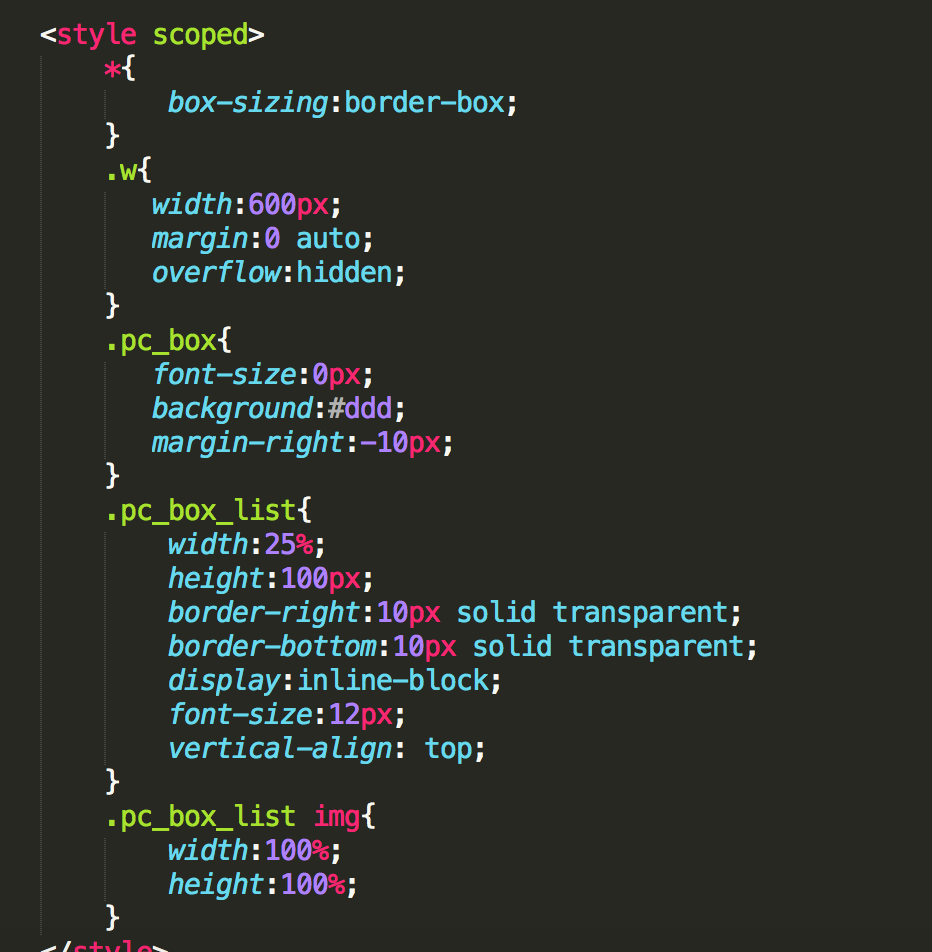
css inline-block列表布局
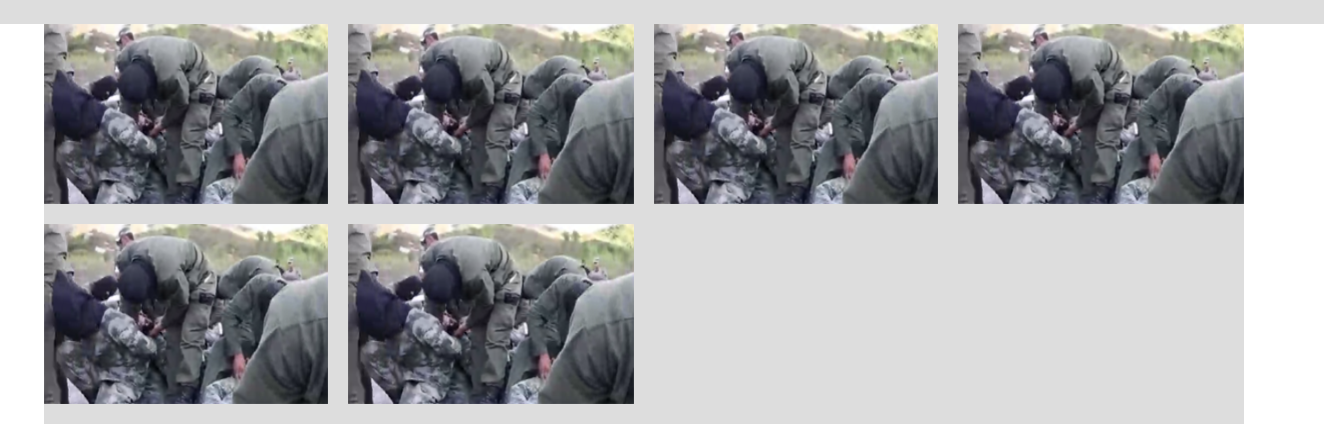
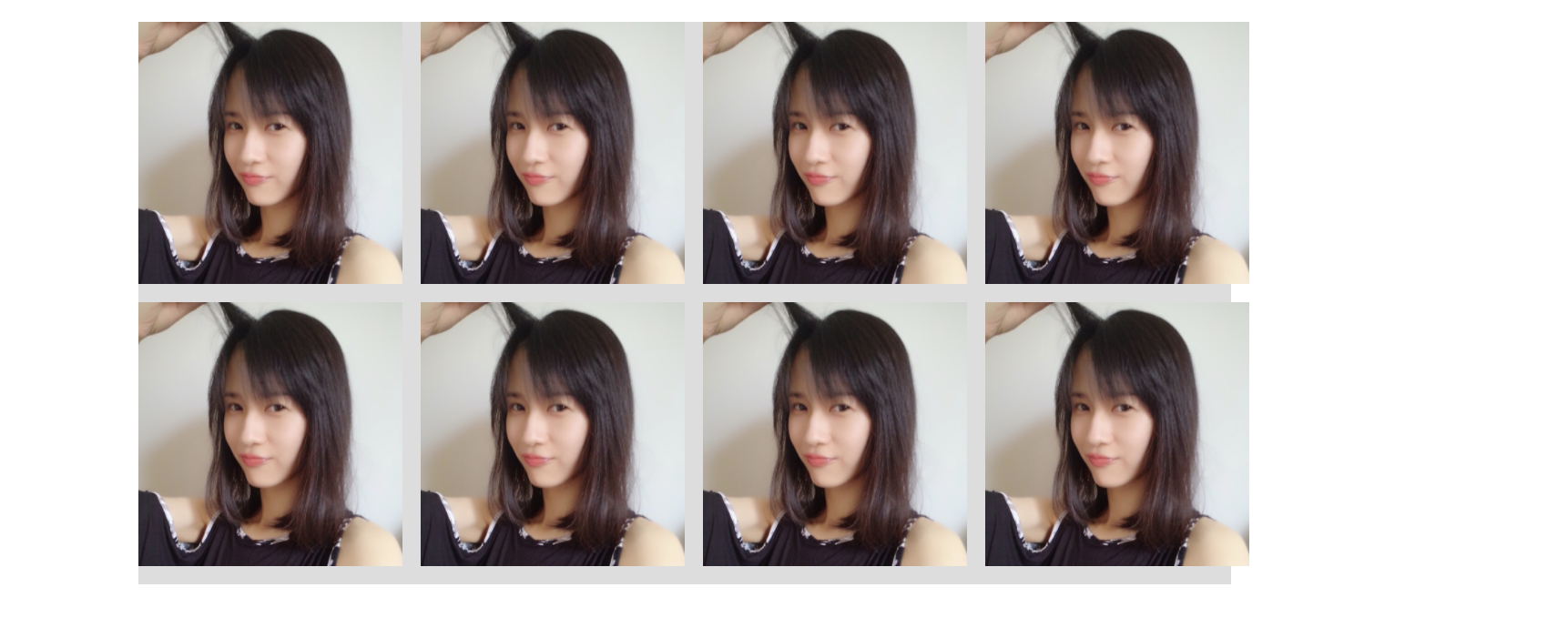
一、使用inline-block布局


二、多列布局方法二

<html><head>
<meta charset="utf-8">
<title>hn-shop</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
</head>
<body style="zoom: 1;">
<style>
*{margin:;padding:;box-sizing:border-box;}
.w{width:1000px;margin:40px auto;}
ul{
display:inline-block;list-style:none;font-size:;white-space:normal;letter-spacing:normal;
margin-left:-10px;
margin-right:-10px;
}
ul li{
display:inline-block;
font-size:12px;
width:%;
height:%;
padding-left:10px;
padding-bottom:10px;
}
ul li img{
width:%;
height:%;
}
</style>
<div class="w">
<ul>
<li>
