使用CSS3 Media Queries实现网页自适应
原文来源:http://webdesignerwall.com
当今银屏分辨率从 320px (iPhone)到 2560px (大屏显示器)或者更大。人们也不再仅仅用台式机来浏览网页,现在有手机,平板电脑等等。所以传统的固定宽度设计形式将不再是个最佳选择,网页设计需要有自适应性。网页的布局需要能够根据不同的分辨率和设备来自动调整,以达到到最佳显示效果。接下来会展示如何运用HTML5和CSS3来设计一个自适应网页。
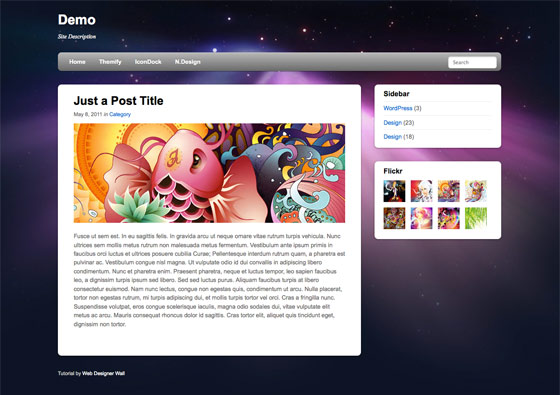
先看看它的效果
在开始之前,点击最终预览来看看它的效果。改变浏览器的宽度,你将会看到页面布局会跟着自动改变。
概述
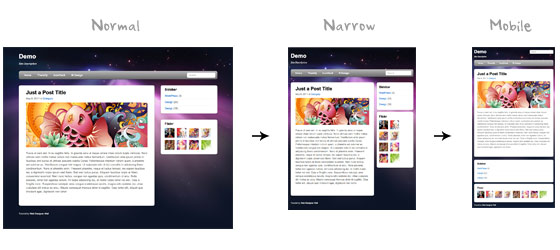
当屏幕分辨率大于1024px时,网页宽度将会是980px。用CSS3媒体查询(Media query)来检验屏幕分辨率,如果小于980px,页面宽度将会用自适应来取代固定宽度;如果小于650px,主题和边栏(content container and sidebar )将会撑满屏幕并一列显示。

HTML 代码
以下只是代码的主题结构,我用了“pagewrap”容器封装 “header”, “content”, “sidebar”, 和 “footer” together.
- <div id=”pagewrap”>
- <header id=”header”>
- <hgroup>
- <h1 id=”site-logo”>Demo</h1>
- <h2 id=”site-description”>Site Description</h2>
- </hgroup>
- <nav>
- <ul id=”main-nav”>
- <li><a href=”#”>Home</a></li>
- </ul>
- </nav>
- <form id=”searchform”>
- <input type=”search”>
- </form> </header>
- <div id=”content”>
- <article> blog post </article>
- </div>
- <aside id=”sidebar”>
- <section> widget </section>
- </aside>
- <footer id=”footer”> footer </footer>
- </div>
HTML5.js
请注意上面我用了html5,但低于IE9版本IE浏览器并不支持<header>, <article>, <footer>, <figure>等html5标签,现在用js脚本来让它们支持。
- <!–[if lt IE 9]>
- <script src=”http://html5shim.googlecode.com/svn/trunk/html5.js”></script>
- <![endif]–>
CSS
把HTMl5元素定义成块(display: block;)
下面将会用CSS吧HTML5元素 (article, aside, figure, header, footer等)定义成块
- article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section
- {display: block;}
主体结构的CSS样式
“pagewrap”容器宽度为980px,header高度为160px.”content”容器宽600px且向左浮动,边栏”sidebar”宽280px并向右浮动。
- #pagewrap {width: 980px;margin: 0 auto;}
- #header {height: 160px;}
- #content {width: 600px;float: left;}
- #sidebar {width: 280px;float: right;}
- #footer {clear: both;}
第一步效果预览
第一步演示:点击我。注意现在还不能自适应,改变浏览器宽度后网页结构并不会跟着改变。
CSS3媒体查询(CSS3 Media Query)
媒体查询脚本(Media Queries Javascript)
IE8或者更低的版本不支持CSS3媒体查询,但通过添加脚本 css3-mediaqueries.js来实现这一功能。
- <!–[if lt IE 9]>
- <script src=”http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js”></script>
- <![endif]–>
媒体查询CSS(Media Queries CSS)
为媒体查询创建新的CSS样式表,媒体查询如何工作请查看我以前的教程(media queries )
- <link href="media-queries.css" rel="stylesheet" type="text/css">
分辨率小于980px(流动布局)
