html5生成柱状图(条形图)
<html>
<canvas id="a_canvas" width="1000" height="700"></canvas>
<script>
(function (){ window.addEventListener("load", function(){ var data = [1000,1300,2000,3000,2000,2000,1000,1500,2000,5000,1000,1000];
var xinforma = ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']; // 获取上下文
var a_canvas = document.getElementById('a_canvas');
var context = a_canvas.getContext("2d"); // 绘制背景
var gradient = context.createLinearGradient(0,0,0,300); // gradient.addColorStop(0,"#e0e0e0");
//gradient.addColorStop(1,"#ffffff"); context.fillStyle = gradient; context.fillRect(0,0,a_canvas.width,a_canvas.height); var realheight = a_canvas.height-15;
var realwidth = a_canvas.width-40;
// 描绘边框
var grid_cols = data.length + 1;
var grid_rows = 4;
var cell_height = realheight / grid_rows;
var cell_width = realwidth / grid_cols;
context.lineWidth = 1;
context.strokeStyle = "#a0a0a0"; // 结束边框描绘
context.beginPath();
// 准备画横线
/*for(var row = 1; row <= grid_rows; row++){
var y = row * cell_height;
context.moveTo(0,y);
context.lineTo(a_canvas.width, y);
}*/ //划横线
context.moveTo(0,realheight);
context.lineTo(realwidth,realheight); //画竖线
context.moveTo(0,20);
context.lineTo(0,realheight);
context.lineWidth = 1;
context.strokeStyle = "black";
context.stroke(); var max_v =0; for(var i = 0; i<data.length; i++){
if (data[i] > max_v) { max_v =data[i]};
}
max_v = max_v * 1.1;
// 将数据换算为坐标
var points = [];
for( var i=0; i < data.length; i++){
var v= data[i];
var px = cell_width * (i +1);
var py = realheight - realheight*(v / max_v);
//alert(py);
points.push({"x":px,"y":py});
} //绘制坐标图形
for(var i in points){
var p = points[i];
context.beginPath();
context.fillStyle="green";
context.fillRect(p.x,p.y,15,realheight-p.y); context.fill();
}
//添加文字
for(var i in points)
{ var p = points[i];
context.beginPath();
context.fillStyle="black";
context.fillText(data[i], p.x + 1, p.y - 15);
context.fillText(xinforma[i],p.x + 1,realheight+12);
context.fillText('月份',realwidth,realheight+12);
context.fillText('资金量',0,10);
}
},false);
})(); </script>
</html>
html5生成柱状图(条形图)详细代码
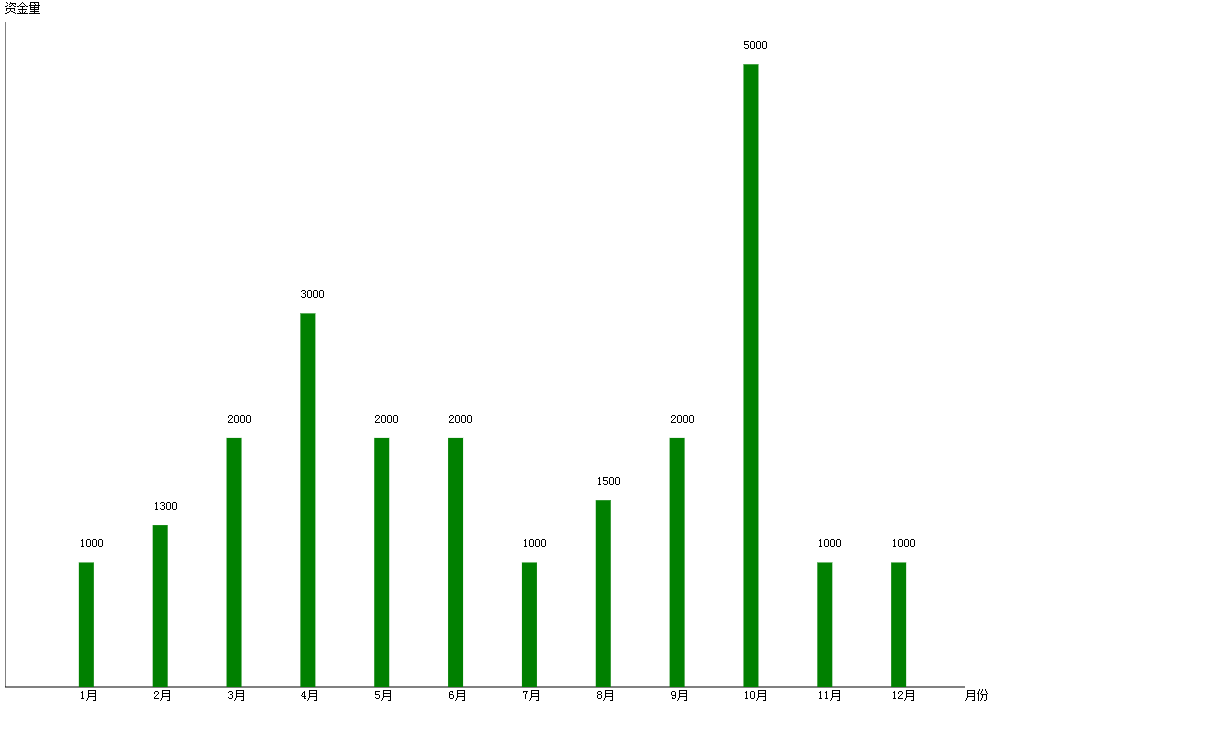
运行结果:

html5生成柱状图(条形图)的更多相关文章
- 如何用asp.net MVC框架、highChart库从sql server数据库获取数据动态生成柱状图
如何用asp.net MVC框架.highChart库从sql server数据库获取数据动态生成柱状图?效果大概是这样的,如图: 请问大侠这个这么实现呢?
