onmouseover和onmouseout的烦恼
一个DIV层,当鼠标移进的时候会触发onmouseover,移出的时候会触发onmouseout。

非常easy的逻辑,这也是我们想要的!但随之烦恼也就来了:onmouseover并不会仅仅在移进时才触发,onmouseout也不会仅仅在移出时才触发!鼠标在DIV里面移动时也会可能触发onmouseover或onmouseout。

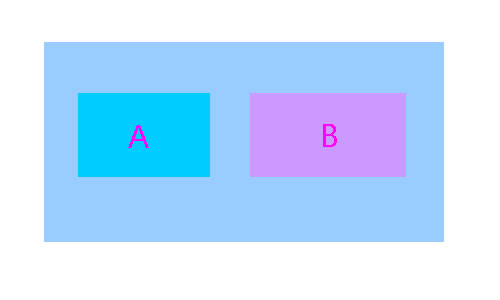
在上图中,对于’A'来说:当鼠标进入’A'(路径’1′)时那么就会触发’A'的onmouseover事件;接着鼠标移动到’B'(路径’2′),此时’A'会触发onmouseout(先)和onmouseover(后)事件。
由此可见,假设HTML元素(‘A’层)内还有其它元素(‘B’,'C’层),当我们移动到这些内部的元素时就会触发最外层(‘A’层)的onmouseout和onmouseover事件。
这两个事件的触发表现真的就是你想要的吗?或许你须要一个仅仅在移进时才触发的,一个仅仅在移出时才触发的事件,无论其内部是否还有其它元素….
解决方式
在IE下确实有你须要的两个这样事件:onmouseenter 和 onmouseleave。但非常不幸FF等其它浏览器并不支持,仅仅好模拟实现:
document.getElementById('...').onmouseover = function(e){
if( !e ) e = window.event;
var reltg = e.relatedTarget ? e.relatedTarget : e.fromElement;
while( reltg && reltg != this ) reltg = reltg.parentNode;
if( reltg != this ){
// 这里能够编写 onmouseenter 事件的处理代码
}
}
document.getElementById('...').onmouseout = function(e){
if( !e ) e = window.event;
var reltg = e.relatedTarget ? e.relatedTarget : e.toElement;
while( reltg && reltg != this ) reltg = reltg.parentNode;
if( reltg != this ){
// 这里能够编写 onmouseleave 事件的处理代码
}
}
备注:
W3C在mouseover和mouseout事件中加入�了relatedTarget属性
- 在mouseover事件中,它表示鼠标来自哪个元素
- 在mouseout事件中,它指向鼠标去往的那个元素
而Microsoft在mouseover和mouseout事件中加入�了两个属性
- fromElement,在mouseover事件中表示鼠标来自哪个元素
- toElement,在mouseout事件中指向鼠标去往的那个元素
onmouseover和onmouseout的烦恼的更多相关文章
- 关于onmouseover和onmouseout的bug
总结了一下关于使用onmouseover以及onmouseout会出现的bug 首先简单的布局: <div id="box"> <div>这是一个内容< ...
- onmouseover和onmouseout的那些事
这篇文章来自一个偶然...以前刚开始学习javascript事件的时候就被一个东西搞得晕头撞向的.就是一对名字很相近的事件.一组是onmouseover()和onmouseout().另一组就是onm ...
- JQuery 之事件中的 ----- hover 与 onmouseover 、onmouseout 联系
hover([over,]out) 一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法.这是一个自定义的方法,它为频繁使用的任务提供了一种“保持在其中”的状态. 当鼠标移动到一个匹配的元素 ...
- 使用HTML DOM 来分配事件 —— onmouseover和onmouseout ,onmousedown和onmouseup
一, onmouseover 和 onmouseout 事件 onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数. 一个小例:鼠标未在 ...
- JS:onmouseover 、onmouseout
鼠标移动到P标签上时,改变文本和边框样式 <style type="text/css"> .onmouseover { color: red; border: 1px ...
- 【try..catch..】【判断输入是否为空】【onchange事件】【onmouseover和onmouseout事件】【onmousedown和onmouseup事件】
1.try..catch.. <body><script>function myFunction(){try{ var x=document.getElementById(&q ...
- Repeater控件添加onmouseover和onmouseout事件
网友有问题,在Repeater控件中,需要添加onmouseover和onmouseout事件功能.Insus.NET有叫他参考<onmouseover和onmouseout在Repeater控 ...
- onmouseover和onmouseout的bug
脑子不好用了,一点东西要看几遍才能记住,学过的东西也要好几遍,悲哀. 习惯了jquery的hover,或者看过hover源码,或者是正美的<框架设计>,onmouseover和onmous ...
- HTML事件(onclick、onmouseover、onmouseout、this)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- POJ 2142:The Balance_扩展欧几里得(多组解)
先做出两个函数的图像,然后求|x|+|y|的最小值.|x|+|y|=|x0+b/d *t |+|y0-a/d *t| 这个关于t的函数的最小值应该在t零点附近(在斜率大的那条折线的零点附近,可以观察出 ...
- PHPExcel 导出
<?php include '../init.inc.php'; include "../db.inc.php"; /* @func 引入类 */ include ROOT. ...
- BZOJ 3444: 最后的晚餐( )
把暗恋关系看成无向边, 那某个点度数超过2就无解.存在环也是无解.有解的话对连通分量进行排列就行了. ------------------------------------------------- ...
- python笔记之第一次使用(未入门)
刚开始学习python,之前完全没有接触,在这里写下自己学习python的过程和心得. 首先,安装python,打开官网:http://python.org.点击Download.我选择了3.5.1版 ...
- Tensorflow 神经网络
Tensorflow让神经网络自动创造音乐 前几天看到一个有意思的分享,大意是讲如何用Tensorflow教神经网络自动创造音乐.听起来好好玩有木有!作为一个Coldplay死忠粉,第一想法就是自动生 ...
- PHP查看在线服务器与本地服务器支持函数差别
在本地开发好的程序.代码,当传到服务器后,经常会出现罢工的事情.这时候就要考虑开发环境和在线的环境是否完全一致了.这里所说的一致性,包括了容器的配置.php的配置等等.下面所要解决的只是其中一项,你的 ...
- 宣布与 NBC 合作直播索契冬季奥运
奥运开始的那天早些时候,NBC 和 Microsoft 宣布选择 Windows Azure 媒体服务为 2014 年俄罗斯索契冬奥会提供现场直播.与以往不同,以往的冬奥会采用了有限的流,但本届 ...
- POJ-1010 Stamps
[题目描述] 题目大意是:邮票发行商会发行不同面值.不同种类的邮票给集邮爱好者,集邮爱好者有总目标面额,通过不同的邮票组合(总数在4张以内)达到该面值,卖给集邮爱好者.另外,发行商发行的邮票面值最多2 ...
- Kapit控件方法笔记
r.kapit.visualizer.renderers.DefaultItemRenderer //整个节点添加click处理函数对象类型 fr.kapit.visualizer.controls. ...
- 【示例代码】HTML+JS 画图板源码分享
一个有趣的画图板, 用了 HTML5中的本地存储.下载.canvas 等技术,这个项目中用到了canvas 的很多基础功能,初学者可以学习一下 . 建议开发童鞋使用统一开发环境UDE来进行查看.调试. ...
