IOS开发之微信山寨版
为了犒劳自己的学习内容,就山寨个微信的视图控制吧。拿着微信,仔细的看了一下,主要用到了TabBarController以及配置TabBarItem, NavigationController以及配置NavigationBarItem, 还用到了我们比较复杂的TableViewController来显示我们的数据。在用到TableView中既有静态的TableView,也有动态的TableView。动态的TableView主要用来显示我们的数据,而静态的TableView主要用来显示功能模块导航时使用。在用到静态TableView时我们还用到啦分组的和未分组的cell。
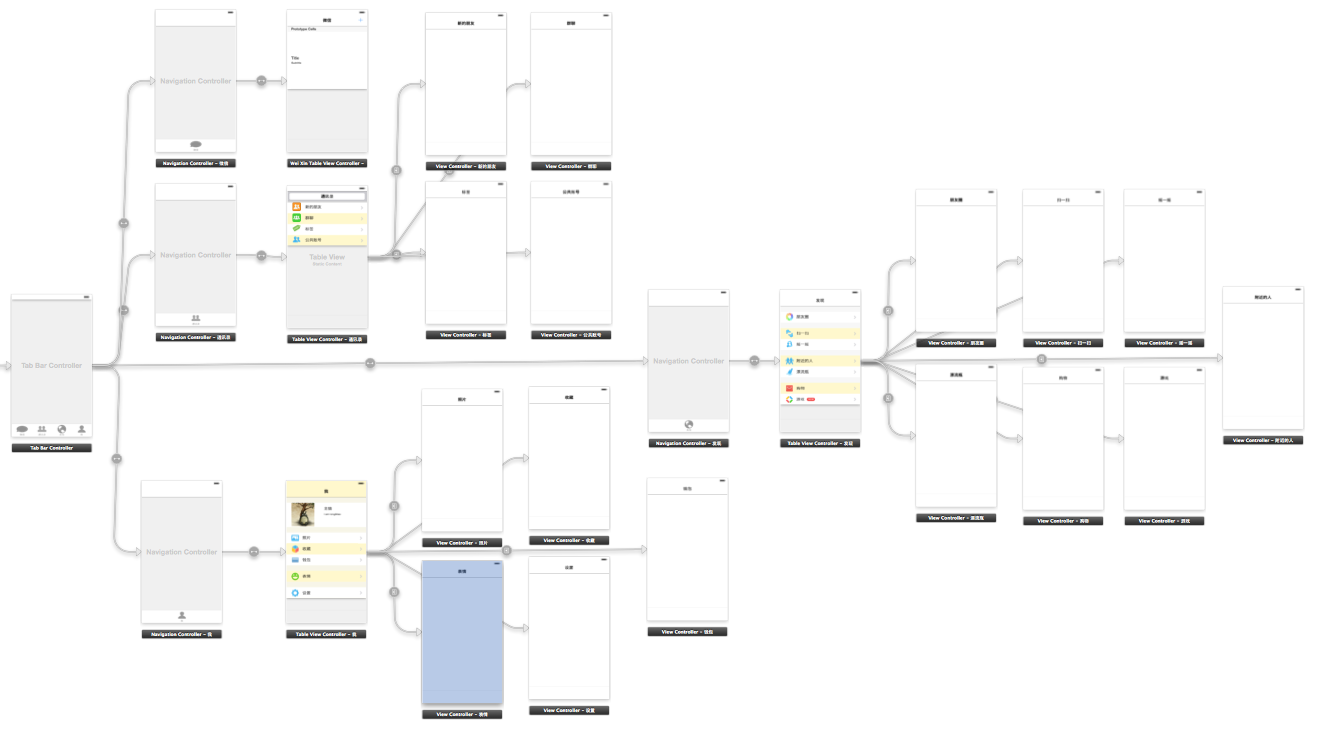
1.下面是我们主要的视图框架,需要时我们会给对应的Controller关联相应的代码,实现我们的业务逻辑。视图框架如下:

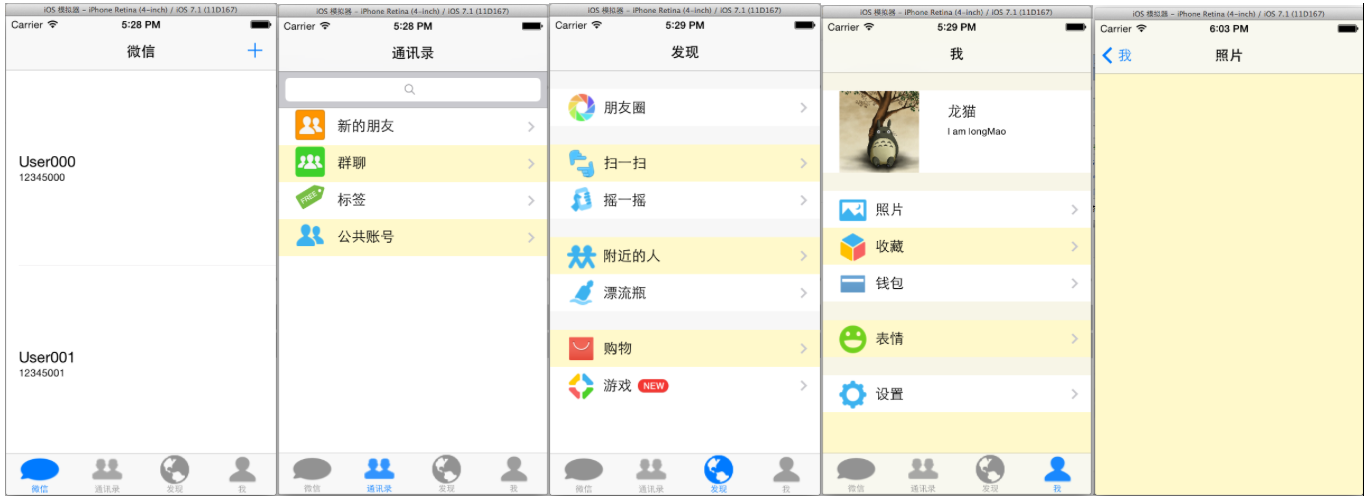
2.Project最终运行的界面如下,下面带箭头的Cell点进去是一个ViewController,下面的图片都是在网上找得素材,第一个页面里面是放的动态的TableView,里面的数据是模拟网络请求过来的动态数据:

3.不能只贴图片对吧,写程序是少不了代码的,从第一个页面入手,如何动态加载我们的TableView. 在进行编码之前,首先得配置我们的cell模板,在我们动态TableView中用到几种Cell,我们就配置几种cell模板,在配置cell模板时要设置每个cell的identifier,便于在代码中根据不同的数据来选择我们数据对应的cell。我们的TableView的控制类要继承于我们的UITableViewController类。下面是往我们动态TableView中的cell添加数据
(1)在我们相应的TableViewController类中创建我们的测试数据,来模拟网络请求。创建一个可变数组,往可变数组中存入100个字典,字典里模拟用户信息。
//初始化数据
self.myData = [[NSMutableArray alloc] initWithCapacity:];
//往数组里添加字典
for (int i = ; i < ; i ++) {
//创建用户
NSString *name = [NSString stringWithFormat:@"User%03d", i];
NSString *number = [NSString stringWithFormat:@"12345%03d", i];
//创建字典
NSDictionary *user = @{@"name":name,
@"number":number};
//字典加入数组
[self.myData addObject:user];
}
