Codeblocks + opencv + Cmake + minGW 环境搭建(一劳永逸版)
应工作开发需要,今天搭建一个codeblocks的C++开发环境,需要配置opencv2.4.4的API协同开发。
1、为了避免不必要的配置编译器,下载codeblocks16.1带mingw编译器版本,安装很简单,几乎是默认下一步。
2、汉化,英文有困难的可以选择汉化,下载一个zh_CN汉化包
找到你Codeblocks的安装根目录,依次进入share文件夹、CodeBlocks文件夹;
进去之后,新建一个locale文件夹, 进入locale文件夹,再新建一个zh_CN文件夹;
解压汉化包,把解压的文件放到zh_CN文件夹下。
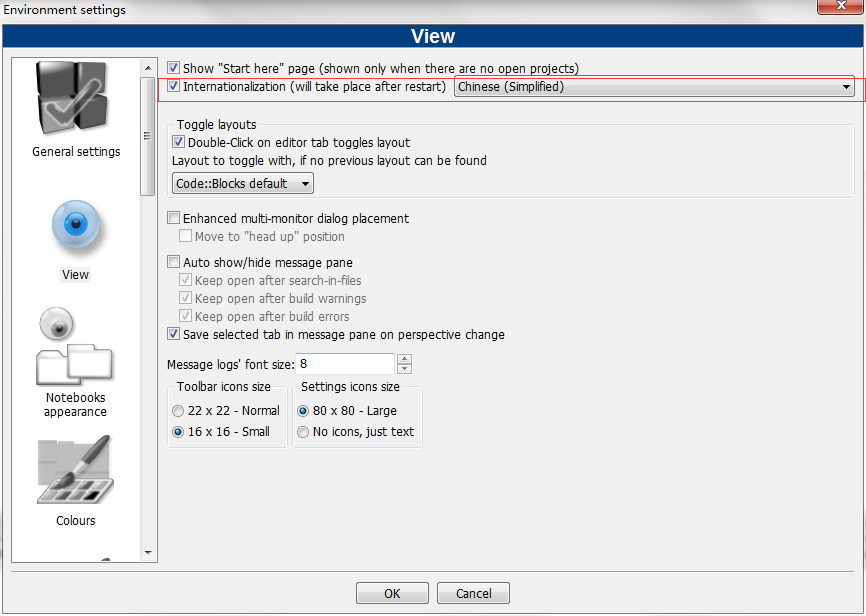
重启codeblocks,打开Enviroment-View,如下图操作:

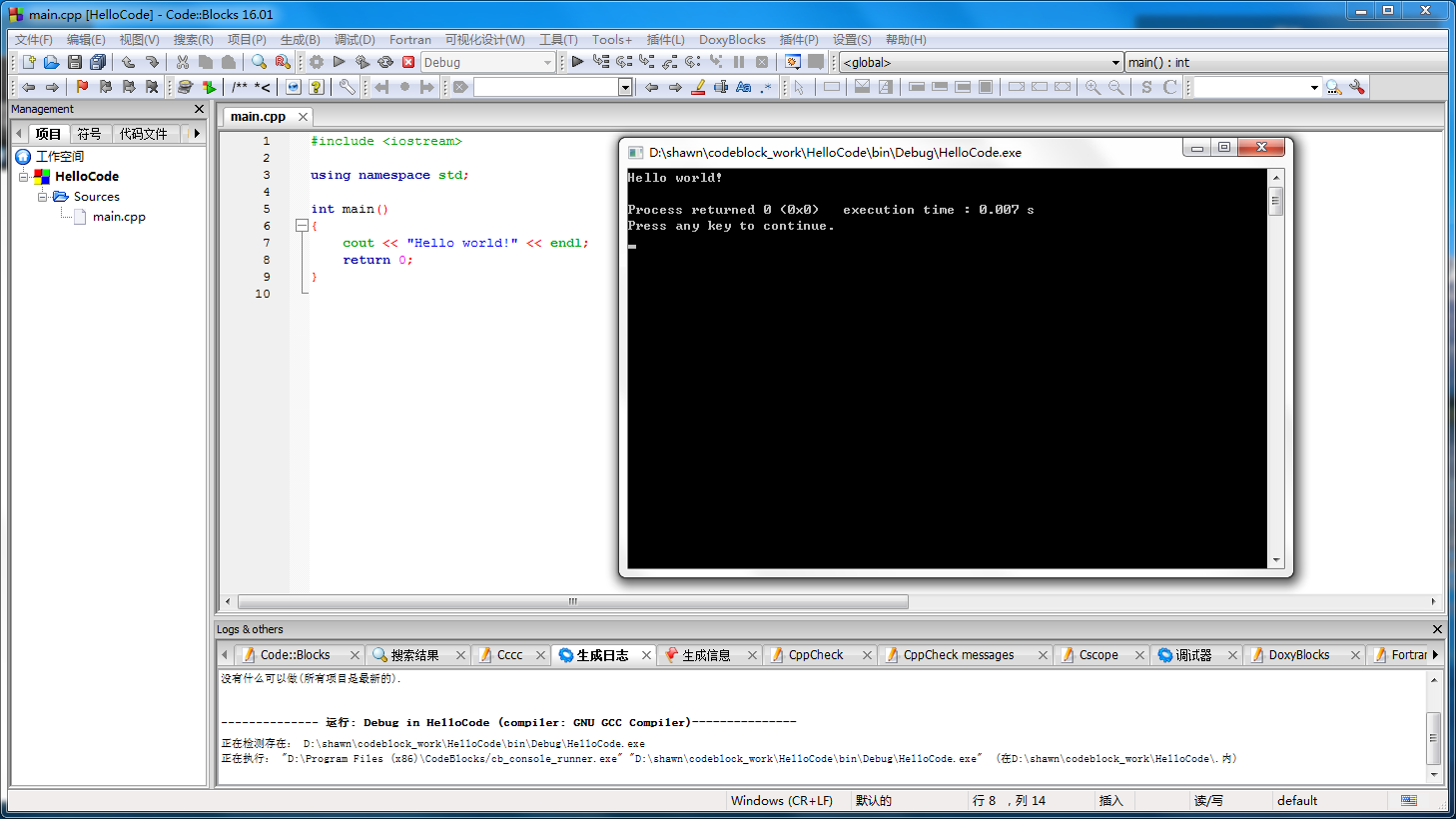
3、新建控制台程序,运行helloworld测试,如下图可知已经成功,不需要什么配置,因为mingw编译器已经自带。

