cookie作为HTTP协议的一部分用来处理客户端和服务器通信是不可或缺的,session正是依赖于实现的客户端状态保持。WebStorage的意图在于解决本来不应该cookie做,却不得不用cookie的本地存储。
WebStorage提供两种类型的API:localStorage和sessionStorage,两者的区别看名字就有大概了解,localStorage在本地永久性存储数据,除非显式将其删除或清空,sessionStorage存储的数据只在会话期间有效,关闭浏览器则自动删除。两个对象都有共同的API
interface Storage {
readonly attribute unsigned long length;
DOMString? key(unsigned long index);
getter DOMString getItem(DOMString key);
setter creator void setItem(DOMString key, DOMString value);
deleter void removeItem(DOMString key);
void clear();
};
- length:唯一的属性,只读,用来获取storage内的键值对数量。
- key:根据index获取storage的键名
- getItem:根据key获取storage内的对应value
- setItem:为storage内添加键值对
- removeItem:根据键名,删除键值对
- clear:清空storage对象
使用
在实现了WebStorage的浏览器中,页面有两个全局的对象localStorage和sessionStorage

以localStorage为例,看一段简单的操作代码
var ls=localStorage;
console.log(ls.length);//
ls.setItem('name','Byron');
ls.setItem('age','24');
console.log(ls.length);// //遍历localStorage
for(var i=0;i<ls.length;i++){
/*
age : 24
name : Byron
*/
var key=ls.key(i);
console.log(key+' : '+ls.getItem(key));
} ls.removeItem('age'); for(var i=0;i<ls.length;i++){
/*
name : Byron
*/
var key=ls.key(i);
console.log(key+' : '+ls.getItem(key));
}
ls.clear();//
console.log(ls.length);
事件
同时HTML5规定了一个storage事件,在WebStorage发生变化的时候触发,可以用此监视不同页面对storage的修改
interface StorageEvent : Event {
readonly attribute DOMString key;
readonly attribute DOMString? oldValue;
readonly attribute DOMString? newValue;
readonly attribute DOMString url;
readonly attribute Storage? storageArea;
};
- key:键值对的键
- oldValue:修改之前的value
- newValue:修改之后的value
- url:触发改动的页面url
- StorageArea:发生改变的Storage
在index.php中定义
<a href="test.php" target="_blank">Test</a>
window.addEventListener('storage',function(e){
console.log(e.key+' is changed form '+e.oldValue+' to '+e.newValue+' by '+e.url );
console.log(e.storageArea ==localStorage);
},false);
localStorage.setItem('userName','Byron');
test.php
localStorage.setItem('userName','Casper');
在index.php页面点击链接访问test.php时可以看到index.php的控制台输出log:
userName is changed form Byron to Casper by http://localhost/test.php
true
为什么比cookie好
1. 从容量上讲WebStorage一般浏览器提供5M的存储空间,用来存储视频、图片神马的不够,但对于绝大部分操作足矣
2.安全性上WebStorage并不作为HTTP header发送的浏览器,所以相对安全
3.从流量上讲,因为WebStorage不传送到服务器,所以不必要的流量可以节省,这样对于高频次访问或者针对手机移动设备的网页还是很不错的。
这并不意味着WebStorage可以取代cookie,而是有了WebStorage后cookie能只做它应该做的事情了——作为客户端与服务器交互的通道,保持客户端状态。所以仅仅作为本地存储解决方案WebStorage是优于cookie的。
注意点
1.浏览器兼容性,这个几乎是所有HTML5新特性中最容易实施的了,因为IE8+的浏览器都支持,在IE7、IE6中可以使用IE User Data实现。

2. 由于localStorage和sessionStorage都是对象,所以我饿每年也可以通过”.key”或”[key]”的方式获取、修改键值对,但不推荐这么做
localStorage.userName='Frank';
console.log(localStorage['userName']);
3.虽然localStorage存储在本地,但不同的浏览器存储存储数据是独立的,所以在Chrome上存储的localStorage在FireFox上是获取不到的。
4. localStorage和sessionStorage只能存储字符串类型,对于复杂的对象可以使用ECMAScript提供的JSON对象的stringify和parse来处理,低版本IE可以使用json2.js
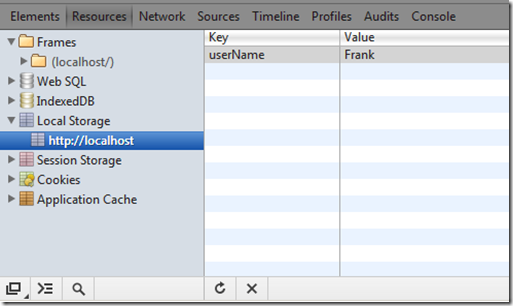
5.除了控制台,Chrome还为本地存储提供了非常直观的显示方式,调试的时候很方便