<img src="http://puui.qpic.cn/video_caps_enc/k5I3fpcp5dGJm8E9kic8gUVyB2TIv2ryPSMUZ20xAMvFoiaDia8hJc9DA/0">
</li>
<li>
<img src="http://puui.qpic.cn/video_caps_enc/k5I3fpcp5dGJm8E9kic8gUVyB2TIv2ryPSMUZ20xAMvFoiaDia8hJc9DA/0">
</li>
<li>
<img src="http://puui.qpic.cn/video_caps_enc/k5I3fpcp5dGJm8E9kic8gUVyB2TIv2ryPSMUZ20xAMvFoiaDia8hJc9DA/0">
</li>
<li>
<img src="http://puui.qpic.cn/video_caps_enc/k5I3fpcp5dGJm8E9kic8gUVyB2TIv2ryPSMUZ20xAMvFoiaDia8hJc9DA/0">
</li>
<li>
<img src="http://puui.qpic.cn/video_caps_enc/k5I3fpcp5dGJm8E9kic8gUVyB2TIv2ryPSMUZ20xAMvFoiaDia8hJc9DA/0">
</li>
<li>
<img src="http://puui.qpic.cn/video_caps_enc/k5I3fpcp5dGJm8E9kic8gUVyB2TIv2ryPSMUZ20xAMvFoiaDia8hJc9DA/0">
</li>
<li>
<img src="http://puui.qpic.cn/video_caps_enc/k5I3fpcp5dGJm8E9kic8gUVyB2TIv2ryPSMUZ20xAMvFoiaDia8hJc9DA/0">
