AngularJs 简单入门
1.AngularJs 是什么以及应用程序组成的三部分
AngularJS是一个开发动态Web应用的框架。它让你可以使用HTML作为模板语言并且可以通过扩展的HTML语法来使应用组件更加清晰和简洁。它的创新之处在于,通过数据绑定和依赖注入减少了大量代码,而这些都在浏览器端通过JavaScript实现,能够和任何服务器端技术完美结合。它是由m v c 三部分组成的
2.AngularJs 应用解析
模板
应用程序逻辑
模型数据
服务特性
依赖注入 XHR 缓存 URL路由 浏览器抽象服务
扩展添加自己特定的应用服务 方便的编写web应用
3.模块调用解析
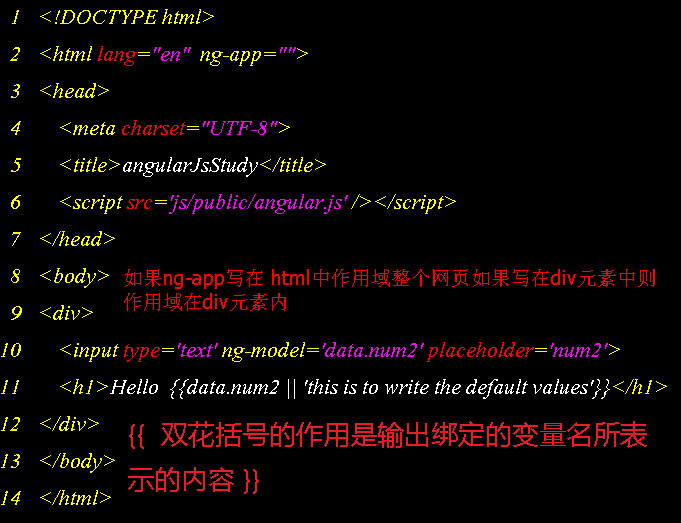
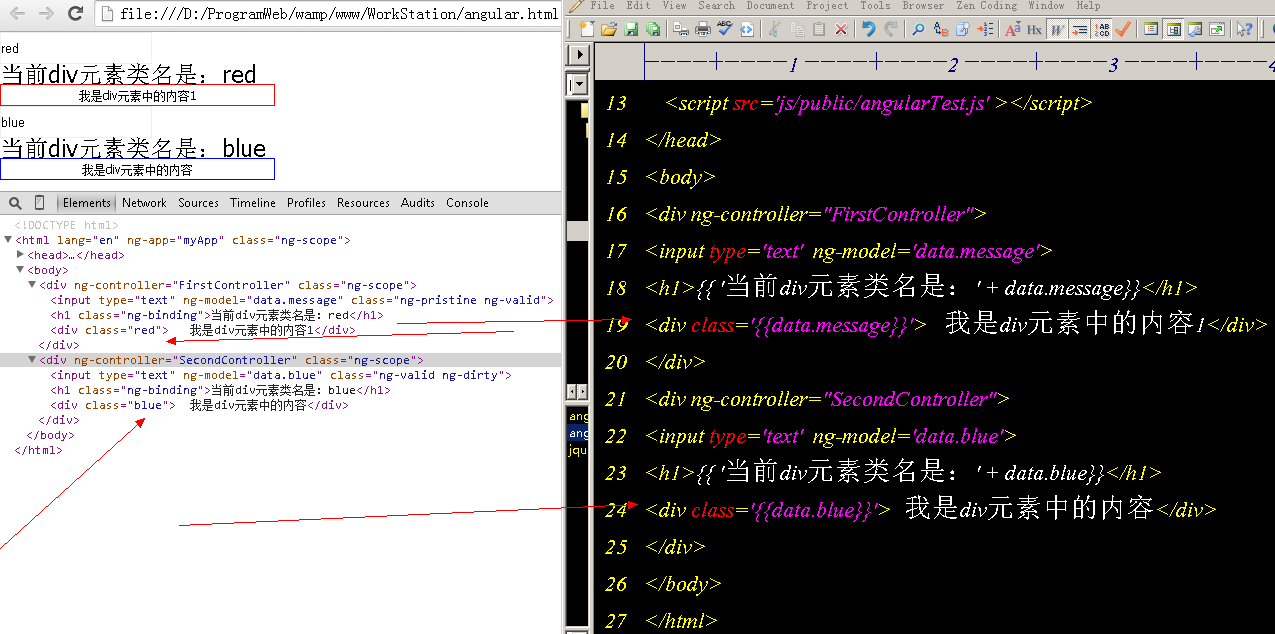
ng-app 指令标记了AngularJs 作用域 声明位置就是其作用域


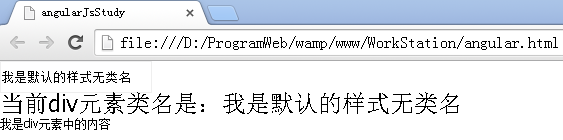
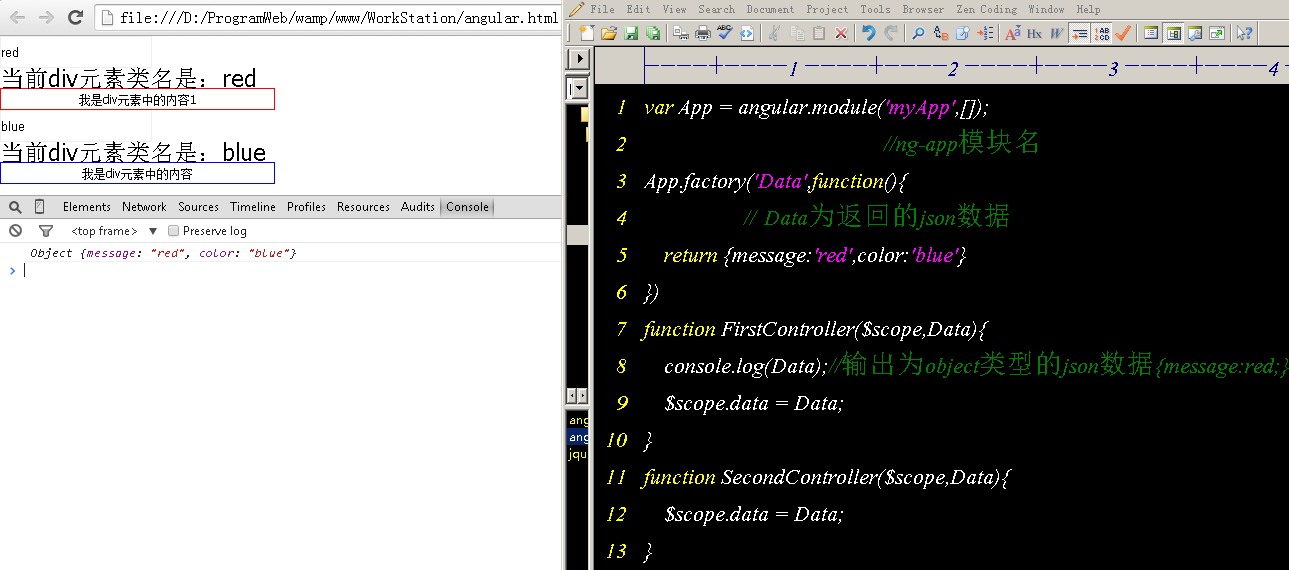
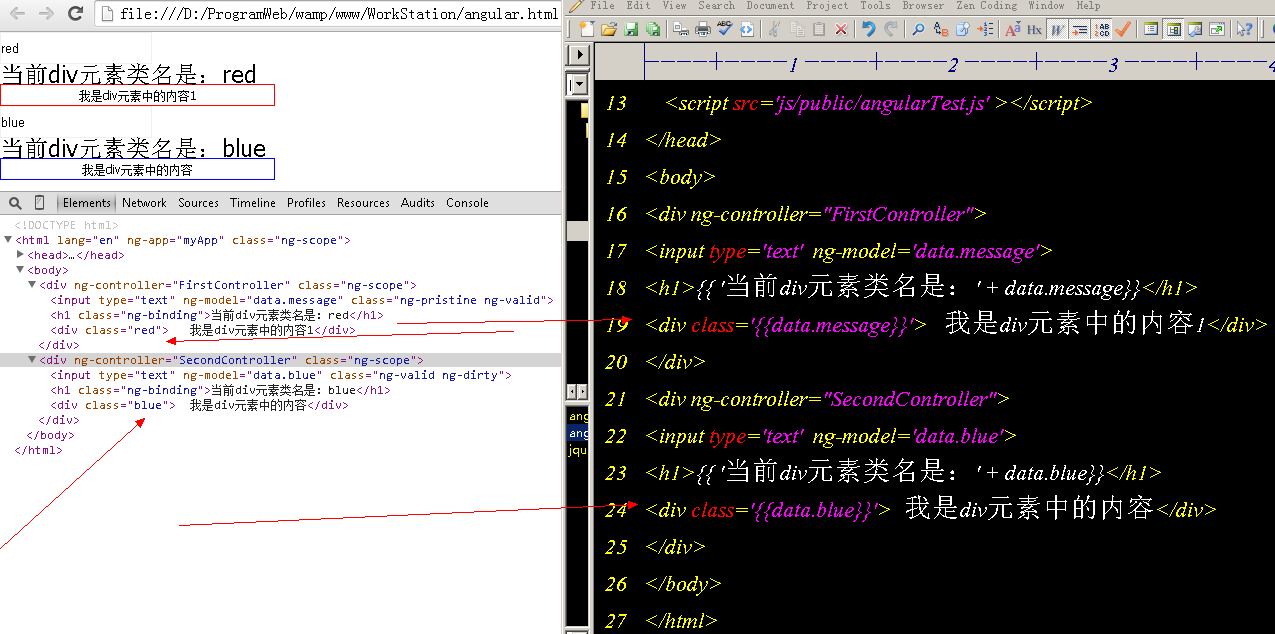
显示后的页面样式