HTML5 WebStorage的更多相关文章
- 使用HTML5 WebStorage API构建与.NET对应的会话机制
HTML5的Web Storage API,我们也称为DOMStarage API,用于在Web请求之间持久化数据.在Web Starage API 出现之前,我们都是将客户端和服务端之间的交互数据存 ...
- HTML5本地存储——Web SQL Database
在HTML5 WebStorage介绍了html5本地存储的Local Storage和Session Storage,这两个是以键值对存储的解决方案,存储少量数据结构很有用,但是对于大量结构化数据就 ...
- html5高级
Html5高级 项目回顾 Day 01 第三阶段知识体系: (1)AJAX异步请求 数据库.PHP.HTTP.原生AJAX.jQuery中的AJAX (2)HTML5高级特性 九大新特性 (3)Boo ...
- [转]HTML5本地存储——Web SQL Database
在HTML5 WebStorage介绍了html5本地存储的Local Storage和Session Storage,这两个是以键值对存储的解决方案,存储少量数据结构很有用,但是对于大量结构化数据就 ...
- webstorage调查资料汇总
在调查webstorage的过程中,一步一步了解了各种缓存或存储机制,local storage本地存储,application cache离线应用存储,http cache是http本身自带的缓存机 ...
- HTML5本地化应用开发-HTML5 Web存储详解
文章不是简单的的Ctrl C与V,而是一个字一个标点符号慢慢写出来的.我认为这才是是对读者的负责,本教程由技术爱好者成笑笑(博客:http://www.chengxiaoxiao.com/)写作完成. ...
- 调查问卷Html5发展综述
[Html5可以离线操作.是否能开发Html5离线网络应用程序] 按常理Html5开发出来的是Web网页应用.则需网络连接才干下载并使用,作为Html5对离线应用开发的支持最大的特殊,支持离线须要满足 ...
- 本地存储—localStorage(HTML5)
https://my.oschina.net/jgy/blog/99631 localStorage简介 今夜死活睡不着,决定整理下最近搞得localStorage…… 先简单说下阐述下:localS ...
- [Selenium] Android HTML5 中 Web Storage
在 HTML5 中,Web Storage 这个新特性可让用户将数据存储在本地的浏览器中.在早期的浏览器中可通过 cookies 来完成这个任务,但 Web Storage 会更加安全和高效,且 We ...
随机推荐
- curl+openssl编译
curl不支持openssl的静态库,所以编译openssl的时候,应该加上shared 参数,记录一下我亲手编译的参数: ./configure --prefix=/usr/local/openss ...
- Enterprise app deployment on iOS 7.1 by github
在iOS7.1以上版本通过Url分发企业应用时,需要采用SSL方式分发plist.如果采用http方式,就会报“无法安装应用程序,因为"example.com"的证书无效.”正确的 ...
- Qt Qwt之坐标轴移动
最近接触到个pro需要做到这方面,于是找了相关材料,也跟好些人讨论,目前就最简单的使用方法,通过按钮触发去控制 X,Y轴的移动,比例自己定义 这个是X轴放大的 QwtInterval tempInte ...
- HttpURLConnection 文件上传限制
一. 问题 最近在Android程序里上传向.Net服务器上传大文件的时候,发现了一个问题.当上传大文件的时候会爆出OutOfMemoryError,上传小文件则没有这种情况. 二. ...
- GDB常用命令
一. gdb使用流程 1.编译生成可执行文件 gcc -g hello.c -o hello 2.启动gdb gdb hello 3. 在main处设置断点 break main 4.运行程序 run ...
- 【分块打表】bzoj1026 [SCOI2009]windy数
#include<cstdio> using namespace std; #define BN 380000 const int table[]={0,79595,158824,2021 ...
- C++ 文章列表
C++ 文章列表 Cocos2dx(1) iconv 跨平台的使用方法(Android, IOS) --- 转码(中文乱码)http://www.cnblogs.com/TS-qrt/articles ...
- JDBC学习笔记(2)
上一篇博客简单介绍了JDBC连接的简单知识,下面就详细介绍.李勇老师对JDBC连接有很好的比喻: 首先加载驱动,其实就是一些类,就是jar包,要加载到classpath里面的.实际的程序,服务和数据库 ...
- 模板短信接口调用java,pythoy版(二) 阿里大于
说明 功能:短信通知发送 + 短信发送记录查询,所有参数我没有改动,实测有效! 请自行参考 + 官方API! 短信模板示例:尊敬的${name},您的快递已在飞奔的路上,将在今天${time}送达您的 ...
- Linq-分组统计
using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace Cons ...