(2)返回我们sectionNumber,在这我们就写一个分组吧,真正的数据是计算出来的
//在动态TableView中的分组数,有几组返回几
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
// Return the number of sections.
return ;
}
(3)返回每个分组的行数,这里我们返回的时我们创建数组元素的个数
//每个分组中的行数,即为数组元素的个数
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
// Return the number of rows in the section.
return self.myData.count;
}
(4)给我们的cell赋数据,通过Cell的identifier来创建cell,获取第几条数据是通过回调参数indexPath的item来确定获取第几条数据
//创建cell
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"获取的第%03d个数据", indexPath.item);//请求测试 //通过我们的cell的类型创建相应的cell
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"number" forIndexPath:indexPath]; // Configure the cell...
cell.textLabel.text = self.myData[indexPath.item][@"name"];
cell.detailTextLabel.text = self.myData[indexPath.item][@"number"];
return cell;
}
代码说明:
动态的TableView就是为我们的大数据准备的,默认的事屏幕上显示多少,就会请求多少数据。随着屏幕的下拉,会请求要显示的数据,上出屏幕的数据会被释放掉。若想请求更多,我们需要用代码实现,在以后的博客中会介绍,在这不做过多的介绍。动态请求数据如下:

静态的TableView实现起来比较简单,配置起来也比较简单,在这不做赘述。上面的东西只是防微信的视图框架,没有给出具体的业务逻辑。要实现具体的业务逻辑,我们需要给每个ViewController关联实体类,然后在每个类中实现我们对应的业务逻辑,这样分析起来,微信的代码量还是蛮大的。在以后的博客中会给出具体的业务逻辑实现,本篇博客先做一个引子吧。
IOS开发之微信山寨版的更多相关文章
- iOS开发之微信聊天工具栏的封装
之前山寨了一个新浪微博(iOS开发之山寨版新浪微博小结),这几天就山寨个微信吧.之前已经把微信的视图结构简单的拖了一下(IOS开发之微信山寨版),今天就开始给微信加上具体的实现功能,那么就先从微信的聊 ...