4、配置opencv2.4.4开发环境,使得可以调用opencv库中的方法
首先要用mingw编译一下opencv才行。(先把mingw的bin目录加到系统变量path中)
(1)下载一个cmake编译工具,这里从用cmake2.8版本的,直接默认下一步安装即可。
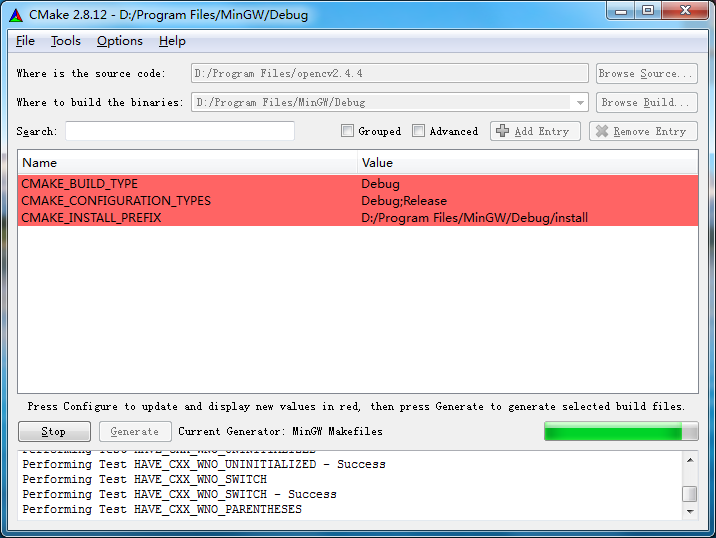
(2)打开cmake,填上信息(直接天minGW/opencv244)开始编译。如下图。(这里我遇到了一个缺少什么libintl-8.dll的问题,查百度解决直接把mingw的bin目录加到path靠前的地方去)

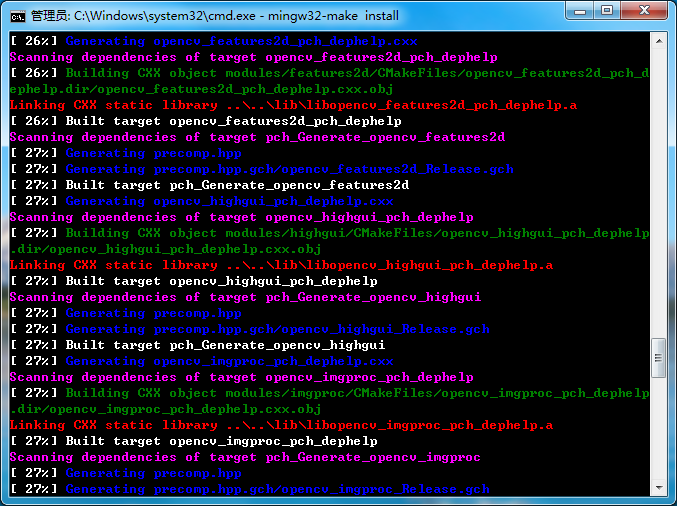
(3)cmd进入到刚才那个生成代码的地方(/minGW/opencv244),输入mingw32-make,完成后输入 mingw32-make install,开始编译opencv2.4.4源码,根据机器性能,时间不一定,最多不超过半个小时吧

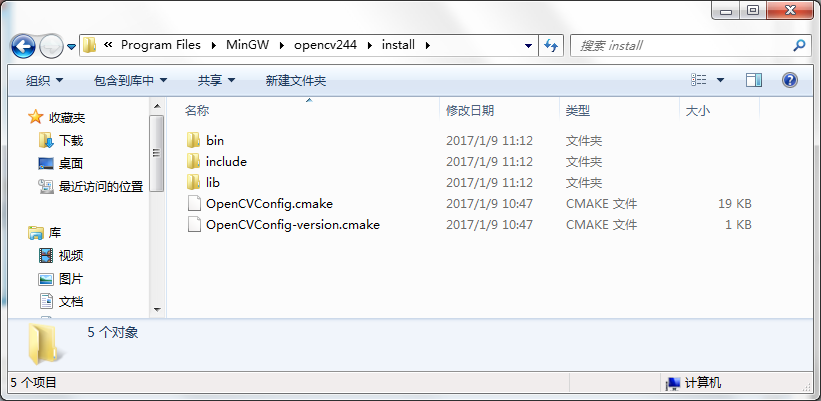