</li>
<li>
<img src="http://puui.qpic.cn/video_caps_enc/k5I3fpcp5dGJm8E9kic8gUVyB2TIv2ryPSMUZ20xAMvFoiaDia8hJc9DA/0">
</li>
</ul>
</div>
</body></html>
css inline-block列表布局的更多相关文章
- 使用纯 CSS 实现 Google Photos 照片列表布局
文章太长,因为介绍了如何一步一步进化到最后接近完美的效果的,不想读的同学可以直接跳到最后一个大标题之后看代码.demo及原理就好,或者也可以直接看下面这个链接的源代码. 不过还是建议顺序读下去,因为后 ...
- CSS 概念 Block Inline Containing block
Block 元素 包括 "block-level box," "block container box," and "block box" ...
- css + div 列表布局
常见列表布局,效果如下图.常见图与图之间经常会留间距,下图图与图没留间距 1.第一种列表布局:float + margin 1.2.第一种列表布局相应代码 <!DOCTYPE html> ...
- 拜拜了,浮动布局-基于display:inline-block的列表布局——张鑫旭
一.一抹前言 没有爱的日子,时间如指尖细沙,不知不觉就流逝了.写“CSS float浮动的深入研究.详解及拓展(一)”和“CSS float浮动的深入研究.详解及拓展(二)”似乎就在不久前,然而相隔差 ...