- iOS开发之微信聊天页面实现
在上篇博客(iOS开发之微信聊天工具栏的封装)中对微信聊天页面下方的工具栏进行了封装,本篇博客中就使用之前封装的工具栏来进行聊天页面的编写.在聊天页面中主要用到了TableView的知识,还有如何在俩 ...
- iOS开发之新浪微博山寨版代码优化
之前发表过一篇博客“IOS开发之新浪围脖”,在编写代码的时候太偏重功能的实现了,写完基本功能后看着代码有些别扭,特别是用到的四种cell的类,重复代码有点多,所以今天花点时间把代码重构一下.为了减少代 ...
- iOS开发集成微信支付
首先需要理清楚流程: 1.用户使用APP客户端,选择商品下单. 2.商户客户端(就是你做的APP)将用户的商品数据传给商户服务器,请求生成支付订单. 3.商户后台调用统一下单API向微信的服务器发送请 ...
- iOS开发-仿微信图片分享界面实现
分享功能目前几乎已成为很多app的标配了,其中微信,微博等app的图片分享界面设计的很棒,不仅能够展示缩略图,还可以预览删除.最近我在做一款社交分享app,其中就要实现图文分享功能,于是试着自行实现仿 ...
- iOS开发之微信平台分享
在工程开始之前应该先准备在微信开放平台申请的appid,从微信平台下载sdk文件.下面开始步骤讲述 1.先将SDK导入工程目录 2.在info.plist文件设置相关信息,包括appid标识.白名单 ...
- iOS开发之微信第三方登录
参考链接:https://blog.csdn.net/lichuandev/article/details/79878730 参考链接:https://www.jianshu.com/p/59e2ac ...
- iOS开发之山寨版新浪微博小结
在之前的博客IOS开发之新浪围脖中获取微博的内容是使用我自己的access_token来请求的数据,那么如何让其他用户也能登陆并获取自己的微博内容呢?接下来就是OAuth和SSO出场的时候啦.OAut ...
- 我的iOS开发系列博文
之前目录性的总结了发表过的关于OC方面的文章,今天在目录性的总结一下有关iOS开发的文章.走过路过不要错过哦,今天的博文也全都是干货.写技术博客与大家交流一下思想也是不错的. 下面是我的技术博客中有关 ...
随机推荐
- fatal error
1. fatal error C1083: 无法打开源文件 编译报此错误: 1>c1xx : fatal error C1083: 无法打开源文件:“Projects\XXXCCCC\VB ...
- 使用 pod install 还是 pod update ?
翻译自:https://guides.cocoapods.org/using/pod-install-vs-update.html 介绍: 许多人开始使用CocodPods的时候认为pod insta ...
- 安装Python算法库
安装Python算法库 主要包括用NumPy和SciPy来处理数据,用Matplotlib来实现数据可视化.为了适应处理大规模数据的需求,python在此基础上开发了Scikit-Learn机器学习算 ...
- 关于ajax为什么会返回php整个源码
ajax 程序:返回的是php文件输出的代码. 1. 注意:如果你的php文件包含了html代码或者说是输出了HTML代码,它都会返回给 AJAX. 2. 注意:是整个php文件.这意味着如果你的aj ...
- (原).NET程序加入多语言包解决方案工具,超级棒
Multi-Language Add-In Version 5.04.0088 for Visual Studio 2013 安装包:http://www.jollans.com/SetupMulti ...
- 设置DataGridView的某个单元格为ComboBox
怎么将DataGridView的 某个单元格设为ComboBox的样式而不是整列都改变样式? 1.最简单的方法:利用DataGridView提供的DataGridViewComboBoxCell. 写 ...
- java接口中定义成员变量
//抽象类中可以定义如下成员变量:public abstract class People { public String name; public int age; public abstract ...
- openCV C++ 代码笔记
代码片段1 cv_contourMask_step_tmp=cv_contourMask.clone(); cv::Mat maskImage; UIImageToMat(pathimg, maskI ...
- 公司内部培训AlwaysOn PPT分享
公司内部培训AlwaysOn PPT分享 下载地址: http://files.cnblogs.com/files/lyhabc/alwayson.ppt
- PostgreSQL配置优化
硬件和系统配置 操作系统 Ubuntu13.04 系统位数 64 CPU Intel(R) Core(TM)2 Duo CPU 内存 4G 硬盘 Seagate ST2000DM001-1CH164 ...
