如何让WEBAPI 能够进行跨越访问
WebApi域名 http://localhost:11565
当部署好WebApi时,直接通过浏览器进行本地访问

这里是GET请求,此时访问成功
在部署一个Web,域名:http://localhost:3988/
<script>
$.ajax({
url: "http://localhost:11565/api/userinfos/2",
type: "get",
success:function(data) {
console.log(data);
}
});
</script>
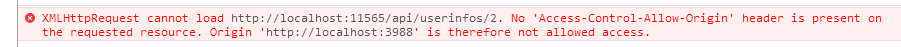
直接使用Ajax访问时出现错误

错误提示说明,该请求是不能进行跨越请求
配置WebApi的web.config
给添加响应头允许跨越操作
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*"/>
</customHeaders>
</httpProtocol>
再次访问,就能成功获取到数据

如何让WEBAPI 能够进行跨越访问的更多相关文章
- Ajax跨域问题及解决方案 asp.net core 系列之允许跨越访问(Enable Cross-Origin Requests:CORS) c#中的Cache缓存技术 C#中的Cookie C#串口扫描枪的简单实现 c#Socket服务器与客户端的开发(2)
Ajax跨域问题及解决方案 目录 复现Ajax跨域问题 Ajax跨域介绍 Ajax跨域解决方案 一. 在服务端添加响应头Access-Control-Allow-Origin 二. 使用JSONP ...
- springboot 配置跨越访问
import org.springframework.stereotype.Component; import javax.servlet.*; import javax.servlet.http.H ...
- webapi支持跨域访问
写在前面 在实际应用中,跨域请求还是比较常见的,如何上接口直接支持跨域的访问呢? demo 场景项目A有个接口用来获取用户列表,现在项目b也有个功能需要加载用户列表.这两个项目在两个域名下,至少端口好 ...
- .net core webapi+vue 跨域访问
最近在做一个前后端分离的示例,以下代码完美解决跨域的问题 一.后端服务 1.首先我们建一个.net core webapi的项目 2.项目引用Microsoft.AspNetCore.Cors 包 3 ...
- WebAPI的跨域访问CORS三种方法
跨域访问: JSONP的原理利用<script>没有跨域访问的限制,利用<script>的src跨域访问api,api会根据数据把json包装在一个js里面,这样跨域的客户端拿 ...
- mvc中webapi添加后没法访问 解决办法
原因:原先项目中没有webapi,后来添加的. 然后就没法正常访问,百度了下发现是 App_Start/WebApiConfig.cs中路由配置多了个api 而且没有加{action}, 然后修改成: ...
- .Net WebApi 支持跨域访问使用 Microsoft.AspNet.WebApi.Cors
首先导入Cors库,通过程序包管理控制台导入 Install-Package Microsoft.AspNet.WebApi.Cors 引用库之后,我们需要进行简单的配置. 现在WebApiConfi ...
- webapi框架搭建-数据访问ef code first
webapi框架搭建系列博客 为什么用ef? 我相信很多博友和我一样都有这种“选择困难症”,我曾经有,现在也有,这是技术人的一个通病——总想用“更完美”的方式去实现,导致在技术选择上犹豫不决,或总是推 ...
- asp.net core 系列之允许跨越访问(Enable Cross-Origin Requests:CORS)
这篇文章介绍如何允许跨域访问 浏览器安全不允许不同域名的网页之间发送请求.这种限制叫做同源策略(the same-origin policy). 同源策略可以防止一个恶意的站点读取另一个站点的敏感数据 ...
随机推荐
- Query Designer:Variable 变量
声明:原创作品,转载时请注明文章来自SAP师太技术博客( 博/客/园www.cnblogs.com):www.cnblogs.com/jiangzhengjun,并以超链接形式标明文章原始出处,否则将 ...
- [转] HashMap的存取之美
本文转自 http://www.nowamagic.net/librarys/veda/detail/1202 HashMap是一种十分常用的数据结构,作为一个应用开发人员,对其原理.实现的加深理解有 ...
- React之JSX
0.对于学习React,我们先来熟悉下JSX的语法, 下面的这些语法仅用于构建一个组件的标签模块,定义完成之后如果需要做演示,请附加以下代码: ReactDOM.render( element1, d ...
- iOS - GeoCoder 地理编码
前言 NS_CLASS_AVAILABLE(10_8, 5_0) @interface CLGeocoder : NSObject 地理编码 地名 -> 经纬度 等具体位置数据信息.根据给定的位 ...
- DOM常用操作总结
一.getElementById() 寻找一个有着给定 id 属性值的元素,返回值是一个有着给定 id 属性值的元素节点.如果不存在,这样的元素,它返回 null. 二.getElementsByNa ...
- 【转】wpa_supplicant与wpa_cli之间通信过程
[转]wpa_supplicant与wpa_cli之间通信过程 转自:http://blog.chinaunix.net/uid-26585427-id-4051479.html wpa_suppli ...
- hadoop启动是常见小问题
1.先su进入root账户,然后 service iptables stop //关闭防火墙 start-all.sh //启动 2.启动是会显示,如果出错日志保存路径!!!基本所有问题都要去这些日志 ...
- easyui 复选框 onClickRow事件与onSelect事件与onCheck事件
在项目中一直存在一个问题,一直都没发现问题的根源在哪里.在我们测试这边也是偶尔会出现.但是每次我去测试的时候也没问题.今天终于找到原因了! 在easyui中点击行和点击复选框触发的事件是不一样的! 点 ...
- ArcGIS发布服务时缓存切片设置
[文件]>[共享]>[服务]>[覆盖原有服务]或[创建新服务] 设置好相关参数后,会弹出"服务编辑框": 进入"缓存" 1."绘制此 ...
- 引用类型(object、array)
1.Object类型 1)创建方法: //使用new加object构造函数 var person = new Object(); person.name = "aaa"; pers ...
