VS2015 Cordova Ionic移动开发(五)
一、创建侧边菜单和导航项目
1.使用VS创建一个Ionic空项目,同时创建一个Ionic SideMenu和Ionic Tabs项目。将SideMenu和Tabs项目里的templates和js文件合并到空项目里,修改js对应的代码即可。完整项目工程如下:

2.App.js代码修改如下:
/*
* 加载所需要的各个模块
* 上篇教程中加载了controllers控制器模块
* 本篇教程加载了services服务模块
*/
angular.module('starter', ['ionic', 'starter.controllers', 'starter.services'])
.run(function ($ionicPlatform) {
$ionicPlatform.ready(function () {
if (cordova.platformId === 'ios' && window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
cordova.plugins.Keyboard.disableScroll(true);
}
if (window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.config(function ($stateProvider, $urlRouterProvider, $ionicConfigProvider) {
//用来配置各个平台导航条样式(统一导航条位置)
$ionicConfigProvider.platform.ios.tabs.style('standard');
$ionicConfigProvider.platform.ios.tabs.position('bottom');
$ionicConfigProvider.platform.android.tabs.style('standard');
$ionicConfigProvider.platform.android.tabs.position('standard');
$ionicConfigProvider.platform.ios.navBar.alignTitle('center');
$ionicConfigProvider.platform.android.navBar.alignTitle('left');
$ionicConfigProvider.platform.ios.backButton.previousTitleText('').icon('ion-ios-arrow-thin-left');
$ionicConfigProvider.platform.android.backButton.previousTitleText('').icon('ion-android-arrow-back');
$ionicConfigProvider.platform.ios.views.transition('ios');
$ionicConfigProvider.platform.android.views.transition('android'); //配置路由
$stateProvider
.state('app', {
url: '/app',
abstract: true,
templateUrl: 'templates/menu.html',
controller: 'AppCtrl'
})
.state('app.search', {
url: '/search',
views: {
'menuContent': {
templateUrl: 'templates/search.html'
}
}
})
.state('app.browse', {
url: '/browse',
views: {
'menuContent': {
templateUrl: 'templates/browse.html'
}
}
})
.state('app.playlists', {
url: '/playlists',
views: {
'menuContent': {
templateUrl: 'templates/playlists.html',
controller: 'PlaylistsCtrl'
}
}
})
.state('app.single', {
url: '/playlists/:playlistId',
views: {
'menuContent': {
templateUrl: 'templates/playlist.html',
controller: 'PlaylistCtrl'
}
}
})
.state('app.tab', {
url: '/tab',
abstract: true,
views: {
'menuContent': {
templateUrl: 'templates/tabs.html'
}
}
})
.state('app.tab.dash', {
url: '/dash',
views: {
'tab-dash': {
templateUrl: 'templates/tab-dash.html',
controller: 'DashCtrl'
}
}
})
.state('app.tab.chats', {
url: '/chats',
views: {
'tab-chats': {
templateUrl: 'templates/tab-chats.html',
controller: 'ChatsCtrl'
}
}
})
