HTML5移动Web开发(四)——移动设计
桌面网站的设计趋势是固定布局(fixed layout)或流体布局(fluid layout),而在移动网站中我们应该始终使用流体布局,它可以使你的网站适应不同的设备尺寸。
固定宽度布局(Fixed Layout)
这种布局有一个设置了固定宽度的外包裹,里面的各个模块也是固定宽度而非百分比。重要的是容器(外包裹)元素是设置为不能移动的。无论访问者屏幕的分辨率是是多少,网页都显示为和其它访问者相同的宽度。

960px已经成为现代web设计的标准,因为大多数站点用户被假定为1024x768分辨率。
流动/流体布局(Fluid/Liquid Layout)
主体部分都是用了百分比宽度,因此可以自适应用户的分辨率。

虽然外面有时候可能给流动布局中某些元素设置了固定宽度,比如margin,只要主体原始是百分比宽度,就可以让布局自适应各种分辨率。
新建两个文件ch01r06_a.html和ch01r06_b.html
ch01r06_a.html代码:
<!doctype html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0">
<script src="modernizr-1.7.min.js"></script>
<style>
body,#main ul,#main li,h1{
margin: 0;padding: 0;
}
body{
background: #FFFFA6;
}
/* 固定布局 */
#container{
font-family: Arial;
width: 300px;
margin: 0 auto;
}
header,footer{
display: block;
}
#main li{
list-style: none;
height: 40px;
background:#29D9C2;
margin-bottom: 0.5em;
line-height: 40px;
-moz-border-radius: 15px;
--webkit-border-radius: 15px;
border-radius: 15px;
}
#main li a{
color: white;
text-decoration: none;
margin-left: lem;
}
</style>
</head>
<body>
<div id="container">
<header>
<h1>Title here</h1>
</header>
<nav id="main">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Location</a></li>
<li><a href="#">Product</a></li>
<li><a href="#">About</a></li>
</ul>
</nav>
<footer>
Footer links here
</footer>
</div>
</body>
</html>
ch01r06_b.html代码:
<!doctype html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0">
<script src="modernizr-1.7.min.js"></script>
<style>
body,#main ul,#main li,h1{
margin: 0;padding: 0;
}
body{
background: #FFFFA6;
}
/* 流体布局 */
#container{
font-family: Arial;
margin: 0 10px;
}
header,footer{
display: block;
}
#main li{
list-style: none;
height: 40px;
background:#29D9C2;
margin-bottom: 0.5em;
line-height: 40px;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 15px;
}
#main li a{
color: white;
text-decoration: none;
margin-left: 1em;
}
</style>
</head>
<body>
<div id="container">
<header>
<h1>Title here</h1>
</header>
<nav id="main">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Location</a></li>
<li><a href="#">Product</a></li>
<li><a href="#">About</a></li>
</ul>
</nav>
<footer>
Footer links here
</footer>
</div>
</body>
</html>
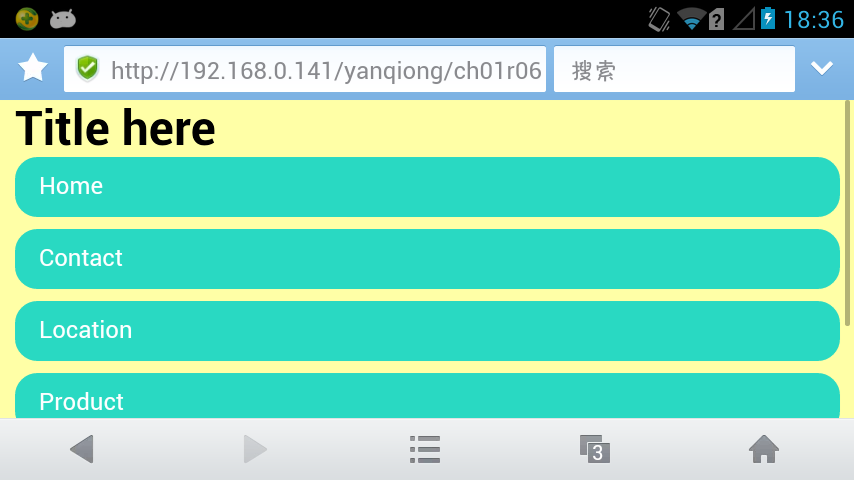
两个页面的纵向显示看起来几乎一样。如图效果:

但是在横向显示中,第一个例子(效果图a)两边出现了空白,而第二个例子(效果图b)充满了整个屏幕。
 图 a
图 a

图 b
这个页面在固定布局中看起来很奇怪,但在流体布局中正常显示。所以当你在针对移动设备做设计时,始终谨记保持这种灵活性,因为:
1.移动设备有横向纵向显示。
2.移动设备的屏幕空间很有限,所以需要利用好每个像素。
HTML5移动Web开发(四)——移动设计的更多相关文章
- HTML5移动Web开发实战 PDF扫描版
<HTML5移动Web开发实战>提供了应对这一挑战的解决方案.通过阅读本书,你将了解如何有效地利用最新的HTML5的那些针对移动网站的功能,横跨多个移动平台.全书共分10章,从移动Web. ...
- HTML5移动Web开发(八)——避免文本字体大小重置
适用设备:iOS.Windows Mobile在一些移动设备上,比方说iPhone,Windows Mobile,当用户把手机切换到横屏时,浏览器会自动地重置文本字体大小.这可能会对我们造成困扰,因为 ...
- web开发四个作用域
web开发一共有四个作用域,范围从高到低分为appliaction作用域(全局作用域),session作用域,request作用域和page作用域.${base}是el表达式语法,它会自动先从page ...
- HTML5移动Web开发(五)——移动设计之CSS媒介查询
CSS媒介查询(media query)是响应式设计中很重要的部分,它帮助你实现更加灵活的移动设计. 看示例代码ch01r06_c.html <!doctype html> <htm ...
- 浅淡HTML5移动Web开发
说实话,我们这次开发移动端的项目,整个项目组的人都是第一次,最初立项的时候为是选择native app和web app还争论了一番,最后综合考虑,我们选择了web(我们选择了h5)开发.但从这两种开发 ...
- HTML5移动Web开发
1. 响应式web设计 说到这个,移动开发面对的屏幕尺寸那叫一个丰富,其中安卓阵营就够让人头痛的.我们在PC端常用的两种布局方式就是固定布局和弹性布局,前者设置一个绝大多数电脑能正常显示的固定宽度居中 ...
- HTML5移动Web开发(一)——HTML5和移动网站基本概念以及一些模拟器
当前,手机设备发展迅猛.屏幕尺寸各不相同.存储和性能仍有局限性,如何结合HTML5的功能,在多平台上创建高性能.响应式的移动网站,是Web开发者所要面对的首要挑战.HTML5以及移动网站都是很有前景的 ...
- html5移动web开发实战必读书记
原文 http://itindex.net/detail/50689-html5-移动-web 主题 HTML5 一.配置移动开发环境 1.各种仿真器.模拟器的下载安装 http://www.mob ...
- HTML5移动Web开发(九)——优化浏览器视口宽度设置
每个移动设备都有自己默认的视口宽度,如果你不显示的设置它的值,在渲染页面的时候你可能会得不到你想要的效果.比如,如果不设置iPhone的视口宽度,它将会按照980像素的宽度渲染页面,如果你的页面设计不 ...
随机推荐
- listview选中没有效果
listview选中没有效果了,设置了android:listselector也没有效果,最后发现是listview中的item布局设置了背景颜色导致,把item的背景色去掉就OK了 http://b ...
- ABP框架详解(二)AbpKernelModule
AbpKernelModule类是Abp框架自己的Module,它也跟所有其他的Module一样继承自AbpModule,重写PreInitialize,Initialize,PostInitiali ...
- 转载:C#保存文件时重名自动生成新文件的方法
/// <summary> /// Generates a new path for duplicate filenames. /// </summary> /// <p ...
- loadrunner agent 中删除失效的mmdrv进程
源码: using System; using System.Collections.Generic; using System.Diagnostics; using System.Linq; us ...
- Java多线程13:读写锁和两种同步方式的对比
读写锁ReentrantReadWriteLock概述 大型网站中很重要的一块内容就是数据的读写,ReentrantLock虽然具有完全互斥排他的效果(即同一时间只有一个线程正在执行lock后面的任务 ...
- 人人都是 DBA(XIII)索引信息收集脚本汇编
什么?有个 SQL 执行了 8 秒! 哪里出了问题?臣妾不知道啊,得找 DBA 啊. DBA 人呢?离职了!!擦!!! 程序员在无处寻求帮助时,就得想办法自救,努力让自己变成 "伪 DBA& ...
- session机制详解以及session的相关应用
session是web开发里一个重要的概念,在大多数web应用里session都是被当做现成的东西,拿来就直接用,但是一些复杂的web应用里能拿来用的session已经满足不了实际的需求,当碰到这样的 ...
- jni和java对应关系
Java 类型 本地类型 描述 boolean jboolean C/C++8位整型 byte jbyte C/C++带符号的8位整型 char jchar C/C++无符号的16位整型 short ...
- MyBatis入门学习(二)
在MyBatis入门学习(一)中我们完成了对MyBatis简要的介绍以及简单的入门小项目测试,主要完成对一个用户信息的查询.这一节我们主要来简要的介绍MyBatis框架的增删改查操作,加深对该框架的了 ...
- 说说设计模式~策略模式(Strategy)
返回目录 策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换.而对于客户端(UI)来说,可以通过IOC再配合工厂模块,实现动态策略的切换,策略模块通常于一个抽象策略对象(in ...