当屏幕分辨率小于980px时,以下规则将会执行:
- pagewrap = 宽 95%
- content = 宽60%
- sidebar = 宽 30%
- @media screen and (max-width: 980px) {
- #pagewrap {width: 95%;}
- #content {width: 60%;padding: 3% 4%;}
- #sidebar {width: 30%;}
- #sidebar .widget {padding: 8% 7%;margin-bottom: 10px;}
- }
分辨率小于650px(一列布局)
当屏幕分辨率小于650px时,以下规则将会执行:
- header =宽度为自动(auto)
- searchform =搜索框距顶部5px(re-position the searchform to 5px top)
- main-nav = 静态布置
- site-logo = 静态布置
- site-description = 静态布置
- content = 宽度为自动并取消浮动
- sidebar = 宽度为100%并取消浮动
- @media screen and (max-width: 650px) {
- #header {height: auto;}
- #searchform {position: absolute;top: 5px;right: 0;}
- #main-nav {position: static;}
- #site-logo {margin: 15px 100px 5px 0;position: static;}
- #site-description {margin: 0 0 15px;position: static;}
- #content {width: auto;float: none;margin: 20px 0;}
- #sidebar {width: 100%;float: none;margin: 0;}
- }
分辨率小于480px
下面是小于480px时的CSS规则,主要针对iPhone
- html = 取消文字尺寸样式。默认情况下iPhone会自动调整到适合,你可以通过添加” -webkit-text-size-adjust: none;”来取消自动调整。
- main-nav = 文字尺寸为90%
- @media screen and (max-width: 480px) {
html {-webkit-text-size-adjust: none;}
#main-nav a {font-size: 90%;padding: 10px 8px;}
}
图片的灵活显示
为了让图片显示更加灵活,只需设置 max-width:100% 和 height:auto。然而 max-width:100% 和 height:auto在IE7中运行,但不能在IE8中运行(诡异的BUG啊),所以需要为IE8添加width:auto\9。
- img {max-width: 100%;height: auto;width: auto\9; /* ie8 */}
嵌入类视频的灵活显示
为了让嵌入视频显示更加灵活,需要用上面同样的方法。不知道是什么原因, max-width:100% (仅仅是视频时)不能被Safari识别,此时要用 width:100%代替
- .video embed,.video object,.video iframe {width: 100%;height: auto;}
初始化MeTa标签 Initial Scale Meta Tag (iPhone)
默认情况下,iPhone的Safari浏览器会自动缩小页面来显示,下面来使用Meta标签让网页字节按CSS样式显示。
- <meta name="viewport" content="width=device-width; initial-scale=1.0">
最终预览
改变你的浏览器宽度将会看到媒体查询让版式的变化,别忘了在其他设备上检验这一效果。

使用CSS3 Media Queries实现网页自适应的更多相关文章
- 使用CSS3 Media Queries实现网页自适应(转)
当今银屏分辨率从 320px (iPhone)到 2560px (大屏显示器)或者更大.人们也不再仅仅用台式机来浏览网页,现在有手机,平板电脑等等.所以传统的固定宽度设计形式将不再是个最佳选择,网页设 ...
- Css3 Media Queries移动页面的样式和图片的适配问题(转)
CSS3 Media Queries 摘自:http://www.w3cplus.com/content/css3-media-queries Media Queries直译过来就是“媒体查询”,在我 ...
- HTML5实践 -- 使用CSS3 Media Queries实现响应式设计
CSS3 Media用法介绍:http://www.w3cplus.com/content/css3-media-queries 转载请注明原创地址:http://www.cnblogs.com/so ...
