Javascript检测浏览器对CSS属性的支持 /* supports */
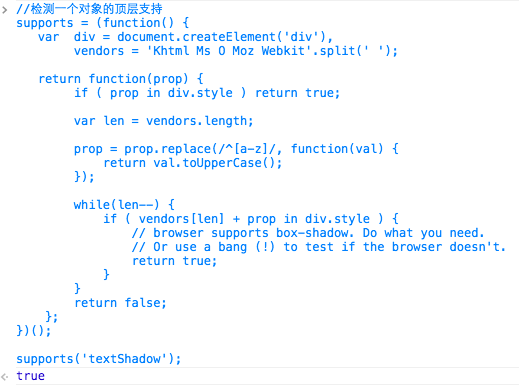
//检测浏览器对CSS属性的支持
supports = (function() {
var div = document.createElement('div'),
vendors = 'Khtml Ms O Moz Webkit'.split(' '); return function(prop) {
if ( prop in div.style ) return true; var len = vendors.length; prop = prop.replace(/^[a-z]/, function(val) {
return val.toUpperCase();
}); while(len--) {
if ( vendors[len] + prop in div.style ) {
// browser supports box-shadow. Do what you need.
// Or use a bang (!) to test if the browser doesn't.
return true;
}
}
return false;
};
})(); supports('background');//true
chrome console:

-
Javascript检测浏览器对CSS属性的支持,
浏览器CSS属性支持检测,探测,测试。js检测是否支持css属性。
-
Javascript检测浏览器对CSS属性的支持 /* supports */的更多相关文章
- 原生JavaScript判断浏览器对CSS属性是否支持
/*判断浏览器是否支持某个css属性*/ function SupportCss(attrName){ var i=0, arr = SupportCss.opt.aBrowser, eleStyle ...
- 用 JavaScript 检测浏览器在线/离线状态(JavaScript API — navigator.onLine)
如今HTML5 移动应用或 Web app 中越来越普遍的使用了离线浏览技术,所以用 JavaScript 检测浏览器在线/离线状态非常常见. 无论浏览器是否在线,navigator.onLine 属 ...
- [转]JavaScript快速检测浏览器对CSS3特性的支持
转自:https://yuguo.us/weblog/detect-css-support-in-browsers-with-javascript/ ------------------------- ...
- javascript检测浏览器的缩放状态实现代码 是指浏览器网页内容的百分比缩放(按Ctrl和+号键或者-号键的缩放)
这里所说的缩放不是指浏览器大小的缩放,而是指浏览器网页内容的百分比缩放(按Ctrl和+号键或者-号键的缩放).检测这种缩放有很种方法,QQ空间都通过flash来检测浏览器是否处于缩放.这里提供java ...
- IE7浏览器下CSS属性选择器二三事
一.为何专门说起IE7 以前,或者说数年前,我们从事桌面端网页开发的时候,基本上都还要兼顾IE6浏览器, 即使有些特性,IE7支持,我们也会忽略之.于是,我们会不自然地把IE6和IE7浏览器归为一路货 ...
- [译]JavaScript检测浏览器前缀
原文地址: Detect Vendor Prefix with JavaScript 不管浏览器私有前缀的现状如何,我们还是要与之为伴,并且有时候还需要利用它来做一些事情.这些前缀可以用于CSS(比如 ...
- javascript操作html元素CSS属性
下面先记录一下JS控制CSS所使用的方法. 1.使用javascript更改某个css class的属性... <style type="text/css"> .ori ...
- 检测浏览器对HTML5和CSS3支持情况的利器——Modernizr
Modernizr是什么? Modernizr 是一个用来检测浏览器功能支持情况的 JavaScript 库. 目前,通过检验浏览器对一系列测试的处理情况,Modernizr 可以检测18项 CSS3 ...
- 使用JavaScript检测浏览器
假设你真的需要检测浏览器的类型,使用JavaScript非常easy达到. View Demo Download Source from GitHub JavaScript有一个navigator的标 ...
随机推荐
- python3编码问题
继续收集python3编码问题相关资料 资料来源 鹏程的新浪博客(转载)http://blog.sina.com.cn/s/blog_6d7cf9e50102vo90.html 这篇鹏程老师写的关 ...
- mysql Error Handling and Raising in Stored Procedures
MySQL的存储过程错误捕获方式和Oracle的有很大的不同. MySQL中可以使用DECLARE关键字来定义处理程序.其基本语法如下: DECLARE handler_type HANDLER FO ...
- opengl Test
LIBS += -lGL -lGLU -lglut -lGLEW #include <GL/glut.h> #include <iostream> using namespac ...
- wpf单实例运行
默认情况下我们可以打开一个应用程序多个实例,例如你双击一个exe多次.当然有些时候这么做会带来很多好处,但是有时我们又不希望这么做,要避免这个问题其实很简单,同WinForm中单实例运行一个应用是一样 ...
- hive 存储格式
hive有textFile,SequenceFile,RCFile三种文件格式. textfile为默认格式,建表时不指定默认为这个格式,导入数据时会直接把数据文件拷贝到hdfs上不进行处理. Seq ...
- C语言小知识
1.数组初始化 a[5] = {1}; //1,0,0,0,0 a[5] = {0}; //0,0,0,0,0 a[3][3] = {1}; //1,0,0;0,0,0;0,0,0 a[3][ ...
- android正在运行进程和后台缓存进程的区别
正在运行的进程:需要占用一定的cpu资源和RAM(内存)空间,多少的话看是什么应用,要消耗一定的电量,影响手机速度等性能. 后台缓存的进程:不需要占用cpu资源,会在RAM中写入一部分数据,当下次打开 ...
- C# - 接口,继承
接口 接口是把公共实例(非静态)方法和属性组合起来,以封装特定功能的一个集合.不能像实例化一个类那样实例化接口.接口不能包含实现其成员的任何代码,而只能定义成员本身.实现过程必须在实现接口的类中完成. ...
- UICountingLabel实现数字变化的动画效果-b
在大多数金融类 app 上或者其他 app 需要数字展示的地方, 经常会有如下的动画效果: 动画效果 怎么做呢? 一.下载UICountingLabel 下载地址: https://github.co ...
- oracle学习之-----操作表中的数据
1. 向表中添加数据(Insert 语句): 添加的语法: INSERT INTO table_name(column1,column2,column3,......) VALUES(value1,v ...
