模块化开发--sea.js
当你的网站开发越来越复杂的时候,会经常遇到一下问题吗?
1.冲突
2.性能
3.依赖
如果在多人开发或者是复杂的开发过程中会经常遇到这些问
题,就可以用模块化开发来解决.
以上问题是如何产生的?
1.冲突:如果你写了一个commen.js,这个JS文件主要是写一些
公用的方法,比如选项卡tab,拖拽等等...当你写好这些JS之后
可能交给同事用.同事首先引入这个JS文件,有可能这个页面又
交给新同事开发,这个同事写了一个function,名为tab,这时这
个tab就和你写的公用JS文件里的tab方法起了冲突导致页面
出现问题,这时你的同事就会和你协商解决方法,同事可以改自
己的方法名,最崩溃的情况是你的新同事引用了一个插件,比如
:xxx.js,这时如果冲突了,你的同事可能会和你协商改名.你可能
会这个时候去把你的公用JS修改一下,用命名空间,这个方法可
以降低冲突,但是不能完全避免冲突.原因是有的公司前端较多
,这样的话命名空间还是容易冲突.
2.性能:假设还是一样的,现在页面由你的同事来开发,在新的页
面中可能只用一个功能,这时如果把整体的公用JS引入到页面
中就不是很合理了,因为我们只用一个方法,其他方法用不到就
会浪费很多白白请求的资源.这时我们的解决方法是可以拆分
JS,把单独的JS方法写到一个JS文件中,这是按需引入不同的
JS,使性能提升,这时新的问题又接踵而至,引入的这些JS文件
如果是相互独立呢,如果有相互依赖就更麻烦,需要注意放置顺
序等等.
3.依赖.比如你写了一个JS文件:text.js,使用方法:text();
你的同事拿去用,先引入了JS文件,然后正常调用,看着没有问
题但是出问题了,你的同事发现这个文件依赖了另一个文件
a.js,这时解决了.过了几天产品提出需求,需要加一些功
能,text.js又需要依赖B.js,你需要再告诉同事,再引入B.js,这时
候你的同事已经很不爽了,他可能很多页面都调用了,需要改很
多.如果产品又改需要了,b.js不需要了,需要删除,你又告诉你同事需删除,这时你的同事发现页面出问题,原因是删除的文件有依赖关系......这就是依赖的问题.所以导致我们修改bug,工作中大部分是在修改bug,加班也就在所难免.如果我们可以避免这些问题,就可以在工作中省去很多力气.
模块化就可以解决以上问题.
sea.js:
一个适合web端的模块加载器.解决以上问题,提升
代码可维护性.
模块的概念:为了提高性能,我们把一个方法放到一个JS中,按
需引入提升性能,通过模块化这个库来解决依赖 冲突和性能三
个问题,我们把每个JS文件都看做是一个模块.
sea.js使用:
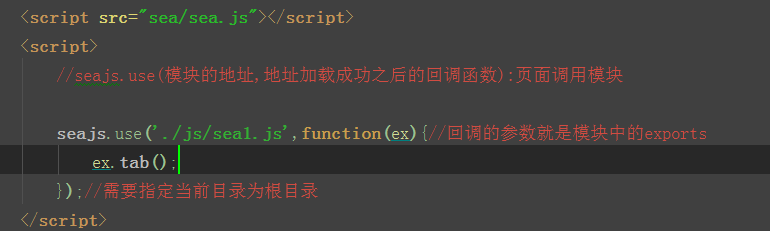
1.引入库
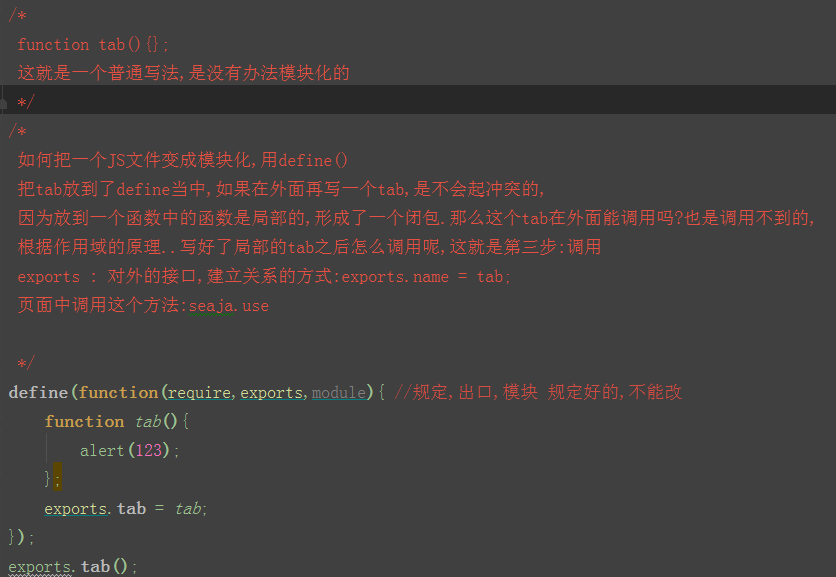
2.如何变成模块?