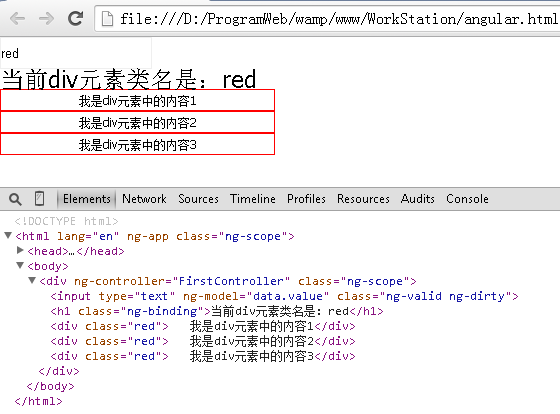
调用后的页面样式

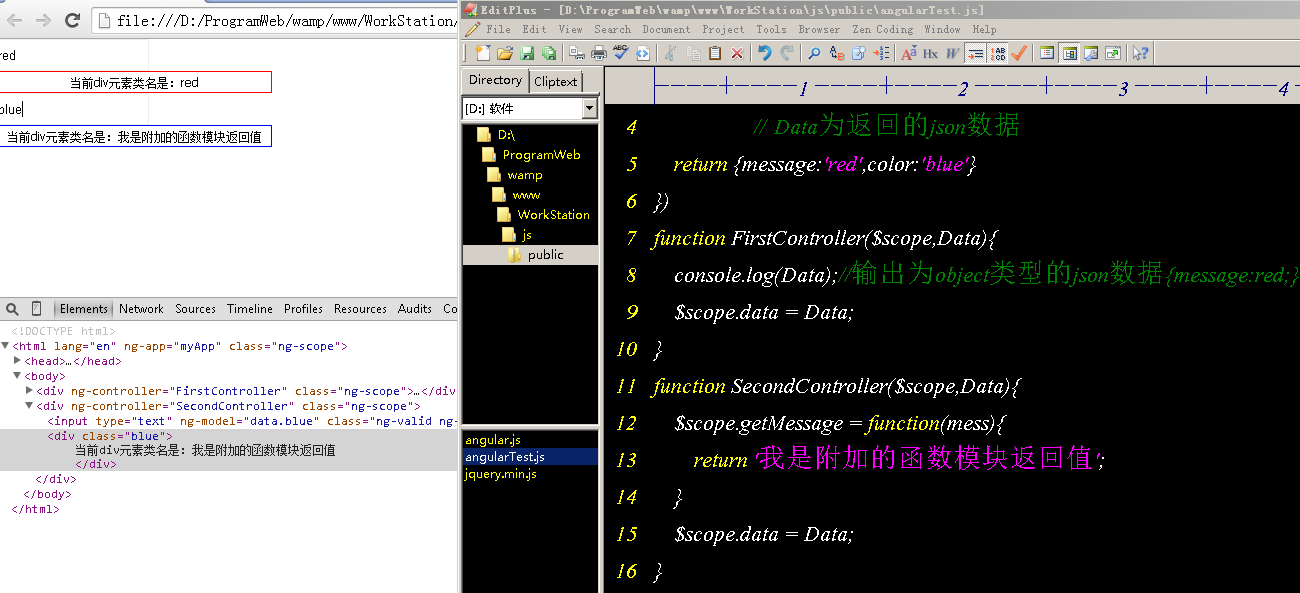
可多重设置样式


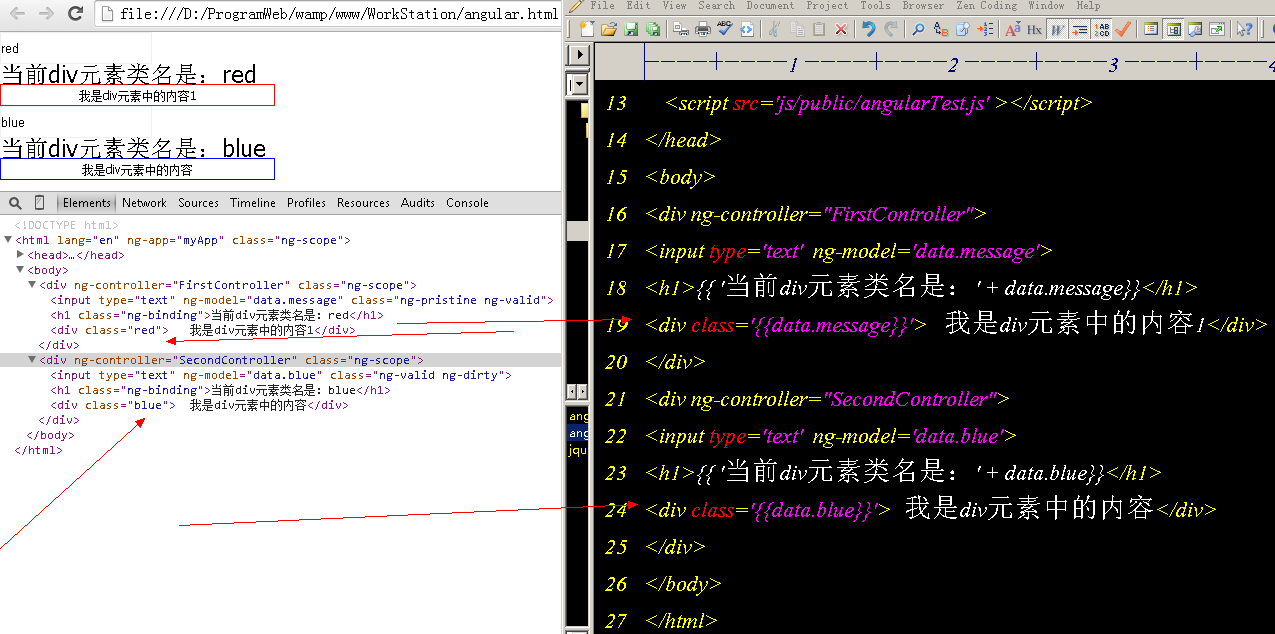
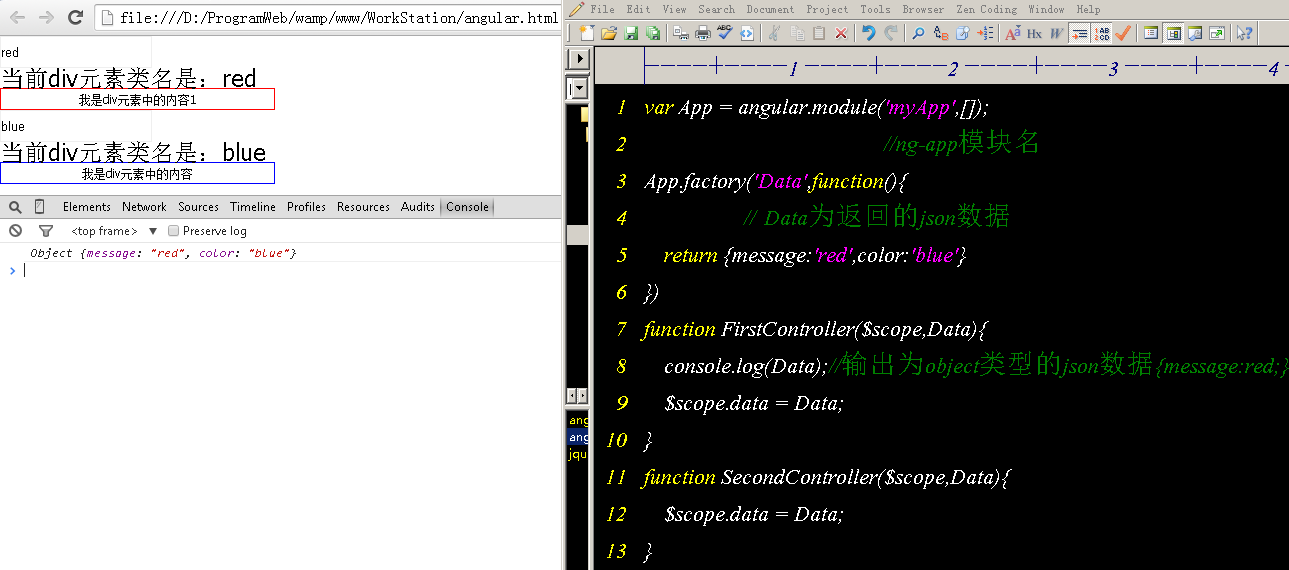
一个模块多视图化


