html5 利用canvas实现简单的人物走动
最近在学习html5,其中涉及到很关键的元素canvas-画布,在网上下载了一些游戏源代码,虽然能看懂,但是想单独地针对某个功能提取出来还是有难处的,于是乎自己又上网查找了一些例子,才将超级玛丽简单的动画给实现了。
设计中涉及到的主要的drawImage()函数
(1)drawImage(image,x,y)该方式是最基本的操作方式,具体是指将你整个要操作的图像对象描绘在指定的坐标轴上,左上角为(0,0)原点,以此计算你想要它描绘的位置
(2)drawImage(image,x,y,width,height)该方式是指将你需要操作的图像对象进行缩放,然后描绘到画板上,width和height就是你希望图片描绘之后的大小
(3)drawImage(image,sourceX,sourceY,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight) 这是最为复杂的方式,但是也是相当有用的。它表示在你想要操作的图像对象中,选择你想要定位的左上角位置(sourceX,sourceY),然后截取你想要的宽度和高度(sourceWidth,sourceHeight),将截取出来的图像描绘到画板对应的位置(destX,destY)以及对应的范围(destWidth,destHeight)之内。
1.首先上网找了下超级 玛丽连贯的走路动作的图片(如下图),
玛丽连贯的走路动作的图片(如下图),


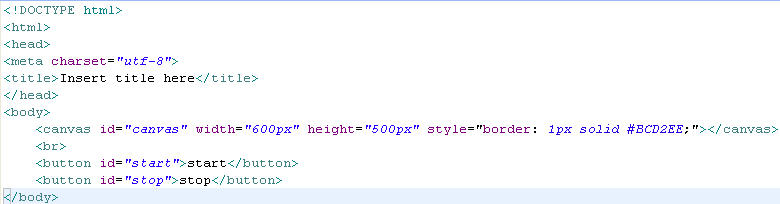
2.新建一个html5文件,此处命名为mario.html,定义canvas元素,开始动画start按钮,暂停动画stop按钮

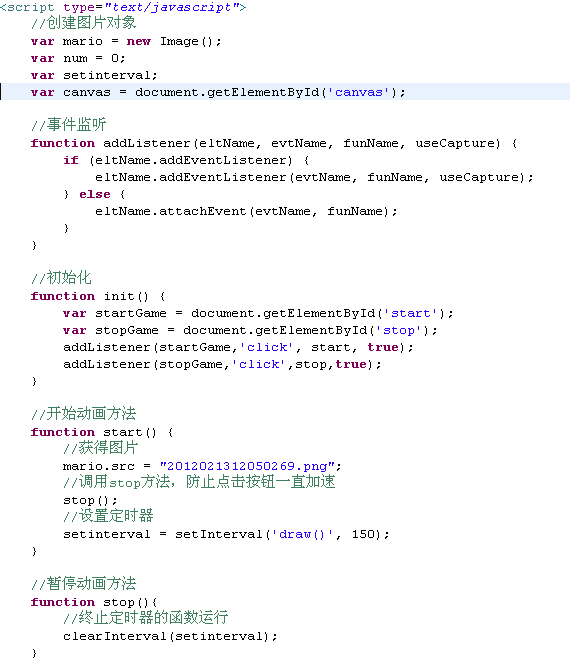
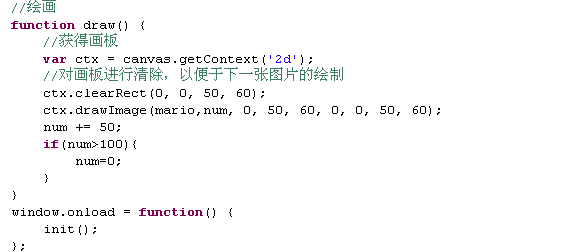
3.相关的js函数



