使用下拉列表框<select>标签,节省空间
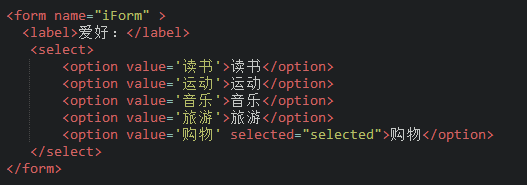
下拉列表在网页中也常会用到,它可以有效的节省网页空间。既可以单选、又可以多选。如下代码:

讲解:
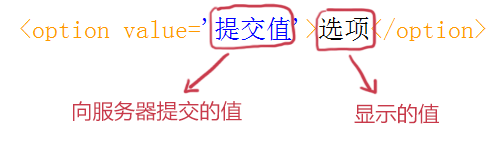
1、value:

2、selected="selected":
设置selected="selected"属性,则该选项就被默认选中。
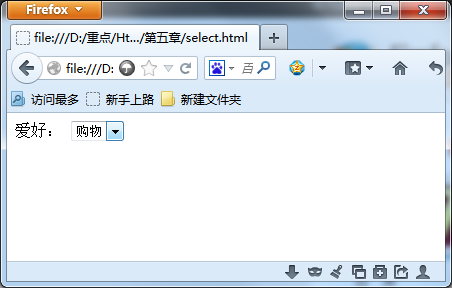
在浏览器中显示的结果:

示例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>下拉列表框</title>
</head>
<body>
<form action="save.php" method="post" >
<label>爱好:</label>
<select>
<option value="看书">看书</option>
<option value="旅游">旅游</option>
<option value="运动" selected="selected">运动</option>
<option value="购物">购物</option>
</select>
</form>
</body>
</html>
使用下拉列表框<select>标签,节省空间的更多相关文章
- 如何用jstl的select标签做二级联动下拉列表框??
下拉列表框的多级联动早就会了.但是用jstl的select标签做下拉列表框的做二级联动的时候还是遇到了些问题.主要问题在用Ajax查询到的数据如何拼成下拉选项的时候.其实很简单,但我还是折腾了好久.所 ...
- HTML <select> 标签 创建单选或多选菜单
所有主流浏览器都支持 <select> 标签. select 元素可创建单选或多选菜单. <select&> 元素中的 <option> 标签用于定义列表中 ...
- thymeleaf-extras-db 0.0.1发布,select标签加载数据的新姿势
在写thymeleaf页面的时候,我为了偷懒,不想为每个select下拉列表框都写一个接口,于是这个懒人jar诞生了.该jar的核心功能是直接通过thymeleaf页面的自定义标签的属性,直接运行sq ...
- SQLSERVER NULL和空字符串的区别 使用NULL是否节省空间
SQLSERVER NULL和空字符串的区别 使用NULL是否节省空间 这里只讨论字符串类型,int.datetime.text这些数据类型就不讨论了,因为是否节省空间是根据数据类型来定的 在写这篇文 ...
- 下拉列表框select
下拉列表框select CreateTime--2017年5月15日15:39:24 Author:Marydon 三.下拉列表框 (一)语法 <select></select& ...
- HTML <select> 标签
定义和用法 select 元素可创建单选或多选菜单. <select&> 元素中的 <option> 标签用于定义列表中的可用选项. HTML 4.01 与 HTML ...
- html之select标签
循环select标签 <select name="group_id"> {% for row in group_list %} <option value={{r ...
- html中select标签根据枚举获得值的总结
不知不觉在公司一个多月了,这一个月做了一个支票申请的web页面功能,都不是特别难,审核有公司给的工作流,分页工具和很多公用工具公司也都给了,所以觉得难度都不是很大.今天主管让我们修改了以前做的项目的代 ...
- select标签让文字垂直居中问题
直接在select样式中添加:padding:npx 0; n的大小视select标签的高度而定.一般为8px左右.
随机推荐
- Unity OF 3DMax毛坯房制作标准
Unity OF 3DMax毛坯房制作标准 1.模型 2.贴图 3.模型塌陷展UV 4.灯光 5.Radiosity 6.Render To Texture 7.烘焙 8.导出 1.模型回目录 ...
- Grails架设和配置--起步
现在作这些配置有些轻车熟路了.. 因为RAILS ON RUBY和它真的有很多相像的,, 什么DRY,什么约定先于配置这些的概念... 然后,GITHUB上有好文档,可以一步一步的实践.. https ...
- Python4Delphi也是与VCL密切相关,所以才能相互调用,绝对有研究价值!
Python4Delphi也是与VCL密切相关,所以才能相互调用,绝对有研究价值! http://www.cnblogs.com/GarfieldTom/archive/2013/01/17/2864 ...
- Maven实战四
转载:http://www.iteye.com/topic/1123231 为什么要定义Maven坐标 在我们开发Maven项目的时候,需要为其定义适当的坐标,这是Maven强制要求的.在这 ...
- UVAlive2531 The K-League(最大流)
题目链接:http://acm.hust.edu.cn/vjudge/problem/viewProblem.action?id=33451 [思路] 最大流. 大体思路是枚举每个队伍,最大流判断是否 ...
- haffman树c实现
#include<stdio.h>#include<stdlib.h>#include<string.h>#define N 100#define M 2*N-1t ...
- Ignoring a Test
如果我们不想让某个测试失败,我们仅仅想要忽略它,那么我们可以暂时的disable它. 有三种方法来忽略一个测试: 把方法注释掉 删除 @Test 注释 增加 @Ignore注释: @Ignore([i ...
- js判断字符串是否包含指定的字符
判断字符串是否包含指定字符是很常用的功能,比如说,注册时用户名限制不能输入"管理员",或者需要js判断url跳转链接是否包含某个关键词等-- <!DOCTYPE html&g ...
- 如何从硬盘安装fedora 19 (How to install fedora 19 from hard drive, Fedora-19-i386-DVD.iso)
现在fedora 19出来了, 它的安装界面与跟fedora 18相同,都是metro UI. 不过现在官方已经不再推荐下载i386,而是x86-64位了,是不是现在x86-64已经把兼容性做得很好了 ...
- 设计模式21---设计模式之享元模式(Flyweight)(结构型)
1.讲解享元模式(结构型) 1.1享元模式定义 运用共享技术有效地支持大量细粒度对象. 享元:把内部状态共享出来 1.2享元模式要点 重点在于分离变与不变. 把一个对象的状态分为内部状态和外部状态,内 ...