- 使用jfreechart生成柱状图、折线图、和饼状图
JFreeChart是JAVA平台上的一个开放的图表绘制类库.它完全使用JAVA语言编写,是为applications, applets, servlets 以及JSP等使用所设计.下面我就详细介绍如 ...
- highCharts+Struts2生成柱状图
这篇文章主要结合Struts2+json+Highcharts实现动态数据的显示.为了节省时间,就不写数据库了.在action中用一个集合来模拟从数据库取到的数据.模拟数据为三个学生在不同时间成绩的变 ...
- 如何使用Jfreechart生成柱状图?
JFreeChart是JAVA平台上的一个开放的图表绘制类库. 首先 (http://www.jfree.org /jfreechart) 总这个网址下载所需要的库,然后解压,放在某个地方. 我们默认 ...
- 使用HTML5画柱状图
柱状图在很多应用中都比较常见,例如投票结果的统计分析,企业销售数据的统计分析等等. 需求分析: 一个柱状图一般包含以下几部分: 1.标题 2.横坐标(含标题) 3.竖坐标 (含标题.刻度 ...
- Java读取数据库数据生成柱状图
此案例是用swing显示数据的.须要引入jfreechart相关包.不同版本号可能包不同样.本人用的是 此案例在ssi框架下会报错,不用框架就没问题. Java后台逻辑代码: public class ...
- Thinkphp+ECharts生成柱状图
1.首先进ECharts官网下载echarts.js 点击下载,结合TP5讲解,主要代码在js里面,更多请到ECharts官网 2.引进echarts.js <!DOCTYPE html> ...
- 页面生成柱状图 --- D3.js
转载自:https://www.cnblogs.com/fastmover/p/7779660.html D3.js从入门到"放弃"指南 前言 近期略有点诸事不顺,趁略有闲余之时, ...
- devexpress中用ChartControl生成柱状图
在界面中拖入一个ChartControl控件,然后添加一个simplebutton控件.在simplebutton控件的click事件中加入如下代码: private void button1_Cli ...
随机推荐
- 解决Debian-7.1下Chrome浏览器字体难看的问题
首先在 Advance Setting 的 font 标签页下做如下配置: 然后在用户目录下创建 .fonts.conf 文件,内容如下: <?xml version='1.0'?> &l ...
- "用wow64exts调试64位任务管理器抓取的32位程序的dump"
博客搬到了fresky.github.io - Dawei XU,请各位看官挪步.最新的一篇是:"用wow64exts调试64位任务管理器抓取的32位程序的dump".
- Oracle Enterprise Linux 64-bit下安装apache-tomcat-7.0.53步骤
測试环境:VMware Workstation v9.0.2软件中安装好Oracle Enterprise Linux 5.8 64-bit虚拟机 安装软件:jdk-7u40-linux-x64.rp ...
- sharepoint 2013 更改搜索server组态
1.新搜索server在.安装sharepoint server 2013,并连接到一个现有的sharepoint server领域,完成后.您可以配置新的搜索server. 打开sharepoint ...
- MHA工作原理
http://my.oschina.net/u/1440383/blog/313798?fromerr=Tvth3ODF
- MySQL【第三篇】数据类型
一.整型 整型的每一种都有无符号(unsigned)和有符号(signed)两种类型. MySQL数据类型 含义 tinyint(m) 1个字节表示:signed(-128~127):unsigned ...
- C#读取Exeal文件
今天写一个读取Exeal的时候遇到一个问题就是引用了Mircosotf.Office.Interop.Exeal类库的时候没有办法读取到 纠结了好久百度了一下发现别人是这样写的using Exeal= ...
- Mysql 半同步复制配置
以下是配置和监控半同步复制: 1. 半同步复制功能以plugin的方式接入MySQL,需要在主库与从库两端同时开启半同步的支持,具体配置如下: On the master mysql> INST ...
- Python 基础【第一篇】环境部署
一.Windows基础环境配置部署 1.1.下载python安装程序 下载地址:https://www.python.org/ftp/python/3.4.1/python-3.4.1.msi 1.2 ...
- Python教程:ORM连接Sqlite数据库,软件架构基础
python语言因其语法简单易学习,且高效率应用广,近几年来发展迅猛,一度进入编程语言排行榜前六名.为了使程序员能更快的学习Python语言,所以写的此教程.也可以说是对自己学习的总结.但文章尽量会使 ...
