【追寻javascript高手之路01】javascript参数知多少?
前言
我最近在思考一个问题,我本身平时还是积累了不少东西,面试时候问的东西基本逃不出写的博客(当然,高级阶段的就不行了),但是真的被问到时我却不一定答得上来。
知道且能回答,回答的效果都不是很好。。。。这是一个让人很囧的事情,另外,按道理说阿里面试是完蛋了,后面再慢慢找工作吧,休息一下也不错的。
除了记忆力意外,心态也是一个问题,比如我最常说的一句话就是:
恩,你说这个我知道,我还特意学习过,写了demo,但是给忘了!!!
哎哟,我听到这句话都可耻的笑了,你忘了和我有一毛线关系?忘了是很多原因造成的,最直接原因应该是不够深刻,所以最近我们便抛开其它杂念,由最基础的HTML+CSS+Javascript学习吧。
这次学习,希望能给各位以及自己带来不一样的感觉,由于最近要出去面试,问的最多的恐怕是javascript,所以我们先看看js了,这次学习中我把一些平时了解得似是而非的东西都给揪出来看看。
函数参数
各位看得没错,我觉得我对函数的参数理解不够彻底,各位怎么样呢,我现在出个例子来试试:
var param = { name: '叶小钗', age: 33 };
function alertArgurment(d) {
for (var k in d) {
alert(k + ': ' + d[k]);
}
}
alertArgurment(param);
这个题自然没有问题,那我们变化一下呢?
var param = { name: '叶小钗', age: 33 };
function alertArgurment(param) {
for (var k in param ) {
alert(k + ': ' + param [k]);
}
}
alertArgurment(param);
各位现在知道自己使用的是外面的param还是里面的param呢?若是仍然难不倒你,看看这个呢:
var param = { name: '叶小钗', age: 33 };
function alertArgurment(d) {
param.id = '刀狂剑痴';
for (var k in d) {
alert(k + ': ' + d[k]);
}
}
alertArgurment(param);
那么这个呢?或者说这段代码与这段代码有什么不同呢?请对比两段代码:
var param = { name: '叶小钗', age: 33 };
function alertArgurment(d) {
d.id = '刀狂剑痴';
for (var k in d) {
alert(k + ': ' + d[k]);
}
}
alertArgurment(param);
怎么样呢?对于参数各位还敢说知道吗,我反正有点不敢了,于是再看看各位知道下面这些家伙是干什么的吗?
① arguments
② callee
③ caller
若是你都知道并且了解十分深入的话,那么我又在自己为难自己了。。。。好了,上面的问题先留着,我们来看看什么是参数:
ECMAScript函数的参数与其它语言有所不同,其有以下特点:
① 个数不限
② 类型不限
③ 函数调用时候参数传递看心情 ECMAScript在内部是使用一个数组来表示参数的:arguments对象可访问这个数组。 但是arguments只是与数组类似,他并不是Array的实例,所以我们定义函数时候可以不显示定义参数而是使用arguments[0]的方式读取
于是函数重载什么的也只能是传说了。 callee:函数内部有两个特殊对象,一个是this一个是arguments,其中arguments有一个callee的属性,他是一个指针,指向其函数。 在ECMAScript5中规范化了另外一个函数对象属性:caller,这个属性保存着调用当前函数的引用,全局变量中对应着null
其获取方式为arguments.callee.caller(在严格模式先访问arguments.callee要报错)
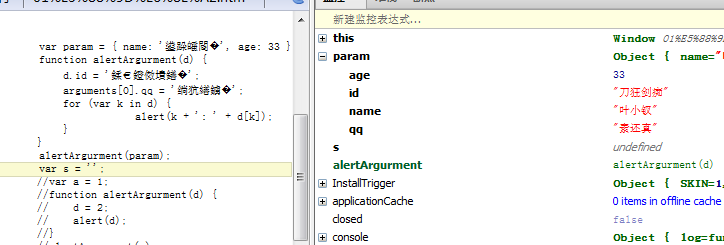
我们先贴一张图出来看看:

各位看到了,我们只是将param作为参数传了进去,然后在里面给他多加了一个属性,但是param也多了一个属性哦!
--------------华丽的分割线------------------
PS:我突然想起了那天面试我错了一道非常恶心的题,突然想起的,勿喷,实在太恶心了。。。
var a = {};
a.a = 6;
alert(a.a);
var b = a;
b.a = 66;
alert(a.a);
这个我还答对了,但是好像后面类似这样的题我答错了,囧:
var a = 3;
alert(a);
a = 4;
就是类似于这样的题了,我当时是饿了还是在大神面前智商降低了呢?我刚刚突然想起了,觉得好戳哦。。。
--------------华丽的分割线------------------
回到本题,我们来理一理这个东西,我们这里传递了一个对象作为函数的参数,与其说是对象,不如说是对象的引用。
ECMAScript所有参数传递的都是值,不能通过引用传递参数
所以内部改变了那个值也会改变外面的东东,但是传递值的话又有所不同:
var a = 1;
function alertArgurment(d) {
d = 2;
alert(d);
}
alertArgurment(a);
这块里面就是2,外面的a仍然是1了。根据前面的研究我们再修改下程序:
var param = { name: '叶小钗', age: 33 };
function alertArgurment(d) {
d.id = '刀狂剑痴';
arguments[0].qq = '素还真';
for (var k in d) {
alert(k + ': ' + d[k]);
}
}
alertArgurment(param);
var s = '';

我们既然不能传递引用,那么他就直接将对象传进去了。。。
var param = { name: '叶小钗', age: 33 };
function alertArgurment(d) {
var tmp = param;
d.id = '刀狂剑痴';
arguments[0].qq = '素还真';
var sss = '';
}
alertArgurment(param);
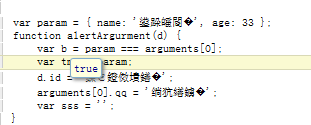
大家请设置断点观察tmp的变化,d变化了tmp会与之同步,所以我们这里应该是把param直接给传递进去了吧:

整理
ECMAScript中所有函数的参数都是按值传递。在这点上我们容易模糊,因为引用类型传递的时候会完全的复制进去
在传递引入引用类型时,会把这个值在内存中的地址复制给一个局部变量,这个局部变量的变化会反应到外部。
就如我们上面的例子:
① 我们创建了一个对象param
② 我们将之转到函数内部后就复制给了d对象(arguments[0]),d与param现在是同一对象,他们在堆中只有一个对象。
结语
好了,我们队参数的研究暂时到这里,若您有何疑问请提出
【追寻javascript高手之路01】javascript参数知多少?的更多相关文章
- 【追寻javascript高手之路03】javascript对象大乱斗
前言 昨天我们学习了下javascript中函数的参数与作用域的东东,现在回过头来看,其实都是与函数相关的,所以javascript中的函数仍然是王道,我们今天大概会发二篇或者三篇博客一起来巩固我们的 ...
- 【追寻javascript高手之路05】理解事件流
前言 新的一天又开始了,我们对今天对未来抱有很大期待,所以开始我们今天的学习吧,在此之前来点题外话,还是爱好问题. 周三的面试虽然失败,但是也是很有启迪的,比如之前我就从来没有想过爱好问题,我发现我的 ...
- 【追寻javascript高手之路02】变量、作用域知多少?
前言 本来想把这个与上篇博客写到一起的,但是考虑到是两个知识点还是分开算了,于是我们继续今天的学习吧. 基本类型与引用类型 ECMAScript的的变量有两种类型: 基本类型(值类型):简单数据段 引 ...
- 【追寻javascript高手之路04】理解prototype
前言 中午时候我去药店称了下体重,好家伙!我减肥成功了,足足比上个月瘦了10斤!于是想减肥就去郑州吧... 然后回来迷迷糊糊睡了一会,居然想起了周三的面试,有点小遗憾有点小触动. 这次回成都后,还没有 ...
- JavaScript开发之路01(初识Sencha Touch框架)
一.SenchaTouch的hello world实例: Ext.application({ name:'myapp', icon:'images/icon.png', glossOnIcon:fal ...
- [js高手之路] javascript面向对象写法与应用
一.什么是对象? 对象是n个属性和方法组成的集合,如js内置的document, Date, Regexp, Math等等 document就是有很多的属性和方法, 如:getElementById, ...
- javaScript系列 [01]-javaScript函数基础
[01]-javaScript函数基础 1.1 函数的创建和结构 函数的定义:函数是JavaScript的基础模块单元,包含一组语句,用于代码复用.信息隐蔽和组合调用. 函数的创建:在javaScri ...
- JavaScript进阶系列02,函数作为参数以及在数组中的应用
有时候,把函数作为参数可以让代码更简洁. var calculator = { calculate: function(x, y, fn) { return fn(x, y); } }; var su ...
- 深入理解javascript函数系列第二篇——函数参数
× 目录 [1]arguments [2]内部属性 [3]函数重载[4]参数传递 前面的话 javascript函数的参数与大多数其他语言的函数的参数有所不同.函数不介意传递进来多少个参数,也不在乎传 ...
随机推荐
- 前端工程师技能之photoshop巧用系列扩展篇——自动切图
× 目录 [1]初始设置 [2]自动切图 前面的话 随着photoshop版本的不断升级,软件本身增加了很多新的功能,也为切图工作增加了很多的便利.photoshop最新的版本新增了自动切图功能,本文 ...
- java中线程存活和线程执行的问题!
/* 下面的程序会出现下面的情况,当Thread-0, Thread-1, Thread-2都被wait的时候,可能会同时苏醒 Thread-0 put Thread-1 put Thread-2 p ...
- UVAoj 348 - Optimal Array Multiplication Sequence
/* 题意:矩阵相乘的最少的步数 dp[i][j]=min(dp[i][j], dp[i][k]+dp[k+1][j]+num[i-1]*num[k]*num[j]); 表示的是第i个矩阵到第j个矩阵 ...
- How Do Annotations Work in Java?--转
原文地址:https://dzone.com/articles/how-annotations-work-java Annotations have been a very important par ...
- select语句for update---转载
作用: Select…For Update语句的语法与select语句相同,只是在select语句的后面加FOR UPDATE [NOWAIT]子句. 该语句用来锁定特定的行(如果有where子句,就 ...
- Nutch源码阅读进程2---Generate
继之前仓促走完nutch的第一个流程Inject后,再次起航,Debug模式走起,进入第二个预热阶段Generate~~~ 上期回顾:Inject主要是将爬取列表中的url转换为指定格式<T ...
- 【Swift学习】Swift编程之旅---控制流(九)
Swift提供了类似C语言的流程控制结构,包括可以多次执行任务的for和while循环,基于特定条件选择执行不同代码分支的if和switch语句,还有控制流程跳转到其他代码的break和continu ...
- Wamp 简单使用方法
1.在wamp的安装目录 \bin\apache\Apache2.4.4\conf 中找到 httpd.conf文件删除 Include conf/extra/httpd-vhosts.conf 这 ...
- 【原创】Kakfa serializer包源代码分析
这个包很简单,只有两个scala文件: decoder和encoder,就是提供序列化/反序列化的服务.我们一个一个说. 一.Decoder.scala 首先定义了一个trait: Decoder[T ...
- js和jquery常用方法
1.0 编码 Encode,Decode function htmlEncode(value) { return $('<div>').text(value).html(); } func ...