(4)编译完成之后,你会看到install目录下生成了3个文件夹lib、bin、include,直接把这三个文件夹拷贝到你codeblocks下新建的一个opencv2.4.4目录就可以了,这样方便统一环境文件。下次直接打包好,不用重新编译。当然如果你的opencv版本换了,你还是要重新用cmake和mingw命令编译一下的。
(注意,千万别弄错了三个文件夹,install下的,否则编程include<>就会出现找不到头文件的报错)

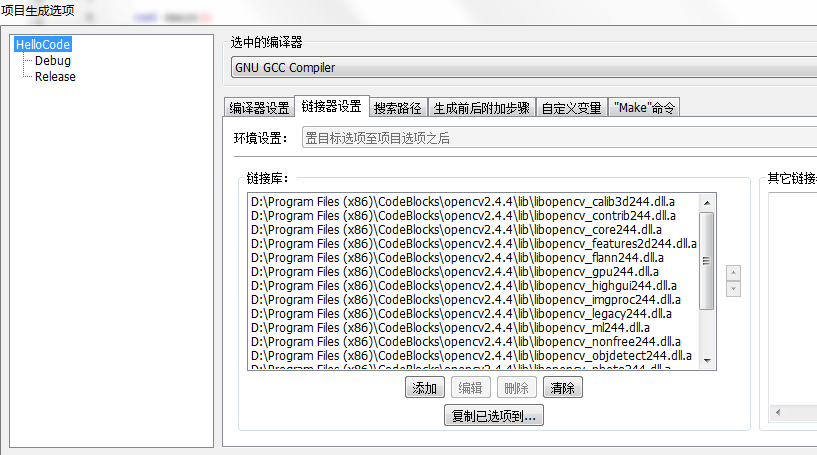
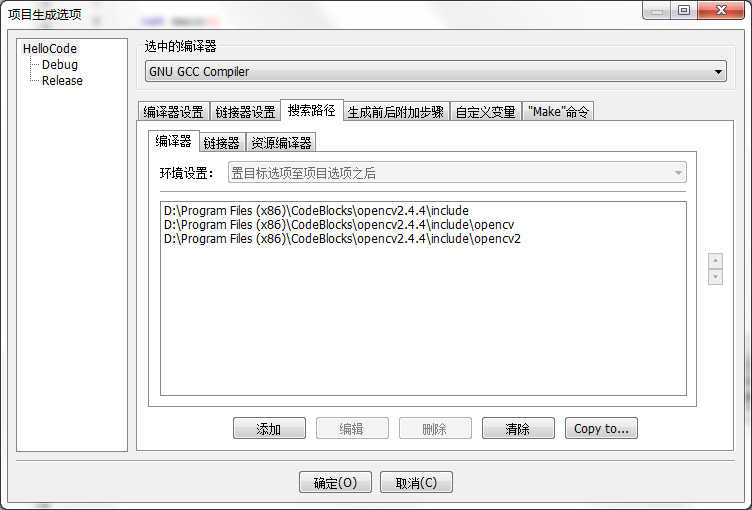
(5)新建控制台程序,试试在项目中配置一下就可以了,如图。



5、配置好了,写个测试程序试试。
# include<iostream>
# include<opencv2/core/core.hpp>
# include<opencv2/highgui/highgui.hpp>
# include<opencv2/imgproc/imgproc.hpp> using namespace cv;
using namespace std; int main()
{