.state('app.tab.chat-detail', {
url: '/chats/:chatId',
views: {
'tab-chats': {
templateUrl: 'templates/chat-detail.html',
controller: 'ChatDetailCtrl'
}
}
})
.state('app.tab.account', {
url: '/account',
views: {
'tab-account': {
templateUrl: 'templates/tab-account.html',
controller: 'AccountCtrl'
}
}
});
$urlRouterProvider.otherwise('/app/tab/dash');
});
controllers.js和services.js文件这里就不贴代码了,因为不涉及到关键代码的讲解。
3.修改menu.html内容,注意注释说明部分
<ion-side-menus enable-menu-with-back-views="false">
<ion-side-menu-content>
<ion-nav-bar class="bar-stable">
<ion-nav-back-button>
</ion-nav-back-button>
<ion-nav-buttons side="left">
<button class="button button-icon button-clear ion-navicon" menu-toggle="left"></button>
</ion-nav-buttons>
</ion-nav-bar>
<ion-nav-view name="menuContent"></ion-nav-view>
</ion-side-menu-content>
<ion-side-menu side="left">
<ion-header-bar class="bar-stable">
<h1 class="title">Left</h1>
</ion-header-bar>
<ion-content>
<ion-list>
<!--
这里去掉menu-close属性,改成menu-toggle="left",
不然使用返回键退出菜单时会自动关闭视图,
从而导致应用程序退出。
-->
<ion-item ng-click="login()" menu-toggle="left">
Login
</ion-item>
<ion-item href="#/app/search" menu-toggle="left">
Search
</ion-item>
<ion-item href="#/app/browse" menu-toggle="left">
Browse
</ion-item>
<ion-item href="#/app/playlists" menu-toggle="left">
Playlists
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu>
</ion-side-menus>
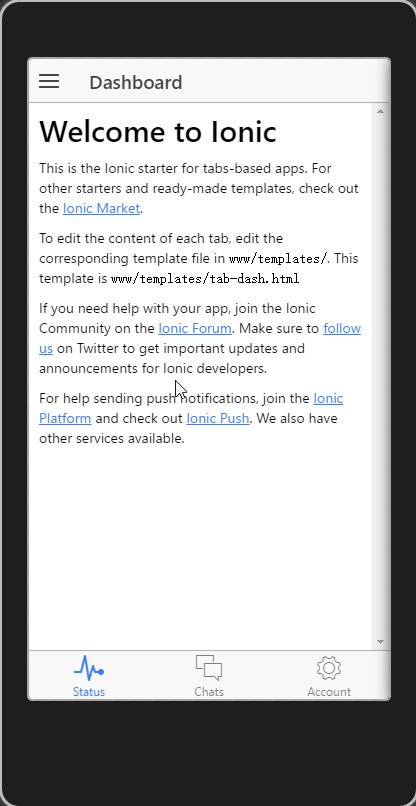
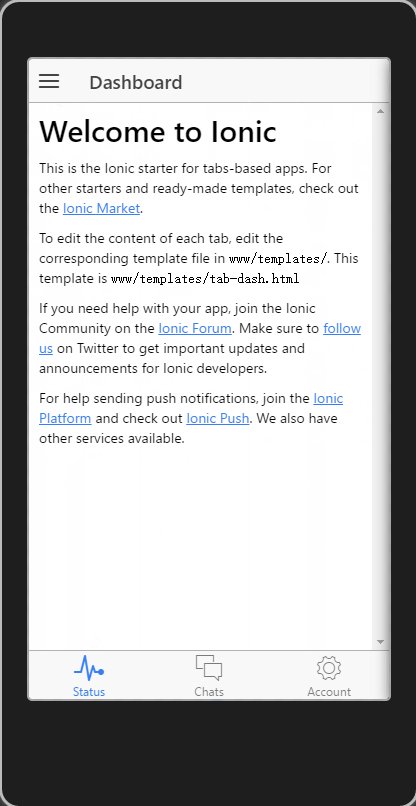
4.最终预览效果如下

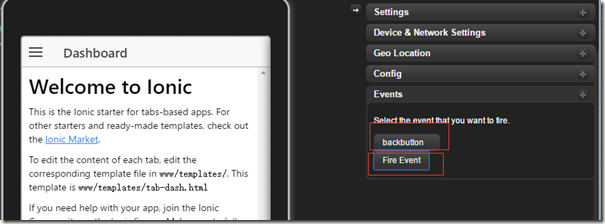
左边侧滑菜单打开后,怎么在Ripple模拟器中使用返回键来退出菜单到主界面:

在Ripple的Events菜单中选择回退按钮,点击FireEvent即可模拟点击返回键。
二、路由和视图详解
1.视图加载顺序
在index.html中有一个主视图的标签:
<ion-nav-view></ion-nav-view>
在menu.html中一个menu内容的视图标签:
<ion-nav-view name="menuContent"></ion-nav-view>
在选项卡tabs.html中有3个视图标签:
<ion-tabs class="tabs-icon-top tabs-color-active-positive">
<!--重新设置路由-->
<ion-tab title="Status" icon-off="ion-ios-pulse" icon-on="ion-ios-pulse-strong" href="#/app/tab/dash">
<ion-nav-view name="tab-dash"></ion-nav-view>
</ion-tab>
<!--重新设置路由-->
<ion-tab title="Chats" icon-off="ion-ios-chatboxes-outline" icon-on="ion-ios-chatboxes" href="#/app/tab/chats">
<ion-nav-view name="tab-chats"></ion-nav-view>
</ion-tab>
<!--重新设置路由-->
<ion-tab title="Account" icon-off="ion-ios-gear-outline" icon-on="ion-ios-gear" href="#/app/tab/account">
<ion-nav-view name="tab-account"></ion-nav-view>
</ion-tab>
</ion-tabs>
我们需要在程序启动时,加载第一个标签选项卡内容(tab-dash.html)、标签选项卡(tabs.html)、左侧菜单(menu.html)
视图的渲染方式:
首先将tab-dash.html喧渲染到tabs.html的<ion-nav-view name="tab-dash"></ion-nav-view>
其次将tabs.html渲染到menu.html的<ion-nav-view name="menuContent"></ion-nav-view>
最后将menu.html渲染到index.html
视图切换方式:
在点击menu.html中的菜单项时,会把菜单项所对应的页面重新渲染到<ion-nav-view name="menuContent"></ion-nav-view>上覆盖原来的标签选项卡视图,这样在显示区域就会显示从菜单打开的视图了。如果需要返回到之前的标签选项卡视图,只需使用返回按钮就行了。导航视图的作用就在于可以使用返回按钮在各层视图时间切换实现导航作用。
2.状态继承和激活顺序
在上述视图加载时需要用到如下状态:
dash状态:
.state('app.tab.dash', {
url: '/dash',
views: {
'tab-dash': {
templateUrl: 'templates/tab-dash.html',
controller: 'DashCtrl'
}
}
})
tab状态:
.state('app.tab', {
url: '/tab',
abstract: true,
views: {
'menuContent': {
templateUrl: 'templates/tabs.html'
}
}
})
app状态:
.state('app', {
url: '/app',
abstract: true,
templateUrl: 'templates/menu.html',
controller: 'AppCtrl'
})
状态继承:
在AngularJs中状态继承使用:app.tab.dash,访问路径相对也是继承的:#/app/tab/dash
每个状态之间使用 . 隔开。父级状态可以声明为abstract:true。当abstract为true时,父级状态默认不激活,只有当子状态被激活时,父级状态才被激活。
激活状态代码如下:
$urlRouterProvider.otherwise('/app/tab/dash');
该代码的作用就是默认激活:app.tab.dash状态。由于app.tab.dash状态从app.tab继承的,并且app.tab为abstract,所以app.tab.dash激活时同时会激活app.tab。同理,app是app.tab的父级状态并且为abstract,所以当app.tab被激活时,会同时激活app状态。
也就是说该代码同时激活了3个状态分别为:app.tab.dash、app.tab、app 。这3个状态分别对应tab-dash.html选项卡内容页、tabs.html选项卡页面、menu.html菜单页面。所以最终显示成预览的效果。
Ionic开发中一个难点就在于怎么使用路由控制视图的显示。各个路由(状态)的激活顺序,以及视图的加载顺序都尤为重要。不然就要走很多弯路。比如上述案例,有另外几种做法,要么是把menu.html内容往各个视图里粘贴,要么就是把tabs.html内容往各个内容页粘贴。这种实现方式理论上都可以,但是效率不高,维护起来麻烦。充分利用好状态的继承关系,合理的安排视图布局,是做好Ionic开发的基础。
三、导航条设置
由于Ionic的导航条在IOS和Android呈现的位置不一致,所以使用以下代码来让导航条在各个平台上显示一致:
//用来配置各个平台导航条样式(统一导航条位置)
$ionicConfigProvider.platform.ios.tabs.style('standard');
$ionicConfigProvider.platform.ios.tabs.position('bottom');
$ionicConfigProvider.platform.android.tabs.style('standard');
$ionicConfigProvider.platform.android.tabs.position('standard');
$ionicConfigProvider.platform.ios.navBar.alignTitle('center');
$ionicConfigProvider.platform.android.navBar.alignTitle('left');
$ionicConfigProvider.platform.ios.backButton.previousTitleText('').icon('ion-ios-arrow-thin-left');
$ionicConfigProvider.platform.android.backButton.previousTitleText('').icon('ion-android-arrow-back');
$ionicConfigProvider.platform.ios.views.transition('ios');
$ionicConfigProvider.platform.android.views.transition('android');
结束语:以上是一个简单的整合案例,实现了侧滑菜单和导航。详细的代码请下载源码附件。
VS2015 Cordova Ionic移动开发(五)的更多相关文章
- VS2015 Cordova Ionic移动开发(二)
一.创建空白Cordova应用 打开VS,选择[新建项目],选择其它语言JavaScript或者TypeScript,语言的话就按个人喜好,喜欢JS就用JS,喜欢TS就用TS,推荐使用TS书写,代码结 ...