----define
3.如何调用模块
----export:对外的接口,建立关系的方式:exports.name = tab;

----seajs.use :


通过以上的模块调用形式就避免了命名冲突.,比如sea1.js是a同事开发的,调用是b同事,
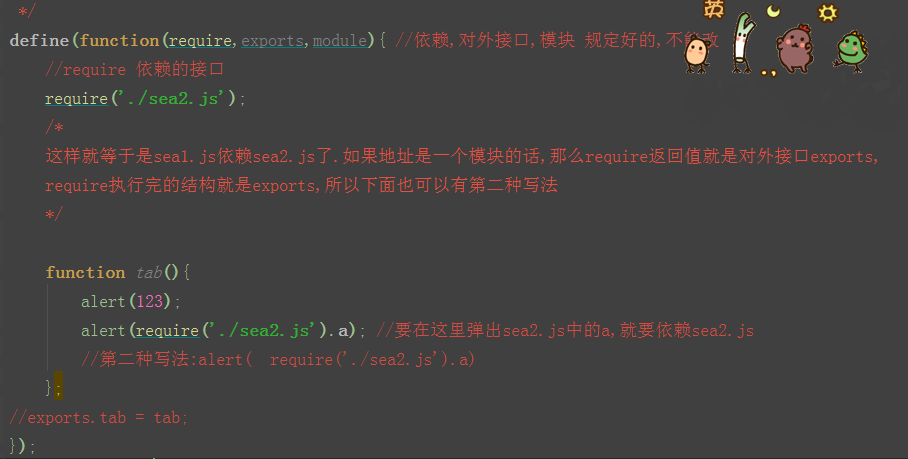
4.如何解决依赖?
----require
假设a.js依赖于b.js,我们可以通过sea.js就不需要写到页面上了,而是把b.js写到sea1.js这个文件当中进行依赖,这样的话我们只需要引入sea1.js即可.

模块化开发--sea.js的更多相关文章
- 坑人的 Javascript 模块化编程 sea.js
坑人的 Javascript 模块化编程 sea.js 忧伤 加 蛋疼的 开始了 看文档 Sea.js 进行配置 seajs.config({ // 设置路径,方便跨目录调用 paths: { 'ar ...
- JS模块化开发----require.js
前言 前端开发中,起初只要在script标签中嵌入几十上百行代码就能实现一些基本的交互效果,后来js得到重视,应用也广泛起来了,jQuery,Ajax,Node.Js,MVC,MVVM等的助力也使得前 ...
- js模块化开发——require.js的用法详细介绍(含jsonp)
RequireJS的目标是鼓励代码的模块化,它使用了不同于传统<script>标签脚本加载步骤.可以用它回事.优化代码,但其主要的目的还是为了代码的模块化.它鼓励在使用脚本以moudle ...