- CSS3 Media Queries 简介
原文链接:Introduction to CSS3 Media Queries 原文日期: 2014年2月21日 翻译日期: 2014年2月26日 翻译人员: 铁锚 简介 随着移动设备的日益普及,we ...
- [转]响应式web设计之CSS3 Media Queries
开始研究响应式web设计,CSS3 Media Queries是入门. Media Queries,其作用就是允许添加表达式用以确定媒体的环境情况,以此来应用不同的样式表.换句话说,其允许我们在不改变 ...
- CSS3 Media Queries 实现响应式设计
在 CSS2 中,你可以为不同的媒介设备(如屏幕.打印机)指定专用的样式表,而现在借助 CSS3 的 Media Queries 特性,可以更为有效的实现这个功能.你可以为媒介类型添加某些条件,检测设 ...
- 【CSS3 入门教程系列】CSS3 Media Queries 实现响应式设计
在 CSS2 中,你可以为不同的媒介设备(如屏幕.打印机)指定专用的样式表,而现在借助 CSS3 的 Media Queries 特性,可以更为有效的实现这个功能.你可以为媒介类型添加某些条件,检测设 ...
- CSS3 Media Queries 片段
CSS3 Media Queries片段 在这里主要分成三类:移动端.PC端以及一些常见的响应式框架的Media Queries片段. 移动端Media Queries片段 iPhone5 @medi ...
- CSS3 Media Queries模板
使用max-width @media screen and (max-width: 600px) { //你的样式放在这里.... } 使用min-width @media screen and (m ...
随机推荐
- Angular初步
一.angular.js是什么? angular.js是一个javascript的框架,与jquery是一个级别的,区别是jquery主要是擅长dom操作,而angular主要是擅长绑定数据显示数据. ...
- 许愿墙的搭建基于mysql
首先需要两个服务器(也可以用一台,但不推荐) 1服务器用yum安装Apache+php+php-mysql 2服务器用yum安装mysql 1服务器 用yum安装Apache和php+php-mysq ...
- python面试总结
1.python的优势 1.1 python是一门胶水语言,能够结合各种语言 1.2 python是支持面向对象编程 1.3 python是完全开放源代码,有大量的技术支持文档, 1.4 可移植,py ...
- mac安装虚拟机
1. 安装VirtualBox 2. 新建,按照步骤一步步选择 3.安装系统镜像 xp_sp3_74070.iso CN_WIN7_SP1_X64_33in1_V1.2.iso 设置磁盘分区等 4.V ...
- android studio/Intellij idea之proguard实践
默认情况下,build->Gene Signed APK 反编译后发现,没有混淆... 多次爬stackoverflow才搞定这个问题: 首先 build variants这里由debug设置为 ...
- css中关于居中的问题
居中是最常用的一种css格式,不同的居中方法适和不同的环境中,下面总结了几种常用的居中方法,你可以不用它,但是无论你是一个资深前端大牛,还是小小初学者,当你见到它的时候不认识它就是你的不对啦!!! h ...
- vim插件之tabular,代码对齐强迫症必备
本周整理一批别人写的代码,要处理好所有的注释和缩进. 碰到那种大片的赋值或者注释或者宏定义,但又没对齐的,简直太难看了. 于是手工对了几个,觉得确实不是人干的活,心想这种需求应该有工具自动搞定才对啊, ...
- 在服务器上启用HTTPS的详细教程
现在,你应该能在访问https://konklone.com的时候,在地址栏里看到一个漂亮的小绿锁了,因为我把这个网站换成了HTTPS协议.一分钱没花就搞定了. 为什么要使用HTTPS协议: 虽然SS ...
- js原生代码实现轮播图案例
一.轮播图是现在网站网页上最常见的效果之一,对于轮播图的功能,要求不同,效果也不同! 我们见过很多通过不同的方式,实现这一效果,但是有很多比较麻烦,而且不容易理解,兼容性也不好. 在这里分享一下,用j ...
- 微信支付:JSAPI支付一直提示URL未注册
今天意外碰上了这个问题,想想微信的坑真多…… 解决办法: 首先要看微信公众号里的 支付授权目录 是否已正确填写,还要验证 url大小写 必须相同 其次查看一下自己请求的地址是否与上面填写的是否一样!u ...
