JQuery EasyUI 对话框的使用方法
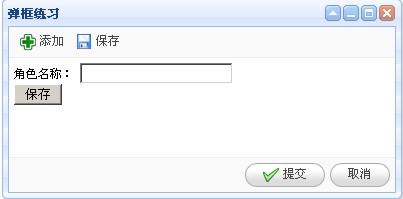
下面看一下EasyUI的对话框效果图 
js代码:
function Open_Dialog() {
$('#mydialog').show();
$('#mydialog').dialog({
collapsible: true,
minimizable: true,
maximizable: true,
toolbar: [{
text: '添加',
iconCls: 'icon-add',
handler: function() {
alert('添加数据')
}
},{
text: '保存',
iconCls: 'icon-save',
handler: function() {
alert('保存数据')
}
}],
buttons: [{
text: '提交',
iconCls: 'icon-ok',
handler: function() {
alert('提交数据');
}
}, {
text: '取消',
handler: function() {
$('#mydialog').dialog('取消');
}
}]
});
}
</script>
HTML代码
<div id="mydialog" style="display:none;padding:5px;width:400px;height:200px;" title="弹框练习">
<input id="txRoleID" type="hidden" runat="server" value="0" />
<label class="lbInfo">角色名称:</label>
<input id="txRolename" type="text" class="easyui-validatebox" required="true" runat="server" /><br />
<label class="lbInfo"> </label><input type="submit" onserverclick="saveRole" value="保存" runat="server" />
<label id="lbmsg" runat="server"></label>
</div>
下面来介绍Window的具体用法,首先来看属性大多数的属性和窗口(Window)的属性是相同的,下面列出一些 Dialog私有的属性:
| 属性名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| title | 字符串 | 对话框的标题文本 | New Dialog |
| collapsible | 布尔 | 定义是否显示可折叠按钮 | false |
| minimizable | 布尔 | 定义是否显示最小化按钮 | false |
| maximizable | 布尔 | 定义是否显示最大化按钮 | false |
| resizable | 布尔 | 定义对话框是否可编辑大小 | false |
| toolbar | 数组 | 对话框上的工具条,每个工具条包括: text, iconCls, disabled, handler etc. | null |
| buttons | 数组 | 对话框底部的按钮,每个按钮包括: text, iconCls, handler etc. | null |
事件
Dialog的事件和窗口(Window)的事件相同。
方法
除了”header”和”body”以外,Dialog的函数方法和窗口(Window)的相同
JQuery EasyUI 对话框的使用方法的更多相关文章
- easyui分页的使用方法
使用: $("#tt").datagrid("getPager").pagination(option); 例子: $("#tb").dat ...
- JQuery EasyUI弹出对话框解决Asp.net服务器控件无法执行后台代码的方法(转)
原文:JQuery EasyUI弹出对话框解决Asp.net服务器控件无法执行后台代码的方法 jquery-easyui是一个基于jquery的图形界面插件,利用easyui可以创建很多好看的网页界面 ...
- 第二百零四节,jQuery EasyUI,Dialog(对话框)组件
jQuery EasyUI,Dialog(对话框)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解EasyUI中Dialog(窗口)组件的使用方法,这个组件依赖 ...
- jQuery EasyUI datagrid实现本地分页的方法
http://www.codeweblog.com/jquery-easyui-datagrid%e5%ae%9e%e7%8e%b0%e6%9c%ac%e5%9c%b0%e5%88%86%e9%a1% ...
- jquery easyui datebox 时间控件默认显示当前日期的实现方法
jquery easyui datebox 时间控件默认显示当前日期的实现方法 直接class easyui-datebox后添加一个value="true"就可以
- jquery easyui tab加载内容的几种方法
转:http://my.oschina.net/u/2331760/blog/391937?fromerr=saqeoxxB jQuery Easyui 的tabs插件有两种方式加载某个tab(标签页 ...
- jQuery EasyUI动态添加控件或者ajax加载页面后不能自动渲染问题的解决方法
博客分类: jquery-easyui jQueryAjax框架HTML 现象: AJAX返回的html无法做到自动渲染为EasyUI的样式.比如:class="easyui-layout ...
- [js]jQuery EasyUI的linkbutton组件disable方法无法禁用jQuery绑定事件的问题分析
问题由来 linkbutton 是 jQuery EasyUI 中常用的一个控件,可以使用它创建按钮.用法很简单,使用 a 标签给一个easyui-linkbutton 的class就可以了. < ...
- 雷林鹏分享:jQuery EasyUI 窗口 - 自定义带有工具条和按钮的对话框
jQuery EasyUI 窗口 - 自定义带有工具条和按钮的对话框 您可以创建一个带有工具栏(toolbar)和按钮(button)的对话框(dialog),可以从 HTML 标记创建.这个教程描述 ...
随机推荐
- sql 批处理、获取自增长、事务、大文本处理
批处理 需要批量执行sql语句! 需求:批量保存信息! 设计: AdminDao Public void save(List<Admin list){ // 目前用这种方式 // 循环 // 保 ...
- jquery ajax用例样板
$.ajax({ url: '${managerPath}/customer/updateOrder.do', type: 'POST', async: false, data: { id: date ...
- Acunetix Web Vulnerability Scanner Python辅助脚本
WvsScannerQueue.pyVersion: Python 2.7.* Acunetix Web Vulnerability Scanner 辅助Python脚本的第一个版本.功能:扫描URL ...
- 7.1.1.关闭WebSocket连接
7.1.定义 7.1.1.关闭WebSocket连接 为_关闭WebSocket连接_,端点需关闭底层TCP连接.端点应该使用一个方法完全地关闭TCP连接,以及TLS会话,如果合适,丢弃任何可能已经接 ...
- BZOJ2276: [Poi2011]Temperature
2276: [Poi2011]Temperature Time Limit: 20 Sec Memory Limit: 32 MBSubmit: 293 Solved: 117[Submit][S ...
- -_-#【Backbone】Router
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- c宏的MAX函数
今天从香山上面回来累的跟傻逼一样,回来问了一下胡总的阿里面试的问题.然后其中有一个是宏写max函数.胡总说不好写,然后我就去洗澡了. 洗澡的时候感觉不对啊,回来写了一个: #define MAX(a, ...
- selenium webdriver python 元素操作
常用操作 click 点击某个元素 driver.find_element_by_id(“su”).click() clear driver.find_element_by_id(“kw”).cl ...
- JS~js里实现队列与堆栈
在面向对象的程序设计里,一般都提供了实现队列(queue)和堆栈(stack)的方法,而对于JS来说,我们可以实现数组的相关操作,来实现队列和堆栈的功能,看下面的相关介绍. 一 看一下它们的性质,这种 ...
- 数据迁移sql
1.把数据库test中的表Table1中的数据插入到数据库test2中的表Table2:insert into test2.Table2(a,c,d) select a,c,5 from test.T ...