Mat img = imread("lena.png"); resize(img,img,Size(,)); imshow("image", img); waitKey();
destroyAllWindows();
return ;
}
测试程序
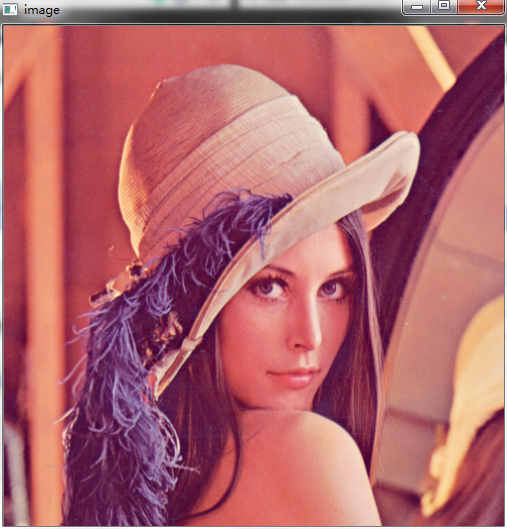
编译运行可以看到显示了lena的图片结果。

这样就搭建完成了。
Codeblocks + opencv + Cmake + minGW 环境搭建(一劳永逸版)的更多相关文章
- ubantu16.04+mxnet +opencv+cuda8.0 环境搭建
ubantu16.04+mxnet +opencv+cuda8.0 环境搭建 建议:环境搭建完成之后,不要更新系统(内核) 转载请注明出处: 微微苏荷 一 我的安装环境 系统:ubuntu16.04 ...
- vue开发环境搭建Mac版
一.前言 要做一个移动端app,面对webapp最流行的三个技术React,angular,vue,三选一,如何选,可参考blog移动app技术选型,react,angular, vue, 下面是对 ...
