jquery html 动态添加元素绑定事件
由于实际的需要,有时需要往网页中动态的插入HTML内容,并在插入的节点中绑定事件处理函数。我们知道,用Javascript向HTML文档中 插入内容,有两种方法,
一种是在写HTML代码写入JS,然后插入到文档中;
另外一种是通过ajax的方式,从服务器获取数据,然后用js把获取的数据经 过处理后插入文档中;
两种方法各有特点,本文将分析新插入到文档中的元素的事件绑定问题,并假定新插入的对象不做内联的事件绑定(即不用类似 <a onclick=””>的形式)。所有的示例将会用到jQuery和原生Javascript。
情况一: HTML代码存放在JS中,请看以下代码:
- <body>
- <p>第1行内容</p>
- <p>第2行内容</p>
- <p>第3行内容</p>
- <script>
- var appendhtml=document.createElement("p");
- appendhtml.innerHTML="这是插入的内容";
- document.body.appendChild(appendhtml);
- var nodep=document.getElementsByTagName("p");
- for (var i=0;i<nodep.length;i++){
- nodep[i].onclick=function(){
- console.log("Click Event!");
- }
- }
- </script>
- </body>
上面的代码是用原生的Javascript生成的,当此代码执行时,js会在页面中生成第四个P标签,且点击这四个标签的时候,都会触发相应的动 作。那么是不是就是说,用js生成的HTML内容,都可以被绑定相应的事件呢?答案是否定的,在上面代码的script标签中,有两个代码段,代码段一是 用来向HTML中插入内容的,代码段二是用来绑定事件的,如果把代码段一和代码段二互换位置,发现JS生成的第四个P标签没有绑定上click事件。用以 下代码的jquery测试:
- $(function(){
- $("p").click(function(){
- console.log("Click Event");
- })
- $("<p>这是生成的内容</p>").appendTo("body");
- })
发现结果也一样,事件执行成功与否也代码段的顺序有直接的关系。其实原来很好分析,无论是利用getElementsByTagName还是jquery的选择器,当需要的内容还没有被插入时,选择器只会选择页面中已经存在的元素,所以事先没有存在元素是绑定不了事件的。
但是,实际情况是,工作中有可能需要把后来生成的元素绑定上事件,并注册上事件处理函数。例如本网站的留言系统,第一次加载只会显示固定条数的评 论,如果评论超过一定数量,剩下的会用ajax的方式进行加载。所有的留言最后都有个回复功能,点击可以恢复相应的留言,也就是说,动态加载上来的留言, 也许要绑定click事件,并注册上回复留言的函数。当然偷懒的方法是,为ajax加载上来的内容再注册一个click并再绑定一次相应的函数,但这加大 了代码的冗余度,增加系统开销,还会使代码变得难以理解。那么更好的解决办法是什么呢?

留言系统的回复功能
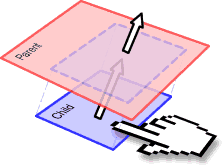
可以这样理解,无论HTML内容是不是JS生成的,只要没有跨域,所有页面内的元素都属于这个页面,都能够绑定事件,JS中有个非常重要的概念叫事件冒泡,简单来讲,就是子元素产生的事件,会一直冒泡到最顶级父元素,并能够被父元素监测到。请看下图:

事件冒泡
那么,我能不能在被插入元素的父元素上监测冒泡产生的事件,并回调相应的函数呢?答案是当然是肯定的。来看下面的例子,注意网页面里插入内容是在JS代码的最后。
- <script>
- $(function(){
- $("body").delegate("p","click",function(){
- console.log("Click Event");
- })
- $("<p>这是生成的内容</p>").appendTo("body");
- })
- </script>
这是,发现所有的P元素点击都产生了输出,说明代码运行成功。这里我们用到了jQuery的delegate函数,来看一下官方解释:
Attach a handler to one or more events for all elements that match the selector, now or in the future, based on a specific set of root elements.
根据特定的根元素,把一个或者多个事件注册到指定的元素上,不论这个元素现在是否存在。
在jQuery1.7.3以上的版本中,on方法也可以做这件事,官方有示例说明,这里不再赘述。
比如有一些情况多次从后台获取动态内容到前台,点击的时候会触发多次,还要使用 $("body").undelegate(); 解除之前的绑定 然后再一次重新绑定。
- $("body").undelegate();
- $("body").delegate(".reply_check_btn", "click", function () {
- alert('adsadsa');
- });
jquery html 动态添加元素绑定事件的更多相关文章
- jqery 动态添加元素 绑定事件
jQuery动态添加元素: var url = "...";//服务地址 $.ajax({ type: 'post', url: url, data:{fireId:fireId} ...