添加模块函数

1.引导AngularJs 应用 ( ng-app的作用 )
1).注入器 --------- 创建程序依赖注入
2).注入器创建根作用域作为我们应用模型的范围
3).AngularJs将会链接根作用域中的DOM,从用ngApp标记的HTML标签开始,逐步处理
DOM指令和绑定
4).支持同步加载 不支持异步加载
禁止写在window.onload中
2.AngularJs 模板
在AngularJs 中,一个视图是通过HTML 模板渲染之后的映射不论模型什么时候发生变化
AngularJs实时更新结合点,随之更新视图。
核心概念
数据绑定(Data Binding)
表达式(Expression)
指令(Directive)
视图(View)和路由(Route)
过滤器(Filter)
表单(Form) 和 AngularJS的表单概念
3.AngularJs控制器 && 程序结构
AngularJS的作用域理论非常重要:一个作用域可以视作模板、模型和控制器协同工作的
粘接器。AngularJS使用作用域,同时还有模板中的信息,数据模型和控制器。这些可以
帮助模型和视图分离,但是他们两者确实是同步的!任何对于模型的更改都会即时反映
在视图上;任何在视图上的更改都会被立刻体现在模型中。
程序结构
程序装载: 依赖注入(DI, Dependency injection)
把数据模型(Model)导出给视图(View): 作用域(Scope)
和服务器通讯: $http, $resource
AngularJs其他功能
动画: 核心概念, ngAnimate API, 以及 AngularJS 1.2中的动画
安全: 受限场景转义(SCE), 内容安全策略(CSP), $sanitize。
移动开发: 触控(Touch)事件
4.AngularJs单元测试
基于AngularJS的项目被预先配置为使用JsTestDriver来运行单元测试
测试服务, 在WebStorm中使用Karma
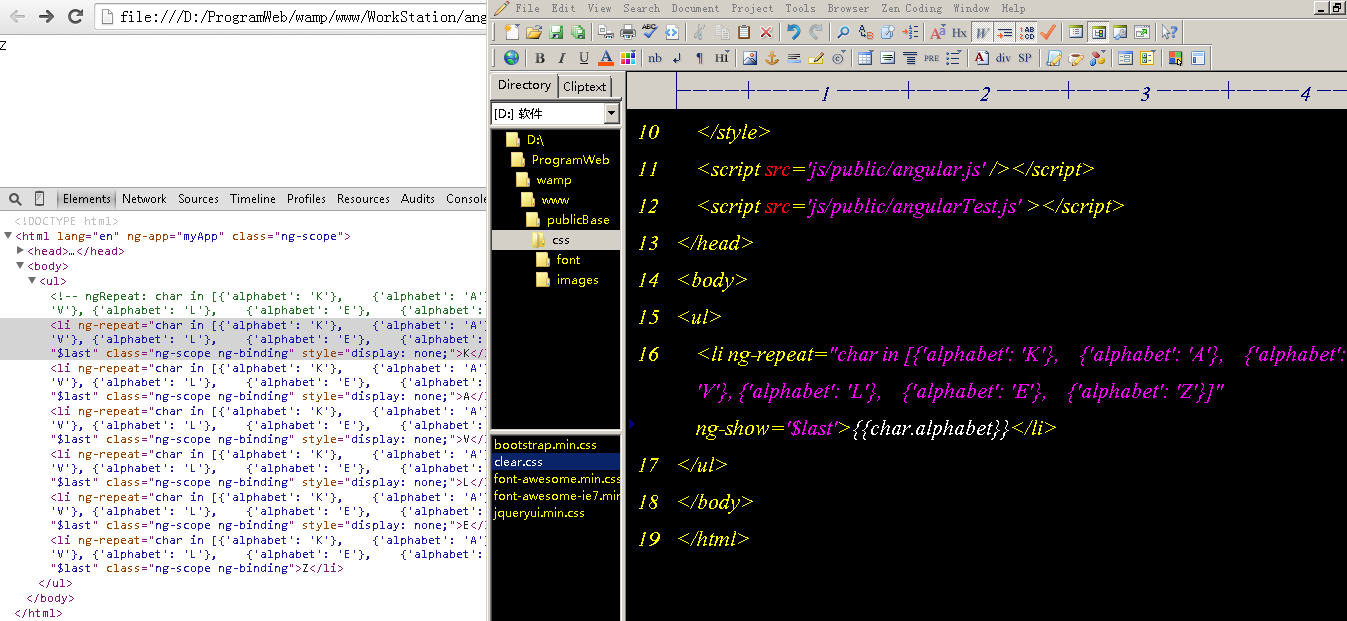
5.迭代器过滤

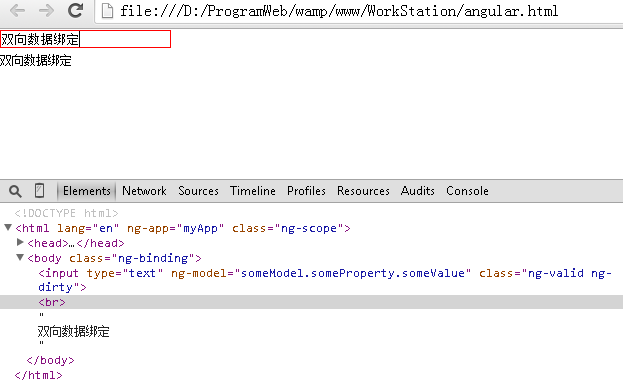
双向绑定

控制器


1.AngularJs 指令大全
内置指令
所有的内置指令的前缀都为ng,不建议自定义指令使用该前缀,以免冲突。
首先从一些常见的内置指令开始。先列出一些关键的内置指令,
顺便简单说说作用域的问题。
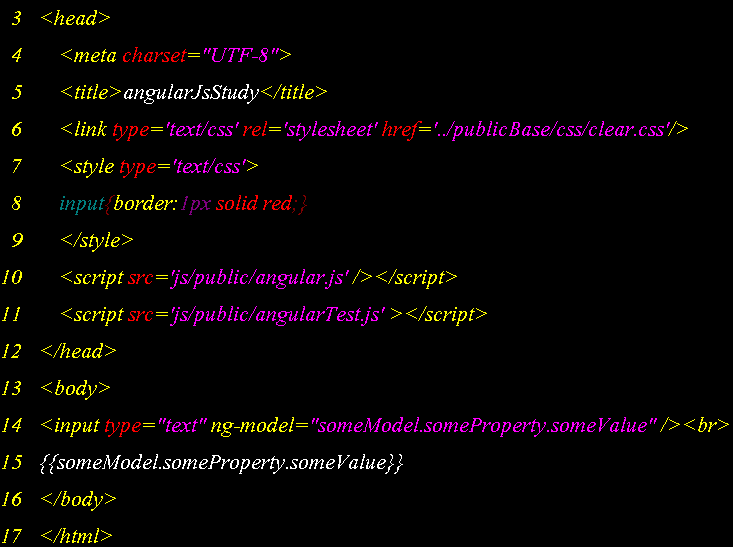
ng-model
将页面元素和当前作用域的属性进行绑定,这么解释似乎也不太正确。
但先不要管咬文嚼字,用起来倒是易懂。
代码如下:

源代码:

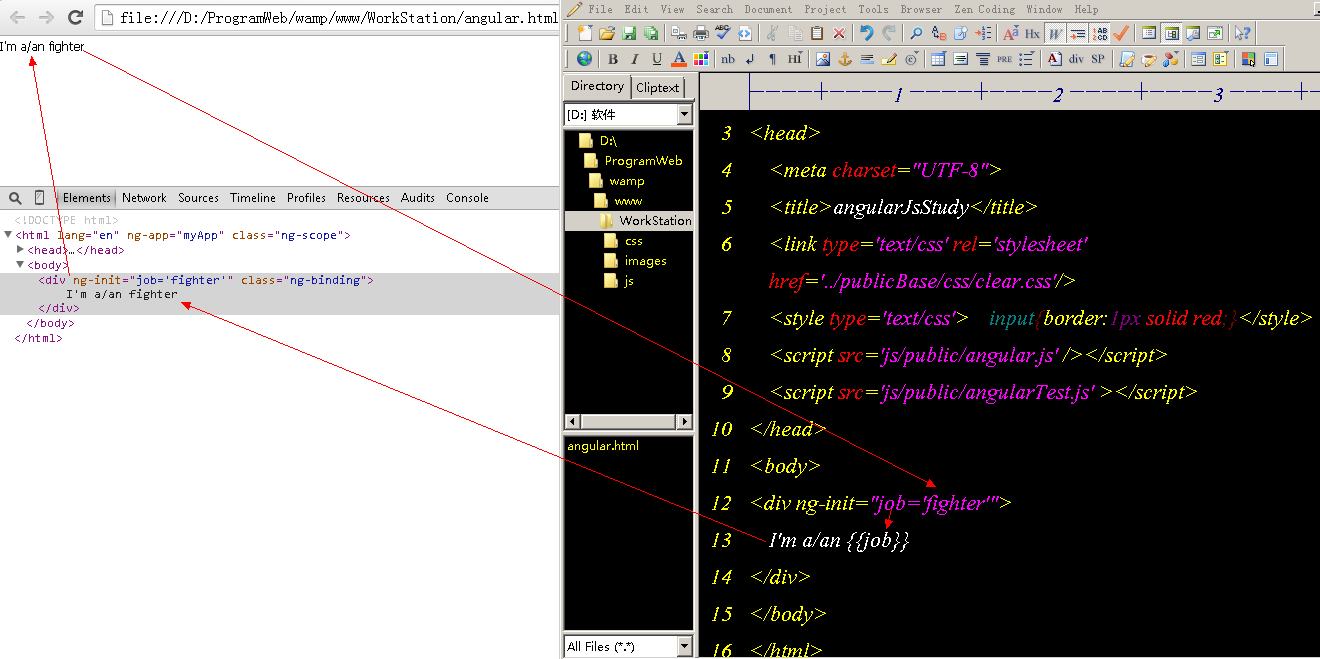
ng-init
该指令被调用时会初始化内部作用域。这个指令一般会出现在比较小的应用中,比如给个demo什么的...
代码如下:

除了ng-init,我们还有更多更好的选择。
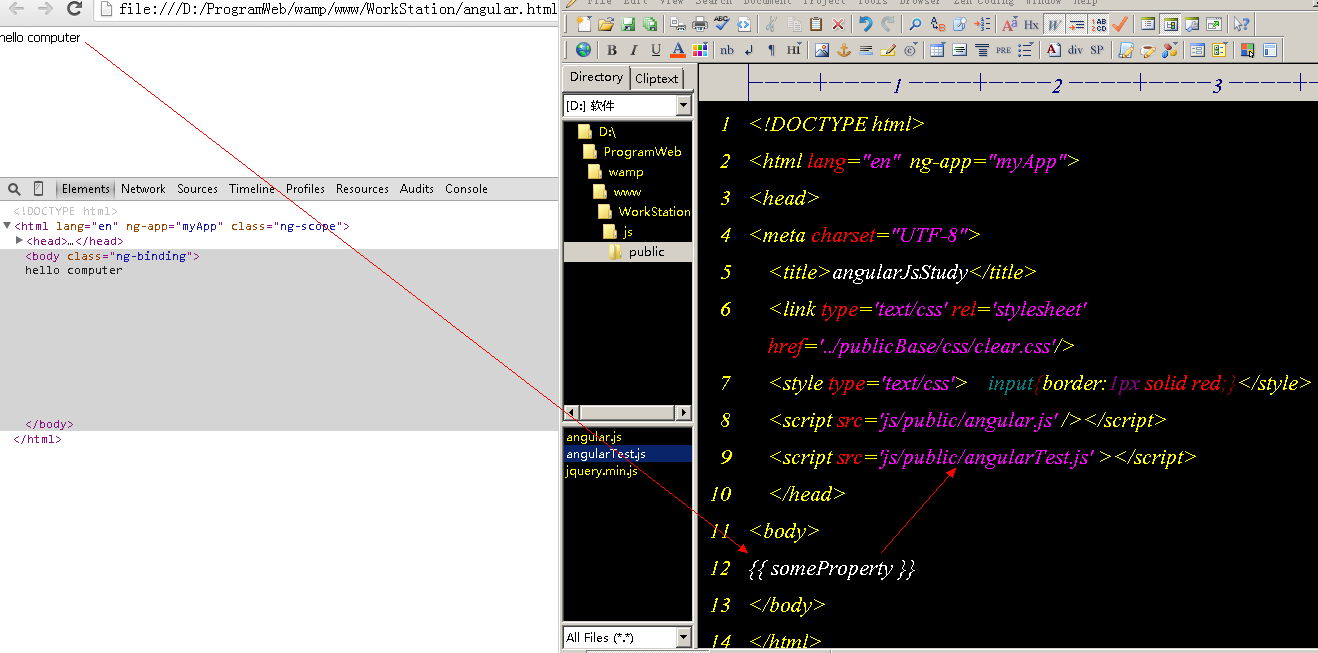
ng-app
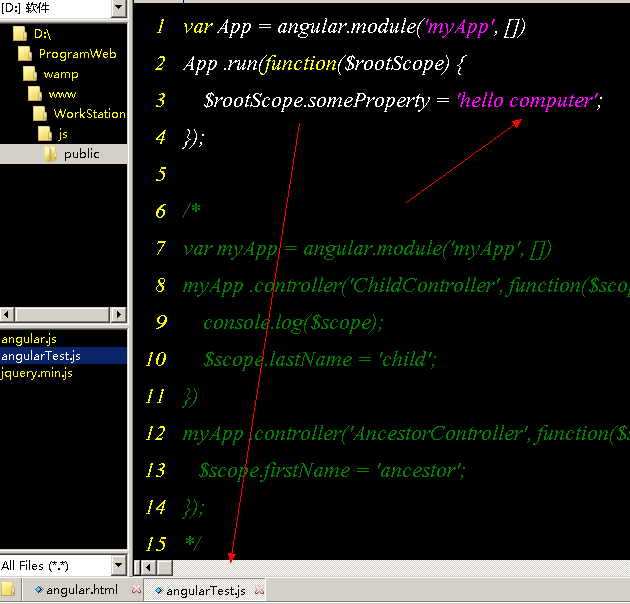
每一次用AngularJS都离不开这个指令,顺便说下$rootScope。
声明了ng-app的元素会成为$rootScope的起点,而$rootScope是作用域链的根,通常声明在<html>你懂的。
也就是说根下的作用域都可以访问它。
但是,不建议过度使用$rootScope,免得全局变量满天飞,效率又差又难管。
下面是一个例子:
代码如下:



ng-controller ------- 一个控制器
我们用这个指令在一个DOM元素上装上controller。代码如下:


AngularJS 1.3.x中禁止了这种方式,因为这种方式会让controller满天飞,分不清层次,所有东西都挂在$rootScope上...
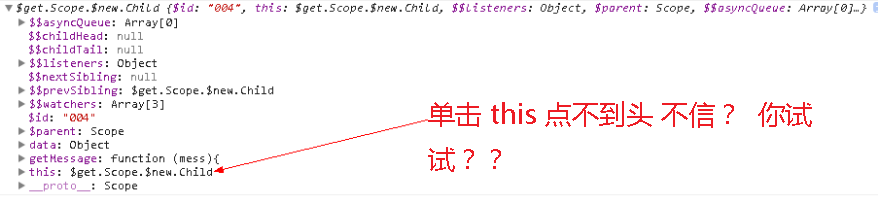
ng-controller必须有一个表达式作为参数,另外通过$scope来继承上级$scope的方法和属性什么的,$rootScope也包括在内。
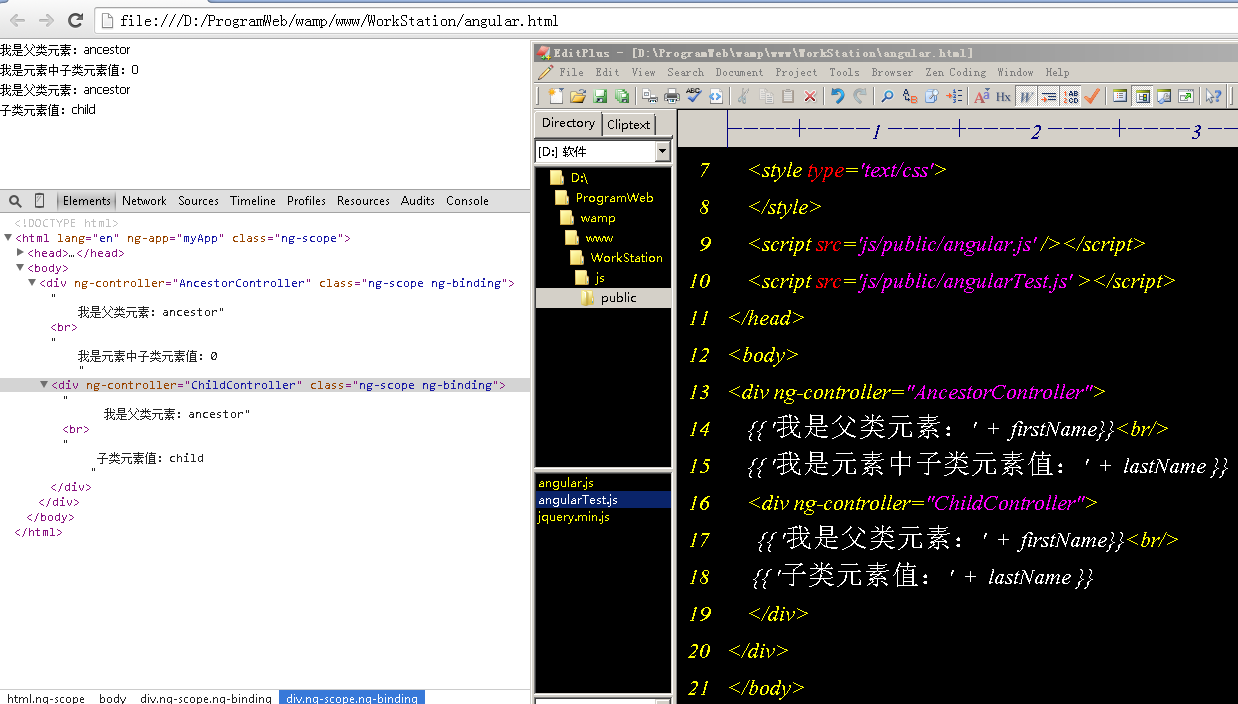
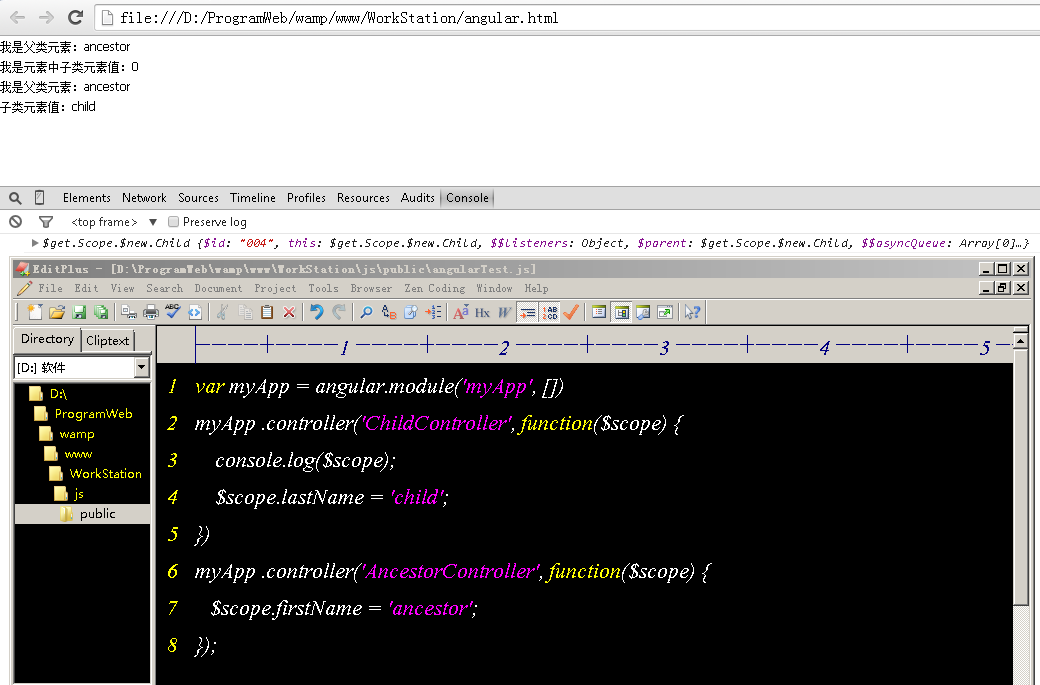
下面只是一个简单的例子,ancestor无法访问child的作用域。代码如下:


作用域的问题远不止如此,暂且搁下,继续看看其他内置指令。
ng-form
起初不明白为什么会有个表单指令,<form>标签感觉也够用啊。
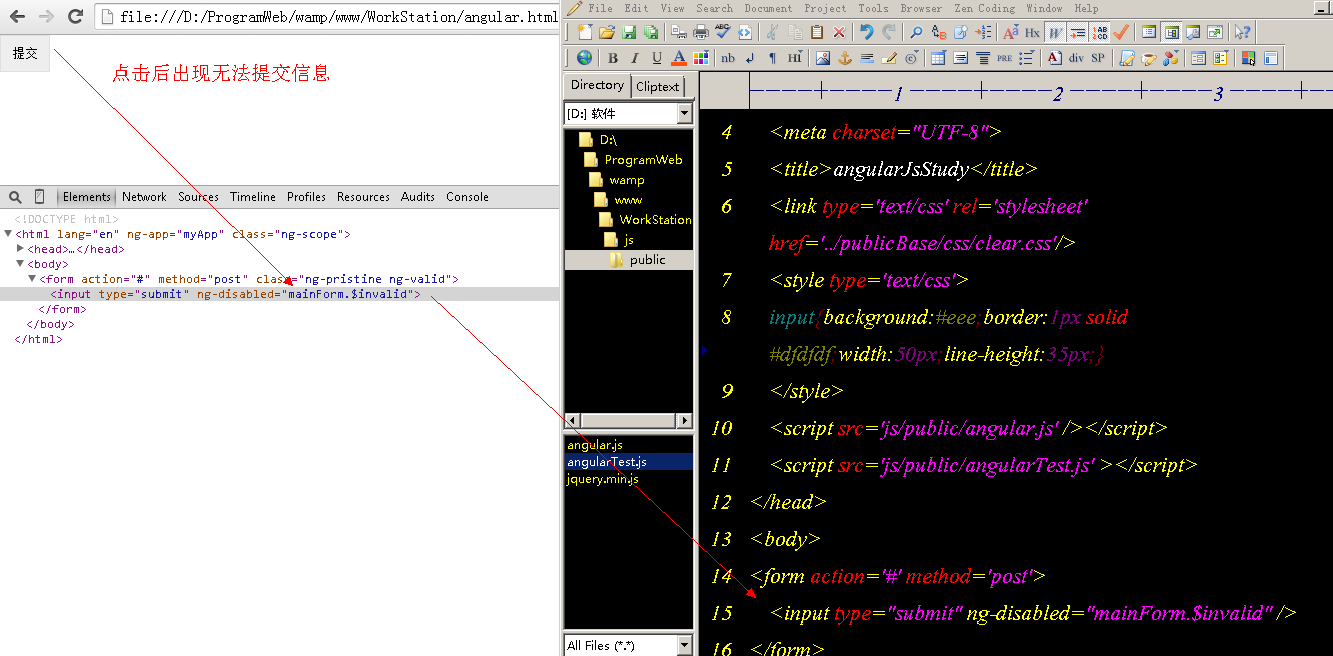
以表单验证为例,在上一篇中有这么一段代码:
代码如下:

也就是表单的状态为$invalid时禁用提交按钮。
如果场景再稍微复杂一点点,比如一个父表单中有多个子表单,子表单中有3个验证通过时父表单便可以提交。
但是,<form>是不可以嵌套的。
考虑到这种场景,我们便使用ng-form指令来解决这一问题。
例如:
代码如下:

ng-disabled
像这种只要出现则生效的属性,我们可以在AngularJS中通过表达式返回值true/false令其生效。
禁用表单输入字段。
代码如下:

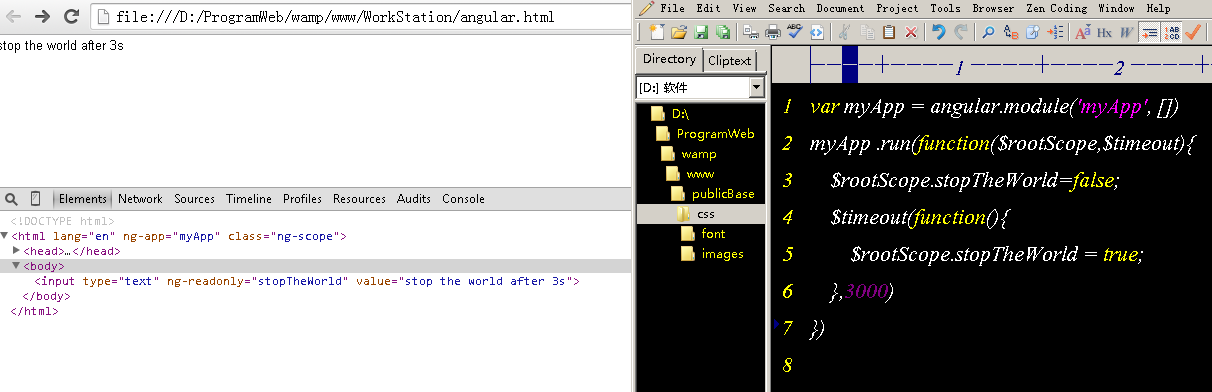
ng-readonly
通过表达式返回值true/false将表单输入字段设为只读。
弄个例子,3秒后变成只读.
代码如下:


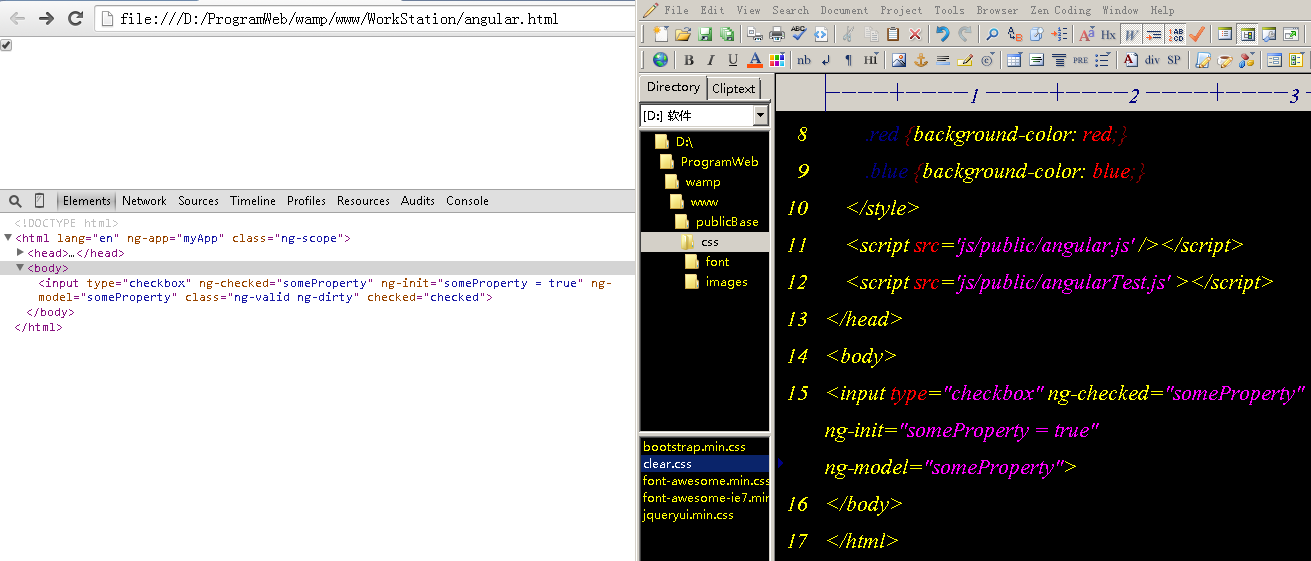
ng-checked
这个是给<input type="checkbox" />用的,比如...
代码如下:

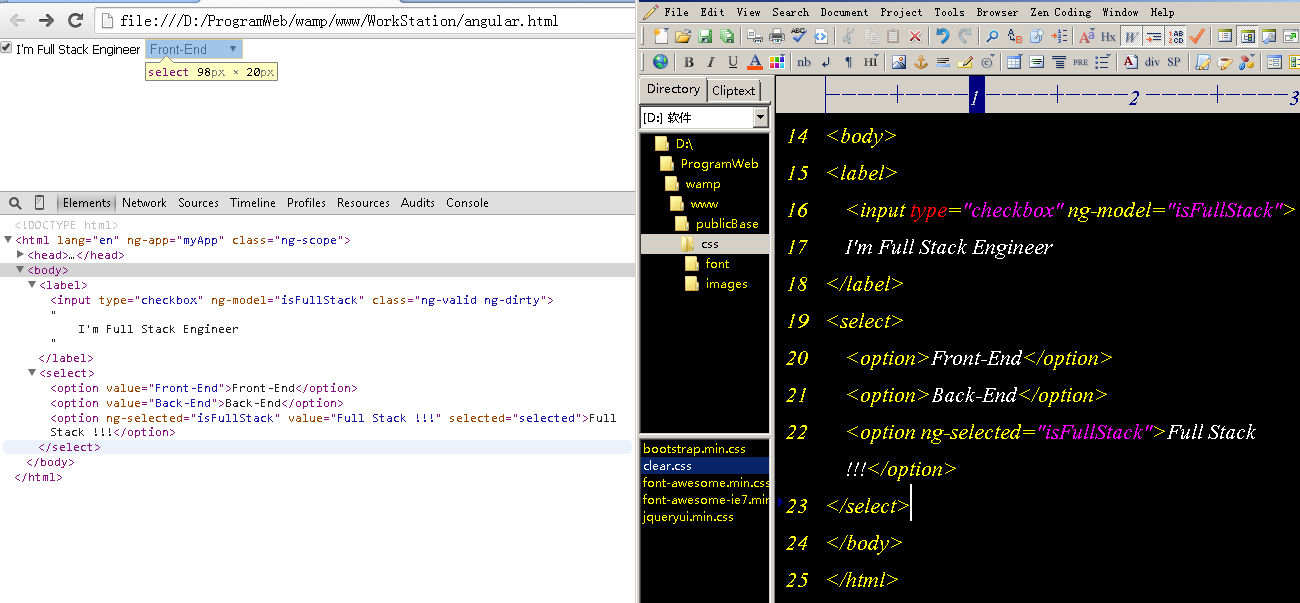
ng-selected
给<select>里面的<option>用的,例子:
代码如下:

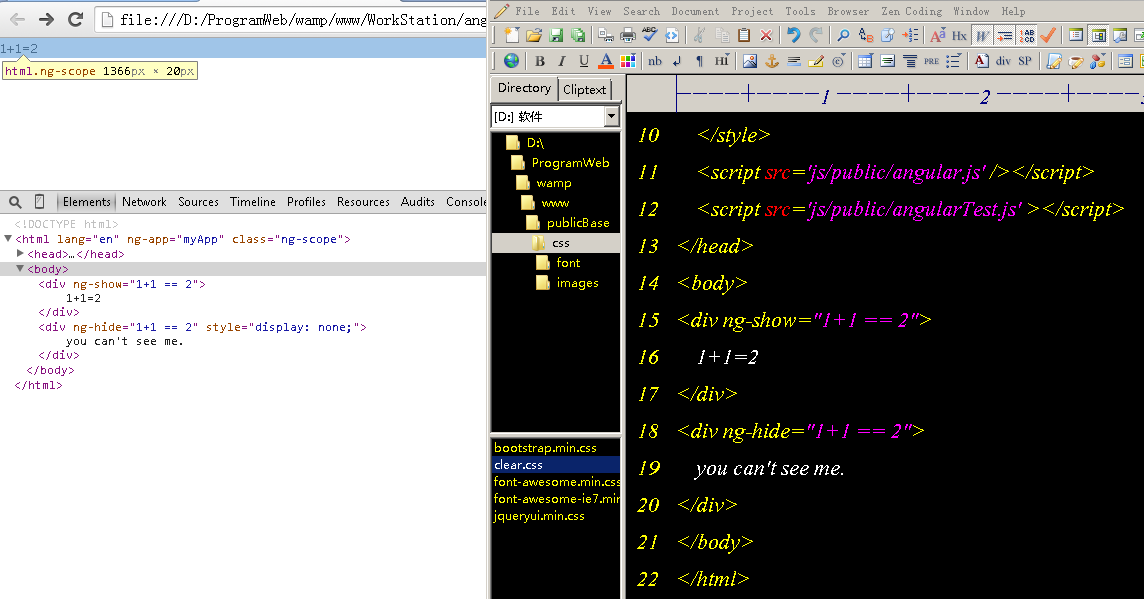
ng-show/ng-hide
根据表达式显示/隐藏HTML元素,注意是隐藏,不是从DOM移除,例如:
代码如下:

ng-change
不是HTML那套onXXX之类的,而是ng-XXX。
结合ng-model使用,以ng-change为例:
代码如下:
<input type="text" ng-model="calc.arg" ng-change="calc.result = calc.arg*2" />
<code>{{ calc.result }}</code>
或者比如ng-options
{{}}
其实这个也是一个指令,也许觉得和ng-bind差不多,但页面渲染略慢时可能会被看到。
另外,{{}}的performance远不如ng-bind,只是用起来很方便。
ng-bind
ng-bind的行为和{{}}差不多,只是我们可以用这个指令来避免FOUC(Flash Of Unrendered Content),也就是未渲染导致的闪烁。
ng-cloak
ng-cloak也可以为我们解决FOUC。 ng-cloak会将内部元素隐藏,直到路由调用对应的页面。
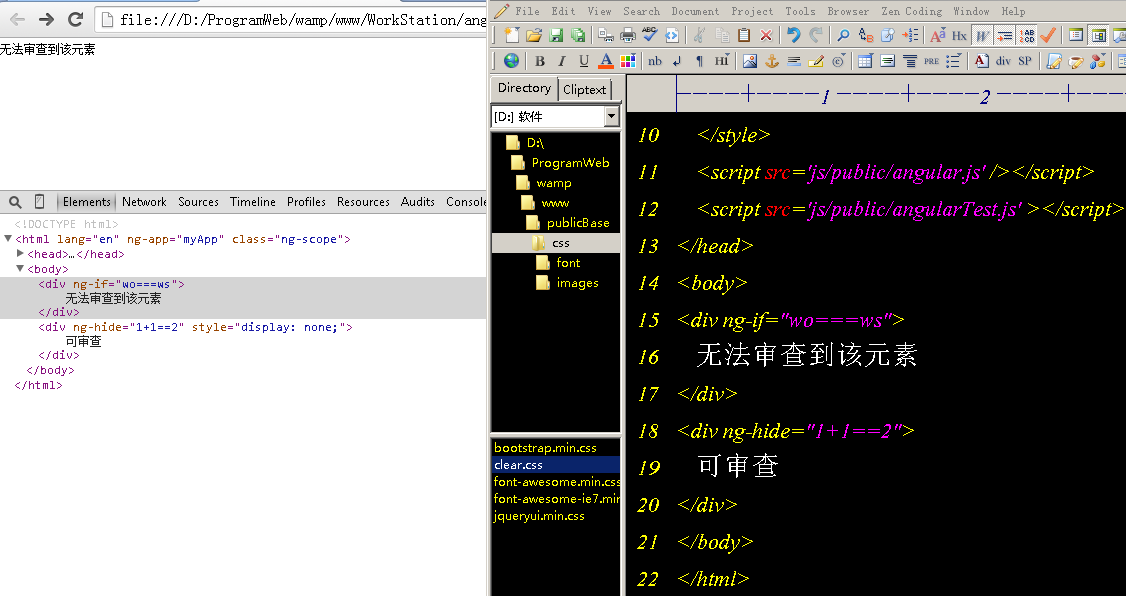
ng-if
如果ng-if中的表达式为false,则对应的元素整个会从DOM中移除而非隐藏,但审查元素时你可以看到表达式变成注释了。
如果相进行隐藏,可以使用ng-hide。
代码如下:

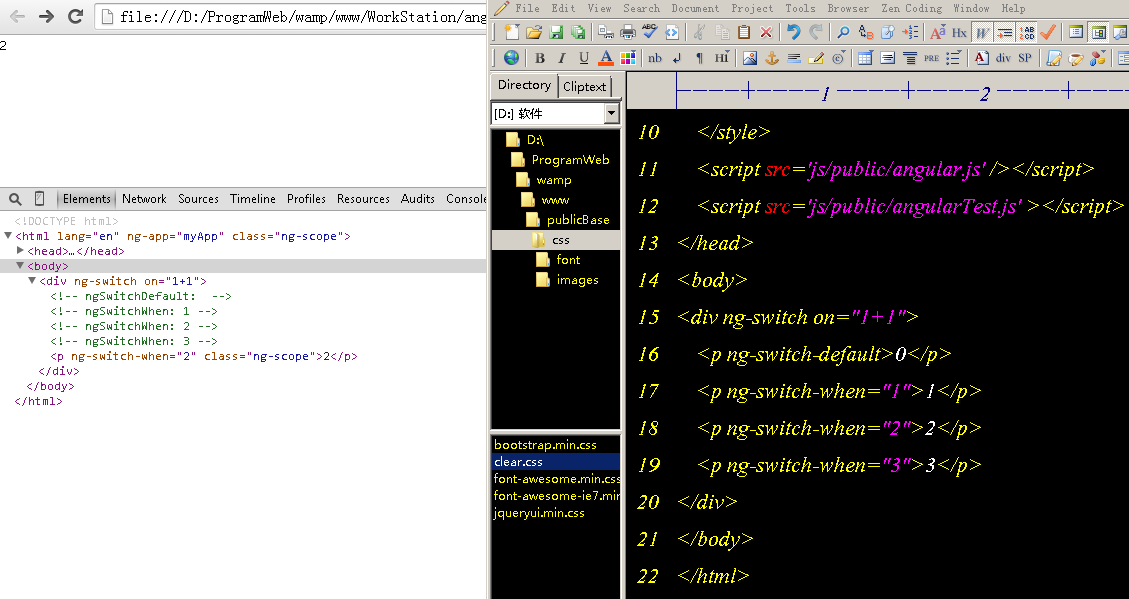
ng-switch
单独使用没什么意思,下面是例子:
代码如下:

ng-repeat
不明白为毛不叫iterate,总之是遍历集合,给每个元素生成模板实例,每个实例的作用域中可以用一些特殊属性,如下:
代码如下:
$index
$first
$last
$middle
even
odd
不用特地解释,这些都很容易看出来是干什么的,下面是一个例子:
代码如下:

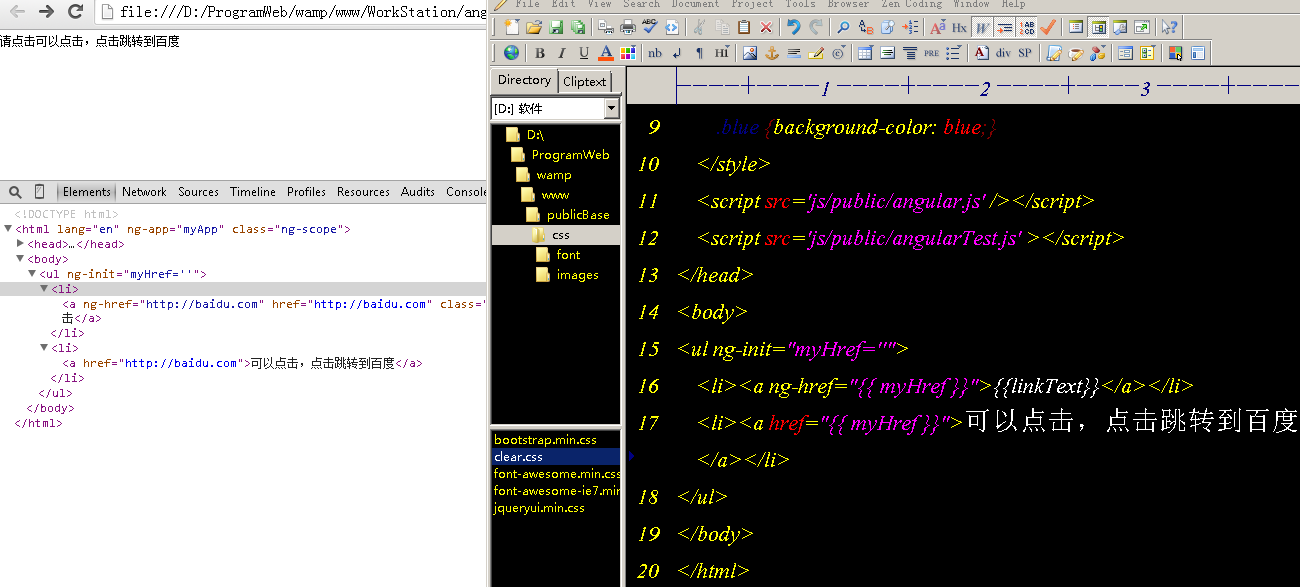
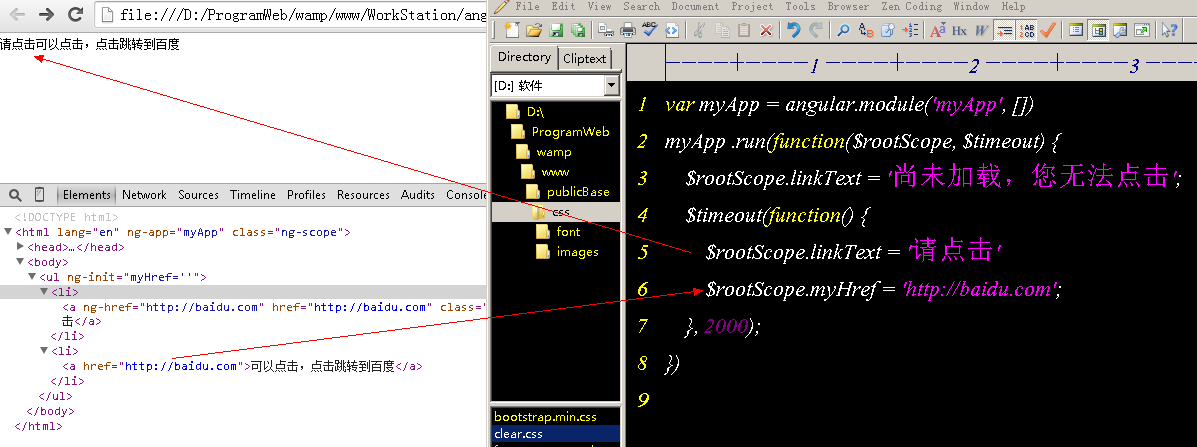
ng-href
起初我在一个文本域中弄了个ng-model,然后像这样<a href="{{myUrl}}">在href里面写了进去。
其实这样href和ng-href看不出什么区别,所以我们可以试试这样:
代码如下:


ng-src
大同小异,即表达式生效前不要加载该资源。
代码如下:

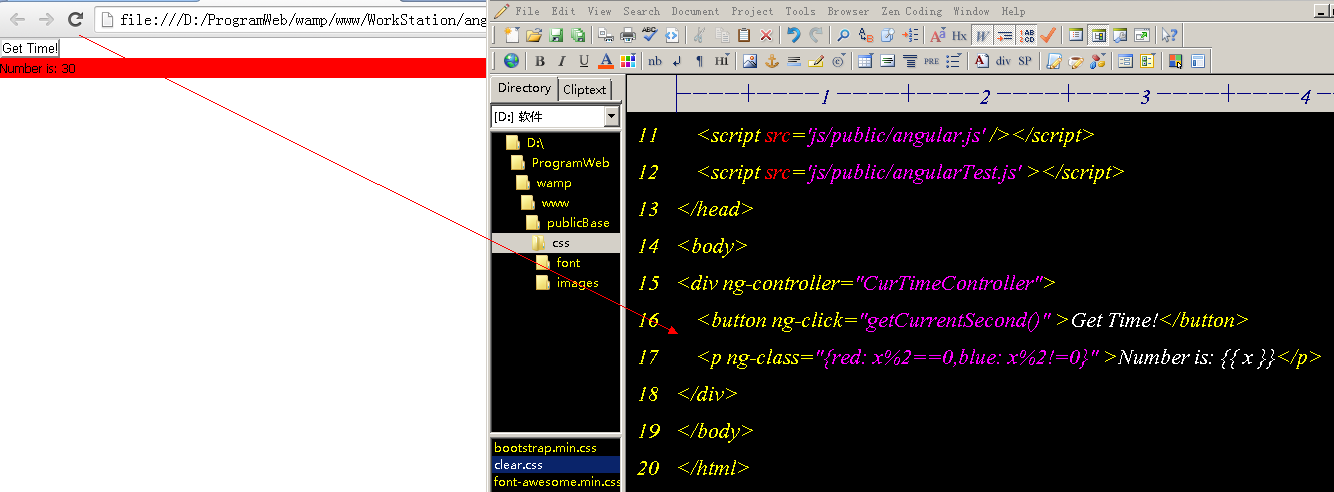
ng-class
用作用域中的对象动态改变类样式,例如:
代码如下:


AngularJs 简单入门的更多相关文章
- AngularJS简单入门
什么是AngularJS AngularJS是一款优秀的前端JS框架,是Google多款产品之一,简称ng. ng有着诸多特性,最为核心的是:MVVM.模块化.自动化双向数据绑定.语义化标签.依赖注入 ...
- AngularJS快速入门指南19:示例代码
本文给出的大部分示例都可以直接运行,通过点击运行按钮来查看结果,同时支持在线编辑代码. <div ng-app=""> <p>Name: <input ...
- 用IntelliJ IDEA创建Gradle项目简单入门
Gradle和Maven一样,是Java用得最多的构建工具之一,在Maven之前,解决jar包引用的问题真是令人抓狂,有了Maven后日子就好过起来了,而现在又有了Gradle,Maven有的功能它都 ...
- [原创]MYSQL的简单入门
MYSQL简单入门: 查询库名称:show databases; information_schema mysql test 2:创建库 create database 库名 DEFAULT CHAR ...
- AngularJS快速入门指南20:快速参考
thead>tr>th, table.reference>tbody>tr>th, table.reference>tfoot>tr>th, table ...
- AngularJS快速入门指南18:Application
是时候创建一个真正的AngularJS单页面应用程序了(SPA). 一个AngularJS应用程序示例 你已经了解了足够多的内容来创建第一个AngularJS应用程序: My Note Save Cl ...
- AngularJS快速入门指南17:Includes
使用AngularJS,你可以在HTML中包含其它的HTML文件. 在HTML中包含其它HTML文件? 当前的HTML文档还不支持该功能.不过W3C建议在后续的HTML版本中增加HTML import ...
- AngularJS快速入门指南16:Bootstrap
thead>tr>th, table.reference>tbody>tr>th, table.reference>tfoot>tr>th, table ...
- AngularJS快速入门指南15:API
thead>tr>th, table.reference>tbody>tr>th, table.reference>tfoot>tr>th, table ...
随机推荐
- (6)Xamarin.android google map v2
原文 Xamarin.android google map v2 Google Map v1已经在2013年的3月开始停止支持了,目前若要在你的Android手机上使用到Google Map,就必须要 ...
- 全排列的hash
我们经常使用的数的进制为“常数进制”,即始终逢p进1.例如,p进制数K可表示为K = a0*p^0 + a1*p^1 + a2*p^2 + ... + an*p^n (其中0 <= ai < ...
- 北广传媒RTMP流媒体服务器漏洞
北广传媒移动电视(http://www.bj-mobiletv.com/)的RTMP流媒体服务器有漏洞 该漏洞可以上我们通过他们的服务器向互联网直播视频 使用任意可以发布RTMP流媒体的客户端(例如: ...
- sqoop安装与使用
sqoop简介 sqoop名字是怎么来的?Sqoop: SQL-to-Hadoop 连接传统数据库和hadoop的桥梁,把关系型数据库的数据导入到hadoop系统(如HDFS,HBASE和hive中) ...
- 浅谈POSIX线程的私有数据
当线程中的一个函数需要创建私有数据时,该私有数据在对函数的调用之间保持一致,数据能静态地分配在存储器中,当我们采用命名范围也许可以实现它使用在函数或是文件(静态),或是全局(EXTERN).但是当涉及 ...
- hibernate环境配置和使用
一.hibernate简单介绍 Hibernate是一个开放源码的对象关系映射框架,它对JDBC进行了很轻量级的对象封装,使得Java程序猿能够随心所欲的使用对象编程思维 ...
- 用VIM删除空行
从网上找了一个 :g/^s*$/d 开始用的挺好,后来遇到一种空格开头的空行,就不好用了. MSDN上说正则匹配空行用/^\s*$/,就试着把上面的命令改为: :g/^\s*$/d 就可以了. 用的操 ...
- Css 使div标签下沉到页面最低部
.footer{ position:fixed; bottom:0; } 使用这两个标签就能达到效果
- [转]spring 监听器 IntrospectorCleanupListener简介
"在服务器运行过程中,Spring不停的运行的计划任务和OpenSessionInViewFilter,使得Tomcat反复加载对象而产生框架并用时可能产生的内存泄漏,则使用Introspe ...
- WCF Service Configuration Editor的使用
原文:http://www.cnblogs.com/Ming8006/p/3772221.html 通过WCF Service Configuration Editor的配置修改Client端 参考 ...