- VS2015 Cordova Ionic移动开发(三)
一.基础设置 1.修改App名称和程序起始页 打开config.xml配置文件显示如下,在[通用]选项卡中,将显示名称和起始页,修改为自己想要的名称即可. 如需直接在xml文件中修改:右击config ...
- VS2015 Cordova Ionic移动开发(一)
一.Windows环境配置 1.如果已经安装VS2015,打开[工具]-[选项]找到Cordova选项: 运行依赖关系查看器,用来检测开发环境是否完整. 如果检测显示: 那么就是环境配置完成了.可以直 ...
- [转]VS2015 Cordova Ionic移动开发(一)
本文转自:https://www.cnblogs.com/UltimateAvalon/p/5328642.html 一.Windows环境配置 1.如果已经安装VS2015,打开[工具]-[选项]找 ...
- VS2015 Cordova Ionic移动开发(四)
一.布局 Ionic模板提供了一个侧边栏菜单示例项目和标签选项卡示例项目.本案例将两个布局进行结合,简单介绍下Ionic的布局.Ionic采用自定义标签和标准Html标签相结合.相对于全部使用div方 ...
- VS2015+cordova+ionic安装配置
VS2015已经出了正式版,想用来试一下cordova方面的开发.最近在看ionic这个框架,于是想能在VS2015里编辑js就好了. 下面说一下蛋疼的安装配置过程. 一.安装VS2015及Andro ...
- 实践分享:开始用Cordova+Ionic+AngularJS开发App
http://www.cocoachina.com/webapp/20150707/12395.html 本文是一篇关于我本人在使用Cordova+Ionic以及AngularJS开发移动App的过程 ...
- Cordova/Ionic Android 开发环境搭建 - Windows系统
电脑操作系统 - windows 10 IDE - WebStorm 2019 Node v10.15.3 npm v6.4.1 Ionic v3 Angula v5 Cordova 移动设备 ...
- ubuntu15.10下搭建cordova+ionic开发环境
安装jdk 在命令下输入java如果没有安装会提示该命令包含于openjdk软件包 sudo apt-get install openjdk然后按下tab会列出openjdk开头的软件包 我这里就选择 ...
随机推荐
- unity Character Controller 点滴
unity Character Controller 点滴 1.今天在做角色的时候,发现人物跳不起来,原来设置这个属性即可,Step Offset, 这个是台阶的高度,这个值设置的越大,人物爬的越高 ...
- Android 通过开源框架AsyncHttpClient进行get和post请求
使用时无需将这些代码放入子线程去执行,因为其内部已经封装到一个线程中运行了! public void asyncHttpClientGet(View view) { AsyncHttpClient c ...
- android 上传图片到服务器Tomcat(Struts2)
在做android开发的时候,有时你会用到图片的上传功能,在我的android项目中,我是选中图片,点击上传多张图片 android客户端上传图片部分的代码如下: package com.exampl ...
- EAFP和LBYL 两种防御性编程风格
EAFP:Easier to ask for forgiveness than permission 获得事后原理总是比事先得到许可要容易的多. 这个EAFP在python中表现的比较多.EAFP,T ...
- perl 获取虚拟机信息
[root@master ~]# cat simple_flow.pl ! /usr/bin/perl -w use strict; use warnings; 导入 vSphere SDK for ...
- 传智播客C语言视频第一季(有效下载期为10.1-10.7,10.8关闭)
J:\传智播客_尹成_C语言从菜鸟到高手├─传智播客_尹成_C语言从菜鸟到高手_第一章C语言概述A│ 第一讲1.1C语言第一阶段.mp4│ 第二讲1.2c语言入门教程.mp4 ...
- 【转】Android应用程序完全退出
原文网址:http://www.yoyong.com/archives/199 原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://s ...
- rspec学习01
1.安装rspec 2.基本构造 rspec用关键字describe和it,所以我们可以象正常会话一样去表达一个想法. describe方法创建了一个用例组,在describe所在的代码块里,你可以用 ...
- page-object使用(3)---元素嵌套
很可能我们要定位的元素位于其他的元素里面,所有的元素都有一个*_element方法需找元素自身的上下文.例如,如果我想找一个unordered_list嵌套在一个div里面,可以这么做: div(:e ...
- C# 中的协变和逆变
作为一个从接触 Unity 3D 才开始学习 C# 的人,我一直只了解一些最基本.最简单的语言特性.最近看了<C# in Depth>这本书,发现这里面东西还真不少,即使除去和 Windo ...