- jquery为动态添加元素绑定点击事件
on()方法添加的事件处理程序适用于当前及未来的元素(比如由脚本创建的新元素) $("#mainbody").on("click",".link&qu ...
- jQuery1.9为动态添加元素绑定事件以及获取和操作checkbox的选择属性
1.jQuery为动态添加的元素绑定事件:在1.7之后,添加了live()方法,1.9后又被移除,1.9中可用on()方法: $(function() { $('.btn').on('click', ...
- js动态添加元素绑定事件问题
//开始是直接普通写的绑定click事件 其中li a i 中的i是动态添加的 结果是触发不了..$("li a i").click(function () { $(this).m ...
- JQuery给动态HTML绑定事件
说明:涉及到事件委托原理,这里不深究了. 直接使用live或者delegate去实现.网上说on也可以,没测试过. 注意:live在新版的JQuery已经取消.on在比较新的版本才支持. 参考: ht ...
- jquery on 动态生成绑定事件
$(document).on("mouseenter", ".v6-div-kind-ok", function () { alert();});
- jQuery如何给body绑定事件?
jQuery如何给body绑定事件? 代码如下: $(document).bind("resize", function () { alert("php-note.com ...
- JQuery在循环中绑定事件的问题详解
JQuery在循环中绑定事件的问题详解 有个页面上需要N个DOM,每个DOM里面的元素ID都要以数字结尾,比如说 ? 1 2 3 <input type="text" nam ...
- Jquery Mobile 动态添加元素然后刷新 转
Jquery Mobile 动态添加元素然后刷新 (2013-05-09 12:39:05) 转载▼ 标签: it 分类: Mobile jquery 表单元素每一个元素都有自己刷新的方法,每当改变它 ...
随机推荐
- poj 1985 Cow Marathon【树的直径裸题】
Cow Marathon Time Limit: 2000MS Memory Limit: 30000K Total Submissions: 4185 Accepted: 2118 Case ...
- second blog编程之美------控制cpu曲线
先贴程序: 以前看过这个算法, 不过没什么印象,大概记得它利用while循环来控制cpu利用率 #include int main(int argc,char*argv[]) { wh ...
- css三角形绘制
三角形演变: 1.将一个块元素的宽.高都设置为0,再设置边框样式,得如下效果图(绿色部分): 样式: {;;border: 35px solid #7de87d;} 通过此样式得到的是一个正方形. 2 ...
- MapReduce实战:查找相同字母组成的单词
1.项目需求 一本英文书籍包含成千上万个单词,现在我们需要在大量的单词中,找出相同字母组成的所有单词 2.数据集 下面是一本英文书籍截取的一部分单词内容(书籍内容是随意写的,主要目的是实现这种需求) ...
- HTML及简单标签介绍
什么是HTML: HTML 语言是一种超文本的标记语言,简单来讲就是构建一套标记符号和语法规则,将所要显示出来的文字.图象.声音等要素按照一定的标准要求排放,形成一定的标题.段落.列表等单元. 标签 ...
- (转载)Linux下安装配置MySQL+Apache+PHP+WordPress的详细笔记
Linux下安装配置MySQL+Apache+PHP+WordPress的详细笔记 Linux下配LMAP环境,花了我好几天的时间.之前没有配置过,网上的安装资料比较混乱,加上我用的版本问题,安装过程 ...
- 第三篇:GPU 并行编程的运算架构
前言 GPU 是如何实现并行的?它实现的方式较之 CPU 的多线程又有什么分别? 本文将做一个较为细致的分析. GPU 并行计算架构 GPU 并行编程的核心在于线程,一个线程就是程序中的一个单一指令流 ...
- 详细分享UICollectionView的自定义布局(瀑布流, 线性, 圆形…)
前言: 本篇文章不是分享collectionView的详细使用教程, 而是属于比较’高级’的collectionView使用技巧, 阅读之前, 我想你已经很熟悉collectionView的基本使用, ...
- WKWebView使用过程中的那些坑
问题产生背景: 新开发的页面中有一部分的界面是需要展示后端接口返回的HTML代码,包括文字和图片.所以就自然而然的要使用iOS原生的WebKit. 鉴于Xcode 8发布以后,编译器支持的最低版本(D ...
- 原创翻译:蓝牙(BLE)for iOS
About Core Bluetooth 简要:核心蓝牙框架提供了iOS和MAC 应用程序与BLE 设备进行无线通信所需要的类.通过该框架,应用程序可以扫描.发现BLE 外设,如心率.电子温度传感器等 ...