- js模块化开发——require.js学习总结
1.为什么使用require.js 作为命名空间: 作为命名空间使用: 异步加载js,避免阻塞,提高性能: js通过require加载,不必写很多script 2.require.js的加载 requ ...
- js模块化开发——require.js的实战写法1
关于在Require.js使用一个JS插件的问题 我需要在项目中引用一个js控件,这个控件依赖于a.js,b.js,c.js,.....n.js N多个js以及jquery及jquery-ui,各js ...
- js模块化开发——require.js的用法
这个系列的第一部分和第二部分,介绍了Javascript模块原型和理论概念,今天介绍如何将它们用于实战. 我采用的是一个非常流行的库require.js. 一.为什么要用require.js? 最早的 ...
- JS模块化开发:使用SeaJs高效构建页面
一.扯淡部分 很久很久以前,也就是刚开始接触前端的那会儿,脑袋里压根没有什么架构.重构.性能这些概念,天真地以为前端===好看的页面,甚至把js都划分到除了用来写一些美美的特效别无它用的阴暗角落里,就 ...
- sea.js的模块化开发
为什么使用sea.js? Sea.js 追求简单.自然的代码书写和组织方式,具有以下核心特性: 简单友好的模块定义规范:Sea.js 遵循 CMD 规范,可以像Node.js 一般书写模块代码. 自然 ...
- Sea.js提供简单、极致的模块化开发体验
为什么使用 Sea.js ? Sea.js 追求简单.自然的代码书写和组织方式,具有以下核心特性: 简单友好的模块定义规范:Sea.js 遵循 CMD 规范,可以像 Node.js 一般书写模块代码. ...
随机推荐
- Ubuntu 安装和使用 Zip – rar – 7zip
http://www.rongxuan.org/2013/08/13/ubuntu-%E5%AE%89%E8%A3%85%E5%92%8C%E4%BD%BF%E7%94%A8-zip-rar-7zip ...
- Android开发-动态布局小记
android动态布局相比静态布局,动态布局不用再将xml转变了布局代码,提高了一定的效率,当然可以忽略不记.动态布局主要是比较灵活,可以很快的在代码中直接修改布局,并直接使用控件进行业务逻辑开发.但 ...
- Python笔记-built-in函数,文件操作,lambda函数
Built-In: i = abs(123) print(i) j = abs(-123) print(j)#123#123 #all,需要传一个可迭代的东西,里面所有的值是真,返回真 r1 = al ...
- 为dom添加点击事件,由此引发this指向的思考
下午没有任务,闲来无事仿个小网页巩固下基础知识.由于公司安全规定,原网页截图不便上传(也没法上传),回家后做了个简单的菜单以图示: 目标:点击某选项时,该选项底边加粗 1.首先定义click方法,然后 ...
- Httpclient请求数据
package com.baidu.myutils; import java.io.IOException; import org.apache.http.HttpEntity; import org ...
- 学习中的错误——ubuntu 14.04 LTS 启动eclipse报错
在ubuntu中启动eclipse报错:(Eclipse:15978): GLib-GIO-CRITICAL **: g_dbus_connection_get_unique_name: assert ...
- python实现的视频下载工具you-get,支持多个国内外主流视频平台
RT,you-get 是一个视频离线下载工具, https://github.com/soimort/you-get 另一个同类工具 youtube-dl 也是python 实现,虽然名为 youtu ...
- Nginx + uwsgi
1. 安装uwsgi依赖yum groupinstall "Development Tools"yum install pythonyum install python-devel ...
- iOS推送生成服务器端p12文件
生成服务器端推送p12文件 所需文件:A.开发证书 aps_production.cer B.本地导出的私钥 : aps_production.p12 C.生成证书时用到的请求文件:Push.c ...
- java异常架构图 和几个面试题
1.java异常架构图 粉红色的是受检查的异常(checked exceptions),其必须被 try{}catch语句块所捕获,或者在方法签名里通过throws子句声明.受检查的异常必须在编译时被 ...