- opencv多平台环境搭建及使用
windows平台: 一.安装opencv 下载地址:http://opencv.org/ 依据平台下载相应源码包 安装流程就是一个解压过程.不再赘述. 解压完,效果图: 源码树结构参看http:// ...
- quick-cocos2d-x 系列之——环境搭建(Mac版)
quick-cocos2d-x简单介绍 何为quick-cocos2d-x? ? 简单一句话:quick-cocos2d-x是採用lua语言,通过tolua++工具对cocos2d-x进一步封装, ...
- Win7下 OpenCV+Qt开发环境搭建
1.所需软件工具: (1)OpenCV开发库,2.4.9版:包括源文件(source文件夹)和编译后的文件(build文件夹),但最好自己使用CMake又一次编译.否则easy出错. (2)Qt Cr ...
- Monkey之环境搭建完全版
图文版将在后期补充. 如果想要搭建好Monkey的测试环境,首先几个必要的步骤和环境不能少,分别是java相关环境.Android SDK环境,启动android虚拟机或连接真机.执行monkey测试 ...
- C语言学习第一天~Eclipse MinGW环境搭建
一.环境准备 windows 二.Windows环境下gcc编译器 1.MinGW介绍 MinGW是指只用自由软件来生成纯粹的Win32可执行文件的编译环境,它是Minimalist ...
- android学习五---OpenCV for android环境搭建
学习android的目的是想在手机上实现计算机视觉的算法.一般算法的研究都是在Matlab上进行,但是手机平台没有那么多的计算资源,用matlab显然是不太现实的.而OpenCV是基于C++语言编写的 ...
- Appium环境搭建(Windows版)
Appium介绍 Appium是一个开源.跨平台的测试框架,可以用来测试原生及混合的移动端应用.Appium支持iOS.Android及FirefoxOS平台.Appium使用WebDriver的js ...
随机推荐
- 解决windows下eclipse中android项目关联android library project
关于 在项目中导入 关联 library project 的问题,有时候会出现如下状况 在windows系统下,library project必须和project处于相同的盘符中 如果在不同盘符,pr ...
- 转载:Source Insight查看ARM汇编源程序 && 高亮显示程序 && Source Insight打开project窗口出错
(1)Source Insight查看ARM汇编源程序.做ARM嵌入式开发时,有时得整汇编代码,但在SIS里建立PROJECT并ADD TREE的时候,根据默认设置并不会把该TREE里面所有汇编文件都 ...
- Phonegap之内存问题
使用phonegap的拍照功能时,安卓机会出现崩溃现象,这一问题的原因也许是你的手机内存不足,实际上却不是phonegap的问题,它也是原生android apps的一个普遍问题. 产生这一问题是因为 ...
- 实际中理解div布局和浮动
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- rabbitmq 测试
--*-- import pika import datetime connection = pika.BlockingConnection(pika.ConnectionParameters( 'l ...
- BZOJ 1827: [Usaco2010 Mar]gather 奶牛大集会
Description Bessie正在计划一年一度的奶牛大集会,来自全国各地的奶牛将来参加这一次集会.当然,她会选择最方便的地点来举办这次集会.每个奶牛居住在 N(1<=N<=100,0 ...
- angularJS vs backbone
http://alistapart.com/article/javascript-mvc http://blog.nebithi.com/backbone-and-angular-demystifyi ...
- Freemarker 对null值报错的处理
忽略null值 假设前提:user.name为null ${user.name},异常 ${user.name!},显示空白 ${user.name!'vakin'},若user.name不为空则显示 ...
- 【UVA1331】关于最优三角剖分
最近在练习DP专题,学会了很多表示方法和转换方法,今天做最优三角剖分的时候发现脑子卡了,不会表示状态,于是写个博客记录一下. 最优三角剖分的一类题目都是差不多的.给你一个多边形,让你把它分割成若干个三 ...
- 几个RTP的开源实现
玩了两天rtp协议,基本把rtsp/rtcp/rtp/rtmp/srtp/strcp/mms,几个协议的区别和概念弄明白了. 这里记录一下. rtsp:类似用户界面操作,和Http比较类似,提供播放, ...