html5 利用canvas实现简单的人物走动的更多相关文章
- HTML5利用canvas,把多张图合并成一张图片
需求分析,根据当前网页中的几张图片,在手机上长按,保存图片到相册或者发送给好友. drawCanvas(){ var self = this; var imgsrcArray = [ require( ...
- 移动端利用canvas画布简单实现刮刮乐效果
为了研究canvas一些属性简单实现的一个小效果 代码样式不太规范 随手写的 请问喷 初学者可以看下 css代码 <style> * { margin: 0; padding: 0; } ...
- 利用canvas制作简单的logo
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 学习笔记:HTML5 Canvas绘制简单图形
HTML5 Canvas绘制简单图形 1.添加Canvas标签,添加id供js操作. <canvas id="mycanvas" height="700" ...
- js+ canvas 实现人物走动
在网上看了一篇管道工玛利亚走动的图片,感觉人物走动的太生涩了,就写了一下代码改动一下: js 代码: //定义数组图片集合 var marios = new Array("image/QQ截 ...
- Html5 Canvas一个简单的画笔例子
相比了下Qt quick的canvas和HTML5的canvas,发现HTML5 Canvas在同样绘制绘制操作下性能比Qt的canvas强很多,附上一个HTML5 canvas画笔一例子 var D ...
- html5之canvas画图
导航 前言 基本知识 绘制矩形 清除矩形区域 圆弧 路径 绘制线段 绘制贝塞尔曲线 线性渐变 径向渐变(发散) 图形变形(平移.旋转.缩放) 矩阵变换(图形变形的机制) 图形组合 给图形绘制阴影 绘制 ...
- html5中canvas的使用 获取鼠标点击页面上某点的RGB
1.html5中的canvas在IE9中可以跑起来.在IE8则跑不起来,这时候就需要一些东西了. 我推荐这种方法,这样显得代码不乱. <!--[if lt IE9]> <script ...
- HTML5在canvas中绘制复杂形状附效果截图
HTML5在canvas中绘制复杂形状附效果截图 一.绘制复杂形状或路径 在简单的矩形不能满足需求的情况下,绘图环境提供了如下方法来绘制复杂的形状或路径. beginPath() : 开始绘制一个新路 ...
随机推荐
- NEW关键字的三种用法
最近面试中有一道题是写new关键字的几种用法,想了下写下我知道的两种用法 第一种 创建对象.调用构造函数,这就不用讲了 ClassA A=new ClassA(); 第二种 是作为修饰符,显示隐藏继 ...
- Surrounded Regions——LeetCode
Given a 2D board containing 'X' and 'O', capture all regions surrounded by 'X'. A region is captured ...
- HDOJ(HDU) 2061 Treasure the new start, freshmen!(水题、)
Problem Description background: A new semester comes , and the HDU also meets its 50th birthday. No ...
- HDOJ 1285 确定比赛名次(拓扑排序)
Problem Description 有N个比赛队(1<=N<=500),编号依次为1,2,3,....,N进行比赛,比赛结束后,裁判委员会要将所有参赛队伍从前往后依次排名,但现在裁判委 ...
- JQuery Mobile页面的载入方式
1.JQM页面结构 jQuery Mobile是通过data-role属性来区分渲染界面样式的,JQM里面提供的data-role如下表: 参数 说明 page 页面容器,其内部的mobile元素将会 ...
- 在sql语句中使用plsql变量
示例代码如下: create or replace type ua_id_table is table of number; declare v_tab ua_id_table;begin v_tab ...
- Java并发编程:进程和线程的由来(转)
Java多线程基础:进程和线程之由来 在前面,已经介绍了Java的基础知识,现在我们来讨论一点稍微难一点的问题:Java并发编程.当然,Java并发编程涉及到很多方面的内容,不是一朝一夕就能够融会贯通 ...
- android 中如何限制 EditText 最大输入字符数
方法一: 在 xml 文件中设置文本编辑框属性作字符数限制 如:android:maxLength="10" 即限制最大输入字符个数为10 方法二: 在代码中使用InputFilt ...
- Robotium -- 针对apk包的测试
在使用Robotium测试的时候,有时候,测试人员并没有代码权限,而Robotium也可以在只有apk文件进行测试,下面就介绍一下这个过程. 1.设置环境变量 安装jdk环境和sdk环境 2.安装签名 ...
- Servlet的PrintWriter out = response.getWriter()使用
一直以来,只知道out可以向客户端浏览器页面输入数据(html.txt等类型),今天在和php程序联调时发现自己的理解出现了偏差. out是输出字符流,即servlet接受到request请求后,se ...
