iOS 使用贝塞尔曲线绘制路径
使用贝塞尔曲线绘制路径
大多数时候,我们在开发中使用的控件的边框是矩形,或者做一点圆角,是使得矩形的角看起来更加的圆滑。 但是如果我们想要一个不规则的图形怎么办?有人说,叫UI妹子做,不仅省事,还可以趁机接近她们(_:D)。这又时候确实可以。但是如果是一个时刻变动的不规则图形,这样如果做成动图或者剪出很多张图,再叫UI妹子做的话,似乎也能解决, 但是实际效果吧,呵呵。好吧,iOS中我们其实不需要担心这个问题。使用UIBezierPath可以很容易的会址出一些复杂的图形。
UIBezierPath 属于UIkit,可以用于绘制路径。 说到绘制,大家很快想到了大名鼎鼎的Core Graphics,同学们直接使用 Core Graphics绘制图形也完全没有问题,Core Graphics具有更多的绘制途径,它是一套强大的API,但是其函数之多异常绝对会让不熟悉的你头晕脑胀,iOS 很人性化的对 Core Graphics进行封装。也即是UIBezierPath。这篇文章主要讲解下如何使用UIBezierPath结合CAShapeLayer在一个UIView上绘制简单的路径。
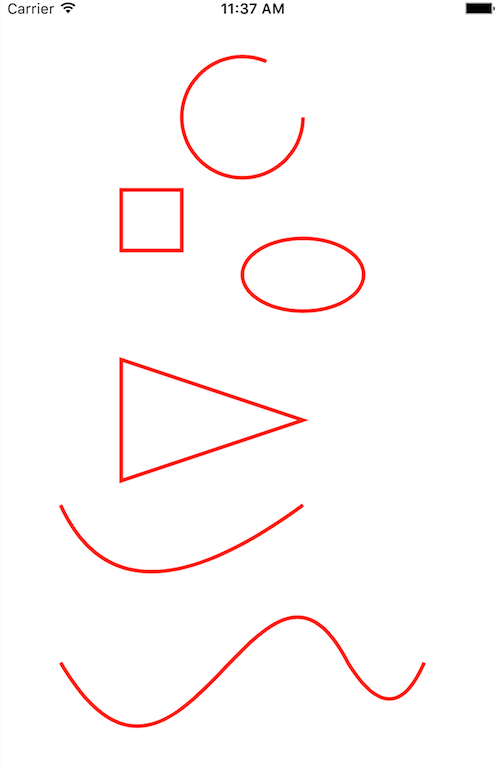
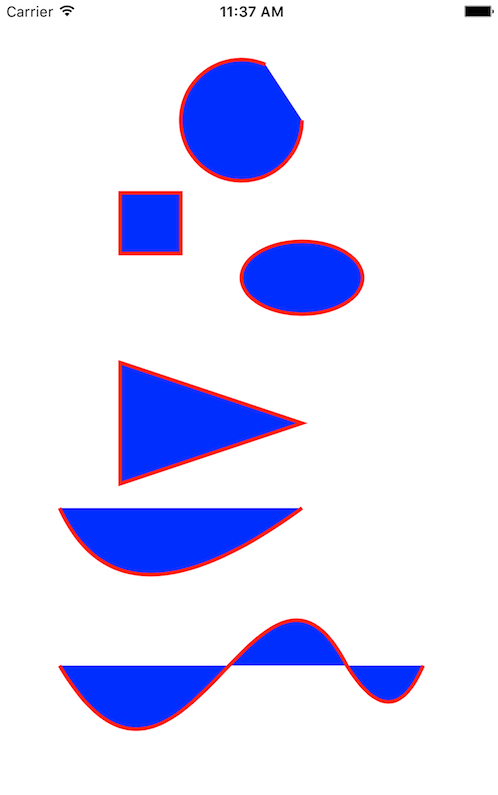
对于路径的绘制两种方式,一种是填充(fill ),一种是描绘(stroke)。直接上代码吧,毕竟也不是什么高深的知识。
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.userBezier()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
func userBezier(){
// 绘制一段圆弧 如果是合起来的就是圆了
let criclePath: UIBezierPath = UIBezierPath.init(arcCenter: CGPoint.init(x: , y: ), radius: , startAngle: , endAngle: 5.12, clockwise: true)
criclePath.stroke()
// 绘制一个矩形
let rectPath: UIBezierPath = UIBezierPath.init(rect: CGRect.init(x: , y: , width: , height: ))
criclePath.append(rectPath)
// 绘制一个椭圆 原理是内接矩形,如果矩形的长宽相等那么绘制的就是圆
let ovalPath:UIBezierPath = UIBezierPath.init(ovalIn: CGRect.init(x: , y: , width: , height: ))
criclePath.append(ovalPath)
//绘制直线多边形 可以让多条直线拼接 组合成复杂的形状 比如绘制一个三角形
let trianglePath :UIBezierPath = UIBezierPath.init()
trianglePath.move(to: CGPoint.init(x: , y: )) //绘制起始点
trianglePath.addLine(to: CGPoint.init(x: , y: )) //从起点绘制一条直线到指定点
trianglePath.addLine(to: CGPoint.init(x: , y: )) //
trianglePath.close() //闭合路径
trianglePath.lineWidth = 3.0
criclePath.append(trianglePath)
//添加一个二阶的曲线 二阶曲线一共是三个点, 起点/终点/折点(控制点)
let cruvePath :UIBezierPath = UIBezierPath.init()
cruvePath.move(to: CGPoint.init(x: , y: ))
cruvePath.addQuadCurve(to: CGPoint.init(x: , y: ), controlPoint: CGPoint.init(x: , y: ))
criclePath.append(cruvePath)
//添加一个三阶的曲线 起点 终点 两个控制点 后面可以无限添加 二阶曲线 形成一个很长的三阶曲线
let path :UIBezierPath = UIBezierPath.init()
path.move(to: CGPoint.init(x: , y: ))
path.addCurve(to: CGPoint.init(x: , y: ), controlPoint1: CGPoint.init(x: , y: ), controlPoint2: CGPoint.init(x: , y: ))
path.addQuadCurve(to: CGPoint.init(x: , y: ), controlPoint: CGPoint.init(x: , y: ))
criclePath.append(path)
//创建一个CAShapelayer 用于显示这些路径
let shPl: CAShapeLayer = CAShapeLayer.init()
shPl.path = criclePath.cgPath
shPl.lineWidth = 3.0
shPl.fillColor = UIColor.clear.cgColor //填充路径
shPl.strokeColor = UIColor.red.cgColor //描绘路径 根据线宽来描绘
self.view.layer.addSublayer(shPl)
self.view.layer.backgroundColor = UIColor.white.cgColor
}
}
根据绘制的方式不同,运行下面两张图片:


iOS 使用贝塞尔曲线绘制路径的更多相关文章
- iOS:使用贝塞尔曲线绘制图表(折线图、柱状图、饼状图)
1.介绍: UIBezierPath :画贝塞尔曲线的path类 UIBezierPath定义 : 贝赛尔曲线的每一个顶点都有两个控制点,用于控制在该顶点两侧的曲线的弧度. 曲线的定义有四个点:起始点 ...