- HTML CSS + DIV实现局部布局
HTML CSS + DIV实现局部布局 HTML CSS + DIV实现局部布局 1.本章教大家掌握2种布局方式: 1)顶部导航菜单布局,效果图: 2)购物版块布局,效果图: 2.技术目标: 使用d ...
- 前端总结·基础篇·CSS(一)布局
目录 这是<前端总结·基础篇·CSS>系列的第一篇,主要总结一下布局的基础知识. 一.显示(display) 1.1 盒模型(box-model) 1.2 行内元素(inline) &am ...
- css之display:inline-block布局
css之display:inline-block布局 更好的排版-->查看原文 1.解释一下display的几个常用的属性值,inline , block, inline-block ●inli ...
- 【前端】Vue.js实现网格列表布局转换
网格列表布局转换 实现效果: 实现代码及注释: <!DOCTYPE html> <html> <head> <title>布局转换</title& ...
- 【转载】CSS + DIV 实现局部布局
HTML CSS + DIV实现局部布局 1.本章教大家掌握2种布局方式: 1)顶部导航菜单布局,效果图: 2)购物版块布局,效果图: 2.技术目标:使用div + ul-li实现导航菜单布局 ...
- web 开发 css 默认值列表
css默认值列表 HTML标签CSS属性默认值汇总 这个东西,在你需要还原默认值的时候,比较有用. 开始的时候 *{margin:0;padding:0;},当需要使用边距的时候,就需要还原HTML默 ...
随机推荐
- bzoj4519: [Cqoi2016]不同的最小割(分治最小割)
4519: [Cqoi2016]不同的最小割 题目:传送门 题解: 同BZOJ 2229 基本一样的题目啊,就最后用set记录一下就ok 代码: #include<cstdio> #inc ...
- kentico api
http://devnet.kentico.com/docs/10_0/api/html/R_Project_Kentico_API.htm ScriptHelper.RegisterClientSc ...
- Hibernate 与mybatis的区别
转自:https://blog.csdn.net/julinfeng/article/details/19821923 为方便以后准备面试,把一些常用的技术整理出来,会不定期更新. 首先简单介绍下两者 ...
- [jzoj 6086] [GDOI2019模拟2019.3.26] 动态半平面交 解题报告 (set+线段树)
题目链接: https://jzoj.net/senior/#main/show/6086 题目: 题解: 一群数字的最小公倍数就是对它们质因数集合中的每个质因数的指数取$max$然后相乘 这样的子树 ...
- vue,elementUI切换主题,自定义主题
本文介绍两种elementUI切换主题色的方法 项目示例:http://test.ofoyou.com/theme/ git代码:记得star哦,谢谢 1:官方提供的方法,直接修改scss文件达到修改 ...
- Gram矩阵 迁移学习 one-shot 之类
格拉姆矩阵是由内积空间中的向量两两内积而得.格拉姆矩阵在向量为随机的情况下也是协方差矩阵.每个数字都来自于一个特定滤波器在特定位置的卷积,因此每个数字代表一个特征的强度,而Gram计算的实际上是两两特 ...
- 路飞学城Python-Day12(practise)
# 函数基础# 1.写函数,计算传入数字参数的和(动态传参)# def sum_num(x,y):# return x+y# print(sum_num(1,2))# 2.写函数,用户传入修改的文件名 ...
- centos7 安装freeswitch
1.安装运行库 yum install -y git gcc-c++ wget alsa-lib-devel autoconf automake bison broadvoice-devel bzip ...
- 【转载】如何学习C++
原文地址: http://www.hankcs.com/program/cpp/how_to_learn_c__.html 1.把C++当成一门新的语言学习(和C没啥关系!真的.): 2.看<T ...
- /etc/rsyncd.conf
[root@backup ~]# cat /etc/rsyncd.conf #Rsync server#created by oldboy ##rsyncd.conf start##uid = rsy ...