- iOS开发 贝塞尔曲线
iOS开发 贝塞尔曲线UIBezierPath - 陌云 时间 2014-03-14 11:04:00 博客园-所有随笔区 原文 http://www.cnblogs.com/moyunmo/p/ ...
- n阶贝塞尔曲线绘制(C/C#)
原文:n阶贝塞尔曲线绘制(C/C#) 贝塞尔是很经典的东西,轮子应该有很多的.求n阶贝塞尔曲线用到了 德卡斯特里奥算法(De Casteljau's Algorithm) 需要拷贝代码请直接使用本文最 ...
- OpenGL 实践之贝塞尔曲线绘制
说到贝塞尔曲线,大家肯定都不陌生,网上有很多关于介绍和理解贝塞尔曲线的优秀文章和动态图. 以下两个是比较经典的动图了. 二阶贝塞尔曲线: 三阶贝塞尔曲线: 由于在工作中经常要和贝塞尔曲线打交道,所以简 ...
- 基于canvas二次贝塞尔曲线绘制鲜花
canvas中二次贝塞尔曲线参数说明: cp1x:控制点1横坐标 cp1y:控制点1纵坐标 x: 结束点1横坐标 y:结束点1纵坐标 cp2x:控制点2横坐标 cp2y:控制点2纵坐标 z:结束点2横 ...
- iOS开发 贝塞尔曲线UIBezierPath
最近项目中需要用到用贝塞尔曲线去绘制路径 ,然后往路径里面填充图片,找到这篇文章挺好,记录下来 自己学习! 转至 http://blog.csdn.net/guo_hongjun1611/articl ...
- iOS开发 贝塞尔曲线UIBezierPath(2)
使用CAShapeLayer与UIBezierPath可以实现不在view的drawRect方法中就画出一些想要的图形 . 1:UIBezierPath: UIBezierPath是在 UIKit 中 ...
- iOS开发 贝塞尔曲线UIBezierPath(后记)
使用CAShapeLayer与UIBezierPath可以实现不在view的drawRect方法中就画出一些想要的图形 . 1:UIBezierPath: UIBezierPath是在 UIKit 中 ...
- JavaScript+canvas 利用贝塞尔曲线绘制曲线
效果图: <body> <canvas id="test" width="800" height="300">< ...
随机推荐
- The Swift Programming Language 中文翻译版
原文(http://www.cnblogs.com/lkvt/p/3765349.html) 一.Welcome to Swift 1.关于Swift Swift是一种用于iOS和OS X应用的全新编 ...
- 电脑c盘清理
https://www.cnblogs.com/btchenguang/archive/2012/01/20/2328320.html
- [Android5.1]ActivityManagerService启动过程分析
ActivityManagerService(简称AMS)是Android系统的关键服务之中的一个.它的主要作用例如以下: 管理系统中全部应用进程的整个生命周期 管理应用进程中的Activity.Se ...
- spring与memcache的整合
1. pom.xml文件增加: <dependency> <groupId>com.whalin</groupId> <artifactId>Memca ...
- [Angular HTML] Overwrite input value, String.fromCharCode & input.selectionStart
@HostListener('keydown', ['$event', '$event.keyCode']) onKeyDown($event: KeyboardEvent, keyCode) { i ...
- Codeforces Round #315 (Div. 2) (ABCD题解)
比赛链接:http://codeforces.com/contest/569 A. Music time limit per test:2 seconds memory limit per test: ...
- jQuery实现点击开关图片切换
原型大概是这样的 image 需求:点击右侧的蓝色眼睛,会变成 关键代码: /* 实现图片切换 */ $(".imgclick").toggle(function(){ $(thi ...
- 【rlz01】完全数
Time Limit: 3 second Memory Limit: 2 MB 问题描述 所谓完全数,就是这个数除了它本身的约数之和也等于这个数,比如说6的约数有1.2.3,而1+2+3=6,所以6是 ...
- php 获取根目录
在网站根目录的index.php文件里 define('BASE_PATH',str_replace('\\','/',realpath(dirname(__FILE__).'/'))."/ ...
- oracle 基础表 mysql版
emp 员工表(empno 员工号/ename 员工姓名/job 工作/mgr 上级编号/hiredate 受雇日期/sal 薪金/comm 佣金/deptno 部门编号) dept 部门表(dept ...
